正在寻找合适的开发人员工具来构建新的 WordPress 项目?
WordPress 是最受欢迎的 CMS 之一,目前为43.1% 的互联网网站提供支持。
WordPress 已经占据了网络的很大一部分,在新手和有经验的开发人员中越来越受欢迎。
但是,如果不使用正确的工具,从头开始创建 WordPress 网站、插件和主题可能会很困难。
因此,在本文中,我们制定了一份最佳 WordPress 开发工具列表,这些工具将简化您的工作流程并帮助您快速开始下一个项目。
好用的 WordPress 开发工具
开发在线产品是一个多步骤的过程。该过程包括大量步骤和多次修订,从编写代码到调试再到测试。
为了简化您的产品开发过程,我们提供了最好的 WordPress 开发工具供您选择。
让我们开始吧!
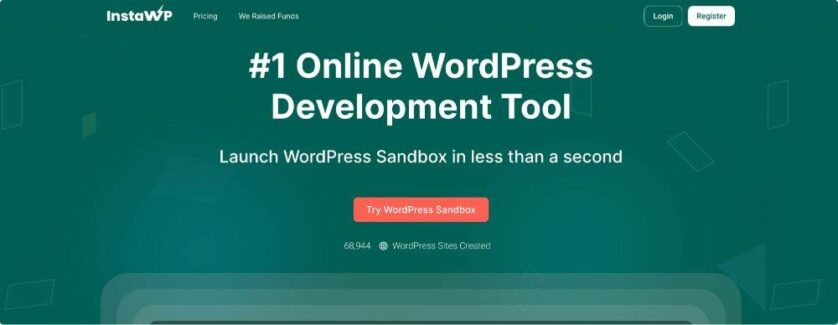
1.InstaWP

我们的 WordPress 开发工具列表中的第一个是InstaWP。这个工具在 WordPress 生态系统中引起了轰动,因为它从 Automattic 获得了种子资金。
InstaWP 使您能够毫不费力地启动 WordPress 沙箱。只需点击几下,您就可以拥有一个功能完备的 WordPress 网站,您可以在项目上线之前进一步使用它来测试和部署您的项目。
您可能想知道 InstaWP 与现有的本地开发工具有何不同。首先,让我们看看它的特点:
- Instant Sites: InstantWP 的即时站点功能完全符合其说明。完成注册和验证过程后,您将在创纪录的时间内准备好使用新的 WordPress 网站。
- 无服务器:在创建用于测试和开发目的的站点时,您希望避免忙于其他技术问题,例如托管服务器。InstaWP 通过在实时服务器上自动托管您的测试站点来节省您的时间和精力。
这使您可以灵活地与您的团队成员或互联网上的任何人共享链接,他们可以实时查看/访问您网站的内容。
- 免费的 SSL 证书:对于您使用 InstaWP 创建的每个站点,您都会获得一个免费的 SSL 证书。
- 自动域名:该工具会根据您在注册过程中选择的名称自动为您的测试站点创建一个域名。
此外,如果需要,您可以分配自定义域名并将其指向 InstaWP 中的 WordPress 网站。
- PHP & WP 版本:您可以选择要测试产品的 PHP 和 WP 版本。
- 内置工具:专门用于开发目的,您可以使用 WP-CLI 访问代码编辑器、数据库编辑器、日志查看器、Git 集成和 SSH 访问等工具。
- 自定义配置:您可以使用首选的 WordPress 和 PHP 版本、WordPress 插件和主题灵活地创建自定义配置。
当你创建一个新的测试站点时,你需要选择你保存的配置类型,你所有的偏好、插件和主题都会自动安装。
- 集成:通常,将内置测试站点暂存环境与第三方应用程序集成有点麻烦。InstaWP 通过提供创建 API 令牌的选项使这个过程更加灵活。
您可以生成您的 API 令牌,以便轻松地将您的 InstaWP 站点与任何第三方应用程序集成。
- 部署:作为 Web 开发人员,您可能已经熟悉并可能使用 Github 来托管您的项目。
使用 InstaWP,您可以快速将测试站点部署到 Git 存储库。将更改从 InstaWP 推送到 GitHub 并将数据从 GitHub 拉到 InstaWP 很容易。作为一项附加功能,InstaWP 允许您添加私有和公共 Git 存储库。
- 迁移和克隆:除了这些功能之外,您还可以通过单击来迁移或克隆您的暂存站点。
定价: InstaWP 有免费版和高级版。共有三种付费计划:Personal、Pro 和 Agency。最低月度计划起价为 9 美元/月,年度计划起价为 90 美元/年。
高级计划的费用因 InstaWP 的功能集而异。例如,如果您订阅了代理计划,能访问即时模板和导出站点等功能。要获取更多详细信息,请查看 Insta WP 的定价页面。
| 免费版 | 高级版(9 美元/月) |
| 5 个活跃站点 | 10个活跃网站 |
| 500 MB 空间 | 5 GB 空间 |
| 48 小时网站到期 | 7 天网站到期 |
| 100 个 Git 操作 | 500 个 Git 操作 |
| – | 自定义域 |
| – | FTP访问 |
| – | 高级配置 |
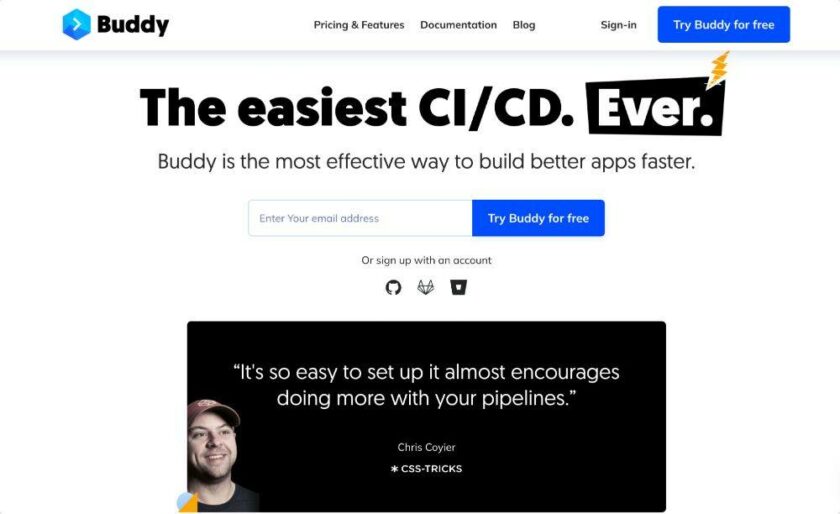
2.BuddyWorks

BuddyWorks是最好的 CI/CD 工具,使您能够将部署过程自动化到所有裸机和云服务器。
借助 BuddyWorks,您可以使用 GitHub、Bitbucket 和 GitLab 自动部署到 FTP/SFTP 和云服务,例如 AWS、Google Cloud、Microsoft Azure 和 Digital Ocean。
BuddyWorks 在 Docker 上运行,但它灵活地支持 Kubernetes。此外,它还支持多种语言,包括 PHP、C++、.NET、Node.js 和 Golang。
将 Buddy 的部署与其他 CI/CD 工具区分开来的最佳特性之一是它们的部署基于变更集。这意味着只部署修改过的文件,并将部署机制优化到极限。
简单来说,使用 BuddyWorks,您每次只能上传部分存储库;您只能上传更新的文件。这使整个部署速度非常快,并为您节省了大量时间。
定价: BuddyWorks 是一款免费增值工具。免费版本对于初学者来说已经足够了;但是,您可以订阅专业版以获得更多高级功能,起价为每月 29 美元。
BuddyWorks pro 的定价取决于用户数量、存储空间、分配给管道的 RAM 量以及其他参数。
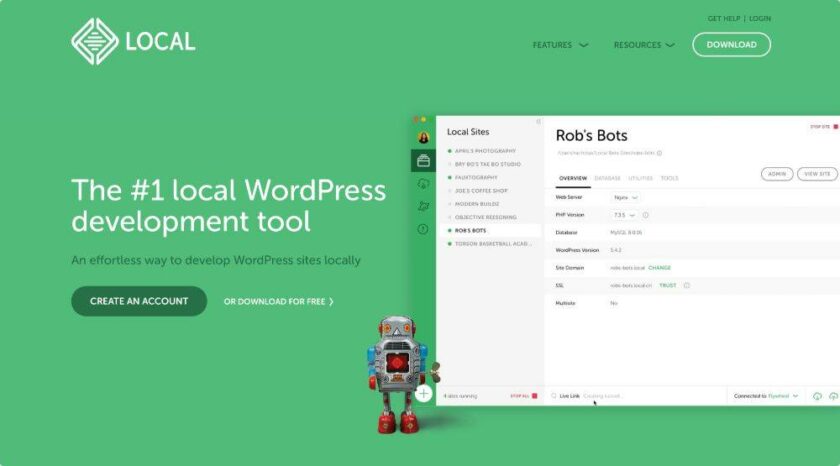
3.Local WP

Local WP是另一种流行且直接的 WordPress 网站开发工具。
如果您希望建立自己的本地开发环境,Local 是最佳解决方案。
Local WP 是一个完全适合初学者的工具,而且对于初学者来说足够简单。由于其交互式界面,只需单击几下即可使用 Local WP 设置暂存环境。
Local WP 包括所有易于使用的功能,还为那些希望自定义本地环境的用户提供许多高级功能。
在注册过程中,您可以在 Nginx 和 Apache 服务器以及两个版本的 PHP 之间进行选择。此外,您可以将新的本地网站映射到域。
此外,Local WP 允许您与您的团队成员或客户创建实时链接以访问本地项目。
本地 WP 提供根 SSH 访问、WP-CLI 以及热交换 PHP 环境以进行测试的能力。
定价:免费
4. Chrome 开发者工具

Chrome 开发者工具,也称为Chrome DevTools,是一个面向 Web 开发者的综合免费工具包。此内置功能使您能够实时检查、测试和调试代码。
您可以通过右键单击网页、选择检查元素或在 Mac 上按 COMMAND + Option + I 或在 Windows 设备上按 CTRL + Shift + I 来访问 Chrome 开发人员工具。
当您检查您的网页时,您会在“开发者工具”窗口的顶部看到三个选项卡。单击图标>>可以访问更多选项卡选项。
导航到选项卡选项并单击它以访问工具。
Chrome DevTools 的每个选项卡都为开发人员提供了大量有用的信息,例如:
- 元素选项卡显示您正在查看的页面的 HTML 和内联 CSS。
- 控制台选项卡有助于识别页面错误和警告。
- 在“源”选项卡中,您可以查看用于制作网站的所有文件。
- 网络选项卡显示您正在查看的 URL 中加载的所有文件。
- “应用程序”选项卡显示浏览器存储中的内容,包括本地存储、Web SQL 数据库等。
- 使用“安全”选项卡,您可以检查站点是否具有 HTTPS 证书或使用 TLS 加密。
- 开发人员可以使用“审核”选项卡提高站点性能,该选项卡会自动生成有关站点功能和结构的报告。
- 使用 Lighthouse,这是一种评估网页性能并提出改进方法建议的 Google 产品。Chrome DevTools 允许您测试从站点速度到 SEO 再到可访问性的所有内容。
此外,使用 Chrome DevTools,您可以在各种设备上预览您的网页,包括 iPhone、iPad 和笔记本电脑。如果未列出特定设备,您可以添加自定义尺寸。
5.Deployer

Deployer是用于 PHP 部署的最佳自动化工具之一。它是免费的,易于使用,并提供许多功能。
手动将 WordPress 网站部署到 Web 服务器是一项具有挑战性的任务。例如,如果您在上传过程中错过了文件,就会遇到错误。此外,错误地迁移数据库会导致数据丢失。
Deployer 可帮助您减少手动部署过程并提供自动化选项以节省您的时间和金钱。
Deployer PHP 提供对流行框架的支持,包括 WordPress。凭借其高级功能,您可以快速将您的存储库从 GitHub 部署到任何 PHP 框架。
如果在部署过程中出现任何错误,您可以使用其回滚功能轻松地将应用程序回滚到以前的版本。
定价: Deployer 是一个 100% 免费的工具。
6.GenerateWP

如果您打算创建一个新的 WordPress 插件或主题,您应该将GenerateWP添加到开发人员的工具列表中。
GenerateWP 是一种流行的 WordPress 代码生成器,它包含不同的工具和生成器,可帮助您轻松生成代码并加速 WordPress 开发。
无论是短代码生成器、帖子类型生成器还是主题支持生成器,GenerateWP 都提供了一切。
除了拥有大量生成器之外,在 GenerateWP 的站点上,您还可以浏览其他用户创建的公共 WordPress 片段。如果您需要已经完成的示例、代码块或查询,这将很有用。
定价: GenerateWP 有免费版和付费版。保费计划起价为每月 25 美元。免费版本的功能非常有限,因为使用 GenerateWP 的精简版,您无法获得高级生成器并且只能保存公共代码段。
7.WP-CLI

WordPress 命令行界面 (WP-CLI)无疑是每个 WordPress 开发人员最有效的工具。它是管理 WordPress 网站的综合工具,您只能从终端安装和使用它。
当您想要导入内容、更新插件、加载 PHP 文件、管理语言包、优化速度、导入附件、管理小部件等时,此工具很有用。
要安装 WP-CLI,您的主机必须能够设置 Secure Support Shell (SSH),一旦安装,您就可以继续并开始使用该工具。
定价:免费
8. Prettier.io

顾名思义,Prettier使您的代码看起来漂亮且结构化。它是一种自以为是的代码格式化程序,支持所有流行的编码语言,包括 JavaScript、JSX、Angular、Vue、Flow 和 TypeScript。
使用 prettier.io,一致的样式将应用于所有输出代码。您的代码是根据行长从头开始重印的。
Prettier.io 通过忽略原始样式来确保代码格式在整个代码库中保持一致,方法是解析它并使用其自己的规则打印它,这些规则考虑了最大行长度,在需要时包装代码。
定价:免费
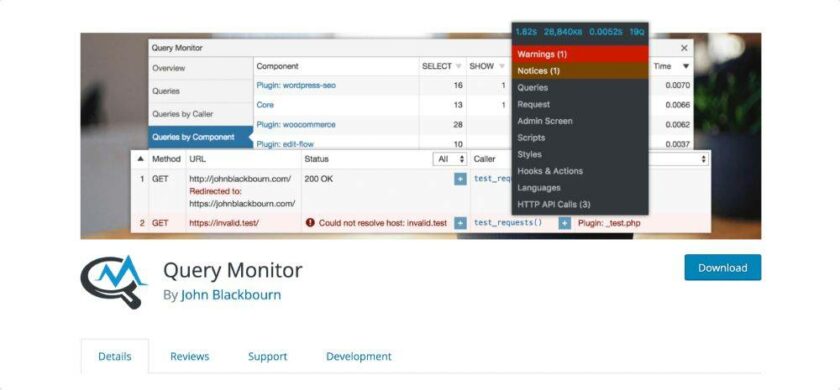
9.Query Monitor

Query Monitor 是 WordPress 的开发者工具面板。它还调试数据库查询、PHP 错误、块编辑器块、排队脚本、样式表和 HTTP API 调用。
其功能之一是能够调试 Ajax 调用、REST API 调用和用户能力检查。此外,通过按插件或主题缩小其输出范围,您可以快速确定哪些插件、主题或功能表现不佳。
使用查询监视器,您可以查看按插件、主题或负责它们的功能分组的聚合数据库查询。选择菜单项后,调试信息将显示在面板中以及当前页面的概览中。
使用 Query Monitor 调试 WordPress 并提高网站性能
定价:免费
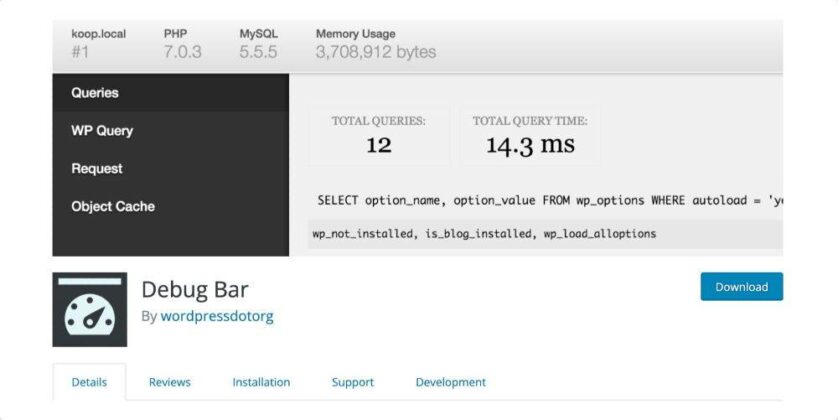
10.Debug bar

Debug bar是对开发人员最有用的工具之一。它是一个原生 WordPress 插件,可在管理栏中显示查询、缓存和其他有用的调试信息。
除了显示您需要的所有信息外,该插件还显示生成页面的 PHP 文件。
定价:免费
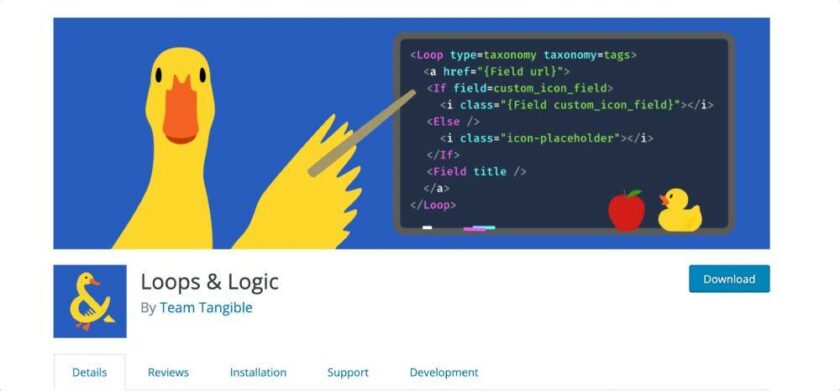
11.Loops & Logic

当主题或构建器不支持您需要的选项时, WordPress 开发人员可以使用Loops & Logic广泛控制 WordPress 内容在您网站前端的显示方式。
使用此插件,您可以使用任何前端开发人员都熟悉的类似于 HTML 的简化语法来创建自定义 PHP 主题和构建器模块。
此外,它还允许您使用带有动态标签(如 Loop、Field 和 If)的 HTML 模板。
通过使用 Loops & Logic,您可以使用可视位置规则生成器毫不费力地将 CSS 样式表和 Javascript 排入任何地方。您也可以毫无顾虑地直接在 SASS 中无缝编写 CSS。
定价:免费
12. WP Theme Detector

作为 Web 开发人员,有时您需要检查在特定站点上激活了哪些插件和主题。
有很多方法可以检测激活的主题和插件,但WP Theme Detector是最好的工具。
您只需要添加站点 URL,WordPress 主题检测器就会显示有关站点当前正在使用的 WordPress 主题和插件的所有详细信息
定价:免费
总结
开发人员工具是设计网站、博客、投资组合等不可或缺的一部分,因此应在仔细检查其功能、适应性、先进性和成本后选择使用。一些工具还提供免费版本和付费版本。
您可以选择使用起来更方便并能为您的产品增值的一种。因此,拥有一个工具包是所有 WordPress 开发人员的必需品。但是,种类可能或多或少取决于要完成的工作。
拓展阅读:
- 使用 Local 搭建WordPress本地运行环境
- 12 款实用的 WordPress 网站手机端移动设备测试工具
- 如何使用浏览器的开发者工具调试网站
- 使用谷歌浏览器 Chrome 编辑 WordPress 主题的 style.css 并实时保存
- 使用 Query Monitor 调试 WordPress 并提高网站性能
- 11 个为开发者准备的 WordPress 调试插件
- WordPress开发者可选的23个优秀的PHP代码编辑器和IDE




