今天,倡萌为大家推荐来自 WPBeginner 推出的免费 WPCode 插件,它将改变您对 WordPress 定制的看法。
构建这个工具来帮助您在管理您的网站自定义时节省时间和麻烦。这就像终极的瑞士军刀工具,可以帮助您替换数十个现有的 WordPress 插件,同时让您的网站更快。
WPCode 的前身是 Insert Headers and Footers 插件,这个插件的目的是让用户可以轻松地将代码添加到WordPress 网站的页眉和页脚区域,而无需编辑主题文件!包括 Google Analytics 脚本、自定义 CSS 代码、AdSense 代码等。
WPBeginner 决定扩展这个免费插件,使其成为具有条件逻辑、自动插入等功能的 WordPress 功能齐全的代码片段管理解决方案,也就是我们今天的主角——WPCode。
什么是 WPCode?
WPCode是一个强大的 WordPress 代码片段插件,它使您可以轻松地使用代码片段添加自定义 WordPress 功能,而无需编辑主题的 functions.php 文件。
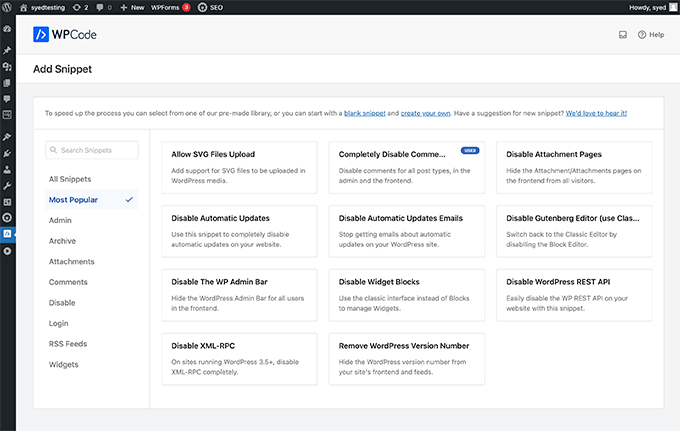
它带有一个内置的代码片段库,您可以在其中找到一些我最流行的 WordPress 代码片段,这些代码片段将帮助您消除对单独插件的需求。

例如,有现成的片段可以帮助您:
- 禁用 XML-RPC——这有利于WordPress 的安全性
- 允许 SVG 文件上传 – 无需单独的插件
- 禁用 Gutenberg – 无需单独的插件
- 禁用评论 – 无需单独的插件
- 为 Google Analytics、Facebook、AdSense 和其他平台添加跟踪脚本
目前还有超过两打其他代码片段,您可以使用它们来添加自定义功能,同时减少您网站上的插件数量。
对于一个普通的网站所有者来说,这个插件将帮助您减少至少 6 到 8 个您现在可能正在使用的其他插件,只需要现有的片段。
我的计划是继续在那里添加更多自定义代码片段以涵盖流行的用例。如果您有任何建议,请在此处填写表格告知我们。
如果您是想要贡献代码片段的 WordPress 开发人员/自由职业者,请使用上面的表格将您的片段发送给我们。
面向未来的站点定制和代码管理
大多数 WordPress 自定义教程会要求您将代码片段添加到主题的 functions.php 文件中。这种旧方式只会使管理代码片段变得混乱,并且还会阻止您更新主题。
如果您更新主题或切换到另一个主题,那么您将丢失您在 functions.php 文件中添加的所有自定义代码函数。
WPCode 通过为您提供一种直接从 WordPress 仪表板插入页眉和页脚脚本以及其他代码片段的简单方法来解决此问题。这些代码片段实际上就像它们在主题的 functions.php 文件中一样运行,但我们使您的自定义成为面向未来的。

您可以安全地更新主题或切换到另一个主题,而不会丢失重要的网站自定义设置。
在主题的 functions.php 文件中添加自定义代码片段的另一个问题是,即使是最小的错误也会破坏您的网站并使其无法访问。
WPCode 自带智能代码片段验证。这可以帮助您防止常见的代码错误,以确保您在添加代码片段或页眉和页脚脚本时不会破坏您的网站。
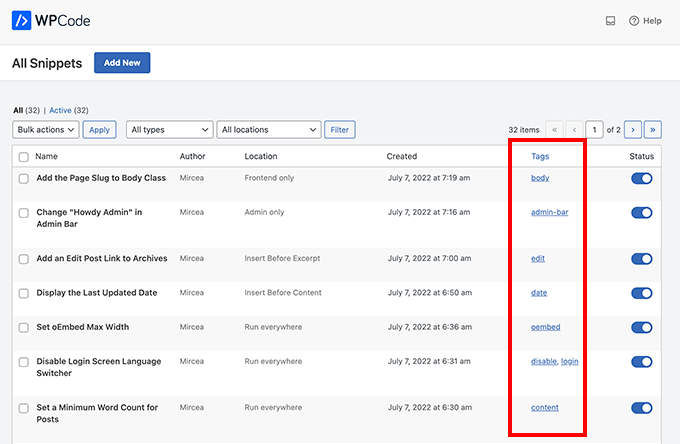
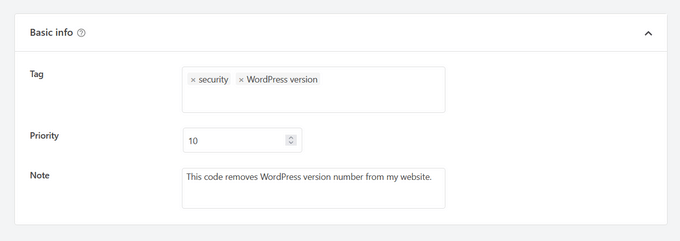
您可以从单个屏幕管理所有页眉和页脚脚本以及其他自定义代码片段。WPCode 甚至让您可以轻松地使用标签组织代码片段,并为每个代码片段添加提醒注释。

内置 WordPress 代码生成器
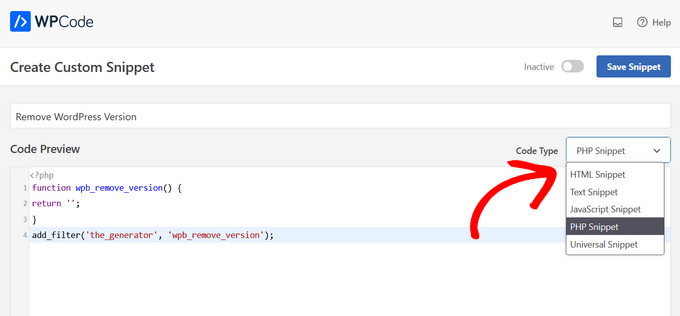
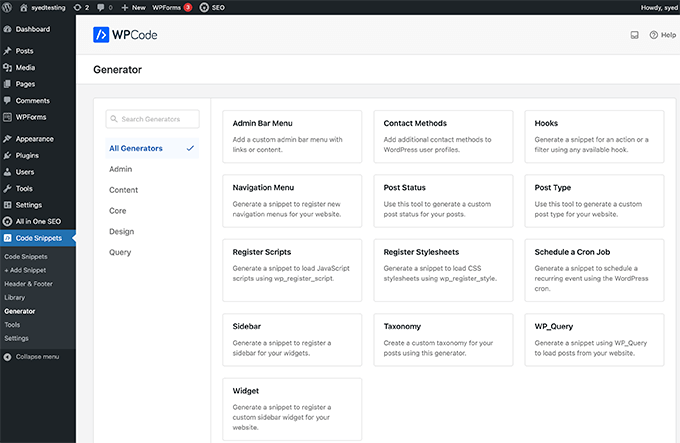
除了不断增长的代码片段库之外,WPCode 还拥有 WordPress 代码生成器,可帮助您使用最新的 WordPress 编码标准和 API 快速获得即用型自定义代码。

带有管理 UI 的自定义代码生成器的示例包括:
- 自定义文章类型生成器 – 为文章类型创建自定义代码片段。
- 自定义分类生成器 – 获取分类的自定义代码片段。
- WP Query Generator – 为 WP_Query 获取自定义代码片段以加载帖子。
- 自定义侧边栏生成器 – 创建自定义代码片段以注册自定义侧边栏或小工具区域。
- 自定义小工具生成器 – 用于注册自定义小工具的自定义代码片段。
- 导航菜单生成器 – 用于在主题中注册新导航菜单位置的自定义代码片段。
除了上述之外,WPCode 还有用于安排 cron 作业、注册脚本和样式表、添加自定义文章状态等的代码片段生成器。
过去,初学者和中级用户会使用 WordPress 插件通过管理 UI 创建自定义帖子类型、分类法等。问题是这些是一次性使用的插件,它们在后台只是生成自定义代码片段。
现在使用 WPCode 免费生成器,您可以删除这些插件,同时仍然可以通过管理 UI 添加您想要的自定义功能。
对于为客户构建网站的新 WordPress 开发人员和网络专业人士来说,这将节省大量时间。
代码片段的条件逻辑 + 自动插入优先级
使用 WPCode 的目标是创建一个既简单又强大的 WordPress 代码片段插件。
这就是为什么除了全局页眉和页脚脚本之外,WPCode 还为代码片段添加了条件逻辑等高级功能,并使其变得简单。
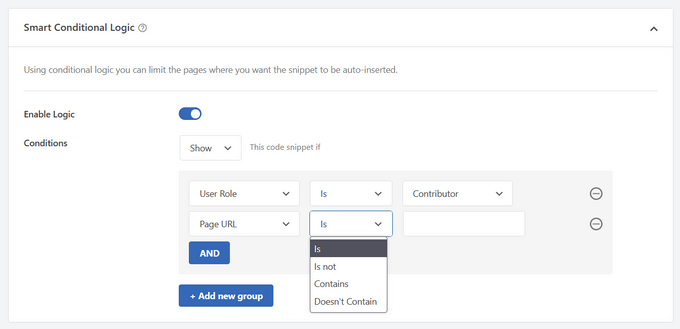
您可以使用视觉条件逻辑来决定何时加载某个片段,而不是学习 WordPress 条件逻辑查询。

WPCode 条件逻辑的示例用例:
- 仅为登录用户加载代码片段
- 加载特定用户角色的 PHP 代码片段
- 仅在特定页面 URL 上加载 PHP 代码片段
- 在特定页面上插入页眉和页脚像素脚本
- 根据页面类型显示代码片段
- 仅在某些文章类型上运行代码片段
- 根据引用源加载页眉和页脚代码片段
- 和更多…
WPCode 还使用简码添加了自动代码插入和手动输出。通过这种方式,您可以使用自定义简码添加功能,或者只是在您想要的区域自动添加某些功能。

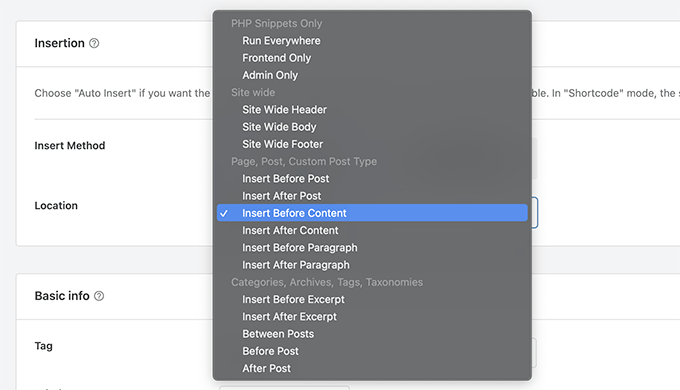
WPCode 的自动插入功能允许您在任何地方运行代码片段或从自定义选项中进行选择,例如:
- 仅在前端运行代码片段
- 仅在 WordPress 管理区域中运行代码片段
- 在站点范围内添加页眉和页脚脚本
- 在帖子内容之前或之后插入 PHP 代码片段
- 在特定段落之前或之后插入代码片段
- 在特定存档页面上插入代码段
除此之外,WPCode 还添加了可视化代码片段优先系统,因此您可以选择自定义函数的顺序以避免代码冲突。

您可以替换哪些示例用例 + 插件?
WPCode 是一个插件,可以帮助您在不丢失功能的情况下摆脱许多其他插件。
以下是一些顶级用例:
- 插入页眉和页脚脚本
- 在页眉和页脚中插入 Google Analytics 跟踪代码
- 插入 PHP 代码片段或 JavaScript 代码片段而不修改主题的 functions.php 文件
- 使用条件逻辑在 WordPress 页眉和页脚中插入 Facebook Pixels 代码、Google Conversion Pixels 代码和其他广告转换像素脚本
- 插入 Google AdSense 广告代码、亚马逊原生上下文广告代码和其他媒体广告代码
- 插入自定义 JavaScript、CSS 和 HTML 代码
- 在您网站的页眉和页脚中插入用于社交媒体、Google Search Console 和其他域验证的站点验证元标记
- 插入可重复使用的自定义内容块
- 在特定段落之后的内容中插入广告代码
- 根据条件逻辑显示或隐藏自定义代码片段
- 禁用 XML-RPC、禁用 Rest API、禁用评论、允许上传 SVG 文件、禁用 Gutenberg 并启用经典编辑器而不添加额外的插件
只需使用 WPCode 当前的功能和现成的代码片段库,您就可以替换几个流行的插件,包括:
- 禁用评论插件
- 禁用 XML-RPC 插件
- 禁用 Rest API 插件
- 禁用古腾堡插件
- 经典编辑器插件
- 允许 SVG 文件上传插件
- 禁用 RSS 提要插件
- 禁用搜索插件
- 禁用自动更新插件
- 禁用管理栏插件
- 禁用小工具块插件
- 经典小工具插件
- 删除 WordPress 版本号插件
- Facebook 像素插件
- 谷歌 AdSense 插件
- 自定义文章类型 UI 插件
- 其他 WordPress 生成器插件
平均而言,我们相信您可以轻松替换网站上 6 到 8 个现有插件,因为典型的网站通常会安装这些一次性功能插件。现在您可以删除这些插件,清理您的管理区域,并简化您的网站管理。
WPCode 的下一步是什么?
由于插入页眉和页脚插件拥有超过 100 万用户,因此免费获得所有这些新功能对每个人来说都是一个惊喜。
到目前为止,WPCode 对社区的反应非常满意,因为每个人都喜欢这些新功能。
WPCode 有一个令人兴奋的路线图,可以让这个插件更加强大:
- 越来越丰富的 WordPress 专家审查的更大的代码片段库列表
- 将自定义片段保存到云端 – 这对于创建和管理多个网站的人来说非常有用,因为您可以在插件中构建您的个性化片段库
- 还有更多……
如果您对 WPCode 插件的更新有任何想法,请将您的建议发送给作者。




