WordPress优化过程中,我们需要了解优化前后的结果,比如WordPress页面查询次数、加载时间和内存占用的具体情况,那么我们可以通过下面的方法,在页面中显示这几个数值,方便我们第一时间了解。

将下面的代码添加到当前主题的 functions.php 文件:
//显示页面查询次数、加载时间和内存占用 From wpdaxue.com
function performance( $visible = false ) {
$stat = sprintf( '%d queries in %.3f seconds, using %.2fMB memory',
get_num_queries(),
timer_stop( 0, 3 ),
memory_get_peak_usage() / 1024 / 1024
);
echo $visible ? $stat : "<!-- {$stat} -->" ;
}
然后可以在需要显示的地方,使用下面的代码进行调用:
<?php if(function_exists('performance')) performance(false) ;?>
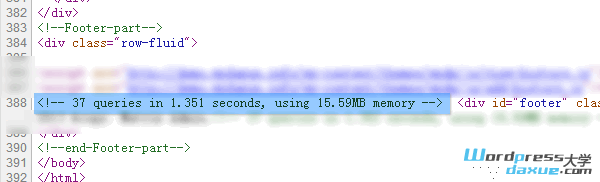
performance的参数 false 表示在页面前端不显示,只在html源码中可见,如本文配图。如果你想在页面中直接显示,可改为 ture
如果你想在页脚加载,可以将下面的代码添加到 functions.php 该函数的下面(确保你的主题文件中包含 wp_footer() ):
add_action( 'wp_footer', 'performance', 20 );
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





这个在最新版的wordpress已经不起作用了,能否帮忙更新下这个功能呢?万分感谢
把判断弄掉直接输出毫无问题
加个权限判断更好,不用再html里显示,直接在页面里面显示。
if(current_user_can('level_10')){
echo
} //end if
发现一个bug,文章下面的分享和大的广告图片之间没有清除浮动导致错位了,有空处理一下吧
多谢提醒,目前正在制作新主题,估计几天内上线,就不打算折腾这个那么快了