2019年11月5日:该插件已经5年没有更新,请不要再使用。更强大的同类型插件推荐《 公告/通知栏插件HashBar Pro中文汉化优化版 》
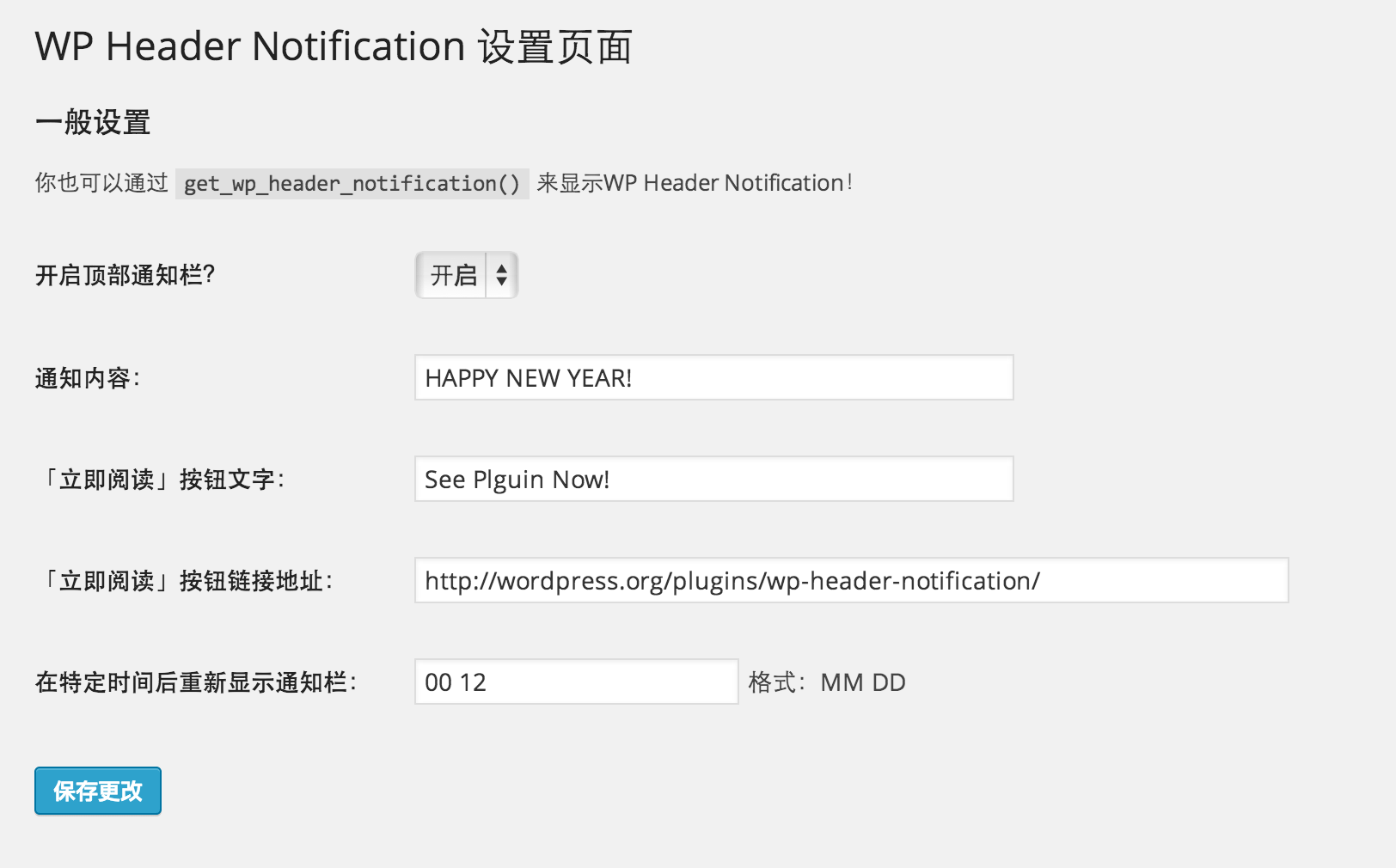
大家在使用WordPress时可能需要向访客通告一些信息或者公告,今天介绍的 WP Header Notification 插件就可以让你在你的网站顶部添加一个仿Google的通知栏,你可以很方便地在后台添加公告内容,可以设置Cookie有效期等等:

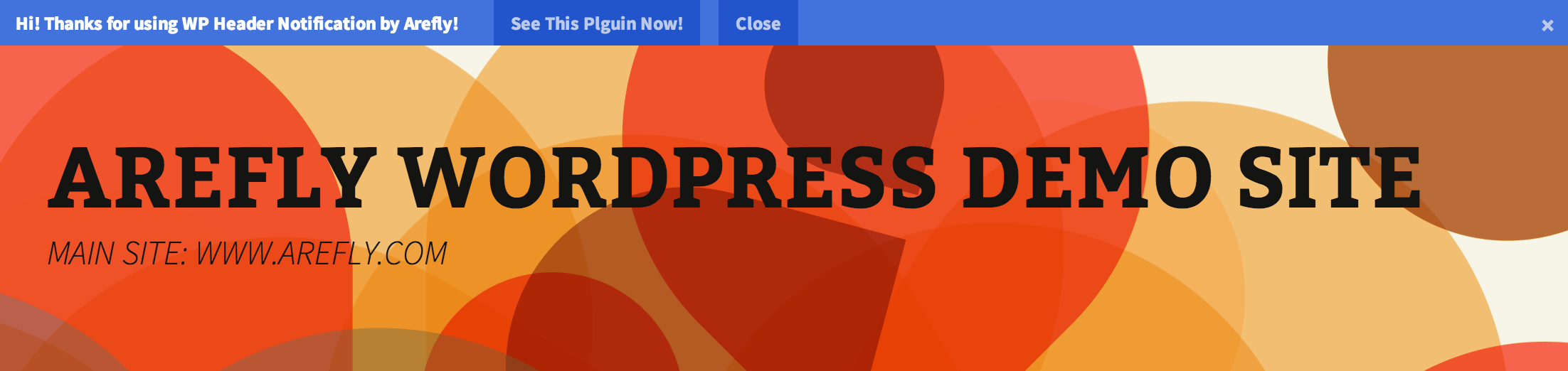
前台效果预览:

在后台插件安装界面搜索 WP Header Notification 即可在线安装,或者到 WordPress官方插件库下载
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






不好看
请问一下“请尊重我们的辛苦付出,未经允许,请不要转载 WordPress大学 的文章,鄙视各种无耻的采集行为!”那个黄色带虚线框框怎么弄?我想我的也做一个,在特定一些文章下可以添加警告或其他内容,不是所有的文章,请问应该怎么做呢?期待的你回答谢谢
<div class="old-message" style="margin: 0px 0px 10px; padding: 5px 10px; outline: 0px; border: 1px solid rgb(255, 187, 118); background-color: rgb(255, 252, 239); vertical-align: baseline; border-top-left-radius: 2px; border-top-right-radius: 2px; border-bottom-right-radius: 2px; border-bottom-left-radius: 2px; color: rgb(219, 124, 34);">请尊重我们的辛苦付出,未经允许,请不要转载 WordPress大学 的文章,鄙视各种无耻的采集行为!</div>
貌似直接贴到文章里就可以
谢谢了 就是这样的 昨天也试过一下
我在feedy订阅中已看不到你站内的图片了,能不能给feedy一个白名单