WP大学之前有一篇文章介绍的是采用特定php模板的方式(见:WordPress不同分类使用不同的文章模板),本文要介绍的是自定义css的方式。
今天有个人问这个问题:怎么为Wordpress的特定文章添加特定的css样式,这篇文章将会回答一下。
大致的“原理”:以post meta的方式在文章的发布/编辑页面添加自定义输入栏用以输入自定义的css,在文章详情页载入前述输入的css。
WORDPRESS自定义CSS:最简单的方式
这种方式的优点是载入的代码很少,考虑性能和安全性的话,可以考虑这种方式:
/*
为特定文章添加特定css最简单的方式.
*/
/*添加自定义CSS的meta box*/
add_action('admin_menu', 'cwp_add_my_custom_css_meta_box');
/*保存自定义CSS的内容*/
add_action('save_post', 'cwp_save_my_custom_css');
/*将自定义CSS添加到特定文章(适用于Wordpress中文章、页面、自定义文章类型等)的头部*/
add_action('wp_head','cwp_insert_my_custom_css');
function cwp_add_my_custom_css_meta_box() {
add_meta_box('my_custom_css', '自定义CSS', 'cwp_output_my_custom_css_input_fields', 'post', 'normal', 'high');
add_meta_box('my_custom_css', '自定义CSS', 'cwp_output_my_custom_css_input_fields', 'page', 'normal', 'high');
}
function cwp_output_my_custom_css_input_fields() {
global $post;
echo '<input type="hidden" name="my_custom_css_noncename" id="my_custom_css_noncename" value="'.wp_create_nonce('custom-css').'" />';
echo '<textarea name="my_custom_css" id="my_custom_css" rows="5" cols="30" style="width:100%;">'.get_post_meta($post->ID,'_my_custom_css',true).'</textarea>';
}
function cwp_save_my_custom_css($post_id) {
if (!wp_verify_nonce($_POST['my_custom_css_noncename'], 'custom-css')) return $post_id;
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return $post_id;
$my_custom_css = $_POST['my_custom_css'];
update_post_meta($post_id, '_my_custom_css', $my_custom_css);
}
function cwp_insert_my_custom_css() {
if (is_page() || is_single()) {
if (have_posts()) : while (have_posts()) : the_post();
echo '<style type="text/css">'.get_post_meta(get_the_ID(), '_my_custom_css', true).'</style>';
endwhile; endif;
rewind_posts();
}
}
这种方式的缺点是,界面看起来很一般.

WORDPRESS自定义CSS:使用已有插件
自定义css的插件可能有许多,这里仅以CSS Plus 为例说明问题。
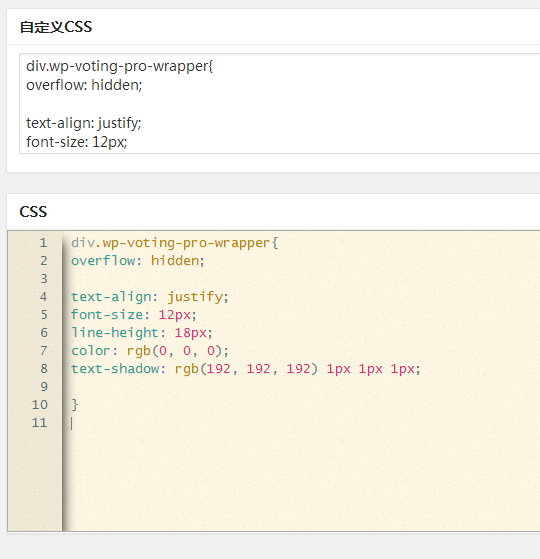
这类插件一般考虑到多语种用户,特别是RTL(从右到左书写)的阿拉伯语等语种,还要美化界面,所以,体量较大,载入的文件很多,代码量很大,所以,在性能和安全性上,不如第一种方式,不过使用插件可能会有比较好看的UI:

上面截图的上半部分为第一种方式的后台界面,下半部分为该插件的后台界面,看起来比前述的第一种方式要好看些,不过代价就是载入更多的文件和代码,并且据说这个插件的前期版本曾有不明链接,某用户评论:
Do not install this plugin on your WordPress site. It adds malicious js code including links to the infamous tracking site cc.chango.com. This site tracks users everywhere they go on the internet and CSS Plus adds code to every page or post, which includes the js code to contact the cc.chango.com site. Every page I tried to load from my site hung and waited as it tried to contact cc.chango.com before loading. I deactivated and deleted the CC Plus plugin and the malicious js code disappeared. DO NOT USE THIS PLUGIN!!!!!






😛 😛 点点滴滴