WordPress 对新用户注册有一个欢迎邮件,一般告知用户的用户名和密码,以及登录的地址;还有一封发给管理员的通知邮件,告诉管理员新用户的用户名和邮箱。这两封邮件的内容一般都比较简单,今天我们就一起来学习一下自定义这两个邮件。
首先,我们需要了解一下 WordPress 用来发送这两个邮件的函数:
<?php wp_new_user_notification( $user_id, $plaintext_pass ) ?>
默认的邮件代码如下:
// Redefine user notification function
if ( !function_exists('wp_new_user_notification') ) {
function wp_new_user_notification( $user_id, $plaintext_pass = '' ) {
$user = new WP_User( $user_id );
$user_login = stripslashes( $user->user_login );
$user_email = stripslashes( $user->user_email );
$message = sprintf( __('New user registration on %s:'), get_option('blogname') ) . "\r\n\r\n";
$message .= sprintf( __('Username: %s'), $user_login ) . "\r\n\r\n";
$message .= sprintf( __('E-mail: %s'), $user_email ) . "\r\n";
@wp_mail(
get_option('admin_email'),
sprintf(__('[%s] New User Registration'), get_option('blogname') ),
$message
);
if ( empty( $plaintext_pass ) )
return;
$message = __('Hi there,') . "\r\n\r\n";
$message .= sprintf( __("Welcome to %s! Here's how to log in:"), get_option('blogname')) . "\r\n\r\n";
$message .= wp_login_url() . "\r\n";
$message .= sprintf( __('Username: %s'), $user_login ) . "\r\n";
$message .= sprintf( __('Password: %s'), $plaintext_pass ) . "\r\n\r\n";
$message .= sprintf( __('If you have any problems, please contact me at %s.'), get_option('admin_email') ) . "\r\n\r\n";
$message .= __('Adios!');
wp_mail(
$user_email,
sprintf( __('[%s] Your username and password'), get_option('blogname') ),
$message
);
}
}
这个函数允许通过插件来覆盖,所以我们必须创建一个新插件来覆盖WP自带的邮件。下面是一个示例,在这个例子中,我们不仅修改邮件内容,而且让邮件支持发送 html 内容,这样就可以更加灵活地拓展邮件的展示效果啦!
<?php
/*
Plugin Name: WPDX New User Notification
Description:重新定义新用户注册邮件
Version: 1.0
*/
if ( !function_exists('wp_new_user_notification') ) {
function wp_new_user_notification( $user_id, $plaintext_pass = '' ) {
$user = new WP_User($user_id);
//获取用户名和邮箱
$user_login = stripslashes($user->user_login);
$user_email = stripslashes($user->user_email);
//获取管理员邮箱和博客名称
$admin_email = stripslashes(get_option('admin_email'));
$blog_name = wp_specialchars_decode(get_option('blogname'), ENT_QUOTES);
//自定义管理员邮件
$headers = 'From: '.$blog_name.' <'.$admin_email.'>';
$headers .= 'MIME-Version: 1.0';
$headers .= 'Content-type: text/html; charset=uft-8';
$headers .= 'Content-Transfer-Encoding: 8bit';
$message = '<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"></head><body><div>';
$message .= '<p>'.sprintf(__('你的网站[%s] 有新用户注册:'), $blog_name ) . '</p>';
$message .= '<p>'.sprintf(__('Username: %s'), $user_login) . '</p>';
$message .= '<p>'.sprintf(__('E-mail: %s'), $user_email) . '</p></div></body></html>';
@wp_mail($admin_email, sprintf(__('[%s] New User Registration'), $blog_name), $message, $headers);
//判断新用户密码是否为空
if ( empty($plaintext_pass) )
return;
//自定义新用户欢迎邮件
$headers = 'From: '.$blog_name.' <'.$admin_email.'>';
$headers .= 'MIME-Version: 1.0';
$headers .= 'Content-type: text/html; charset=uft-8';
$headers .= 'Content-Transfer-Encoding: 8bit';
$message = '<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"></head><body><div>';
$message .= '<p>'.__('亲爱的:') .$user_login. '</p>';
$message .= '<p>这是由大伟吉他教室(www.daweijita.com)发来的邮件。</p>';
$message .= '<p>恭喜您今天正式成为教室的一员,我们已经展开热情的怀抱欢迎你。这里有专业的吉他老师,多得好几年都学不完的教学,还有来天南地北的小伙伴。音乐的旅程即将开启,你准备好了么?</p>';
$message .= '<p>您的账号信息如下:</p>';
$message .= '<p>'.sprintf(__('Username: %s'), $user_login) . '</p>';
$message .= '<p>'.sprintf(__('Password: %s'), $plaintext_pass) . '</p>';
$message .= '<p>请妥善保存好自己的账户信息,如果您忘记密码,可以通过登录窗口的密码找回功能找回密码。</p>';
$message .= '<p>加入我们的微信,可及时获取最新的教学内容!</p>';
$message .= '<p><img src="http://cdn.daweijita.com/2014/07/dwjt-wx.jpg" /></p></div></body></html>';
@wp_mail($user_email, sprintf(__('[%s] Your username and password'), $blog_name), $message , $headers);
}
//让邮件支持html
add_filter( 'wp_mail_content_type', 'wpdx_set_html_content_type' );
function wpdx_set_html_content_type() {
return 'text/html';
}
}
1.新建一个名为 wpdx-new-user-notification 的PHP文件,复制上面的代码到该文件中,根据自己的实际需求修改代码内容,然后保存为 utf-8 无 BOM 编码格式。
2.新建一个名为 new-user-notification 的文件夹,将上面的 wpdx-new-user-notification.php 添加到里面,然后连同文件夹一起上传到 /wp-content/plugins/ 目录下
3.返回WP后台,已安装的插件中启用即可。
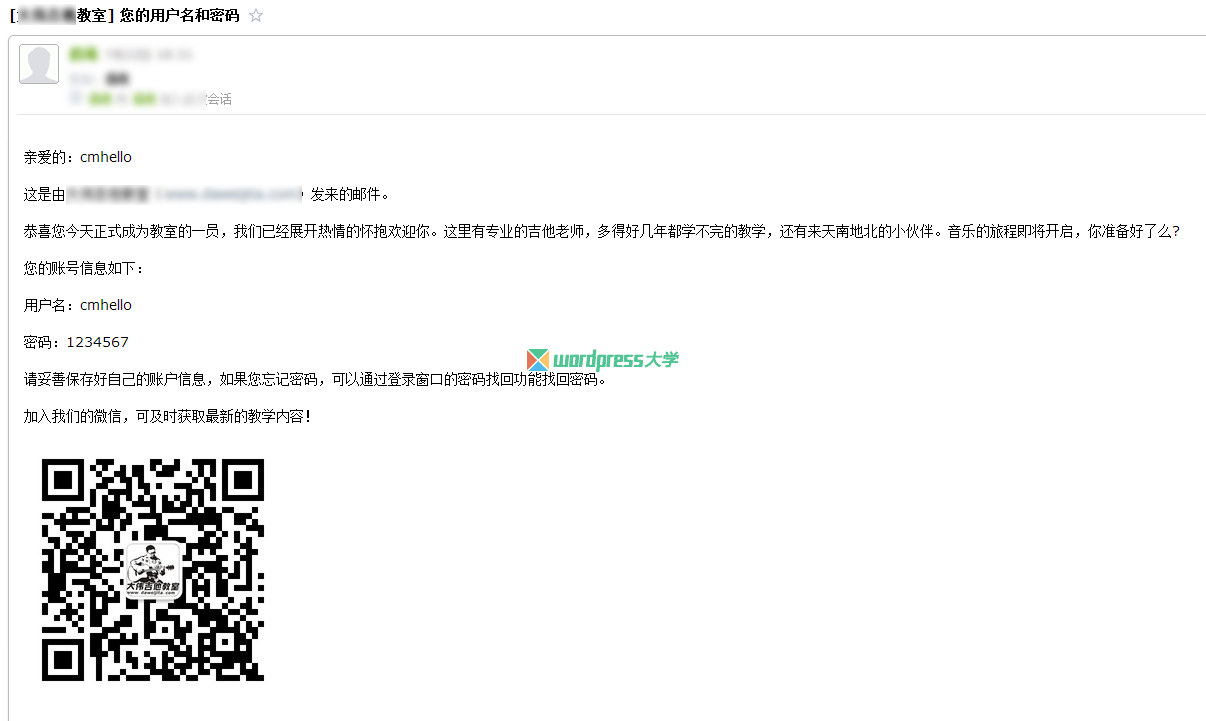
示例中的用户欢迎邮件的效果如下:

参考资料:http://codex.wordpress.org/Function_Reference/wp_new_user_notification





楼主,这个有个问题:编辑这个插件启用后,注册是没有问题的,同时开启用户前端插件WP User Frontend,用户使用密码找回功能时,缺少一个重置密码的链接,望楼主能把这个补充修复下。
我主机不支持mail函数用的smtp插件,这个是不是得把这些代码添加到插件里面?