如果你正在运营一个WordPress搭建的博客网站,出于某些原因想在博客首页主循环中排除某些文章,该如何实现呢?今天倡萌就来分享一下相关的方法。
需要注意的是,以下方法只适用于首页是博客文章列表(主循环)的情况。对于某些复杂的门户或杂志布局可能不适用。
简单通过id排除文章
如果你要排除的文章数量不多,可以通过下面的函数来实现,直接添加到主题的 functions.php 即可,请根据下面提示修改文章的id数组:
/**
* 博客首页排除某些文章
*/
function wpdx_posts_not_in_home( $query ) {
if ( !is_admin() && $query->is_main_query() && is_home() ) {
$exclude_posts = array( 1,2,18 ); // 根据需要修改数组中的文章id即可,多个ID用英文逗号隔开
$query->set( 'post__not_in', $exclude_posts );
}
}
add_action( 'pre_get_posts', 'wpdx_posts_not_in_home', 10, 1 );我们可以通过 pre_get_posts 钩子来对首页的文章数据做一些过滤。$query->set()可以修改的参数很多,可以参考 wp_query 文档。
更复杂的文章排除方式
最近接了一个小开发,需要在博客首页排除某些文章,而且文章数量很多,使用上面的方法虽然也可以实现,但是每次都要去修改id数组,的确不是很方便。
所以就使用了另一个方式来实现:在文章编辑界面添加一个选项,勾选后就在博客首页隐藏该文章。

下面就来讲解一下如何实现。
1、在文章编辑界面添加设置选项
在文章编辑界面添加设置选项,使用的是下面的代码,添加到主题的 functions.php 文件即可:
/**
* 在文章编辑界面添加一个选项
*/
function wpdx_add_a_metabox() {
add_meta_box(
'wpdx_metabox', // metabox ID
__('Display option', 'wpdx-child'), // 选项框标题
'wpdx_display_metabox', // 选项的回调函数
'post', // 文章类型,多个文章类型请使用array数组
'normal', // 显示的位置(normal, side, advanced)
'default' // 优先级(default, low, high, core)
);
}
add_action( 'add_meta_boxes', 'wpdx_add_a_metabox' );
/**
* 选项的内容
*/
function wpdx_display_metabox( $post ) {
/*
* 添加一个安全检查机制
*/
wp_nonce_field( basename( __FILE__ ), 'wpdx_metabox_nonce' );
/*
* 输出选项内容
*/
$html .= '<p><label><input type="checkbox" name="_wpdx_no_home" ';
$html .= checked( get_post_meta($post->ID, '_wpdx_no_home',true), 'on', false );
$html .= ' />';
$html .= __( 'Don\'t show on the homepage', 'wpdx-child');
$html .= '</label></p>';
/*
* print all of this
*/
echo $html;
}
/**
* 保存选项的值
*/
function wpdx_save_post_meta( $post_id, $post ) {
/*
* 安全检查
*/
if ( !isset( $_POST['wpdx_metabox_nonce'] )
|| !wp_verify_nonce( $_POST['wpdx_metabox_nonce'], basename( __FILE__ ) ) )
return $post_id;
/*
* 检查当前用户角色的权限
*/
$post_type = get_post_type_object( $post->post_type );
if ( !current_user_can( $post_type->cap->edit_post, $post_id ) )
return $post_id;
/*
* 自动保存文章时,不保存该选项
*/
if ( defined('DOING_AUTOSAVE') && DOING_AUTOSAVE )
return $post_id;
if ($post->post_type == 'post') { // define your own post type here
if( !isset($_POST['_wpdx_no_home']) || empty( $_POST['_wpdx_no_home'] ) || $_POST['_wpdx_no_home'] !== 'on' ) $_POST['_wpdx_no_home'] = 'off';
update_post_meta($post_id, '_wpdx_no_home', $_POST['_wpdx_no_home']);
}
return $post_id;
}
add_action( 'save_post', 'wpdx_save_post_meta', 10, 2 );
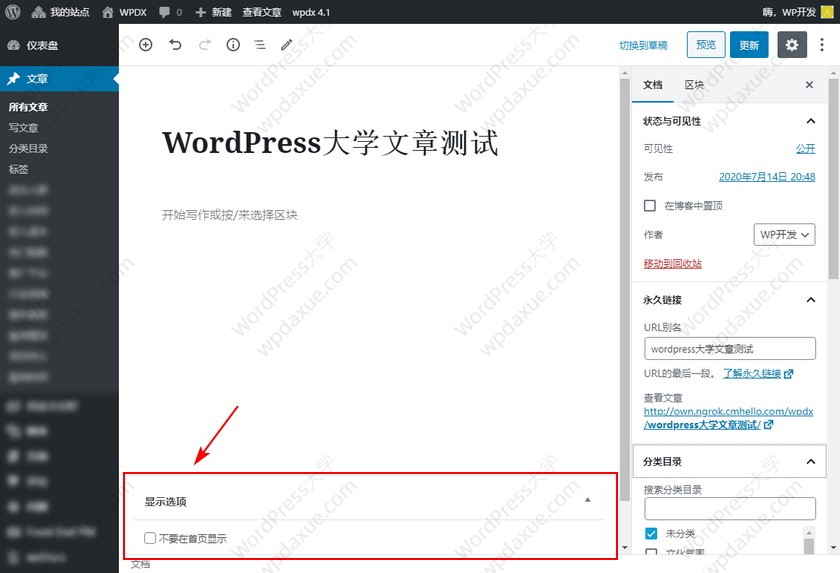
添加好代码以后,我们就可以看到上图显示的效果。
2、通过钩子过滤首页文章数据
上面代码中,我们添加一个自定义字段 _wpdx_no_home,如果勾选选项,这个字段的值为 on,反之为 off。而对于老文章,就不存在这个字段。
所以,我们同样需要借助 pre_get_posts 钩子来对首页文章数据做一些过滤,仍是添加到主题的 functions.php:
/**
* 首页排除包含某个字段的文章
*/
function wpdx_home_pre_get_posts( $query ) {
if ( !is_admin() && $query->is_main_query() && is_home() ) {
$meta_query = array(
'relation' => 'OR',
//老文章不存在_wpdx_no_home字段
array(
'key' => '_wpdx_no_home',
'value' => '',
'compare' => 'NOT EXISTS'
),
//新文章没有勾选选项,_wpdx_no_home 的值为 off
array(
'key' => '_wpdx_no_home',
'value' => 'off',
'compare' => '=='
)
);
$query->set( 'meta_query', $meta_query );
}
}
add_action( 'pre_get_posts', 'wpdx_home_pre_get_posts', 10, 1 );以上的代码就从首页排除了 _wpdx_no_home 值为 on 的文章。
这样一来,只要文章勾选了【不要在首页显示】,就可以在首页博客列表中排除了。
好了,就简单分享到这里了。




