古腾堡编辑器目前还是在慢悠悠地前进着,也不看到一些比较有意思的插件,最近在 WP Tavern 看到一个介绍了新插件 EditorPlus,是一个很不错的东西,尤其是支持设置区块在电脑、平板和手机端的大小等。
下面是简单翻译的 WP Tavern 的文章,作者为 Justin Tadlock,大家一起来看看。
上周,在我对他的Gutenberg Forms项目的评论进行最终编辑时,Munir Kamal正在准备为块编辑器发布另一种WordPress插件。这个称为EditorPlus,它将为区块创建一个设计系统。Kamal和他的团队悄悄地对1.0版进行了最后润饰,并在几天后将其在WordPress插件存储库中发布。
与其他创建自定义模块以实现特定设计的插件不同,EditorPlus为用户提供了灵活的功能,可根据自己的现有情况自定义其页面。它为WordPress的每个现有区块增加了许多设计选项。在前端,它仅动态输出该页面所需的CSS,从而节省了空间。
也许现在关于此插件的最好的事情是,它为许多与设计相关的功能奠定了基础,这些功能可能会在古腾堡(Gutenberg)并最终成为WordPress的核心。古腾堡(Gutenberg)团队可以借用,迭代和改进想法。我们已经在Gutenberg 8.3中看到了实验性的内边距控件区域。开发团队必须遵循后续的其他设计控制措施,这才有意义。这些控件首先在第三方插件中推出的好处是,该团队可以了解用户对此的反应,并在做出任何承诺之前了解它们是否可以直接在Gutenberg中工作。
对于那些希望在不接触代码的情况下拥有大量设计自由的人来说,EditorPlus还是很有优势的。本质上,该插件是不需要知道CSS的CSS编辑器。它通过块选项为最终用户提供了最需要的CSS功能的选项。对于那些喜欢修改设计并且功能强大到足以创建独特布局而又不会在前端占用大量资源的人来说,这是一个不错的选择。
EditorPlus的工作方式

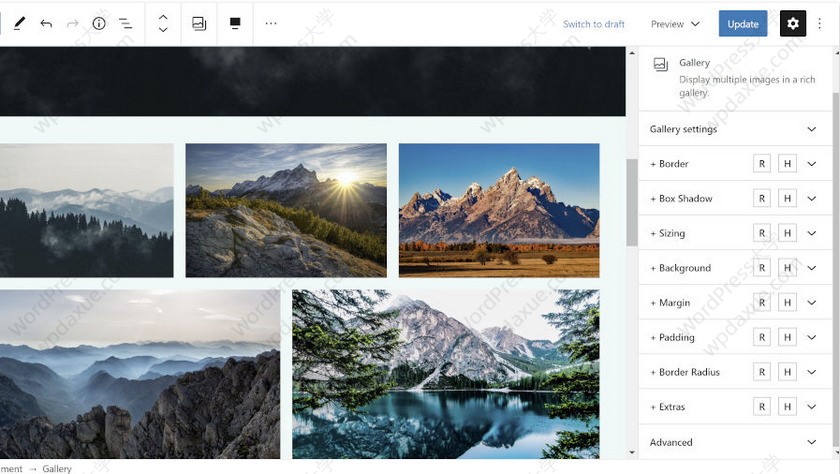
激活 EditorPlus 插件后,用户可以转到文章或页面编辑器,立即开始使用其选项。插入一个块后,该插件将在块选项面板下提供以下八个选项卡(每个+符号之前都有一个符号):
- 边框
- 阴影
- 大小
- 背景
- 外边距(margin)
- 内边距(padding)
- 边框半径(圆角)
- 其他选项
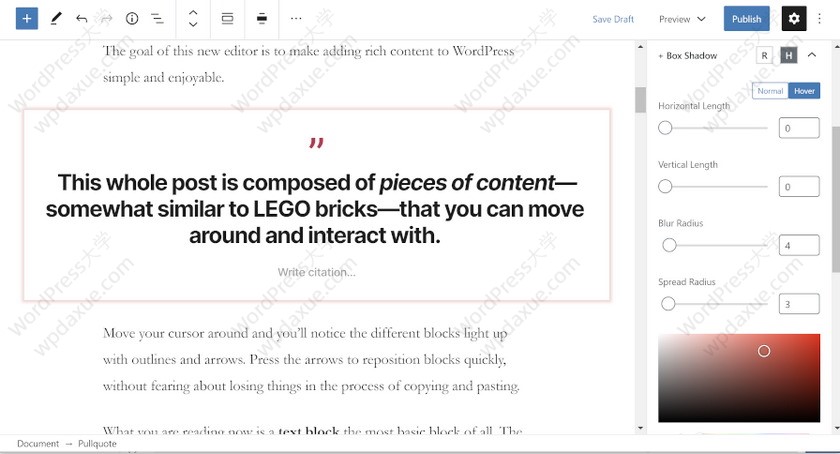
这些选项卡将仅针对WordPress核心区块显示,而不适用于第三方插件块。除了“其他”选项卡之外,每个选项卡都对应于其CSS对应项。“其他”选项卡提供了更高级的“显示”选项,该选项使用户可以在CSS中更改块包装元素的display值。此选项最好留给高级用户使用。它还提供了一个过渡选项,可以很好地适用于悬停样式。
每个块选项选项卡还具有神秘的“ R”和“ H”按钮。“ R”按钮允许用户启用自适应选项,这意味着他们可以基于电脑、平板和手机来更改块样式。“ H”按钮使用户可以根据鼠标悬停状态更改设计。

插件的每个选项都非常简单。
对于某些用户来说,有一些区域可能会出现问题,这取决于他们的主题样式如何影响某些块。例如,“大小调整”选项卡下的宽度设置可能并不总是有效。一些主题将为块添加最大宽度,无论大小如何,都会限制整体宽度。可以通过插件推翻此规则,但是Kamal选择在1.0版中不这样做。
注意边距。根据主题设计,它可能使用左右边距放置内容。即使仅设置顶部或底部边距,该插件也会自动为左侧和右侧边距输出0。这可能会破坏某些主题的内容布局。
我在使用插件时遇到的一个问题是,我的主题样式通常会否决插件的样式。例如,默认的Twenty Twenty主题p.has-background在其CSS中以添加自定义填充为目标。因此,它以更高的优先级取代了EditorPlus插件的CSS。预计会出现此问题,并且插件开发人员为每个设计选项以“重要”复选框的形式添加了解决方案。如果用户在此框上打勾,则它将添加!important到输出的样式规则中,这将允许它否决主题样式。这不是100%的傻瓜解决方案。您的里程可能会有所不同,具体取决于主题,但它适用于大多数用例。
我不喜欢用户界面中重要复选框的想法。用户不必担心。但是,这是一个现实世界,主题和插件没有真正的方法来传达哪些设计规则比其他规则更重要。尽管不希望在用户界面中使用它,但还是明智的选择。否则,太多主题的样式规则将覆盖插件的CSS。
最后的想法
对于1.0版发行版,EditorPlus是一个坚实的开端。在测试中,我发现了一些缺陷。对于普通用户而言,任何问题都可能以主题冲突的形式出现,并且这些冲突很可能是围绕主题的高优先级或!importantCSS。
Kamal在该插件的网页上明确指出,该插件还有更多其他用途。我不确定他的想法是什么,但我希望看到它们。我想为与文本相关的块(例如标题和段落)看到一个文本阴影选项。在图库块中看到图像的一些设计选项,而不仅仅是包装元素,这也将是一件很不错的事情。
是否应使用EditorPlus将取决于是否需要其他设计控件。EditorPlus适用于需要更类似于轻量级页面构建器但又希望使用本机WordPress的用户。这个插件很好地展示了可能性,并且很好地表明了有一天可能会出现在WordPress中的潜在设计选项。
- EditorPlus 官方:https://wpeditorplus.com/
- EditorPlus 下载地址:https://wordpress.org/plugins/editorplus/




