get_template_part() 是WordPress官方规范化引入模板文件的一个函数,在做 WordPress 开发中,我们经常会用到它。但是这个函数引入的模板文件,默认是无法获取到模板以外的参数的,倡萌最近在开发主题的过程中,就遇到这个问题。Google 了一下才知道,原来也是有方法可以实现的。
如果你对 get_template_part() 还不熟悉,可以看到官方的文档: https://developer.wordpress.org/reference/functions/get_template_part/ ,在这个页面搜索“ Passing Variables to Template ”,就可以看到相关的解决方案:
可以在
get_template_part()引入模板前,使用 set_query_var() 设置查询参数,然后使用引入的模板文件中,使用 get_query_var() 获取参数。
//第一个参数是 参数名,第二个参数是 值
set_query_var('my_var_name', 23);
//通过参数名获取 值
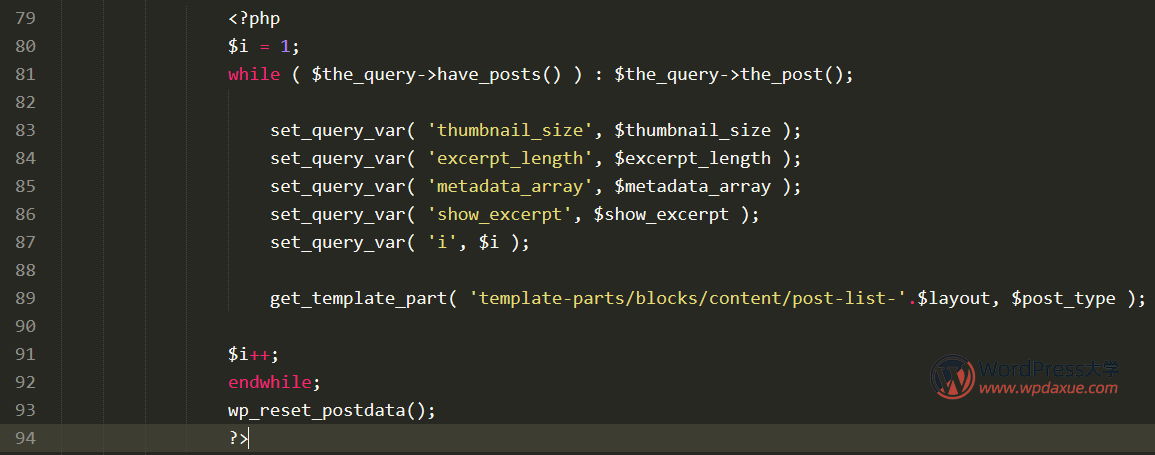
get_query_var('my_var_name');如下图,我们先设置查询参数:

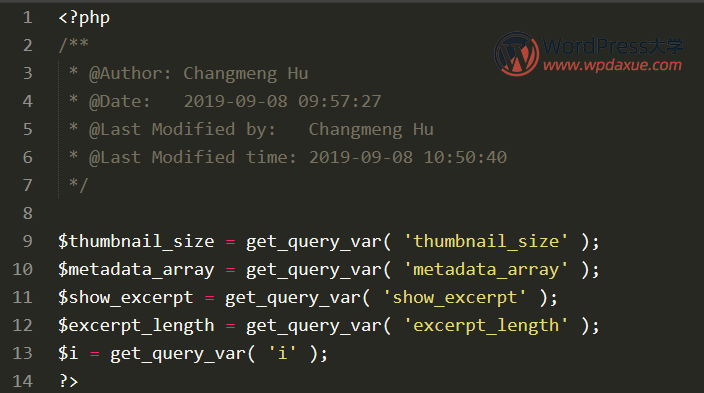
然后在模板文件中获取参数:

参考:
https://developer.wordpress.org/reference/functions/get_template_part/
https://developer.wordpress.org/reference/functions/set_query_var/
https://developer.wordpress.org/reference/functions/get_query_var/




