倡萌之前推荐过 WordPress主题演示/预览插件:Wave Your Theme ,今天接着介绍一下一款非常强大并且很流行的WordPress主题演示/预览插件:WordPress Theme Demo Bar。
如果你经常关注老外的主题站,你会发现,绝大多数的主题演示功能都是使用了 WordPress Theme Demo Bar 主题预览插件。
WordPress Theme Demo Bar 的主要功能
- 在页面的顶部显示演示栏,访客可以自由切换预览你安装的WordPress主题(可隐藏不想演示的主题);
- 该演示栏可以隐藏或者由访客自己关闭,并且支持自定义CSS来改变演示栏的外观;
- 不仅可以预览主题首页,还可以预览其他任何页面;
- 自动统计主题预览次数;
- 可以在演示栏添加主题信息和下载/购买页面链接;
- 可以通过简码方式在文章中添加主题预览链接;
- 小工具可显示“选择主题”下拉菜单,显示非私人主题;
……
WordPress Theme Demo Bar 预览
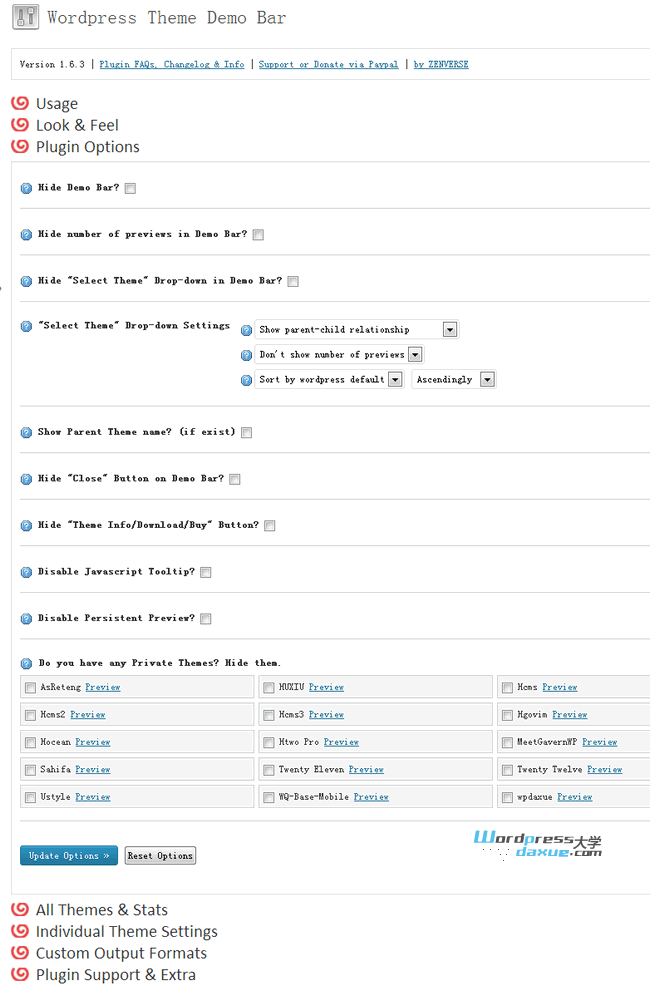
后台设置选项:

前台默认效果:

WordPress Theme Demo Bar 安装和使用
1.你可以在后台搜索 WordPress Theme Demo Bar 进行安装,或者访问 WordPress Theme Demo Bar 插件页面下载。
2.安装并启用后,可以根据自己的需要设置相关选项,英文界面,不懂的就使用工具翻译一下,没有找到中文语言包。
3.你可以通过以下方式来添加一个主题的预览链接:
示例:http://myblog.com/?themedemo=主题文件夹名字
更多的方法,可以在插件后台看介绍。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





不错 不过感觉有点老了 不知道能不能用, 试试看 菜鸟站长之家www.cnzzzj.com
好强大的插件!
请问…我点击Edit Theme Options » 就是编辑某个主题的时候,跳出来的页面告诉我,您没有足够的权限访问该页面
哎,解决不了,小工具显示的问题啊,很多高级主题,显示不完整
使用这个插件后,只能预览首页呀,内页还是原主题的样式,该如何设置呢?求教校长了
如果预览地址是别人的博客呢 就和Themeforest一样 预览主题时候上面带有自己网站的一个小工具条那样子的怎么搞的
目前还没发现这样的插件,不过很多这样的效果都是直接嵌套框架的
应该是通过iframe实现的 但是那个框架的代码我一直没见过
http://themeforest.net/forums/thread/introducing-item-switcher/42612