文本是《WordPress 多站点(共10篇)》专题的第 2 篇。阅读本文前,建议先阅读前面的文章:
WordPress 3.0以上的版本支持直接开启多站点模式,这样一来,你可以在一个后台切换多个站点进行管理。
最近打算折腾一个主题演示站,给每个主题使用独立的子站点来搭建演示,如果是Apache环境,配置就比较容易,但是倡萌使用的是 Nginx,花了大量的时间测试了N多网络上的伪静态规则,最终找到了完美的解决方法。下面就分享下Linux下 Apache 和 Nginx 两种环境开启多站点的方法。Windows系统环境直接靠边站吧。
开启网络配置
在网站根目录下的 wp-config.php 添加:
define('WP_ALLOW_MULTISITE', true);
配置多站点模式
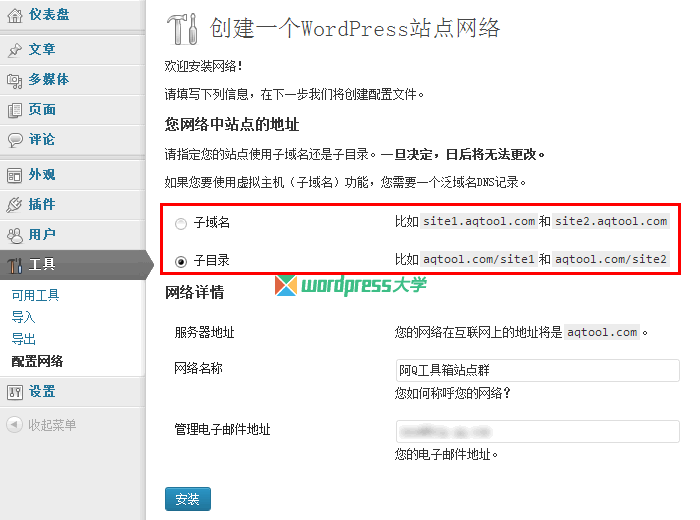
刷新网站后台,访问 工具 > 配置网络,根据自己的需要选择“子域名”或者“子目录”模式,然后点击“安装”:

只有新安装的WordPress,并且绑定了域名,这时候才可以选择“子域名”模式。
如果你选择是的“子域名”,安装后,请将下面的代码添加到网站根目录下的 wp-config.php 下:
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', true);
define('DOMAIN_CURRENT_SITE', 'yourdomain.com');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);
如果选择的是“子目录”,则添加:
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', false);
define('DOMAIN_CURRENT_SITE', 'yourdomain.com');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);
添加伪静态规则
Apache 规则
如果你的服务器使用的是Aache环境,使用下面的代码替换网站根目录下的 .htaccess 里面的所有代码
子域名模式下的规则代码:
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^wp-admin$ wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^(wp-(content|admin|includes).*) $1 [L]
RewriteRule ^(.*\.php)$ $1 [L]
RewriteRule . index.php [L]
子目录模式下的规则代码:
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
RewriteRule . index.php [L]
Nginx 规则
倡萌测试的是 CentOS 5.4 32位系统,服务器使用的是 军哥 LNMP 1.0 安装包配置的。
假设你的网站为 yourdomain.com,那么你可以编辑这个配置文件:
vi /usr/local/nginx/conf/vhost/yourdomain.com.conf
在最后一个 } 的前面添加下面的代码:
#ignored: “-” thing used or unknown variable in regex/rew
rewrite ^/([_0-9a-zA-Z-]+/)?wp-admin$ /\wp-admin/ permanent;
if (-f $request_filename){
set $rule_2 1;
}
if (-d $request_filename){
set $rule_2 1;
}
if ($rule_2 = "1"){
#ignored: “-” thing used or unknown variable in regex/rew
}
rewrite ^/([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) /\ last;
rewrite ^/([_0-9a-zA-Z-]+/)?(.*.php)$ /\ last;
rewrite /. /index.php last;
以上的规则对于 子域名 和 子目录 模式都正常使用,但是,如果你选择的是 子域名 模式,还需要找到:
server_name yourdomain.com;
添加一个泛域名 *.yourdomain.com,如下:
server_name yourdomain.com *.yourdomain.com;
保存文件,然后重启服务器:
/root/lnmp restart
然后在你的域名管理那里添加一条泛域名 *.yourdomain.com 解析到主机IP(或者分别解析你即将要使用的子域名到主机IP),这样一来,创建子域名站点时,就可以正常访问了。
附:以下是 Nginx 下最完整的多站点配置代码,实际使用时,请根据自己的实际修改域名及网站目录,同时建议删除含有中文的行:
# 根据自己的实际修改下面的域名
log_format yourdomain.com '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" $http_x_forwarded_for';
server
{
listen 80;
# 根据自己的实际修改下面的域名
server_name yourdomain.com *.yourdomain.com;
index index.html index.htm index.php default.html default.htm default.php;
# 注意修改下面的网站目录
root /mnt/wwwroot/yourdomain.com;
#include wordpress.conf;
#以下是 lnmp 1.0 的 wordpress.conf 规则,也就是上一行 include wordpress.conf 里面的
location / {
if (-f $request_filename/index.html){
rewrite (.*) $1/index.html break;
}
if (-f $request_filename/index.php){
rewrite (.*) $1/index.php;
}
if (!-f $request_filename){
rewrite (.*) /index.php;
}
}
# wordpress.conf 规则 结束
location ~ .*\.(php|php5)?$
{
try_files $uri =404;
fastcgi_pass unix:/tmp/php-cgi.sock;
fastcgi_index index.php;
include fcgi.conf;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*\.(js|css)?$
{
expires 12h;
}
access_log /home/wwwlogs/huchangmeng.com.log huchangmeng.com;
#ignored: “-” thing used or unknown variable in regex/rew
rewrite ^/([_0-9a-zA-Z-]+/)?wp-admin$ /\wp-admin/ permanent;
if (-f $request_filename){
set $rule_2 1;
}
if (-d $request_filename){
set $rule_2 1;
}
if ($rule_2 = "1"){
#ignored: “-” thing used or unknown variable in regex/rew
}
rewrite ^/([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) /\ last;
rewrite ^/([_0-9a-zA-Z-]+/)?(.*.php)$ /\ last;
rewrite /. /index.php last;
}
修改固定链接结构
主站点
这里说的主站的,默认就是最初安装时的主域名,比如 yourdomain.com
如果是 子域名 模式,你可以直接在这个主站的的 设置 > 固定链接 直接修改即可。
如果是 子目录 模式,主站点的文章都自动在链接中添加了 /blog/,如果你直接在这个子目录站点的 设置 > 固定链接 设置结构,是无法去除 /blog/ 的,而且在 lnmp 环境下,直接修改会自动添加 index.php。
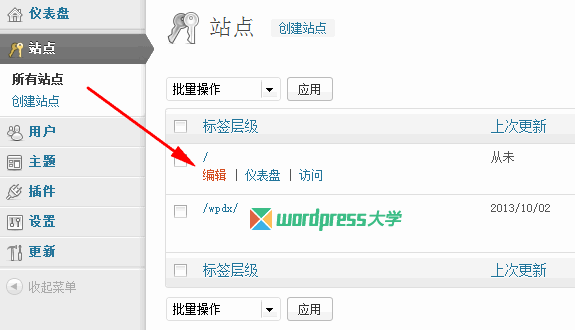
解决办法是,访问 所有站点,点击主站点的编辑:

切换到“设置”标签,找到 Permalink Structure ,在这里直接填写 固定链接结构(比如 /%postname%.html),保存即可。这样就可以去除 /bolg/ ,同时不会添加 index.php,非常完美。
子站点
子站点直接在这个站点的后台 设置 > 固定链接 那里设置即可。
到这里,一切基本的设置都完成啦!
您已阅读完《WordPress 多站点(共10篇)》专题的第 2 篇。请继续阅读该专题下面的文章:





“Windows系统环境直接靠边站吧。”请问这话的意思是WIN不支持还是怎么回事呢?
windows下也可以安装WordPress,但是出于安全性、性能等考虑,我们极力不推荐大家用windows主机
好的,谢谢!
大侠,这个设置现在还有效吗,创建的多站点是独立的还是和主站一样的,是复制了一个相同的网站吗
所谓多站点模式,就是多个站点同时使用一份WP的文件,每个子站点都是相对独立,有属于自己的WP后台管理界面,也可以安装使用不同的主题和插件,新建的某个子站点都是新的,不是复制其他站点。具体你可以弄个测试站点去研究
谢谢,这个多站点是只能使用主站点的二级域名的还是不限域名,一级二级都行的
WP多站点模式可以编辑每个站点的设置,只要你将域名解析并绑定到你的主机空间(或添加到这个主站的配置文件中),就可以直接修改子站点域名为任何域名
如果你的这些网站关联性不大,不推荐使用多站点模式,建议看下 https://www.wpdaxue.com/wordpress-multisite-client-projects.html
新建的wordpress也提示: 检测到已存在的WordPress网络。
是什么问题呢?
检查下你网站根目录的 wp-config.php 文件,是不是添加了开启多站点模式的代码
发现原来是忽略了:将以下内容加入到在 ****(马赛克) 的 wp-config.php 文件, 加在 /* 到此为止,别再修改了!开始写博客吧。 */ 这行上方。
真是好尴尬,我每次都是直接加在 wp-config.php 文件最下面的,被自己蠢哭。
萌大人,我这边发现用了wordpress多站点伪静态后,不能直接访问静态文件了,如我在根目录放个 1.png ,然后访问 http://www.wpdaxue.com/1.png 会显示 404 ,删掉伪静态代码后可以正常访问,所以想请教下,这该咋办??
赞一下文章,这是网上关于WordPress多站点最详尽论述了!请问我选择子域名、点安装后,文章都404了,Apache,LAMP环境,如何修改固定链接结构,让文章显示出来?
博主你好,我和之前的一样,安装的子目录,新建站点之后没有办法进入控制板,主页倒是能进。我用的是 Nginx,没有修改静态规则。我的nginx/conf/vhost下没有conf文件,很奇怪。不知如何解决?
博主,我设置完之后,主站点可以进入,但是子目录的站点没法进入dashborad,会显示此页面不能正确地重定向,请怎么解决这个问题呢? 我用的是 Nginx。
谢谢!
为啥配置完重新登录,看不到仪表板下面的“站点”选项?
我配置的时候遇到了个问题。
报错:警告,已经存在一个网络,若要配置需要删除或清空网络数据库表。
然后顶部也没有multisite的按钮,不知道怎么解决了
提示已经很清楚了,你这个站点应该是配置过一次多站点了
使用百度云虚拟主机Nginx环境下使用,完全打不开子站点,其他都正常。是怎么回事?用这里的代码后直接报错Nginx配置错误。
我也是遇到这个问题 你解决了吗
我在阿里云服务器上配置多站点也是这个问题,请问你们解决了吗?
添加了代码 根本没有配置网络这一项啊 求解啊 好郁闷
➡ ➡ ➡ 博主大人,不太理解多站点是什么意思啊
比如你要用wp建10个站。但用了这个插件,你只需要在一个wp站上面,像新建目录一样,就可以创建10个站点了