对于开放注册的 WordPress 站点,我们可能需要在某个页面显示网站注册的用户。之前也分享过《WordPress主题制作:添加一个用户列表页面模板(含用户头像)》,但那个教程的结果不支持分页,如果用户很多,弊端就大大的。今天就一起来学习一下如何创建一个支持分页的用户列表页面模板。
创建页面模板
首先,我们在主题根目录下新建一个 page-user-page.php 文件,然后复制主题的 page.php 的代码到这个文件(主要作用是使这个新的页面模板能够和主题页面的结构样式一致,本例中我们使用官方自带的 2014 主题的 page.php ), 然后在最顶部添加下面的页面模板声明信息:
<?php
/*
Template Name: User Page
*/
?>
这样一来,你就可以在后台页面编辑界面选择对应的模板文件:

查询和计算公式
接下来,在刚才的文件中找到类似于下面的代码(用于输出文章内容的代码):
<?php the_content(); ?>
在这行下面继续添加我们的代码。
首先,定义每页要显示的用户数量,这里添加一个名为 $number 的变量
<?php
$number = 10;
接着添加下面的代码片段以查明当前页码数。
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
然后,使用下面的代码,我们计算应该在页面(偏移)被传递过来的用户数量,这将在第二页开始生效。
$offset = ($paged - 1) * $number;
我们还需要获取网站的所有用户,以及使用 count() 这个PHP函数来获取用户总数:
$users = get_users();
$total_users = count($users);
我们还计算每页显示的信息,其中包括将要显示的用户数和偏移查询用户的总数。
$query = get_users('&offset='.$offset.'&number='.$number);
然后,我们计算应创建的总页数。我们可以通过总注册用户数量和每页显示的用户数来进行计算,如下所示。
$total_pages = intval($total_users / $number) + 1;
显示用户信息
我们已经设置了所需的公式,现在我们将在页面上显示结果。
在这个例子中,我们主要显示用户的头像、公开显示的名字以及个人简介。这些信息的获取可以使用 get_avatar() 和 get_the_author_meta() 函数获取。代码样例如下:
echo '<ul id="users">';
foreach($query as $q) { ?>
<li class="user clearfix">
<div class="user-avatar">
<?php echo get_avatar( $q->ID, 80 ); ?>
</div>
<div class="user-data">
<h4 class="user-name">
<a href="<?php echo get_author_posts_url($q->ID);?>">
<?php echo get_the_author_meta('display_name', $q->ID); ?>
</a>
</h4>
<?php if (get_the_author_meta('description', $q->ID) != '') : ?>
<p><?php echo get_the_author_meta('description', $q->ID); ?></p>
<?php endif; ?>
</div>
</li>
<?php }
echo '</ul>';
推荐阅读:删除/添加/调用WordPress用户个人资料的联系信息
创建分页导航
当然,我们不希望在一个页面中显示数百个用户。所以,我们要创建的分页,并在多个页面中拆分显示结果。当然,只有在总注册用户数大于每页显示数时,我们才显示分页导航。
幸运的是,WordPress 的有一个模板标签 paginate_links(),使我们能够轻松地创建分页。继续添加代码:
<?php
if ($total_users > $total_query) {
echo '<div id="pagination" class="clearfix">';
echo '<span class="pages">Pages:</span>';
$current_page = max(1, get_query_var('paged'));
echo paginate_links(array(
'base' => get_pagenum_link(1) . '%_%',
'format' => 'page/%#%/',
'current' => $current_page,
'total' => $total_pages
'prev_next' => false,
'type' => 'list',
));
echo '</div>';
}
?>
到这里,我们所需的功能已经实现了,完整的代码样例如下:
<?php
/*
Template Name: User Page
*/
?>
<!-- 以上是我们添加的模板声明代码 -->
<?php get_header(); ?>
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<?php /* The loop */ ?>
<?php while ( have_posts() ) : the_post(); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<?php if ( has_post_thumbnail() && ! post_password_required() ) : ?>
<div class="entry-thumbnail">
<?php the_post_thumbnail(); ?>
</div>
<?php endif; ?>
<h1 class="entry-title"><?php the_title(); ?></h1>
</header><!-- .entry-header -->
<div class="entry-content">
<?php the_content(); ?>
<!-- 开始我们添加的代码 -->
<?php
$number = 10;
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
$offset = ($paged - 1) * $number;
$users = get_users();
$query = get_users('&offset='.$offset.'&number='.$number);
$total_users = count($users);
$total_query = count($query);
$total_pages = intval($total_users / $number) + 1;
echo '<ul id="users">';
foreach($query as $q) { ?>
<li class="user clearfix">
<div class="user-avatar">
<?php echo get_avatar( $q->ID, 80 ); ?>
</div>
<div class="user-data">
<h4 class="user-name">
<a href="<?php echo get_author_posts_url($q->ID);?>">
<?php echo get_the_author_meta('display_name', $q->ID);?>
</a>
</h4>
<?php if (get_the_author_meta('description', $q->ID) != '') : ?>
<p><?php echo get_the_author_meta('description', $q->ID); ?></p>
<?php endif; ?>
</div>
</li>
<?php }
echo '</ul>';
?>
<?php
if ($total_users > $total_query) {
echo '<div id="pagination" class="clearfix">';
echo '<span class="pages">Pages:</span>';
$current_page = max(1, get_query_var('paged'));
echo paginate_links(array(
'base' => get_pagenum_link(1) . '%_%',
'format' => 'page/%#%/',
'current' => $current_page,
'total' => $total_pages,
'prev_next' => false,
'type' => 'list',
));
echo '</div>';
?>
<!-- 结束我们添加的代码 -->
</div><!-- .entry-content -->
<footer class="entry-meta">
<?php edit_post_link( __( 'Edit', 'twentythirteen' ), '<span class="edit-link">', '</span>' ); ?>
</footer><!-- .entry-meta -->
</article><!-- #post -->
<?php comments_template(); ?>
<?php endwhile; ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
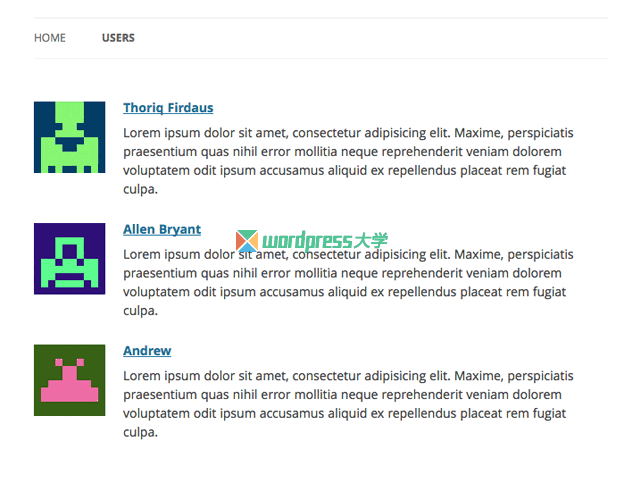
最后,你需要自己添加一些基本的CSS样式代码来美化输出结果,效果类似于:

参考资料:
http://www.hongkiat.com/blog/wordpress-display-authors-pagination/
http://codex.wordpress.org/Function_Reference/get_users
http://codex.wordpress.org/Function_Reference/get_avatar
http://codex.wordpress.org/Function_Reference/get_the_author_meta
WordPress 分页链接函数 paginate_links





按照上面的代码,分页无法正常显示是怎么回事,点击其他分页,显示的却始终是首页
不想尝试。。。
呵呵,看着挺好,但是不敢轻易加这些代码,害怕不兼容。。
没有用过