在《WordPress 5.4 新增编辑器的渐变色自定义API》中,我们已经提到了这个新的api机制,而且也给出了基本的操作指导,今天继续来详细说下这个实现方式。

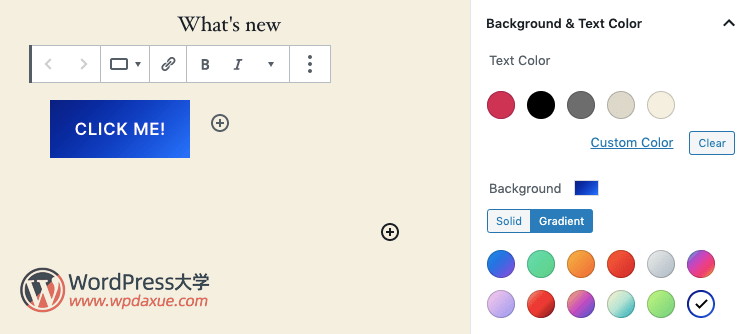
从WordPress 5.4开始,古腾堡(Gutenberg)中的渐变色工具已经正式可用,但是自带的默认渐变色选项可能不一定适配我们的主题,通过自定义渐变色选项,可以更加方便主题的使用者。

设置自定义渐变色
我们可以通过下面的代码移除默认的渐变色,以及添加自己的渐变色:
<?php
/**
* theme_custom_gradients.
*
* Add custom gradients to the Gutenberg editor.
*
* @see https://since1979.dev/snippet-011-custom-gutenberg-gradient-colors/
*
* @uses add_theme_support() https://developer.wordpress.org/reference/functions/add_theme_support/
* @uses __() https://developer.wordpress.org/reference/functions/__/
* @uses array() https://www.php.net/manual/en/function.array.php
*/
function theme_custom_gradients()
{
add_theme_support('editor-gradient-presets', array(
array(
'name' => __('Light blue to white', 'your-textdomain'),
'gradient' => 'linear-gradient(180deg, rgba(0,101,155,0.5) 0%, rgba(255,255,255,1) 100%)',
'slug' => 'light-blue-to-white'
),
array(
'name' => __('Blue to white', 'your-textdomain'),
'gradient' => 'linear-gradient(180deg, rgba(0,101,155,1) 0%, rgba(255,255,255,1) 100%)',
'slug' => 'blue-to-white'
),
array(
'name' => __('Dark blue to white', 'your-textdomain'),
'gradient' => 'linear-gradient(180deg,rgba(29,39,53,1) 0%,rgba(255,255,255,1) 100%)',
'slug' => 'dark-blue-to-white',
),
array(
'name' => __('Blue to dark blue', 'your-textdomain'),
'gradient' => 'linear-gradient(180deg, rgba(0,101,155,1) 0%, rgba(29,39,53,1) 100%)',
'slug' => 'blue-to-dark-blue'
),
array(
'name' => __('Light blue to black', 'your-textdomain'),
'gradient' => 'linear-gradient(180deg, rgba(0,101,155,0.5) 0%, rgba(0,0,0,1) 100%)',
'slug' => 'light-blue-to-black'
),
array(
'name' => __('Blue to block', 'your-textdomain'),
'gradient' => 'linear-gradient(180deg,rgba(0,101,155,1) 0%,rgba(0,0,0,1) 100%)',
'slug' => 'blue-to-black',
),
));
}
/**
* Hook: after_setup_theme.
*
* @uses add_action() https://developer.wordpress.org/reference/functions/add_action/
* @uses after_setup_theme https://developer.wordpress.org/reference/hooks/after_setup_theme/
*/
add_action('after_setup_theme', 'theme_custom_gradients');
?>
通过上面的代码,我们将一个操作添加到after_setup_theme钩子中,并注册一个名为theme_custom_gradients的回调函数。
在theme_custom_gradients函数内部,我们使用add_theme_support函数来使主题支持editor-gradient-presets。然后,通过第二个参数,传递一个包含定义自定义渐变颜色的数组的数组。
每个子数组包含三个键/值对。即:
$name: 我们要在编辑器中显示的名称。请注意,我们使用__()函数使这些名称可翻译。$gradient: 实际的渐变。查看Css线性渐变来了解更多信息$slug: 一个唯一的slug别名,我们可以在CSS中使用它来设置实际的渐变。
在CSS中添加渐变色样式
为了使渐变真正在我们的主题中起作用,我们必须为每个渐变添加一点CSS样式代码,如下所示:
// Light blue to white
.has-light-blue-to-white-gradient-background {
background: linear-gradient(180deg, rgba(0,101,155,0.5) 0%, rgba(255,255,255,1) 100%);
}
// Blue to white
.has-blue-to-white-gradient-background {
background: linear-gradient(180deg, rgba(0,101,155,1) 0%, rgba(255,255,255,1) 100%);
}
// Dark blue to white
.has-dark-blue-to-white-gradient-background {
background: linear-gradient(180deg, rgba(0,101,155,1) 0%, rgba(255,255,255,1) 100%);
}
// Blue to dark blue
.has-blue-to-dark-blue-gradient-background {
background: linear-gradient(180deg, rgba(0,101,155,1) 0%, rgba(29,39,53,1) 100%);
}
// Light blue to black
.has-light-blue-to-black-gradient-background {
background: linear-gradient(180deg, rgba(0,101,155,0.5) 0%, rgba(0,0,0,1) 100%);
}
// Blue to black
.has-blue-to-black-gradient-background {
background: linear-gradient(180deg,rgba(0,101,155,1) 0%,rgba(0,0,0,1) 100%);
}
禁用古腾堡渐变色
在某些情况下,我们可能想禁用掉渐变色功能。这时候,我们可以使用下面的代码片段实现:
<?php
/**
* disable_editor_gradients.
*
* Disable gradient coors in the gutenberg editor.
*
* @see https://since1979.dev/snippet-011-custom-gutenberg-gradient-colors/
*
* @uses add_theme_support() https://developer.wordpress.org/reference/functions/add_theme_support/
* @uses array() https://www.php.net/manual/en/function.array.php
*/
function disable_editor_gradients()
{
add_theme_support('disable-custom-gradients');
add_theme_support('editor-gradient-presets', array());
}
/**
* Hook: after_setup_theme.
*
* @uses add_action() https://developer.wordpress.org/reference/functions/add_action/
* @uses after_setup_theme https://developer.wordpress.org/reference/hooks/after_setup_theme/
*/
add_action('after_setup_theme', 'disable_editor_gradients');
?>使用上面的代码,我们将一个操作添加到after_setup_theme钩子中,并注册一个名为disable_editor_gradients的回调函数。
在disable_editor_gradients函数内部,我们使用add_theme_support函数添加对disable-custom-gradients的支持。然后,我们还为editor-gradient-presets主题支持设置了一个空数组,以删除默认渐变。
内容参考:https://since1979.dev/snippet-011-custom-gutenberg-gradient-colors/




