面对阅读主体为中文的网站,如果简体中文和繁体中文的读者所占比重都比较大,就要考虑为你的网站添加中文繁简互转功能了。下面倡萌推荐的 WP Chinese Conversion 就是专门解决这个问题的。
WP Chinese Conversion 简介
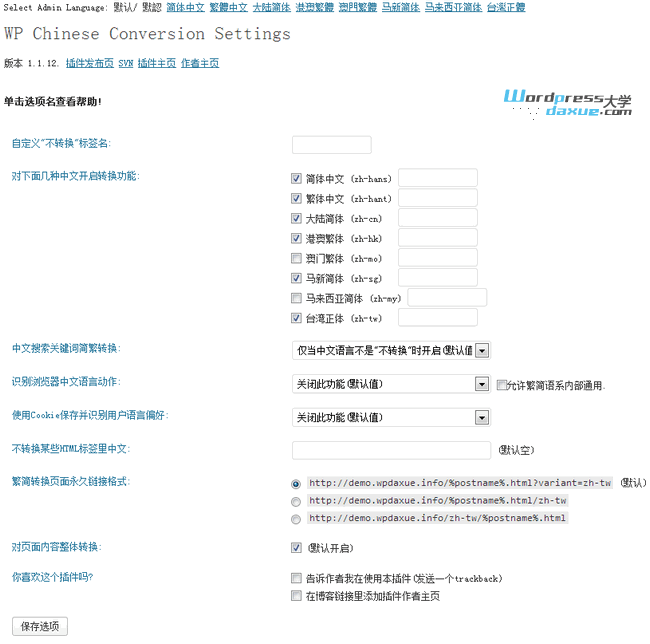
这个插件专为中文博客设计, 提供完整的基于服务器端的中文繁简转换解决方案。相比用Javascript进行客户端繁简转换, 本插件提供的转换功能更为专业和可靠,支持六种中文语言:简体中文(zh-hans), 繁体中文(zh-hant) , 台湾正体(zh-tw), 港澳繁体(zh-hk), 马新简体(zh-sg)和大陆简体(zh-cn);并且提供更多其它特性。插件使用的繁简转换表和核心转换技术均来源于Mediawiki,最早由中文维基的zhengzhu同学发明。

WP Chinese Conversion 特性(Features)
- 繁简转换页面URL支持
/permalink/to/your/original/post/?variant=zh-xx,/permalink/to/your/original/post/zh-xx/和/zh-xx/permalink/to/your/original/post/三种形式.(zh-xx为语言代码) - 基于词语繁简转换. 如 "网络" 在台湾正体(zh-tw)里会被转换为 "網路".
- 自动在转换后版本页面加上noindex的meta标签, 避免搜索引擎重复索引.
- 使用Cookie保存访客语言偏好. 插件将记录浏览者最后一次访问时的页面语言, 在浏览者再次访问显示对应版本. (此功能默认不开启)
- 自动识别浏览器语言. 插件将识别用户浏览器首选中文语言, 并显示对应版本页面. (此功能默认不开启)
- 中文搜索关键词简繁体通用. 这将增强Wordpress的搜索功能, 使其同时在数据库里搜索关键词的简繁体版本. 例如, 假如访客在浏览您博客页面时通过表单提交了关键词为 "網路" 的搜索, 如果您的文章里有 "网络" 这个词, 则这篇文章也会被放到搜索结果里返回. (此功能默认不开启)
- 后台可设置不转换部分HTML标签里中文.
- Self-documented codes, easy to modify base your own needs.
WP Chinese Conversion 安装使用
1.直接在后台插件安装界面搜索 WP Chinese Conversion 即可在线安装,或者下载 WP Chinese Conversion
2. 激活插件后到侧边栏添加本插件的Widget即可。插件将在后台"Options"菜单里增加"Chinese Conversion"子菜单。你可以到作者博客查看演示。侧边栏的右上方为本插件输出的Widget效果。(CSS是另加的)
WP Chinese Conversion 最新稳定版本: Version 1.1.12
- 增加对WP Super Cache的有限兼容支持(见插件管理页面说明,只支持WP Super Cache的"php cache"和"legacy cache"两种模式,不支持"mod_rewrite"模式。)。
WP Chinese Conversion 术语定义
- 页面原始版本: 即您博客页面的原始内容, 不进行中文繁简转换, 内容繁简共存. 这个页面URL就是您原来的Permalink.
- 中文转换版本: 本插件生成的页面版本, 把数据库中内容进行中文转换后输出. 输出的中文类型共六种: 简体中文(zh-hans), 繁体中文(zh-hant) , 台湾正体(zh-tw), 港澳繁体(zh-hk), 马新简体(zh-sg)和大陆简体(zh-cn).
如果使用缓存插件 (WP Super cache, Hyper Cache, etc), 上面部分功能(识别浏览器语言, 使用Cookie保存访客语言偏好)可能存在兼容性问题。





怎么自定义前端输出位置?
繁体的阅读者多的话 还是有必要的
使用了Hyper Cache 有什么方法可以可以用
我之前用的一段代码很给力的,现在这js代码没地方下载了。
繁体和简体的转换应该不会像英语那样看不懂,语法都一致,只是字的写法不同