文本是《WordPress Gutenberg Block API(共6篇)》专题的第 2 篇。阅读本文前,建议先阅读前面的文章:
新的WordPress编辑器(代号为Gutenberg)将于5.0版本发布。现在是在它进入WordPress核心之前掌握它的最佳时机。 在本系列中,我将向您展示如何使用Block API并创建您自己的内容块,您可以使用它们来构建您的帖子和页面。
在本系列的第一篇文章中,我们概述了Block API并创建了一个简单的测试块。我们稍后会仔细研究Block API,但首先让我们编辑我们在上一篇文章中创建的默认块,以了解对现有块进行更改是多么容易。
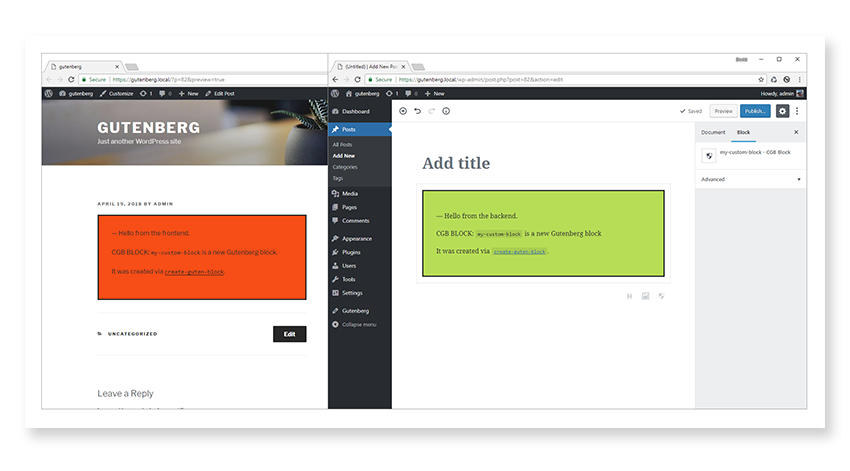
如果您还记得,我们的自定义块在前端和后端的呈现方式不同,以证明您可以完全控制块在编辑器中的呈现方式以及站点访问者看到块的样子。
如果你一直在关注,那么打开块源代码所在的/wp-content/plugins/my-custom-block/src/block文件夹。该文件夹包含一个JavaScript文件和两个Sass文件,它们控制块的行为以及它在编辑器和前端的呈现方式。
在block.js JavaScript文件中包含了JSX,这是在编译过程中为有效的JavaScript transpiled。同样,两个Sass文件也转换为标准CSS。
在构建过程中,这些文件需要处理才能在插件的 dist/ 文件夹中创建分发文件。这些是WordPress排队引入的实际文件,因为它们包含所有浏览器都能理解的有效JavaScript和CSS。
幸运的是,该create-guten-block 工具包通过监视块文件的更改来处理构建和转换。 这是一个非常好的功能,因为它让我们不用担心。我们可以专注于编写块代码(和样式),插件文件将自动更新。真实太棒了!
只需确保从插件根文件夹中运行命令 npm start 以触发文件监视。
是时候编辑一些代码!
不要担心在 block.js 中的JSX代码的细节,因为我们稍后会详细介绍它。现在,让我们专注于对前端视图和后端视图的块输出进行一些简单的更改。
打开block.js,找到 edit 传递给第二个参数的对象的方法registerBlockType(),并用以下内容替换它:
edit: function( props ) {
return (
<div className={ props.className }>
<h3>Editor View</h3>
<p>This is our custom block inside the editor.</p>
<p>Let's add an unordered list!</p>
<ul>
<li>Apple</li>
<li>Orange</li>
<li>Pear</li>
<li>Plum</li>
</ul>
</div>
);
},
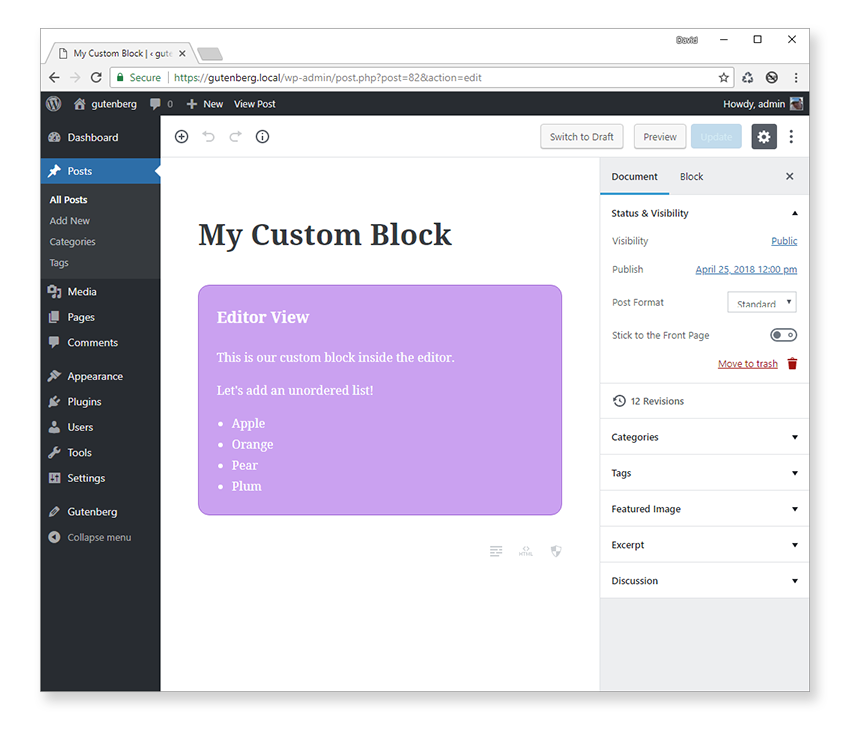
此方法控制块在编辑器窗口中的呈现方式。现在找到 save 方法并将其替换为:
save: function( props ) {
return (
<div>
<h3>Frontend View</h3>
<p>This is our custom block as seen by site visitors.</p>
<p>Let's add an ordered list!</p>
<ol>
<li>Red</li>
<li>Blue</li>
<li>Pink</li>
<li>Brown</li>
</ol>
</div>
);
},
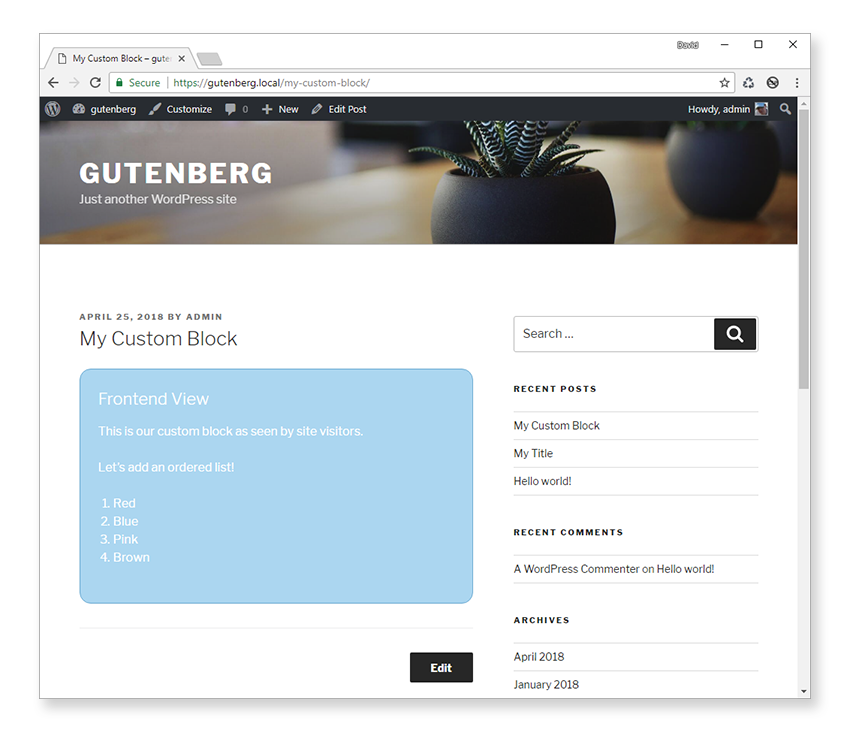
此方法用于在前端渲染块输出。
在style.scss中,将所有样式替换为:
.wp-block-cgb-block-my-custom-block {
background: #a7d9f1;
color: #ffffff;
border: 1px solid #62afd4;
border-radius: 15px;
margin: 0 auto;
max-width: 740px;
padding: 1.5rem;
ol, ul {
margin-left: 20px !important;
}
li {
margin-bottom: 0;
}
h3 {
color: #ffffff;
margin-top: 0;
}
}
然后,在editor.scss中,将所有样式替换为:
.wp-block-cgb-block-my-custom-block {
background: #cba7f1;
border: 1px solid #a170d6;
}
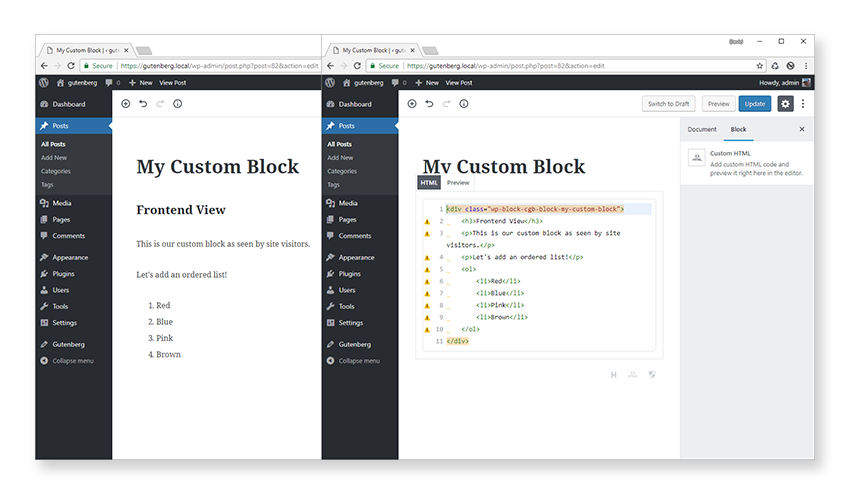
您可以在下面的屏幕截图中看到这些更改如何影响块的渲染,具体取决于我们是在编辑器窗口还是在前端查看它。
我们还没有排队引入块的脚本,但它足以让我们知道, editor.scss 样式只适用于编辑窗口,而 style.scss 都会被添加到编辑窗口和前端。因此,可以从style.scss中省略在编辑器和前端中同时使用的样式 。
注意我们在Sass文件中引用了一个冗长的CSS选择器来定位我们的块元素。
.wp-block-cgb-block-my-custom-block
这个类由Gutenberg自动添加到前端的块容器元素中,但我们必须在编辑器窗口中手动应用它以获得相同的类,如 edit 下面的方法所示。
<div className={ props.className }>
<!-- Block code goes here -->
</div>
Gutenberg生成的类名确定如下:wp-block-[block namespace]-[block name。
在我们的例子中,我们使用 create-guten-block 工具包创建我们的块,默认情况下使用 cgb 命名空间,而 block-my-custom-block 是基于我们指定的块名称。 这会导致将CSS类名 wp-block-cgb-block-my-custom-block 添加到块容器中。Gutenberg在内部使用命名空间和块名称来唯一标识块。
在那里对块文件进行更改时,我发现了一些值得一提的痛点。
首先,在对 edit 方法进行更改时,我发现自己必须先清除浏览器缓存,然后才能刷新编辑器窗口以查看最新的更改。 这种情况并非一直发生,但情况往往如此。如果您发现同样的事情发生在您身上,请清除浏览器缓存并重试。
其次,在编辑 save 方法的内容时,编辑器窗口在下次刷新时似乎发生了一些奇怪的事情。
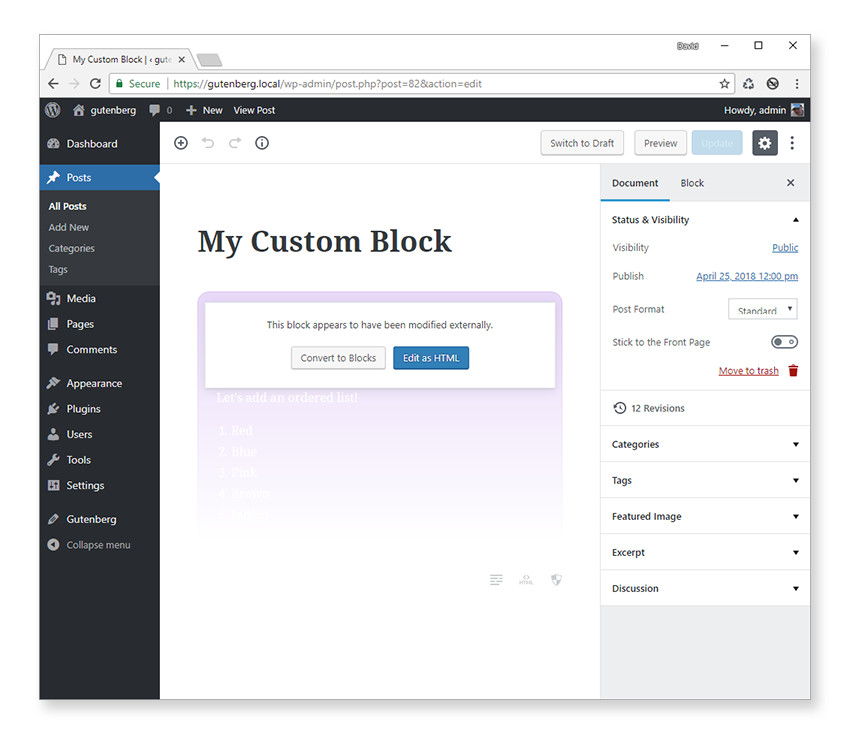
为了证明这一点,我在 save 方法中添加了一个新的列表项(<li>Indigo</li>),然后刷新了帖子编辑器(当然,必须再次清除缓存之后!)。这是结果:
如果选择“ 转换为块” 或“ 编辑为HTML”, 则会显示该 save 方法的内容,该内容应在前端而非编辑器中查看。
这非常令人困惑,使事情恢复正常的唯一明显方法是从编辑器窗口中删除块并再次重新插入。正如我在上一篇文章中所提到的,Gutenberg仍然是一项正在进行中的工作,这就是一个很好的例子!
希望在未来的版本中这将更加直观,但是现在它只是需要注意的事项。更改 save 函数时,请准备删除编辑器窗口中的相关块并再次添加。
如前所述,save和edit方法的输出可能完全不同。但是,在大多数情况下,您可能希望前端输出与编辑器输出匹配,以便编辑体验与前端渲染尽可能一致。
在我们上面的设计示例中,我仅在编辑器和前端视图中添加了不同的内容和样式以用于演示目的。
Block API概述
Block API由添加到全局 wp 管理对象的一组JavaScript 对象组成。因为 wp 是全局性的,我们不需要在我们的源代码中专门导入它 – 它可以按需提供。
在 wp 可用的对象取决于您当前正在查看的管理页面。例如,如果您要自定义站点,则 wp 包含主要的定制功能API对象。
但是,目前Gutenberg 块 API仅适用于帖子编辑器。我预计,当帖子编辑器和网站定制器之间的集成越来越近时,这将会发生变化。
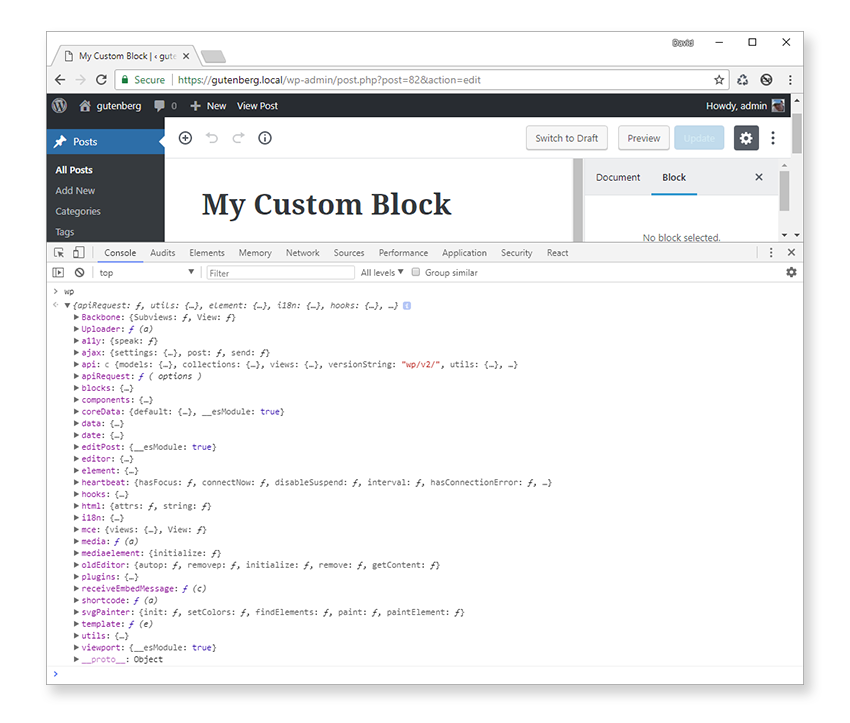
您可以通过打开Gutenberg编辑器并在浏览器控制台中输入wp来查看wp的结构。
如您所见,wp包含许多对象,但我们最感兴趣的对象是:
通过这些对象,您可以访问创建一些非常复杂的块所需的所有工具。尝试在浏览器控制台中键入其完整对象名称以进一步探索这些对象。
例如,如果您键入wp.blocks 并展开对象,您将看到其中一个可用的函数registerBlockType()。这是一个非常重要的功能,我们将在下一篇文章中深入介绍
wp.elements对象
该对象是React(和ReactDom)之上的抽象层,它以可预测和一致的方式公开React功能。即使底层实现被完全修改或改变,这仍然是正确的。
只要界面保持不变,与Block API交互的插件将不会受到影响。
wp.blocks对象
创建块(registerBlockType())的核心功能都包含在wp.blocks 一般块管理所需的其他功能中,例如:
getBlockType()getBlockContent()getBlockAttributes()hasBlockSupport()isValidBlock()
此对象还包含一组可重用的块,您可以将这些块包含在您自己的块中,以提供无需额外开销的功能。这些开箱即用的现成块可以大大加快块开发速度,我们将在下一篇文章中使用其中的一些,因为我们将进一步深入研究块的创建。
一些可用的是:
- 对齐工具栏
- 自动完成
- 媒体上传器
- 调色板
- 富文本编辑器
wp.components对象
wp.components 对象还包含可重用的组件,但这些组件更通用,通常用于在编辑器窗口中创建其他UI元素,例如块设置的控制面板。
这些包括:
- 按钮
- 复选框
- 代码编辑器
- 破折号图标
- 日期/时间
- 下拉列表
- 菜单项
- 单选按钮
- 范围控制
wp.data对象
数据模块在Gutenberg编辑器中管理应用程序状态,其中包括存储每个块的设置。我们将在本系列的最后一篇文章中介绍可以在块中添加设置的不同方法。
wp.data 在Redux之上实现,所以当Gutenberg与核心合并时,我们不仅可以访问React,还可以访问由Redux提供支持的完整集中式数据存储!
wp.i18n对象
插件和主题已经能够轻松地翻译PHP字符串多年了,并且通过wp.i18n 对象,也可以使用类似的方法在JavaScript中翻译字符串。这意味着您的块中包含的所有字符串(包括块名称,关键字和标签)都可以翻译成任何语言。
如果您之前使用过标准的PHP翻译功能,那么您将感觉宾至如归,因为这个过程几乎是一样的。我认为这是一个聪明的举动,因为它将鼓励开发人员从一开始就在他们的块中启用字符串翻译。
在块代码中,翻译字符串非常简单:
wp.i18n.__( 'This string is translatable', 'text-domain' );
小结
在本教程中,我们实现了一个基本块并编辑了代码。我们还看到,我们可以完全控制块的渲染,并且与前端相比,编辑器中可以有不同的块视图。
编辑器仍有一些问题可能会让你不时感到惊讶 – 这提醒人们,Gutenberg仍在开发中,可能还没有准备好在生产网站上使用。
最后,我们总结了块API,它在全局wp JavaScript对象上引入了几个新对象来创建和管理块。
在下一篇文章中,我们将加快步伐并创建一个更全面的块。为此,我们将深入探索 registerBlockType()这个函数。我们还将仔细研究正确排队块脚本。
原文:WordPress Gutenberg Block API: Block Look and Feel ,发布于 2018年5月9日,由 倡萌@WordPress大学 翻译,未经许可,禁止转载和挪用译文!
您已阅读完《WordPress Gutenberg Block API(共6篇)》专题的第 2 篇。请继续阅读该专题下面的文章: