plugin_action_links
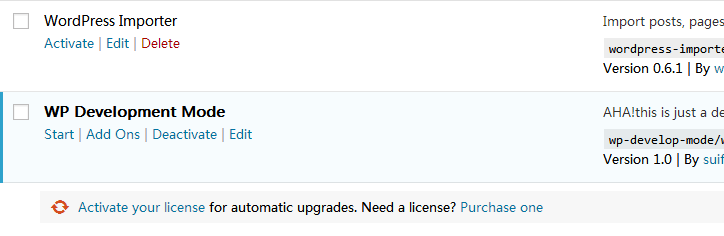
默认的,wordpress插件在插件列表页(wp-admin/plugins.php)的插件名称下面只有启用/禁用 和编辑两个选项,如果想添加链接进去,我们就得用 plugin_action_links 这个Hook了,用例截图:

代码:
/**
* Plugin action links
*/
function cwp_plugin_action_links( $links, $file ) {
$start_link = '<a href="' . admin_url( 'index.php?page=coolwp-get-started' ) . '">' . esc_html__( 'Start', 'cwp' ) . '</a>';
$add_on_links ='<a href="'.CWP_DEV_PLUGIN_ADD_ON_URL.'">' . esc_html__( 'Add Ons', 'cwp' ) . '</a>';
if ( $file == 'wp-develop-mode/wp-develop-mode.php' )
array_unshift( $links, $start_link ,$add_on_links);
return $links;
}
add_filter( 'plugin_action_links', 'cwp_plugin_action_links', 10, 2 );
plugin_row_meta
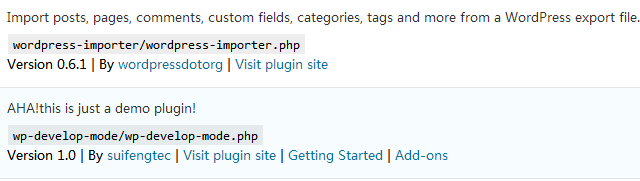
在Wordpress插件描述(也就是插件名称右侧)下的默认链接有:显示为作者名称的作者链接、显示为插件站点的插件链接,如果想在这里添加链接,就得使用 plugin_row_meta 这个Hook了,用例截图:

上图用对比的方式说明了问题:图中上面的是Wordpress核心团队的导入插件,下面是我的示例插件,可以看出来示例插件比正常的插件多了两个链接:‘Getting Started’和‘Add-ons’,下面是用例代码:
/**
* Plugin row meta links
*/
function cwp_plugin_row_meta( $input, $file ) {
if ( $file != 'wp-develop-mode/wp-develop-mode.php' )
return $input;
$links = array(
'<a href="' . admin_url( 'index.php?page=coolwp-get-started' ) . '">' . esc_html__( 'Getting Started', 'cwp' ) . '</a>',
'<a href="'.CWP_DEV_PLUGIN_ADD_ON_URL.'">' . esc_html__( 'Add Ons', 'cwp' ) . '</a>',
);
$input = array_merge( $input, $links );
return $input;
}
add_filter( 'plugin_row_meta', 'cwp_plugin_row_meta', 10, 2 );
after_plugin_row_
这个hook不常用,不过并不是没用,它可以用来在插件行(这里的插件行是指上述插件内容所在的行)后面添加内容,用例截图:

上面截图中的“Activate your license for automatic upgrades. Need a license? Purchase one”就是通过这个Hook添加的内容,用例代码如下:
/**
*Add your content after wordpress plugin row
*在插件列表插件项目后增加升级/输入、购买许可证的提示
*/
function cwp_add_notice_after_row(){
$license_key = trim( get_option ('my_plugin_license_key'));/*getting the plugin license */
$license_key_setting_page = admin_url('options-general.php?page=my-plugin-license-setting-page-slug' );/*define your license setting page link*/
if(!$license_key)/*if the license is null or false,display the following plugin meta after this plugin row*/
echo '</tr><tr class="plugin-update-tr"><td colspan="3"><div class="update-message"><a href="'.$license_key_setting_page.'">'.__('Activate your license','cwpsl').'</a> '.__('for automatic upgrades. Need a license?','cwpsl').' <a href="http://suoling.net" target="_new">'.__('Purchase one','cwpsl').'</a></div></td>';
}
add_action('after_plugin_row_'.plugin_basename(__FILE__), 'cwp_add_notice_after_row');
希望本文能对你的插件开发有所帮助!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






plugin_action_links这个,会在plugins.php,显示每个plugin的时候都会进去转一圈。
其实有个更好的带通配符的钩子,
plugin_action_links_{}
add_filter(‘plugin_action_links_’ . plugin_basename( __FILE__ ), ‘callback_func’, 9999, 2 );
}
上面这个定位在:
\wp-admin\includes\class-wp-plugins-list-table.php”(449,40):
$actions = apply_filters( $prefix . “plugin_action_links_$plugin_file”, $actions, $plugin_file, $plugin_data, $context );