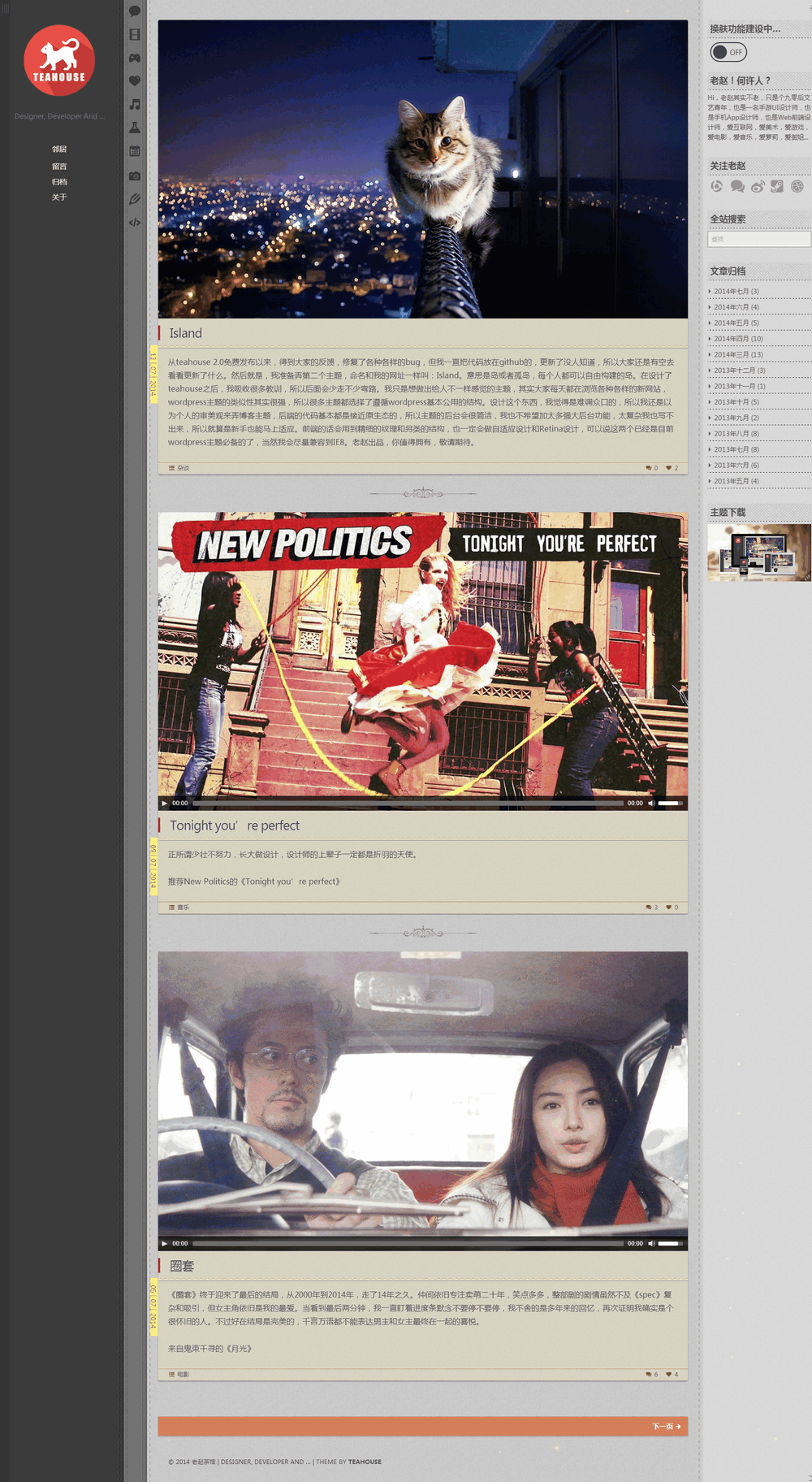
本站的主题Teahouse 2.0共享出来了,经过一段时间的慢慢修改,相对于1.0版本改进很多地方。主题纯属个人闲着根据个人喜好设计的,共享出来也纯属为了交流。假如你安装了它,发现什么不好的地方或者bug存在,可以向我反馈,我会慢慢修复的,感谢支持。


主题简介
1.主题的名字叫:Teahouse,中文意思是茶馆,当初命名的原因是为了给人一种怀旧情怀,主题适合做个人博客,重点是写作和阅读。
2.基本功能包括。Html5+Css3、相应式设计、Retina设计、内置FontAwesome字体图标、内置Icomoon自定义字体图标、加载进度条、Ajax文章喜欢按钮、Ajax评论回复…
3.基本结构包括。文章类型有三种:标准、状态、相册。页面类型有三种:默认、留言、存档。分栏方式有三种:两栏、三栏、四栏。小工具区域有三种:底部隐藏区、左边隐藏区,右边显示区。菜单区域有两个:LOGO下面的主菜单、LOGO右边的自定义菜单。
主题使用
1.由于主题使用了宽屏设计,所以文章特色图的尺寸最好大一点,建议宽度不要低于1000像素,否则就会显示模糊,有失档次。对于从哪里找到漂亮的配图,我推荐 unsplash。
2.怎么设计自定义菜单,其实很简单。首先你创建好自定义菜单,然后准备好菜单列表,接着在主题的目录里includes/fonts/Loops /有一张图片为fonts.jpg,上面有每个字母所代表的字体图标。在“导航标签”处填入对应的字母,在“标题属性”填入你想显示的Tip文字即可。假如上面没有你想要的字体图标,你也可以到 Icomoon 自定义下载。
3.怎么创建音乐播放器,我这里所用到的音乐播放器是Wordpress3.8版本后自带的,首先写文章时选择类型为“标准”,然后勾选“显示选项”里面的“自定义栏目”,在出现的“自定义栏目”里,点击“输入新栏目”,名称区域填入“music”,值区域输入音乐的mp3路径即可。建议创建播放器时最后添加特色图,否则界面很单调。对于哪里可以得到音乐外链,我推荐“七牛云”或者“百度开发者中心”。
4.怎么创建相册文章,首先写文章时选择类型为“相册”,然后勾选“显示选项”里面的“相册设置”,点击“添加图片”创建即可。
5.主题有三个小工具区域,每个区域都是假如为空时,区域是隐藏的。举个例子,假如右边的小工具区域里没有小工具区域时,区域就会消失,文章区域就会变得很宽。左边的小工具区域没有小工具时,你便无法打开侧边栏。
6.主题包含一个叫 SimpTip.css 的功能,鼠标经过自定义菜单时弹出的Tip就是它来实现的,你也可以用它来自定义各种弹出Tip,具体操作可参考插件官网。
7.主题包含一个萤火背景,它是通过html5的画布功能实现的,为了照顾手机的加载速度,默认在移动设备时是不加载的,若果你不想显示它,可以在includes/js/Plugins.js里删除circle_bg字段下的对应代码即可。
8.文章的Ajax喜欢按钮是需要另外安装插件的,插件来自 zilla-likes,不过我插件经过修改才适合和主题显示,所以插件就在主题的zilla-likes目录里。
9.其它插件的兼容性,除了测试过“多说评论插件”没问题外,其它均为测试,目测都不会有什么大问题。
10.对于左边隐藏的小工具区域,假如已经放置了新浪微博挂件,就不要放置其它小工具,否则会造成界面混乱。
11.后台那里上传Logo时,下面有一个选项叫“logo retina”,假如logo是一般大小就选中“不启用”;假如logo做到两倍大小就选中“启用”。
12.因为考虑到文章的特色图较大,所以增加了利用自定义栏目的方式插入外链图片,节省空间之余还可以优化加载速度。这个和插入音乐外链同一做法,首先写文章时选择类型为“标准”,然后勾选“显示选项”里面的“自定义栏目”,在出现的“自定义栏目”里,点击“输入新栏目”,名称区域填入“picture”,值区域输入图片的路径即可。假如你同时使用了外链特色图和wordpress特色图的话,会优先显示外链特色图的。
预览和下载
下载:https://github.com/zhw2590582/Teahouse-Wordpress-Theme






怎么购买,http://www.wpdaxue.com/ 主站主题?
注册大学网站后,在这里可以充值购买 http://www.wpdaxue.com/wordpress-theme-wpdx.html
感谢免费分享优秀资源!如果可以,我愿意进行捐赠,用微薄之力鼓励开发者。
怎么下载?
我的网站已经使用了这款主题,感觉超赞,谢谢主题作者,谢谢推荐
这个主题好棒! 😛 😛
但是安装时为什么会提示“无法复制文件”? 😯 😯
你的网站后台是wordpress吗?先看好,这个wordpress是国际上常用的,也许你用的是咱们国内使用zblog后台系统~~!
小图标导航有问题,添加好代码后主页查看不是显示一个小图标,而是一排
唉 如果是瀑布流就好了,。。
这个主题用来阅读站非常好