有字库简介
有字库是全球第一中文Web Font(网络字体)服务平台。
我们致力于美化网页界面,降低网页设计和维护的难度,同时提升效率。
Web Font 的服务在国外已经比较普及, 著名的有Google Fonts、Typekit等网站,但是国内在中文Web Font上面一直是一片空白,众多中文网站设计者们只能望洋兴叹。 有字库为此应运而生。
在正式介绍插件以前,先来普及下有字库能够干什么,换句话说,就是其特色功能。由于官方的介绍比较长,在本文我就简略描述下,需要具体了解的可以通过我给的链接查看。
特色功能
在线字体:
通过按需截取的方式生成小字库(可以小到几十K,甚至几K),有效控制了字体文件的大小,使中文也加入了网络字体的阵营。
解决了之前由于中文字体过于庞大,小则三五兆,大则十几兆,在线字体只流行于英文网站的情况。
美化网页:
现在已经不是万维网初期的草莽时代,用户们对网页的效果越来越挑剔。
由于网页中最主要的元素莫过于字体了,所以要根据不同的场景,采用不同风格的字体。
全面兼容:
常见的都支持,不过有一点点儿版本限制,基本可以忽略不计负面影响。
极速稳定:
采用了阿里云的存储与CDN服务,即使官网宕机,其服务依旧可用。
简单易用:
有字库有三种调用方式,第一种是CSS引用方式,第二种是Javascript引用方式,第三种就是用有字库的SDK 。
而我这次介绍的,就是第三种方法——官方开发的WordPress插件。
百度云盘下载地址: https://pan.baidu.com/s/1nvPm8Nv
托管独享:
这是针对商业客户的功能,为了客户方便使用其购买的商业字体开发的。
有字库对你从方正、蒙纳能字体厂商处购买的字体进行托管,该字体只有你自己才能使用,其他人无权使用。
要了解更多,可访问有字库官方:http://www.youziku.com/introduce/index
接下来的是我个人认为的一点优势:
第一,其字库服务使用了安全证书,能有效保证网站的绿锁正常。使用最新版的Chrome浏览器的人可能深有体会,没错,就是上面会有大大的“安全”字样。
第二,每个月赠送10万库币,个人用户使用基本上不用出太多的钱。
第三,这个是我潜伏在群里看他们聊天发现的。如果你对你的字特别有信心,有字库可以免费帮你把自己的字制作成字体,然后进行托管使用。
第四,暂时没发现,先占坑留着。接下来,就正式开始介绍其插件的使用步骤了。
使用步骤
第一,下载插件。百度云盘下载地址: https://pan.baidu.com/s/1nvPm8Nv
选择其较新的版本,点击下载到电脑桌面。
下载完成以后对压缩包名称进行重命名,比如我的是“youziku”。
第二,安装插件。
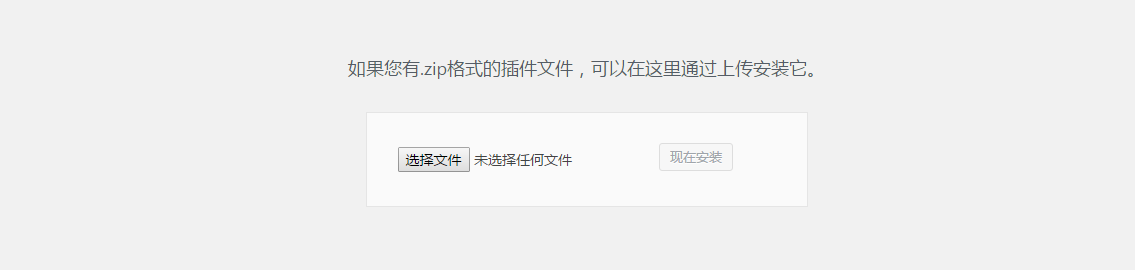
登录WordPress后台,点击 插件 》 安装插件 》 上传插件 》 选择文件 》现在安装。安装完成以后,会跳转到成功界面。点击下面的启用插件,进入下一步的设置。
第三,设置插件。
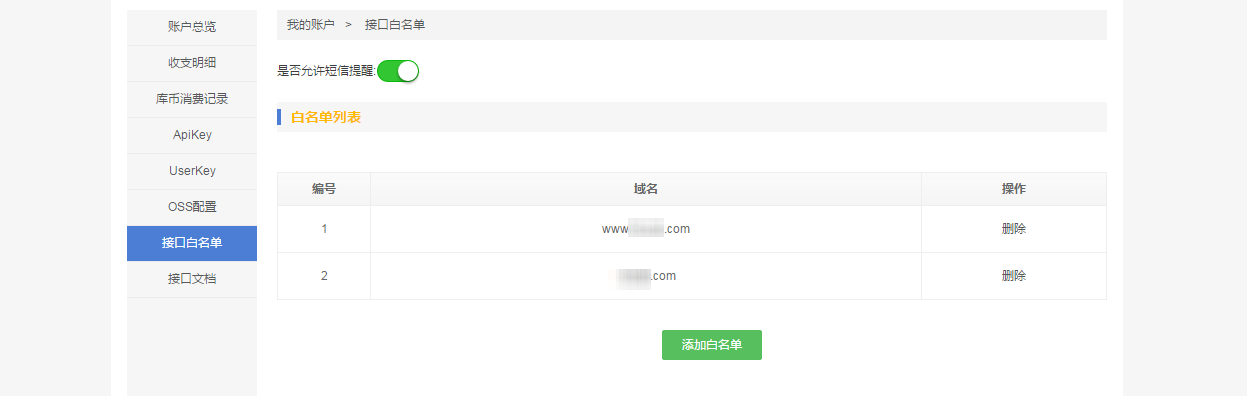
进入有字库官网,注册并登录帐号。点击个人中心进入我的账户。点击接口白名单,添加要使用服务的域名,通常只需添加其一级域名(不带 www. 的部分),默认的带 www. 的二级域名就会自动添加上。
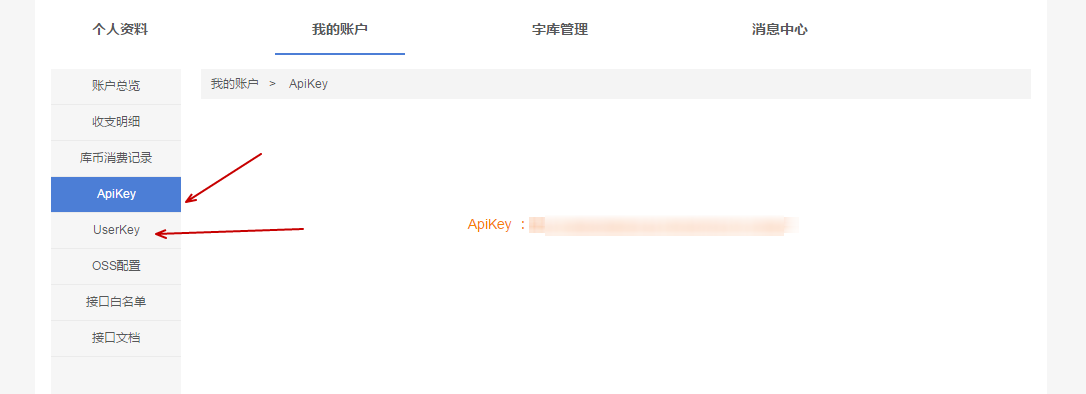
接下来,鼠标移动到WordPress后台的左侧边栏的有字库设置,会弹出“有字库设置”和“初始化设置”。点击初始化设置,填入有字库分配的ApiKey和UserKey。
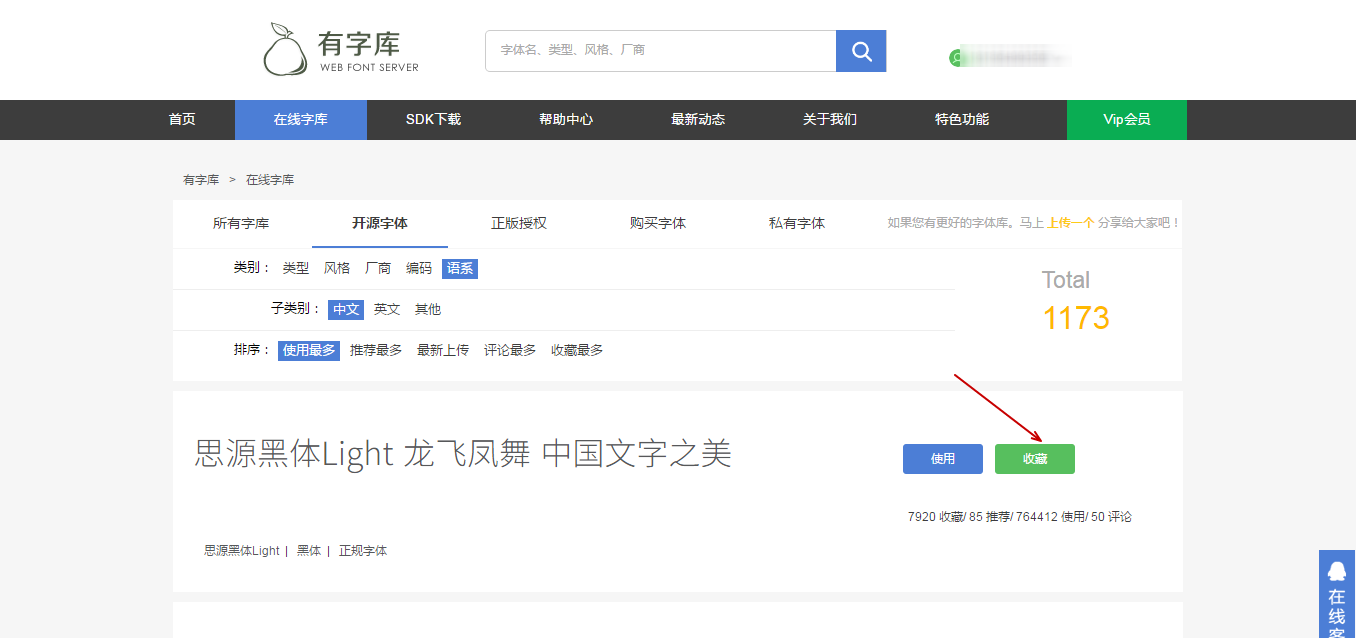
进入有字库官网,点击在线字库。选择你喜欢的字体进行收藏,至少选择两款字体,一款标题字体和一款内容字体。
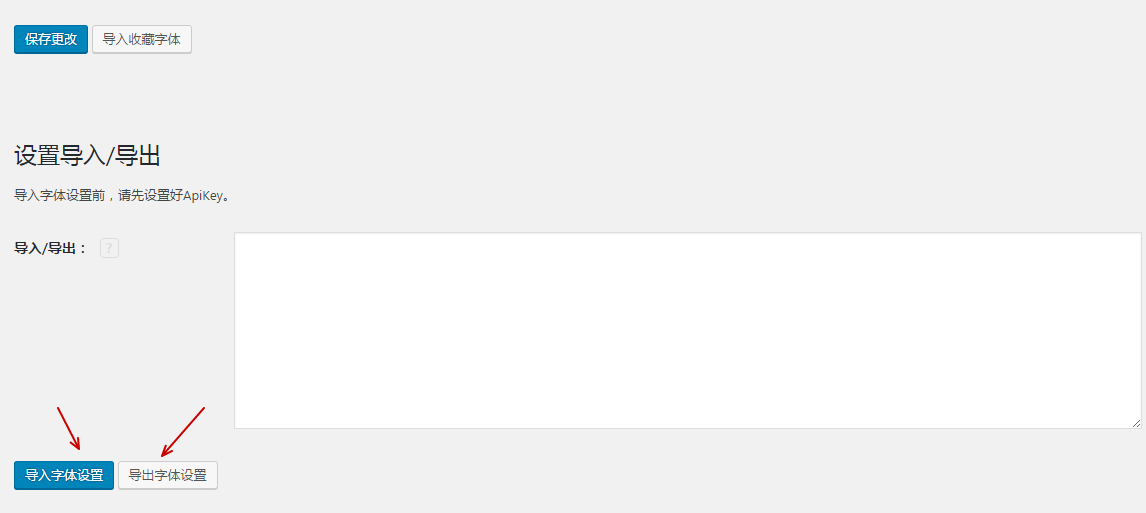
然后导入你收藏的字体,并保存更改。如果以后收藏了更多的字体,再次重复其操作。我们也可以在这里导出其字体设置,并妥善保存,以便日后不时之需。
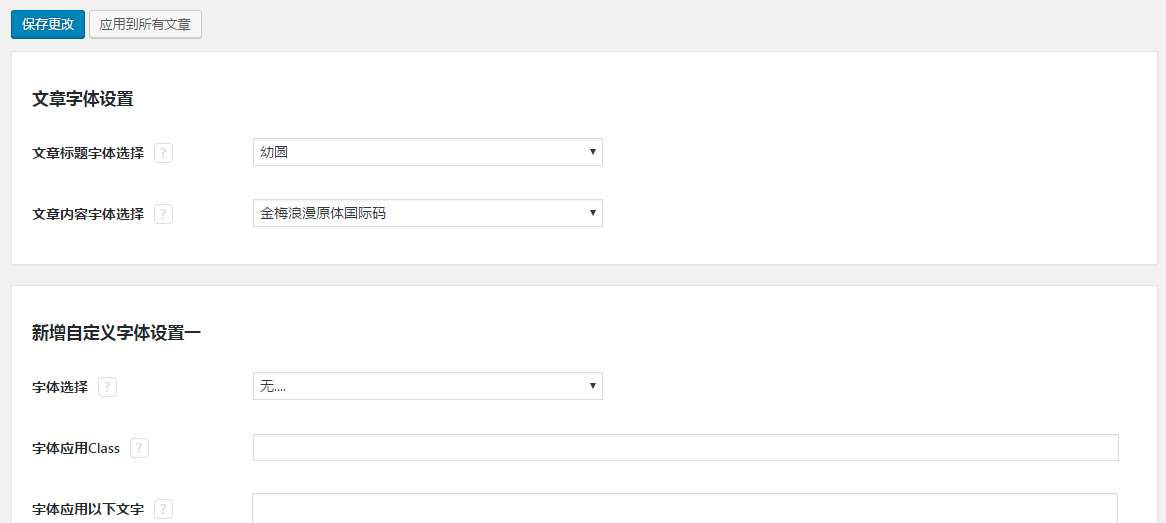
点击“初始化设置”上方的“有字库设置”,选择合适的文章标题字体和文章内容字体,保存更改并应用到所有文章。特别提示,下方的自定义字体设置部分,需要使用者个人有较扎实的前端知识,适合网页设计师和前端工程师等专业人士使用,这里就不多说了。
到了这里基本上就设置完成了。如果你只是想测试一下,上一步中只需选择相关字体并保存更改,不用应用到所有文章。随机选择一篇文章,点击编辑器上方的绿色有字库标识,选择合适的字体,把代码插入到文中,然后进行文章更新。多刷新几遍,然后就可以看到具体效果了,如下图。