是否厌倦了毫无特色的纯文字排版?想为你的网站添加一些吸引眼球的元素?为你的网站或文章添加WordPress幻灯片吧!今天,倡萌就为你推荐10个很棒的WordPress幻灯片插件,一起来看看吧。
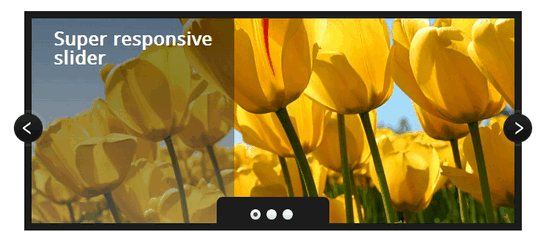
WOW Slider

WOW Slider 是基于jQuery的图像滑块,拥有10多种惊人的视觉效果 (Rotate, Blur, Flip, Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack vertical 和 Basic linear),并且它完全支持自适应宽度哦!
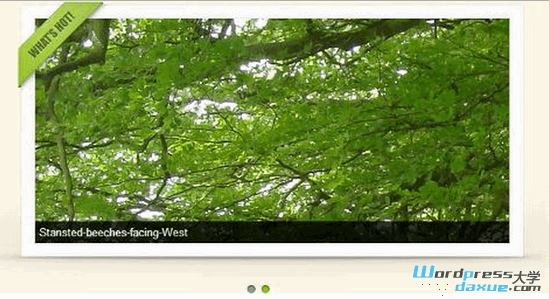
Super Slider

Super Slider 也是一个基于 jQuery 的自适应宽度的WordPress幻灯插件,支持两种不错的幻灯特效,支持手机移动设备,可以使用简码
[super 1/](1是id)插入到文章/页面/小工具中,或者可以直接集成到主题中。
Super Slider 预览 下载Super Slider
Nivo Slider

Nivo Slider 也是一款基于自适应宽度的 jQuery 幻灯插件,支持10多种特效,具体效果见 http://dev7studios.com/plugins/nivo-slider ,目前基于 Nivo Slider 修改得来的 WordPress 幻灯插件有:Nivo Slider for WordPress 、Easy Nivo Slider、Simple Nivo Slider 、NIVO slider light 等,大家可以自行去下载。
Meta Slider

Meta Slider 是一款集Nivo Slider, Flex Slider, Coin Slider or Responsive Slides 四合一效果的幻灯插件,非常强大。该插件是建立在标准的WordPress的功能尽可能被存储为一个自定义文章类型幻灯片,幻灯片存储媒体文件和两者之间的关系作为分类的数据存储。
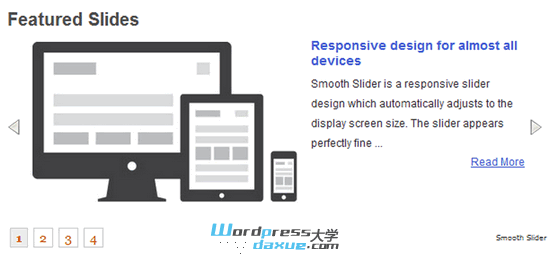
Smooth Slider

Smooth Slider 是一个Wordpress幻灯插件,可以制作动态的图文幻灯,支持插入到文章、页面和自定义文章类型等,免费版的样式要稍微少一些,不过你可以自定义CSS来达到想要的效果。
Len Slider

Len Slider 是一个集 based slider/carousel/slideshow 特效的 jQuery/CSS3 WordPress幻灯插件,可以使用简码
[lenslider id="SLIDER_HASH"]
插入到文章中,或者使用PHP代码集成到WordPress主题中:
<?php if( class_exists( 'LenSlider' ) ) {LenSlider::lenslider_output_slider( 'SLIDER_HASH' );} ?>
或
<?php if( class_exists( 'LenSlider' ) ) {echo LenSlider::lenslider_output_slider( 'SLIDER_HASH', false );} ?>
WordPress Thumbnail Slider

WordPress Thumbnail Slider 是一个 WordPress 缩略图轮播插件,支持添加任何数量的缩略图,可以设置高度和宽度,切换的速度和是否显示按钮等。
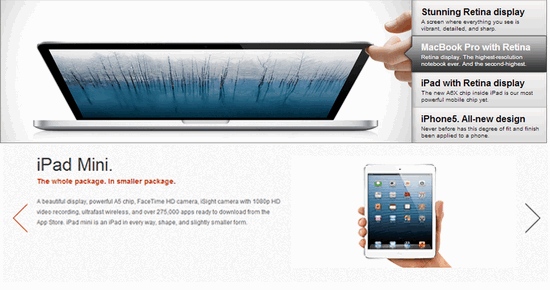
SlideDeck 2

SlideDeck 2 是一个支持自适应宽度的WordPress幻灯插件,拥有多种漂亮的样式,免费版的样式要少些。
FlexSlider – 专为WordPress开发者

FlexSlider 是基于 WooThemes FlexSlider 幻灯插件,需要注意的是:这是专门为WordPress开发者准备的幻灯插件,需要具备一定的 php 代码编辑能力。
最快捷的添加幻灯占位符的方法是将下面的代码添加到主题的 functions.php 文件:
function set_flexslider_hg_rotators()
{
$rotators = array();
$rotators['homepage'] = array( 'size' => 'homepage-rotator' );
return $rotators;
}
add_filter('flexslider_hg_rotators', 'set_flexslider_hg_rotators');
你还可以在 functions.php 文件中添加类似下面的代码来生成固定大小的图片:
add_image_size( 'homepage-rotator', '550', '250', true );
FlexSlider 的可用参数例子:
$rotators['homepage'] = array( 'size' => 'homepage-rotator', 'options' => "{slideshowSpeed: 7000, direction: 'vertical'}" );
更多选项,请访问 http://www.woothemes.com/FlexSlider/
可以添加下面的代码到你的主题文件中调用幻灯:
if(function_exists('show_flexslider_rotator')) show_flexslider_rotator( 'homepage' );
小结
以上插件都是倡萌在WordPress插件库刷选的,时间有限,没有一一测试,如果你熟悉上面的某些插件详细使用方法,或者有更好的幻灯插件,欢迎投稿分享,谢谢支持!





倡哥你好,大半夜求助你,烦请抽空解答一下:
首页中具体在哪个位置 调用meta slider 幻灯片代码
要求只在首页显示幻灯片,其他页面和文章页不显示。
谢谢
!!
很好~~试一下
倡萌可不可以提供下载和使用教程呢,百度上很少有这样的介绍
WordPress Thumbnail Slider想实现图片滚动效果,结果用短码可以在文章中实现,用PHP代码在div中插入后,不能在主页中显示。用其他几个插件也是这样。请问一下这是什么原因造成的呢,。
我安装了之后 那个描述 用不了汉语。。
找到了,是需要链接媒体库里的图片旅游可以了。
请问一下这个插件Super Slider ,设置图片的时候,为什么不能选择图片,我写上绝对地址也还是不能显示,写了相对的本地图片也不能显示。为什么?
我也下载了,不好用的就一个一个地试。先谢谢了