在古腾堡首席架构师 Matías Ventura 发布了改进管理设计的计划作为第三阶段:协作路线图的一部分之后,WordPress 的管理后台即将进行期待已久的改造。
“随着 WordPress 迎来二十岁生日,这项工作的总体目标是在基础设计层面改进这种体验,让插件和用户对导航有更多的控制权,同时确保每个 WordPress 体验都是可识别的、直观的、可访问的和令人愉快的, ”文图拉说。
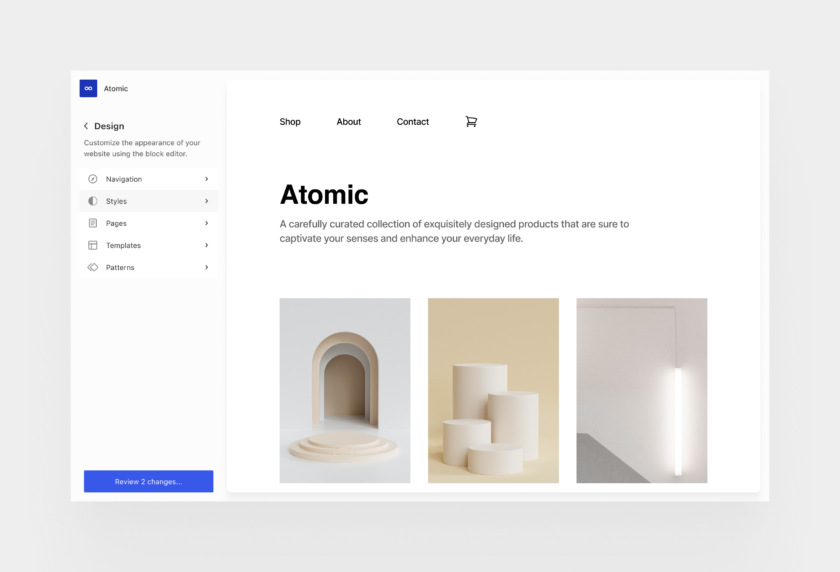
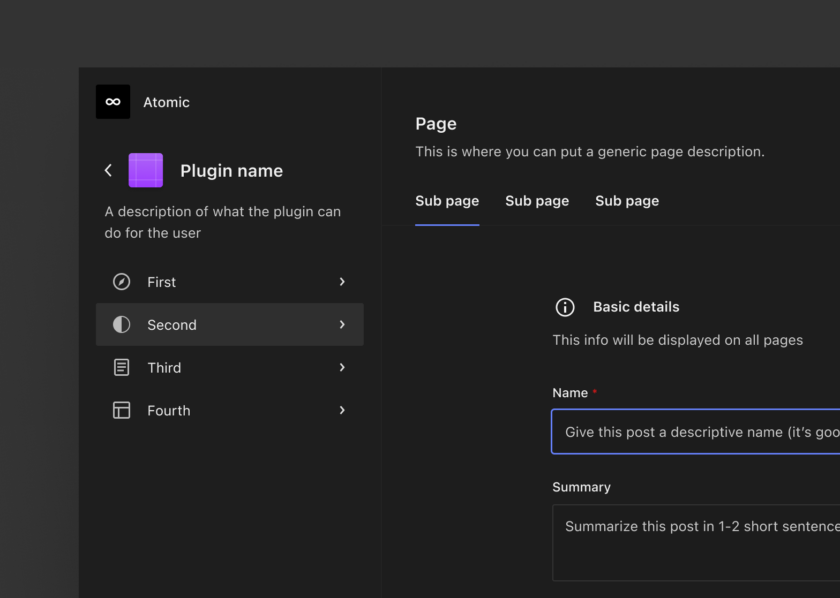
他的帖子是他一年前发布的一些早期管理概念的后续,这些概念使管理朝着更流畅的浏览和编辑流程发展。这类似于块编辑器设计,将管理框架定位为包围画布的外壳,其中包含处于缩放状态的内容。用户无需单击返回来访问导航工具,这些工具仍然存在,但位于画布视图之外。
尽管贡献者尚未正式为该项目制作任何设计,但 Ventura 分享了管理概念的轻型版本。

所提议的计划给开发者社区带来了活力,其中一个方面是使用可扩展的设计系统重建管理系统的前景。
“这项工作也是一个将设计原语和交互范例形式化的机会,这些设计原语和交互范例是 2007 年开始的 UI 组件系统的一部分 wordpress/components,”Ventura 说。
“一个重要的方面是确保 WordPress 本身是使用插件作者可以使用的相同组件和 API 构建的。除了颜色主题之外,我们的一组原始组件还需要在编辑器等密集环境以及需要更多呼吸空间和焦点的环境(如管理部分)中工作。密度、清晰度、可用性和可访问性至关重要。”

管理设计概念让开发人员重新对 WordPress 的未来感到兴奋,但他们也希望这次改造能够解决界面中几个长期存在的问题。
反馈中反复出现的一个主题是需要找到一种方法来遏制顶级菜单的污染和失控的管理通知,这些通知在缺乏标准通知系统的情况下被插件开发人员劫持。
“这实际上是为了协调 API,确保我们拥有功能的语义描述,并为插件和用户提供正确级别的控制,”Ventura 说。
“我知道这是一个相当有限的例子,但从插件可以固执己见的角度来看,在编辑器上固定或取消固定插件侧边栏的能力之间有一个很好的平衡,并且用户仍然可以与这些意见进行交互。”
开发人员面临的另一个挑战是确保新设计充分适应包含大量帖子、页面、类别、菜单、评论和其他内容的 WordPress 网站,这些内容很容易压垮原本要简化的 UI。
“作为跨管理界面利用组件的一部分,我们需要解决功能差距(例如表格和列表视图、批量编辑操作等),并协助插件满足任何可能尚未解决但应该解决的问题,”Ventura说。“最终,设计库需要在 wordpress.org 网站上展示,作为人们在 WordPress 上构建的清晰资源。”
参与评论的开发人员对该项目持乐观态度,并对 Ventura 分享的概念做出了积极反应。
“我经常说,空白是魔法发生的地方,”WordPress 设计师兼开发人员布莱恩·加德纳 (Brian Gardner) 说。
“轻型管理概念令人惊叹,让我对 WordPress 的未来更加兴奋。”
几位开发人员表示,他们非常热切地等待现代 UI 的更新,以减少页面刷新次数。
“哇!这将会是惊人的!” WPMarmite 创始人 Alex Borto 说道。“我们非常需要完整的管理、流畅的浏览体验。我梦想在不加载任何页面的情况下浏览管理区域!”
多年来,WordPress 开发人员一直希望在其设置页面上尝试匹配 WordPress 过时的管理 UI,而 Yoast SEO 插件在发布具有新的现代界面的20.0 版本时受到了批评。许多用户不 热衷于在管理中构建自己的 UI 的 插件 ,因为这会让事情变得更加混乱。拥有一组标准的 UI 组件将使扩展 WordPress 的开发人员变得更容易。
“这让我对 WordPress 未来 20 年的成功充满信心,”WordPress 开发人员 Mike McAlister 说道。“事实上,您可以 使用 WordPress做任何事情,这一点令人难以置信,这可能是我们最大的优势。
“但是,如果没有标准化的管理员设计模式,我们就会看到插件和主题开发人员在 WordPress 中烘焙自己的体验,从而导致 UI/UX 头痛。控制这种情况并为每个人创造统一的体验,不仅会让产品创造者变得更容易,而且对用户来说也是一个巨大的胜利。”
文图拉表示,这份文件只是管理设计项目的概述,后续将进行更深入的设计探索。




