在《WordPress 自定义字段简介及使用示例》我们已经简单介绍了WordPress自定义字段,但是还是有不少朋友反馈说不知道如何使用,下面,倡萌再通过实例仔细说说自定义字段的用法。
在这个简单的例子中,我们将在文章的标题下面显示通过自定义字段添加的 产品名称(Product Name) 和 价格(Product price),同时,针对已登录和未登录的用户显示不同的价格。演示所用的主题是 twenty twelve。
设置自定义字段
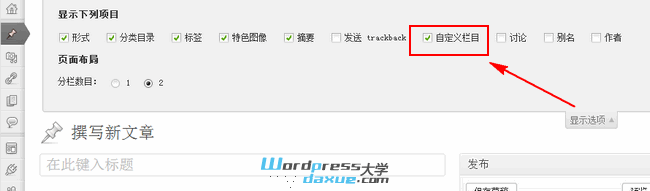
在后台进入发布文章的界面,点击右上角的“显示选项”,勾选“自定义项目”:

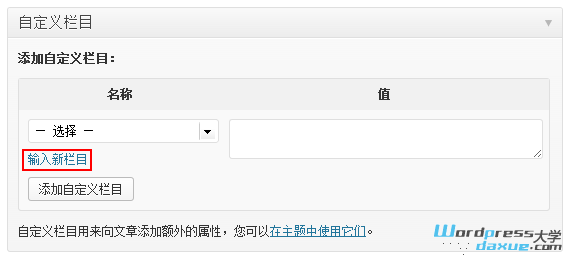
填写文章标题和内容,接着在内容编辑框下面的“自定义项目”面板,点击“输入新栏目”,添加字段名称和值


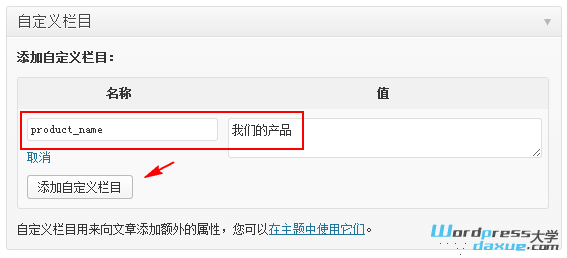
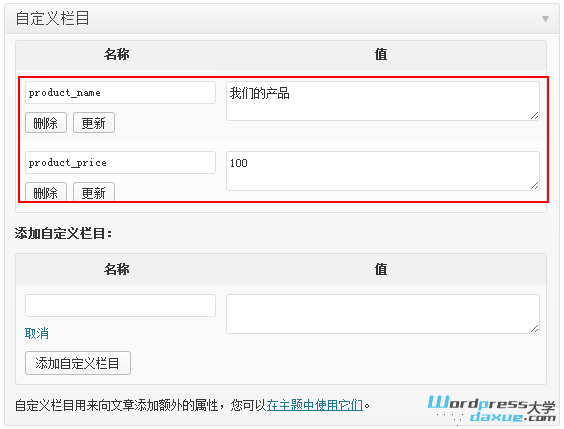
如上图,我们添加一个 product_name 字段,值为 “我们的产品”(产品名称)。使用同样的方法,添加第二个字段 product_price ,值为“100”(产品价格)。

输出自定义字段
后台既然已经添加了自定义字段,那么我们就需要在前台适合的位置显示他们。比如我们这里要将这里的自定义字段内容输出到文章标题的下面。
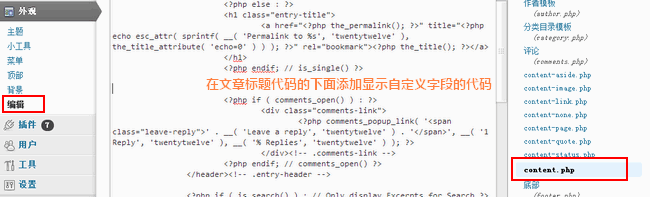
在后台 主题>编辑,打开 twenty twelve 主题下面的 content.php 文件(很多主题是在 single.php 文件,主要看主题作者是如何设定主题模板的)。在这里,我们找到文章标题结束的代码位置:

在标题结束代码的下面添加下面的代码:
<?php
/*
* 在这里添加我们的自定义字段
*/
// 设置自定义字段的留空时(没有设置时)的默认值
$product_name_def = '默认名称';
$product_price_def = 0;
$product_name = get_post_meta($post->ID, 'product_name', true);
// 检查这个字段是否有值
if (empty ( $product_name )) { //如果值为空,输出默认值
$product_name = $product_name_def;
}
$product_price = get_post_meta($post->ID, 'product_price', true);
// 检查这个字段是否有值
if ( empty( $product_price ) ) { //如果值为空,输出默认值
$product_price = $product_price_def;
}
//设置价格比例,未登录用户的价格是已登录的1.2倍,使用 $product_price_vat 变量输出新价格
$vat = 1.2;
$product_price_vat = ($product_price * $vat);
//使用了 update_post_meta 这个函数来将新价格保存为新字段 product_price_vat 的值
$product_price_updated = update_post_meta($post->ID, 'product_price_vat', $product_price_vat);
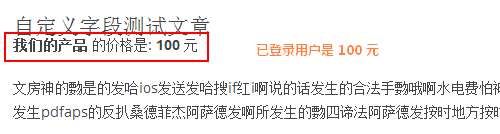
if (is_user_logged_in()) { //如果是登录用户,显示下面的内容
echo '<strong>'. $product_name .' </strong> 的价格是: <strong>'. $product_price .' </strong>元';
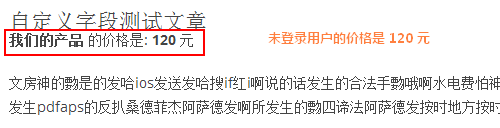
} else { //如果是未登录用户,显示下面的内容
echo '<strong>'. $product_name .' </strong> 的价格是: <strong>'. $product_price_vat .' </strong>元';
}
?>
注意看代码中的注释文字,这里主要讲下里面用到的3个主要函数:get_post_meta() 、 update_post_meta() 和 is_user_logged_in()
get_post_meta($post_id, $key, $single);
该函数有3个基本参数:
$post_id —— 所检索数据的文章的ID,使用 $post->ID 来获取文章的ID。
$key —— 要检索的自定义字段名称
$single —— 这是一个布尔值,如果设置为 true ,将直接以字符串的形式返回字段的值;一个自定义字段可以填写多个值,如果设置为 false,将返回一个数组 array 来显示这多个值。
看上面代码的 第 12 行,就是获取这篇文章的 ‘product_price’字段的值:
$product_price = get_post_meta($post->ID, 'product_price', true);
更多详情,请访问 get_post_meta()
update_post_meta($post_id, $meta_key, $meta_value);
该函数的3个基本参数:
$post_id —— 所检索数据的文章的ID,使用 $post->ID 来获取文章的ID
$meta_key —— 你要编辑的自定义字段的名称
$meta_value —— 赋予该自定义字段的值
如上面代码的 29 行,将 $product_price_vat 这个变量作为新字段 product_price_vat 的值:
$product_price_updated = update_post_meta($post->ID, 'product_price_vat', $product_price_vat);
更多详情,请访问 update_post_meta()
在这里,我们还使用了 is_user_logged_in() 来判断已登录用户,以便给已登录用户和未登录用户显示不同的内容,如 31-35行代码所示:
if (is_user_logged_in()) { //如果是登录用户,显示下面的内容
echo '<strong>'. $product_name .' </strong> 的价格是: <strong>'. $product_price .' </strong>元';
} else { //如果是未登录用户,显示下面的内容
echo '<strong>'. $product_name .' </strong> 的价格是: <strong>'. $product_price_vat .' </strong>元';
}
查看输出结果
现在我们可以刷新刚才发布的文章,就可以看到正常输出了:


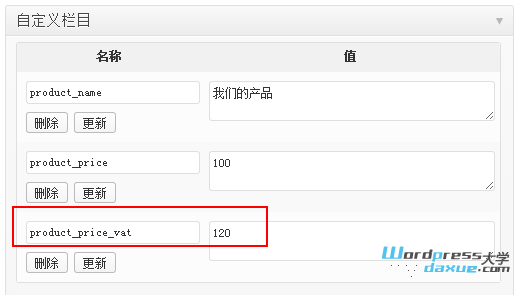
我们再来看看后台,多了一个通过 update_post_meta() 添加的新字段 ‘product_price_vat’:

好了,本文的讲解就到这里,希望大家可以详细看看代码和注释,多多尝试。





每次添加每篇文章都要自己填写自定义名称和值??
怎么才能把自定义名称固定下来,不用每次输入,只需要填值就好了?
输入过一次的,会有记录的,可以直接选择的
学习了。
文章的自定义字段如何 输出到自定义页面上,我想在自定义页面显示某文章的自定义字段。
博主,能不能设置固定自定栏的名称,就是说 每次写文章的时候自定义栏都会出现 名称,比如说固定 product_name , product_price , 然后只需要输入 我们的产品, 100 。 该如何实现呢? 谢谢!
能不把自定义做成 后台选择输入的 就是 视觉化!做成模块!
page页面可以成功使用,topic页面可否添加自定义字段?
很强大的字段,可以做很多事情。
首页如何调用?测试不起作用…
很受启发,准备好好整理一下思路。谢。
还要自己写代码,有点复杂啊