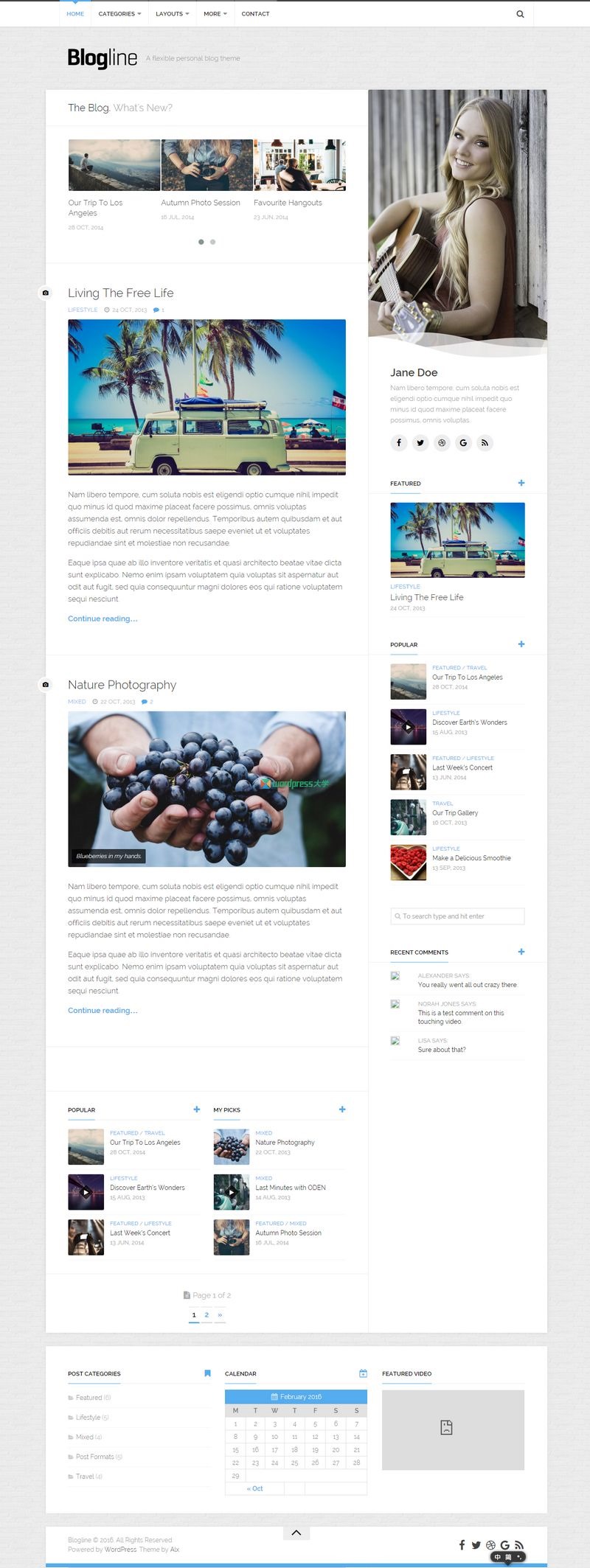
今天倡萌带来了 AlxMedia 的新的免费主题 Blogside,一个干净、轻量和现代个人博客主题。响应式、高分辨率的宽屏旋转木马来显示你最喜欢的特色文章。不得不说,AlxMedia 不管是付费主题还是免费主题,质量都是非常棒的,喜欢的朋友不要错过哦!

- 网格或列表的博客布局 – 在网格布局或列表布局展示你的博客。
- 灵活的宽屏旋转木马 – 通过旋转木马显示所有你最喜欢的博客文章。
- 100%的高分辨率 – 在视网膜屏幕和其他高分辨率的设备上具有超高的清晰度。
- 大量样式选项 – 在几秒钟内设置无限的颜色主题和主体背景。
- 强大的响应式 – 这个主题将从全高清分辨率到低分辨率的手机都可以完美显示。
- 灵活的布局选项 – 设置0 – 1栏左边或右边。每一个页面、文章甚至标准WP部分都可以自定义。
- 0 – 4页脚工具列 – 页脚小工具区可以设置1到4列。3列最合适所有设备。
- 几乎零图片 – 使用 Font Awesome,可以实现尽可能少图片即可完美布局。
- 设置网站的最大宽度 – 你可以通过管理面板设置网站的最大宽度。
- 无限的小工具区域 – 你可以创建无限个小工具区域并将他们分配给不同的页面、文章等。
- 文章格式 – 支持WP最常用的文章格式,轻松地显示视频、音频、图像和画廊滑块等。
- 后台主题选项 – 直接从主题选项面板不需要接触任何代码就可以设置主题的布局等。
- 良好的搜索引擎优化 – 已进行搜索引擎优化。
- 简单的代码 – 一个代码结构的WordPress主题,很容易使用。没有一层又一层的代码。
- 跨浏览器支持 – 兼容现代浏览器的最新版本,Firefox,Safari,Chrome Opera和IE8或9 +。
- 本地化支持 – 包含 .mo 和 .po 文件,可以翻译成你希望使用的任何语言。
- 完整的子主题支持 – 主题一开始就为子主题的使用做好准备。所有函数和文件是可定制的,容易处理。

主题下载
官方发布地址:https://alx.media/themes/blogside/(推荐)
GitHub下载地址:https://github.com/AlxMedia/blogside
教程:https://alx.media/documentation/
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





更正为blogside,而不是line
感谢反馈,已更新
无法下载,已失效,官方也无法查找到该主题
请教如何做成示范站那样?不知博主能否出个教程呢?感谢分享
不好意思,这方面的教程不会出的,建议你自己看下官方的教程文档吧,在介绍中有提到的