很多网站都添加了返回顶部和快速滑动到底部和查看评论等功能,今天倡萌和大家分享的是WordPress返回顶部插件:wp-auto-top,估计很多朋友都看到过这个滑动样式。当然了,有些人是修改代码实现的,如果你不会改代码,那就使用这个wp-auto-top插件吧。

wp-auto-top插件说明
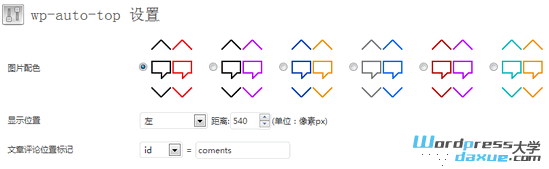
- 左右调整以后,如果位置在横向方向感觉不对,才去调整 显示位置(相对于网页正中间线的距离)的距离部分,不然随意调整可能效果就不对了。
- 关于这个评论位置,我使用的是默认的wordpress评论的DIV id = “comments”作为标记。目前很多朋友使用的第三方评论插件,那么这个 文章评论标记处就得调整调整了,方法:用chrome或者其它工具打开随意一篇你的博客文章,查看源代码或者F12(chrome)查看评论部分的Html,找到你想要跳转的位置的一个标签,比如有一个:<a name=”comments” >所有评论</a>那么你就设置类型为”name“值为”comments” ,这里不建议使用class,因为一个页面class相同的有多个,所以找不到具体目标无法定位达不到效果。
- 自定义图片,上面我有说过,就是自己做一个你想要的图片颜色,颜色为两个,左半部分颜色为正常状态下的颜色,右半部分为鼠标放上去时的颜色。做好图片放到本插件的img目录下,使用英文或者数字命名即可,然后到后台的 “设置“->”wp-auto-top” 里选择你自己做的那张图片然后点击保存即可。
wp-auto-top插件安装
- 您的博客后台选择 “插件” ->”安装插件” ->搜索框里输入”wp auto top” -> 安装 ->启用 即可
- 或者从 这里下载 然后解压放到wp-content/plugins/下,后台启用即可。
- 更多信息,请访问作者页面。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





这个插件使用了,但只能在电脑端有用?怎样能让手机端也可以用呢?
不管用呢 是不是网页上还要填加一些代码啊
❗ 插件还是简单
启用了没效果是怎么回事?
为毛加上去没有效果。
很好,学习了。