当您在WordPress中上传图片时,WordPress在幕后做了很多工作,以便您可以将图片正确地提供给访问者。借助WordPress强大的钩子,您可以修改它处理图片的过程并添加自定义图片尺寸。
在这篇文章中,我将解释WordPress如何以及为什么创建不同的图像大小。然后,我将教您如何通过修改functions.php文件来添加自己的图像大小,重新生成缩略图并将新的图像大小添加到Gutenberg图像块和/或WordPress循环中。
WordPress图片大小说明
每次将图片上传到WordPress媒体库时,这些都是WordPress默认创建的不同缩略图尺寸:
- Thumbnail(缩略图大小)
- Medium(中等大小)
- Medium Large
- Large(大尺寸)
如果您的主题指定其他图像大小,则WordPress也会创建这些图像大小。
WordPress的还保留您上传的原始大小并将其命名为full(原始尺寸)。
将图像插入页面或文章时,您可以在Gutenberg图像块的图片尺寸下拉菜单中看到所有这些尺寸( Medium_Large 除外)。
WordPress为什么会创建这么多图片?
图片就好比裤子。您要确保获得正确的尺寸。如果图片的尺寸不适合,您网站上的图片太小会显得拉长或像素化。
相反,如果它们太大,那就太浪费了。你不会在婴儿身上放一条为男人准备的裤子,对吗?如此多的多余面料甚至是不必要的,孩子穿上这样大的裤子是无法走路的。
图像也是一样的道理。如果您的图片对于容器来说太大了,那么您就浪费了带宽和时间,无法将其迅速下载到页面上。
理想情况下,您上传的全尺寸图片应足够大以适合您网站上最大的图片容器,但不能太大。然后,当您在网站上使用图片时,应使用所需尺寸的图片。
由于在Photoshop或其他图像编辑器中缩放图像以创建合适的尺寸会花费宝贵的时间,因此WordPress会承担这项任务并为您完成。谢谢WordPress!
您需要做的就是在将图像插入站点时选择合适的大小,以获得使用恰到好处的图像的性能优势。
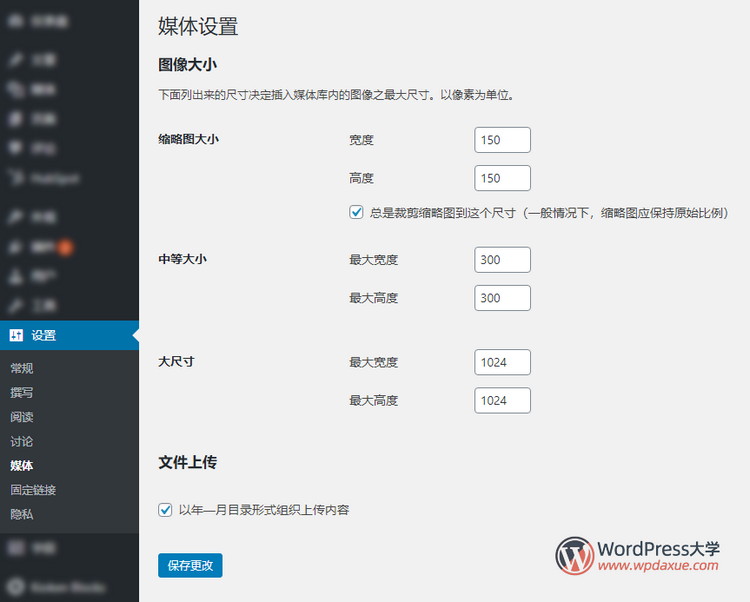
如果WordPress的默认图像大小不能完全适合您的主题,则可以在“媒体>设置”部分中调整默认值或添加自定义大小,以便有更多选择。

默认图像尺寸如下:
- 150px正方形缩略图
- 300px的中等尺寸图像
- 中大图片的最大宽度为768px
- 大尺寸最大宽度为1024px。
添加中大尺寸( Medium_Large )是用于对响应式图像的支持,这就是为什么它不包含在设置页面中的原因。说到响应式图像…
响应式图像
所有这些大小各异的图像都有其他用途,因此,如某些教程所建议的那样,您不应将默认值设置为零来阻止WordPress创建它们。
WordPress在版本4.4中向核心添加了响应式图像。WordPress不仅添加了仅用于一张图片网址的图片属性 src ,还添加了srcset(源集)作为各种尺寸图片的网址的列表。
猜猜它用来创建列表的图像是什么?是的,WordPress使用上载图像时创建的不同尺寸的相同图像。
它将此列表提供给浏览器,以便它可以选择适合访客设备的图像。如果访客使用的是移动设备,则他们会在 srcset 中加载较小的图像。如果他们在台式Retina设备上访问您的网站,那么他们将加载您上传的全尺寸Retina图像文件。同样,这就是为什么您应该上传足够大的图像以满足不同需要的原因。
当您添加自定义图片大小时,WordPress也会将其添加到srcset中,只要它具有相同的宽高比即可。如果自定义图像尺寸将图像裁切成其他形状,则将其从集合中省略。
WordPress缩略图和特色图片大小
现在,我们将解开整个缩略图/特色图片的混乱。基本上,问题可以归结为这一点。因为WordPress在发展过程中保持了向后兼容性,所以事物的名称会发生变化,但是功能仍然使用其旧名称来描述。
WordPress 缩略图图像大小在2.9版中引入,但很快在3.0版中更名为特色图片(Featured Images),但是可惜这个名字很固定。因此,您经常会在教程甚至功能名称中听到被称为缩略图的特色图片。

add_theme_support( 'post-thumbnails' ); 到您的functions.php文件中
这里有些例子:
- 如果您的主题没有特色图像,并且您想启用该功能,则将其添加
add_theme_support( 'post-thumbnails' );到主题的functions.php文件中。 - 要显示主题中WordPress特色图片的大小,您将使用
the_post_thumbnail()函数。
缩略图和特色图片的默认大小为150px x 150px。如果您使用the_post_thumbnail()不带参数的函数来指定尺寸,它将使用默认的150px正方形尺寸。
为了使您自己不感到困惑,以便您实际上可以使用正确的尺寸,我建议创建一个自定义图像尺寸并将其命名为feature-large或类似名称。然后,当您要在循环中使用该图像时,将使用the_post_thumbnail('featured-large')。
如何在WordPress中添加自定义图像大小
这是我们用来添加自定义图片尺寸的代码范例:
add_image_size( 'the-name-for-custom-image-size', 600, 400, true );此函数按以下顺序接受4个参数:
- 您给您的自定义图像尺寸的名称
- 图像宽度(以像素为单位)
- 图像高度(以像素为单位)
- 是否应裁剪图像以适合上面指定的宽度和高度
裁剪图片
最后一个参数是裁剪( cropping ),参数是布尔值,因此您将使用true或false。如果您不填写,那么它将默认为false。
如果将裁剪参数设置为true,WordPress将对图像进行裁剪以适合您在创建自定义图像时指定的尺寸。
例如,如果您的自定义图像尺寸为600px x 600px正方形,并将裁剪参数设置为true,那么您上传600px x 800px的矩形图像,会被裁剪掉200px以使图像变为正方形。
add_image_size( 'custom-image-square', 600, 600, true );将裁剪参数设置为true对于必须精确的图像尺寸(例如特色图片或必须完全适合某个尺寸的文章存档图像)很有帮助。
对于具有更大摆动空间的图像,例如WordPress文章图像的大小以及页面上的图像的高度和宽度需要可变(比如瀑布流布局),则可以将裁剪参数设置为false。这将调整图像的大小,但不会更改图像的形状或剪切任何像素。
重新生成缩略图
在某些情况下,我们可能需要重新生成缩略图尺寸,比如:
- 修改WordPress默认图片大小
- 添加自定义图像尺寸
- 或切换到具有不同自定义图片大小的新主题
在这种情况下,缩略图是指WordPress创建的所有其他尺寸的图像,包括主题中包含的自定义图像尺寸以及通过函数文件创建的图像尺寸。
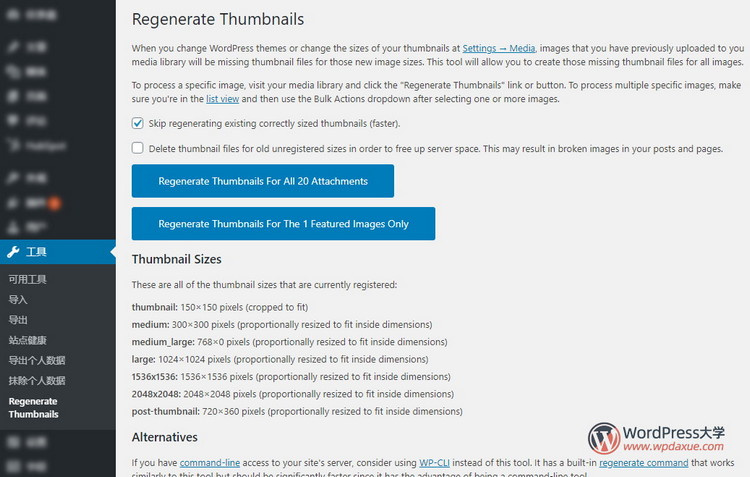
当您更改WordPress创建的图片尺寸时,它只会影响以后上传的图像,不会更新媒体库中已经存在的图像。要更改已上传的图像,您必须使用流行的Regenerate Thumbnails插件。
安装插件后,可以在“工具”部分中找到它。

当您以新尺寸重新生成缩略图时,可以选择删除旧的未使用图像尺寸以释放服务器空间。
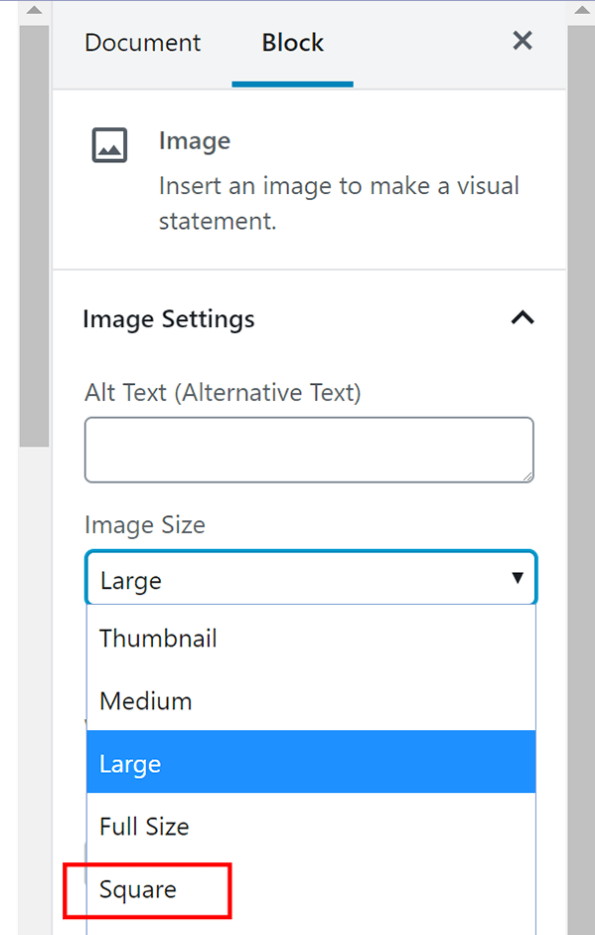
在古腾堡图像块的图片尺寸中添加自定义尺寸
如果您希望自定义图片尺寸可以显示在Gutenberg图像块的图片尺寸下拉列表中,则只需将以下代码添加到主题的 functions.php 文件中。

我们将使用image_size_names_choose过滤钩子。
在数组中,我们在add_image_size函数中指定的自定义大小的名称以及要在括号内的下拉列表中显示的名称。
add_filter( 'image_size_names_choose', 'wpmudev_custom_image_sizes' );
function wpmudev_custom_image_sizes( $sizes ) {
return array_merge( $sizes, array(
//可以在这里继续添加您的自定义尺寸
'custom-image-square' => __( 'Square' ),
'blog-width' => __( 'Blog Content Full Width' ),
) );
}正如我教程中提到的,您必须重新生成缩略图,然后图像才能显示在下拉菜单中。
WordPress添加图片尺寸的完整代码
接下来,我们将通过一个实际示例将我们学到的所有内容组合到一个代码块中。
假设您要向博客添加自定义图片尺寸。
这是您要添加的图片尺寸:
- 1600px x 400px的特色图片
- 800px大小,跨博客内容部分的宽度
由于我们的主题当前不支持特色图片,因此我们首先要让主题支持缩略图功能。
然后,我们添加了两个不同的图片尺寸。注意,我没有裁剪blog-width内容宽度的图像。因为我希望它们正确对齐。
最后,我们在古腾堡图像块的图片尺寸下拉列表中的添加了 blog-width 尺寸。由于featured-large 尺寸将在主题中使用,所以这里不用添加到这个列表。
// 首先让主题支持缩略图功能
add_theme_support( 'post-thumbnails' );
// 然后添加了两个自定义尺寸
add_image_size( 'featured-large', 1600, 400, true );
add_image_size( 'blog-width', 800, 600 );
// 将我们创建的自定义尺寸添加到古腾堡编辑器【图像】区块的选项中
add_filter( 'image_size_names_choose', 'wpmudev_custom_image_sizes' );
function wpmudev_custom_image_sizes( $sizes ) {
return array_merge( $sizes, array(
//可以在这里继续添加您的自定义尺寸
'custom-image-square' => __( 'Square' ),
'blog-width' => __( 'Blog Content Full Width' ),
) );
}将上面的代码添加到主题的functions.php文件后,下一步是按照上文教程重新生成缩略图。
要在循环中为自己的文章使用自定义的特色图片,请将以下内容添加到single.php或index.php
<?php
get_header();
if (have_posts()) :
while (have_posts()) :
the_post(); ?>
<h1><?php the_title() ;?></h1>
<?php
the_post_thumbnail( 'featured-large' );
the_content();
endwhile;
endif;
get_sidebar();
get_footer();
?>代码第9行中,将'featured-large'尺寸作为参数添加到the_post_thumbnail()函数,就可以显示这个尺寸的图片。最终的效果是在博客文章的标题和内容之间显示我的特色图片。
自定义图片尺寸最佳做法
要避免在WordPress中创建自定义图片尺寸时遇到麻烦,以下是一些好的建议:
- 始终上传最大的文件。如果您的图片尺寸太小,WordPress将无法创建在各种设备上正确提供图片所需的所有尺寸。
- 如果需要调整medium_large默认尺寸的大小,请使用
update_option()函数。您可以使用相同的功能来更新任何其他WordPress默认图像尺寸。 - 如果您不在WordPress循环中调用缩略图,可以使用
get_the_post_thumbnail()函数获取自定义图片尺寸。 - 这是有关在创建自定义图像尺寸时进行软裁剪和硬裁剪的更多信息,建议去学习一下。
总结
以上就是关于WordPress图片尺寸的各个方面,一旦了解了WordPress中自定义图片尺寸的工作原理,就可以对其进行修改以满足您的需求并节省大量时间。正确设置图像尺寸还可以帮助您改善网站性能和搜索引擎排名,因此正确设置是很重要的。
更多优化文章:
- 使用WebP图片加速您的网站
- Imsanity:限制上传图片尺寸大小
- WordPress 如何更改JPEG图片的压缩质量
- Stop Generating Image Sizes:禁止生成某些尺寸的缩略图
- 详解如何禁用WordPress自动生成的不同尺寸的图片
本文参考: https://premium.wpmudev.org/blog/wordpress-image-sizes/




