WordPress 3.9+ 以上的版本集成了 TinyMCE 4 可视化编辑器,今天倡萌就来分享下,如何增强定制 TinyMCE 4,比如添加样式、按钮、字体、下拉菜单和弹出式窗口。教程出自 wpexplorer 的 @AJ Clarke,倡萌简单翻译。
- 原文:AJ Clarke@wpexplorer http://www.wpexplorer.com/wordpress-tinymce-tweaks/
- 翻译:倡萌@WordPress大学 https://www.wpdaxue.com/wordpress-tinymce-4-tweaks.html
我最喜欢 WordPress 3.9 的更新是使用了 TinyMCE 4.0 编辑器。新的 TinyMCE 看起来看起来更整洁(真正匹配WP仪表板),它有一些非常不错的附加功能。我的很多老主题和插件必须更新为新 TinyMCE 的工作,所以我花了一些时间研究 API 并找出一些很酷的东西。下面我给你介绍下如何可以拓展 TinyMCE 功能的例子。我不会指导您完成所有步骤,或者是什么的代码意味着(这是为开发者),但会为您提供您的主题或插件可用的代码,你可以复制完全相同的代码,粘贴,然后相应地调整。
增加字体大小和字体选择
默认情况下,自定义字体和字体大小都不会添加到 TinyMCE 编辑器。下面的函数可以将这两个下拉菜单添加到编辑器第二行按钮的最左边。如果你想添加到一个不同的行,你只需修改“mce_buttons_2”(例如:使用“mce_buttons_3’为第3行)。
// 在编辑器中启用字体和字体大小选择
if ( ! function_exists( 'wpex_mce_buttons' ) ) {
function wpex_mce_buttons( $buttons ) {
array_unshift( $buttons, 'fontselect' ); // 添加字体选择
array_unshift( $buttons, 'fontsizeselect' ); // 添加字体大小选择
return $buttons;
}
}
add_filter( 'mce_buttons_2', 'wpex_mce_buttons' );
添加自定义字体大小
默认的字体大小设置为 pt 值,这并不总是理想的。我更喜欢使用像素值(12像素,13px,14px,16px 等等),并提供更灵活的选择。下面的函数将改变在下拉选择器的默认字体大小的选项。
// 自定义编辑器字体大小
if ( ! function_exists( 'wpex_mce_text_sizes' ) ) {
function wpex_mce_text_sizes( $initArray ){
$initArray['fontsize_formats'] = "9px 10px 12px 13px 14px 16px 18px 21px 24px 28px 32px 36px";
return $initArray;
}
}
add_filter( 'tiny_mce_before_init', 'wpex_mce_text_sizes' );
添加自定义字体
在默认情况下,在字体选择列表中,默认字体选项都是“网页安全”字体,但如果你想添加更多的字体,或许一些谷歌的字体?非常简单,看一下下面的例子。
// 添加自定义字体到字体列表
if ( ! function_exists( 'wpex_mce_google_fonts_array' ) ) {
function wpex_mce_google_fonts_array( $initArray ) {
$initArray['font_formats'] = 'Lato=Lato;Andale Mono=andale mono,times;Arial=arial,helvetica,sans-serif;Arial Black=arial black,avant garde;Book Antiqua=book antiqua,palatino;Comic Sans MS=comic sans ms,sans-serif;Courier New=courier new,courier;Georgia=georgia,palatino;Helvetica=helvetica;Impact=impact,chicago;Symbol=symbol;Tahoma=tahoma,arial,helvetica,sans-serif;Terminal=terminal,monaco;Times New Roman=times new roman,times;Trebuchet MS=trebuchet ms,geneva;Verdana=verdana,geneva;Webdings=webdings;Wingdings=wingdings,zapf dingbats';
return $initArray;
}
}
add_filter( 'tiny_mce_before_init', 'wpex_mce_google_fonts_array' );
请注意我是如何在上面的代码中加入“Lato”字体的?就这么简单!在我的所有 WordPress主题,我通过遍历所有在网站上使用的自定义字体定义在主题面板上,并把它们添加到选择框,这样也可以在编辑文章/页面的时候使用它们(甜蜜)。但是它仅仅是添加字体到列表中,却不会神奇地加载脚本,所以当你在编辑器中的更改字体,你不可以真正看到适用于它的自定义字体……这就是下面的代码所要做的!
// 添加 google 字体脚本
if ( ! function_exists( 'wpex_mce_google_fonts_styles' ) ) {
function wpex_mce_google_fonts_styles() {
$font_url = 'http://fonts.googleapis.com/css?family=Lato:300,400,700';
add_editor_style( str_replace( ',', '%2C', $font_url ) );
}
}
add_action( 'init', 'wpex_mce_google_fonts_styles' );
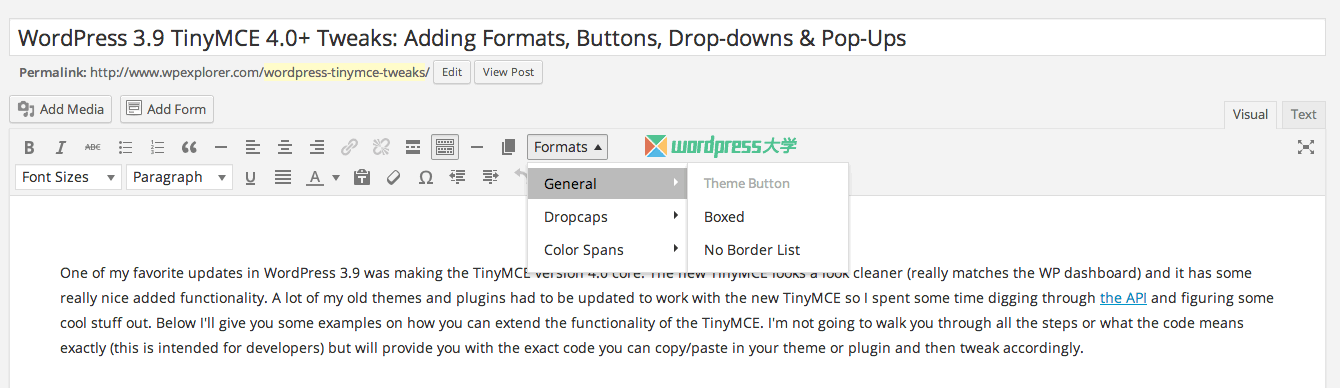
启用格式(样式)下拉菜单和添加新样式
还记得在 WP3.8 的“样式”下拉列表吗?这是很酷的!你可以用它来添加一些很酷的类,以便在文章编辑器中使用(我用它在 WPExplorer 实现按钮,彩色跨度,盒子 等等)。在 WP3.9,你仍然可以添加自己的格式,但是,它已更名为新的 TinyMCE4.0“格式”,所以它的工作原理有一点点不同。下面的例子,就是如何在格式下拉列表中添加一些新的项目。

启用格式下拉菜单
这在 WP3.9 以前的版本中,也是这样做的。但我还是要分享一下,以防你不知道该怎么做。
// 添加格式下拉菜单到编辑器中
if ( ! function_exists( 'wpex_style_select' ) ) {
function wpex_style_select( $buttons ) {
array_push( $buttons, 'styleselect' );
return $buttons;
}
}
add_filter( 'mce_buttons', 'wpex_style_select' );
添加新项目到格式菜单
增加新的项目是超级容易。请注意我下面的代码是如何添加“$settings[‘style_formats_merge’] = true;“ 的,这样可以确保你添加格式下拉菜单到编辑器中,不会影响其他人 – 不要去覆盖整个事情(也许其他的插件要使用它)。
// 添加新样式到格式下拉菜单中
if ( ! function_exists( 'wpex_styles_dropdown' ) ) {
function wpex_styles_dropdown( $settings ) {
// 创建新样式的数组
$new_styles = array(
array(
'title' => __( 'Custom Styles', 'wpex' ),
'items' => array(
array(
'title' => __('Theme Button','wpex'),
'selector' => 'a',
'classes' => 'theme-button'
),
array(
'title' => __('Highlight','wpex'),
'inline' => 'span',
'classes' => 'text-highlight',
),
),
),
);
// 合并新老样式
$settings['style_formats_merge'] = true;
// 添加新样式
$settings['style_formats'] = json_encode( $new_styles );
// 返回新设置
return $settings;
}
}
add_filter( 'tiny_mce_before_init', 'wpex_styles_dropdown' );
添加一个简单的MCE按钮
添加一个新按钮到 TinyMCE 编辑器对于简码来说是特别有用的,因为作为一个用户,您不必记住任何简码,你可以简单地点击一个按钮,并将其插入。我不是说要为你的所有简码都添加按钮到TinyMCE(我讨厌开发者这样做,它的这种不好的做法,看起来很可怕),但如果添加1个或几个,我会同意的)如果你要添加一堆,那么你应该创建一个子菜单,在后面的章节将介绍。

PHP代码 – 声明新的MCE插件
此代码将声明新的MCE插件,请务必更改JavaScript文件“MCE-button.js”的位置,以匹配您的文件的位置(我会给你的代码,以及在下一小节),以及将“my”这个前缀修改为其他更唯一的字符。
// 挂载函数到正确的钩子
function my_add_mce_button() {
// 检查用户权限
if ( !current_user_can( 'edit_posts' ) && !current_user_can( 'edit_pages' ) ) {
return;
}
// 检查是否启用可视化编辑
if ( 'true' == get_user_option( 'rich_editing' ) ) {
add_filter( 'mce_external_plugins', 'my_add_tinymce_plugin' );
add_filter( 'mce_buttons', 'my_register_mce_button' );
}
}
add_action('admin_head', 'my_add_mce_button');
// 声明新按钮的脚本
function my_add_tinymce_plugin( $plugin_array ) {
$plugin_array['my_mce_button'] = get_template_directory_uri() .'/js/mce-button.js';
return $plugin_array;
}
// 在编辑器上注册新按钮
function my_register_mce_button( $buttons ) {
array_push( $buttons, 'my_mce_button' );
return $buttons;
}
JS代码 – 添加MCE按钮
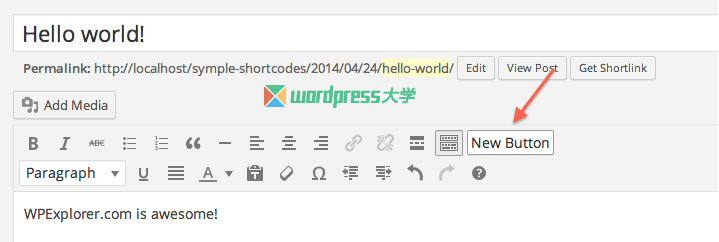
这个js代码放在上面的“symple_shortcodes_add_tinymce_plugin”函数中所注册的js文件。它可以在编辑器中添加一个新的文本按钮,上面写着“New Button”,点击时,它会插入文本“WPExplorer.com is awesome! ”。
(function() {
tinymce.PluginManager.add('my_mce_button', function( editor, url ) {
editor.addButton('my_mce_button', {
text: 'New Button',
icon: false,
onclick: function() {
editor.insertContent('WPExplorer.com is awesome!');
}
});
});
})();
添加自定义图标到新的MCE按钮
上面我介绍了如何在编辑器中添加一个新的按钮“New Button”,这有点不够完美……下面将告诉你如何添加自己的自定义图标。
加载你的CSS样式表
使用此函数来加载一个新的样式表到你的管理面板使用 – 一些插件/主题可能已经添加了样式表,所以如果你的主题/插件这样做,跳过这一点,只需添加自定义CSS和调整的JS(如下图所示)。
function my_shortcodes_mce_css() {
wp_enqueue_style('symple_shortcodes-tc', plugins_url('/css/my-mce-style.css', __FILE__) );
}
add_action( 'admin_enqueue_scripts', 'my_shortcodes_mce_css' );
你的自定义css
i.my-mce-icon {
background-image: url('你的图标地址');
}
调整你的js
现在,简单的调整你以前添加的js,删除文本参数,取而代之,添加一个css类名。
(function() {
tinymce.PluginManager.add('my_mce_button', function( editor, url ) {
editor.addButton( 'my_mce_button', {
icon: 'my-mce-icon',
onclick: function() {
editor.insertContent('WPExplorer.com is awesome!');
}
});
});
})();
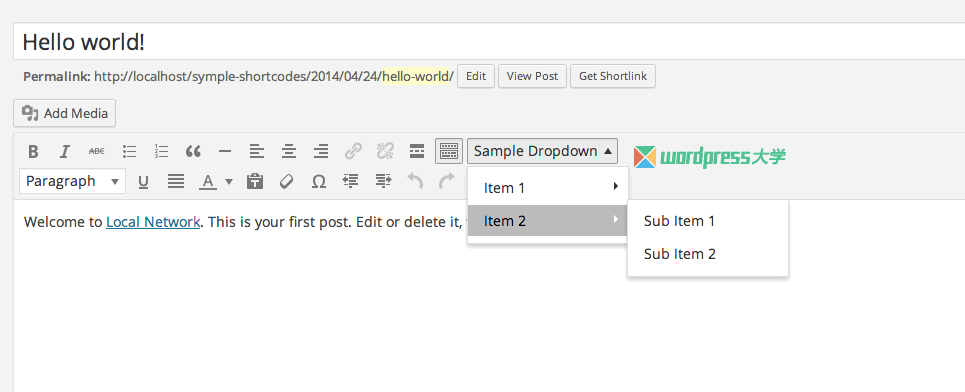
添加一个按钮子菜单

前面我提到,增加了大量的新图标到 TinyMCE 是一个坏主意,所以来看看下面的代码,看看如何可以编辑JavaScript来显示一个子菜单的自定义按钮。
(function() {
tinymce.PluginManager.add('my_mce_button', function( editor, url ) {
editor.addButton( 'my_mce_button', {
text: 'Sample Dropdown',
icon: false,
type: 'menubutton',
menu: [
{
text: 'Item 1',
menu: [
{
text: 'Sub Item 1',
onclick: function() {
editor.insertContent('WPExplorer.com is awesome!');
}
},
{
text: 'Sub Item 2',
onclick: function() {
editor.insertContent('WPExplorer.com is awesome!');
}
}
]
},
{
text: 'Item 2',
menu: [
{
text: 'Sub Item 1',
onclick: function() {
editor.insertContent('WPExplorer.com is awesome!');
}
},
{
text: 'Sub Item 2',
onclick: function() {
editor.insertContent('WPExplorer.com is awesome!');
}
}
]
}
]
});
});
})();
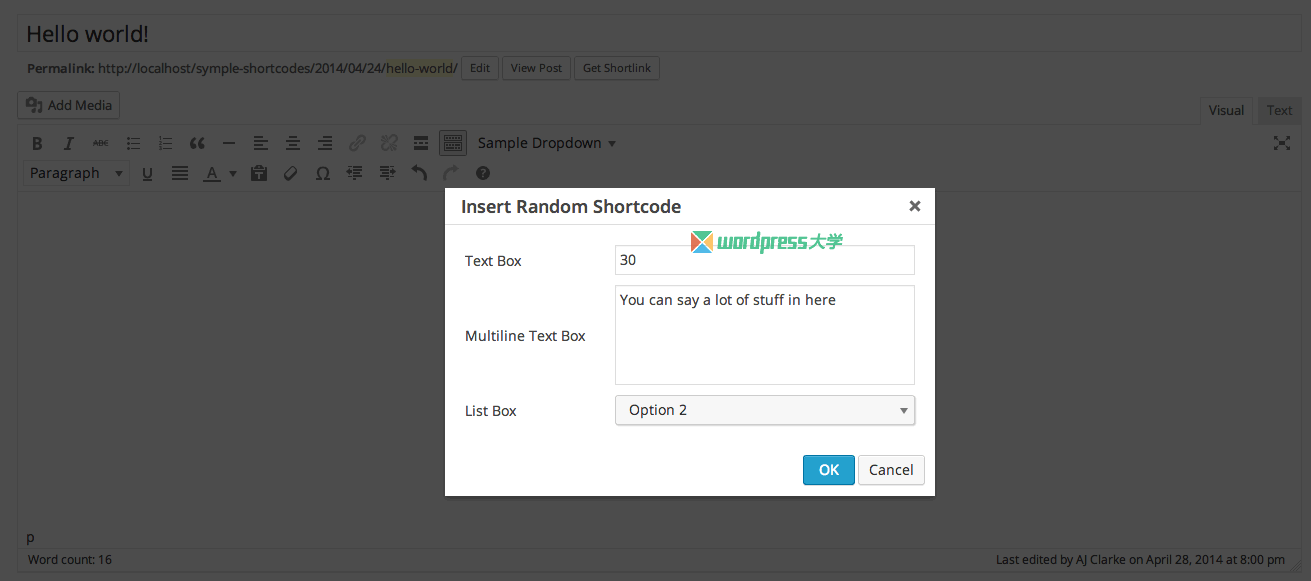
添加一个弹出窗口
在上面的例子中,你可能会注意到,每一个按钮只需插入文本“WPExplorer.com is awesome!”这是很酷,但如果创建一个弹出窗口,用户可以改变插入的文本,是不是更酷?马上来实现吧!

(function() {
tinymce.PluginManager.add('my_mce_button', function( editor, url ) {
editor.addButton( 'my_mce_button', {
text: 'Sample Dropdown',
icon: false,
type: 'menubutton',
menu: [
{
text: 'Item 1',
menu: [
{
text: 'Pop-Up',
onclick: function() {
editor.windowManager.open( {
title: 'Insert Random Shortcode',
body: [
{
type: 'textbox',
name: 'textboxName',
label: 'Text Box',
value: '30'
},
{
type: 'textbox',
name: 'multilineName',
label: 'Multiline Text Box',
value: 'You can say a lot of stuff in here',
multiline: true,
minWidth: 300,
minHeight: 100
},
{
type: 'listbox',
name: 'listboxName',
label: 'List Box',
'values': [
{text: 'Option 1', value: '1'},
{text: 'Option 2', value: '2'},
{text: 'Option 3', value: '3'}
]
}
],
onsubmit: function( e ) {
editor.insertContent( '[random_shortcode textbox="' + e.data.textboxName + '" multiline="' + e.data.multilineName + '" listbox="' + e.data.listboxName + '"]');
}
});
}
}
]
}
]
});
});
})();
很酷……接下来呢?
问得好!现在是时候让你把这些非常棒的调整添加到您的插件或主题中,来兼容 WordPress 3.9 新的 TinyMCE 编辑器吧。





倡萌大大,wordpress4.7+这个还能用吗?
怎么在导航菜单添加按钮呢?比如一个以URL形式链接的登录按钮
4.1无用。。。。
我用的模板还是3.6
問個蠢問題,代碼要加在哪裡@@?
加在主题 functions.php中
高清无码套图每日更新 http://dahuawang.org
路过先评论~~~
学习了,我刚说要给我的博客加一个类似的呢。 😀
“添加一个弹出窗口”实际有什么用?或者说该是什么样子的呢?
弹出窗口可以让用户很方便地添加某些要插入的内容,具体效果有图了