两周前,WordPress 主题作者 Rich Tabor发推文说:“即使我戴着主题开发者的帽子,我发现在 WordPress 中创建区块主题越来越容易。我很肯定有一天(很快)这将成为常态。”
看起来这一天来得比预期的要早,因为 Automattic 已经有一个团队致力于此功能一段时间。今天,八位全职赞助的主题团队贡献者发布了一个名为Create Block Theme的插件,该插件可以在 WordPress 管理员中创建独立的区块主题和子主题。
这个想法是,用户可以使用全站点编辑功能设计自己的主题,然后将他们完成的创作导出为可以安装在任何其他 WordPress 站点上的主题。Ben Dwyer在 WordPress 编辑器中分享了一个名为 Designing a theme 的视频,设计师 Beatriz Fialho 展示了这些可能性。她在短短几个小时内使用全站点编辑功能创建了一个独特的新主题。
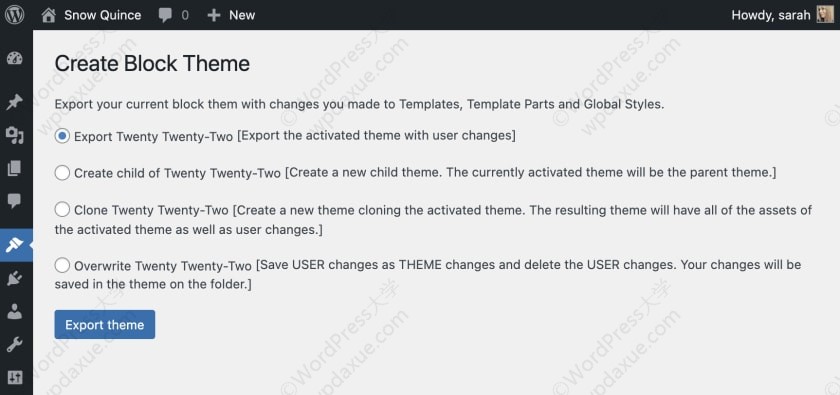
该插件为不同的用例提供了多种导出。用户可以通过以下方式导出他们的作品:
- 导出包含用户更改的活动主题
- 导出具有活动主题的子主题作为父主题
- 根据用户更改的活动主题导出克隆新主题
- 覆盖主题文件以将用户更改作为主题的一部分
- 将空白主题导出到站点的主题目录
所有这些导出选项都在Appearance >> Create Block Theme下可用。

“这个插件是针对主题建设者的——设计师和开发者,”德怀尔在公告中说。“这对于在多个站点或用户之间共享您的设计很有用。如果你只是为自己建立一个网站,你可能不需要它。”
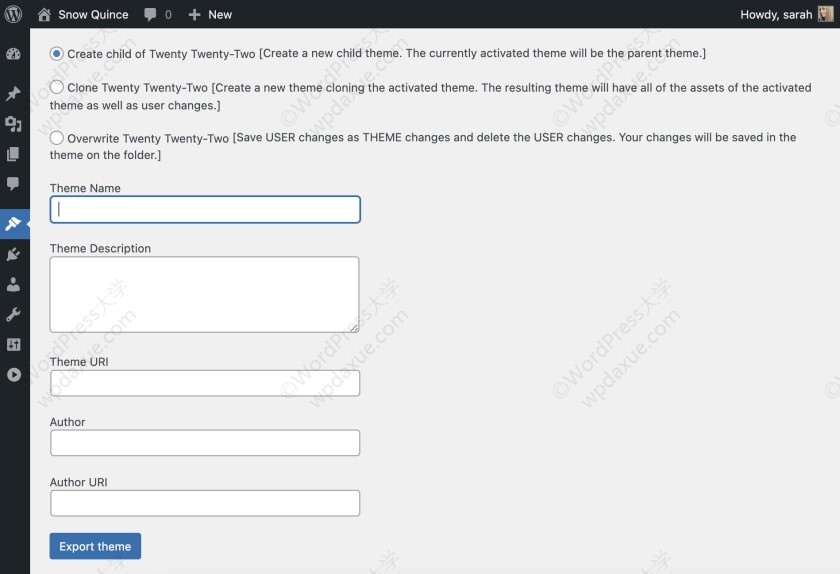
我使用子主题选项测试了插件,它按预期工作。我能够将其安装在另一个站点上,并立即应用其唯一名称和模板更改。导出屏幕允许用户为主题指定名称、描述和作者信息,这些信息将保存到新主题的 style.css 文件中。

“目前这个插件的用户界面与古腾堡完全分开,”德怀尔说。“随着时间的推移,我们希望与站点编辑器 UI 进行更多集成,以便更轻松地访问这些功能。
如果主题创建选项允许用户上传将与主题下载一起打包的独特屏幕截图,那将很有帮助。我将此作为问题添加到插件的GitHub 存储库中,欢迎任何人贡献。
Create Block Theme 插件使设计和创作 WordPress 主题比以往任何时候都更加平易近人。如果设计师了解如何使用它并将他们的作品提交到主题目录,它就有可能迅速增加可用的块主题的数量。培训团队目前正在为Learn WordPress开设一门课程,该课程将教人们如何使用此插件创建块主题。
Create Block Theme是在 WordPress.org 插件帐户下发布的,可以通过在引号中搜索插件名称来安装。




