WordPress 核心性能团队是 WordPress 团队名单中相对较新的成员。就像可持续发展团队一样,它成立的时间也不长。
部分原因是性能曾经是 WordPress 社区需要优先考虑的问题。性能主要外包给托管提供商和插件。另外,用户可以自己做很多事情来加速 WordPress 网站。
然而,越来越多的报道称 WordPress 被竞争对手远远甩在身后。因此,社区决定是时候将 WordPress 核心性能放在更重要的位置了。Josepha Haden-Chomphosy在WordCamp Europe 2023上也提到了这一点。
因此,为了更好地了解核心性能团队是谁以及他们做什么,在本文中我们希望对他们和他们的工作进行阐述。我们将讨论创建该团队的原因、他们的目标是什么,并指出他们的一些工作产品和成果。最后,我们将告诉您如何参与团队并帮助提高 WordPress 性能。
WordPress 性能团队:详细概述

如果您对 WordPress 比较陌生,您可能不知道该项目将不同的职责划分为团队,所有团队在Make WordPress中都有自己的渠道。

有设计团队、辅助功能团队、主题和插件团队、培训团队、营销团队等。自 2021 年成立以来,核心绩效团队在其中占据了一席之地,包括他们自己的频道和博客。

该团队最初是由 WordPress 领域多个组织的社区成员提出并带头的,其中包括 Google、10up、XWP 和 Yoast。这些组织也是为其贡献人员和时间的组织之一。
为什么他们认为有必要组建这样一个团队?我们接下来谈谈这个。
为什么 WordPress 需要核心性能团队?
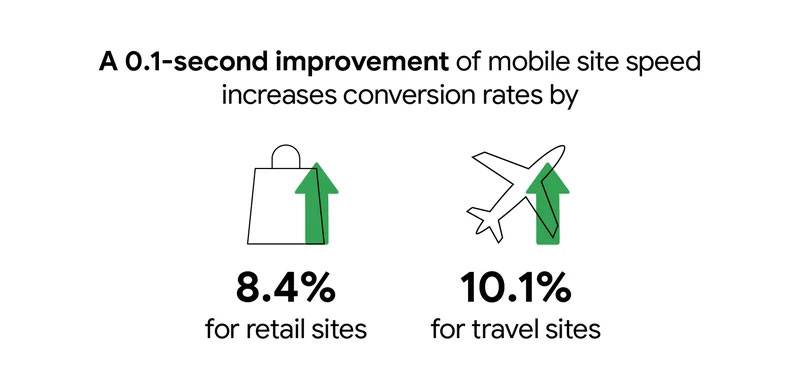
拥有 WordPress 核心性能团队的主要原因很简单:用户更喜欢快速的网站。众所周知,网站性能影响着从用户体验到转化、参与度和搜索引擎优化 (SEO) 的方方面面,并有助于打造更加环保的网站。

然而,还有更具体的原因说明为什么有必要将 WordPress Core 的性能放在首位。
WordPress 已经落后了
正如引言中已经提到的,成立核心性能团队的最终决定是因为 WordPress 在这一领域开始被其他网站平台超越。Felix Arntz 在WCEU 2022上就此主题发表了演讲,详细介绍了这一点。

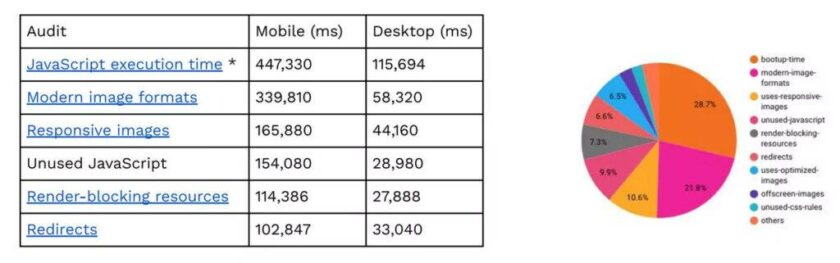
如果您不打算观看整个事件,以下是一些主要发现。
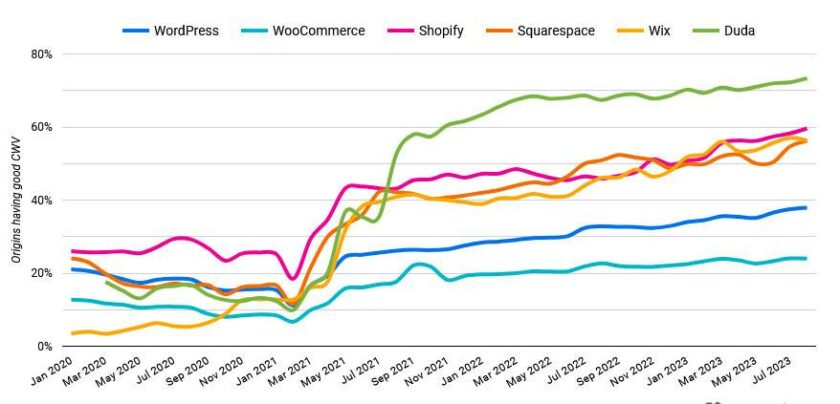
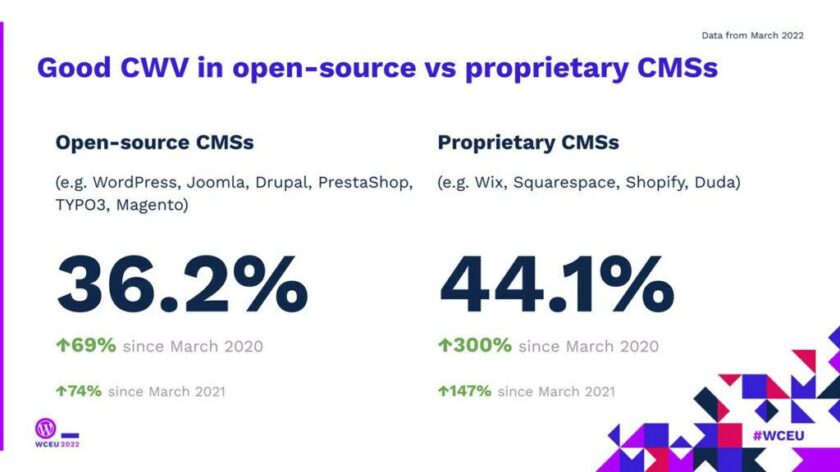
Core Web Vitals 技术报告显示,与 Wix、Squarespace 或 Shopify 等专有平台相比, WordPress 和 WooCommerce 网站在Core Web Vitals得分较高的网站中排名垫底。这在桌面上尤其明显。

此外,尽管得分较高的网站比例几乎翻了一番,但 WordPress 网站的改进速度比其他平台要慢。更重要的是,使用开源 CMS 构建的网站整体上也比单独使用 WordPress 更快。这意味着,Drupal 或 Joomla 等其他内容管理系统的性能也比 WordPress 更好,而不仅仅是付费网站构建器和 CMS。

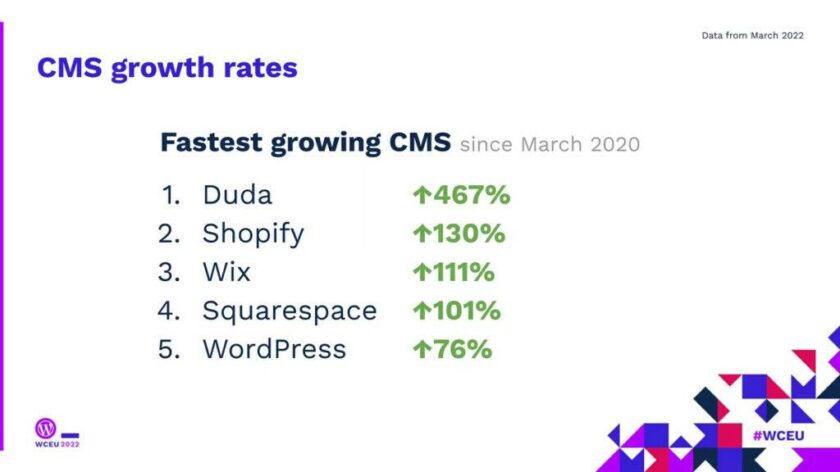
为什么这很重要?因为,重申一下之前的观点,用户关心这一点。随着 WordPress 的竞争对手投资于性能改进,他们的用户数量开始比开源替代品增长得更快。

性能是一个重要特征
这里要记住的重要一点是,绩效改进并不是一个公平的竞争环境。专有 CMS 可以更轻松地优化其产品,因为它们拥有整个生态系统和技术堆栈。
然而,上面的描述仍然没有描绘出一幅美丽的图画。显然,性能是 WordPress 平台成功和长寿的重要因素。这就是提议组建性能专门团队的社区成员所认识到的,并且也在他们的最初提案中阐述了这一点。

为了保持竞争力,继续扩大市场份额,并简单地允许用户为现代网络环境构建网站,性能必须成为 WordPress 开箱即用的基石。如何实现这一目标?嗯,那是另一个问题了。
核心性能团队是做什么的?
所以,目标很明确。现在,WordPress 核心性能团队希望如何实现这一目标?引用团队页面:
核心性能团队致力于监控、增强和提升 WordPress 核心及其周边生态系统的性能。
为了更好地理解这意味着什么,看看他们的2023 年路线图会有所帮助:
- 改善 WordPress 加载时间— 该团队的目标是改善客户端(即浏览器)以及服务器端的性能。具体来说,他们的目标是改进Largest Contentful Paint (LCP),这是 WordPress 网站最难解决的一个指标。
- 衡量性能——为开发人员创建和改进衡量和基准性能的方法。这样做将使社区能够根据可靠的数据制定策略来提高性能。
- 支持插件和主题开发人员——为 WordPress 开发人员提供更好的文档和工具,以提高他们的工作和产品的性能。帮助开发人员缩短主题和插件的加载时间将对整个 WordPress 生态系统产生积极影响。
这些是大致的思路。为了给大家留下更好的印象,以下是团队正在尝试实施的一些具体措施:
他们是如何实现这些的?它们是社区在征求意见后提出的。

正如您所看到的,团队从几个不同的角度探讨了提高 WordPress 核心性能的主题。这是必要的,因为它取决于许多不同的因素。这也是为什么团队没有在核心性能博客上发布太多内容的原因。相反,您可以在内核、主题和插件频道中找到标记为“性能”的帖子。
性能实验室插件
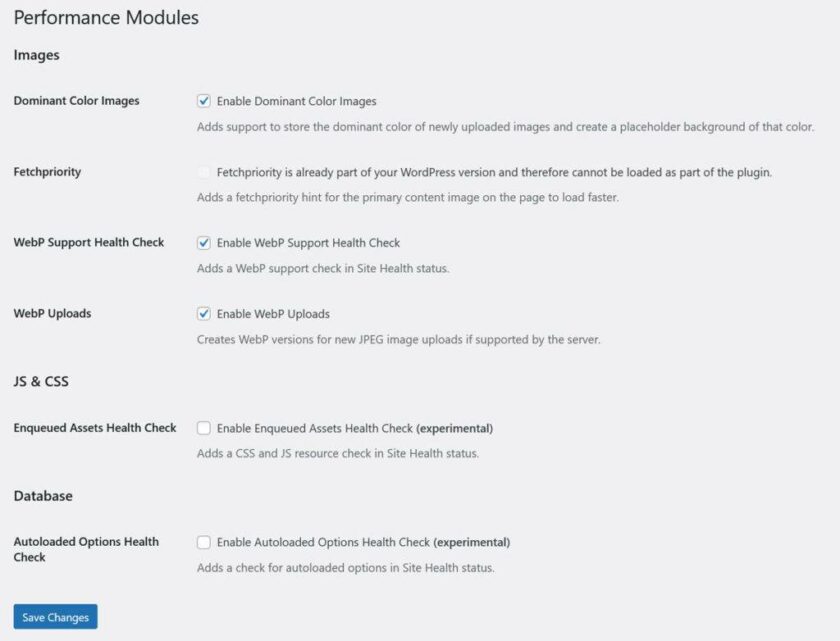
核心性能团队的主要工作产品之一是性能实验室插件。它是一个功能插件,或者更确切地说,是一个旨在最终进入内核的功能插件集合。这也是在野外测试不同性能改进的一种方法。该插件由不同的模块组成,可以单独或组合使用。

在撰写本文时,其中包括:
- 主色图像— 添加了对存储新上传图像的主色并创建该颜色的占位符背景的支持,直到图像加载。这主要是为了改善等待图像出现时的用户体验。
- Fetchpriority —为页面上的主要内容图像添加
fetchpriority标记。这告诉浏览器首先加载它,以便它快速显示。 - WebP 支持运行状况检查— 检查您的服务器是否支持创建 WebP 图像并在“站点运行状况”菜单中显示此信息。
- WebP 上传—如果您的服务器支持,则自动为上传到WordPress 媒体库的新 JPEG 图像创建WebP 版本。WebP 是下一代图像格式,占用空间更小,因此图像加载速度更快。仅当 WebP 图像小于现有 JPEG 时,该插件才会执行此操作。
- 排队资产运行状况检查— 向站点运行状况添加有关站点上加载的 CSS 和 JavaScript 文件数量的检查,以便您可以减少它们。
- 自动加载选项运行状况检查– 检查从网站数据库自动加载的选项数量,并在站点运行状况中显示反馈。
如您所见,插件的改进主要集中在 JavaScript 和图像问题上。正如 Felix 在他的演讲中指出的那样,这是因为这些是导致 WordPress 网站表现不佳的主要问题。

然而,值得注意的是,插件中的模块会随着时间的推移而改变,因为功能将成为核心的一部分,并且新项目将取代它们。同时,请随意安装并尝试。
其他可见的性能成就
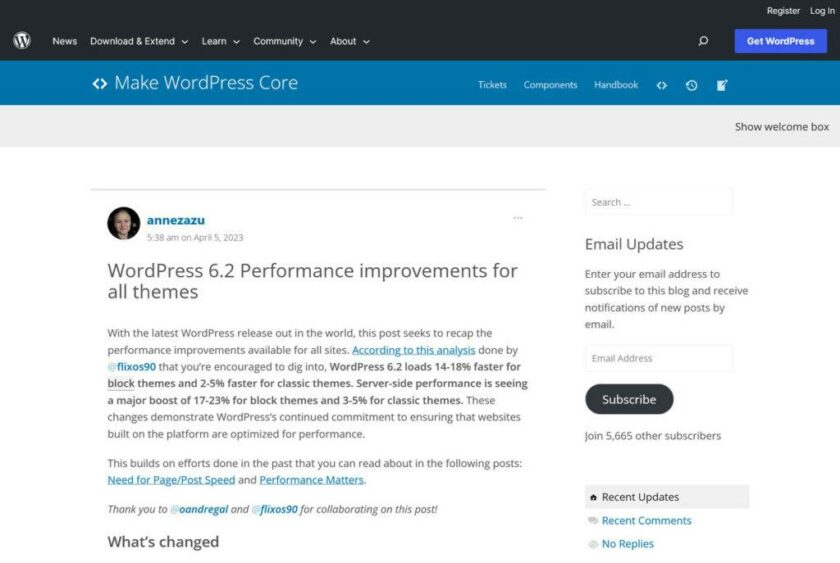
除了性能实验室插件之外,我们已经可以看到核心性能团队的劳动成果以其他形式得到回报。随着每个新版本的发布,WordPress 现在都会变得更快一些。WordPress 6.2 块主题的加载时间增加了 14-18%,经典主题的加载时间增加了 2-5%。它还将这些主题类型的服务器端性能分别提高了 17-23% 和 3-5%。

这主要是通过改进theme.json API、改进块主题的延迟加载以及更好的性能跟踪工具来实现的。
WordPress 6.3 做得更好。它将块主题的加载速度进一步提高了 27%,将经典主题的加载速度提高了 18%。块主题的服务器响应时间又减少了 19%。
此更新主要关注客户端(即浏览器)性能。WordPress 6.3 简化了脚本的性能emoji-loader.js,添加了fetchpriority首屏图像,并对服务器和数据库性能进行了低级更改。
该团队还引入了自动性能监控,作为更好地测量加载速度和识别问题的手段。这有助于创建 WordPress Core 执行情况的连续跟踪记录,并创建一个基准来比较新的改进。
最后,他们还致力于提高 WordPress 翻译速度。显然,本地化版本的 WordPress 比仅使用一种语言的 WordPress 版本表现要差得多。他们正在Performant Translations 插件中测试一个解决方案。
如何为核心性能团队做出贡献
WordPress 作为一个开源项目的美妙之处在于任何人都可以为其做出贡献。其中包括核心性能团队。如果您想帮助 WordPress 整体更快,您可以通过以下方式参与:
- 加入Slack 上的 #core-performance 频道并参加每周会议(您需要一个 WordPress.org 帐户)。会议在星期二举行,您可以在会议日历中找到它们。有关过去会议的摘要,请查看核心性能团队博客。在这里,您可以加入讨论,甚至可以对功能和功能插件提出自己的建议。
- 在Github或官方支持论坛上测试和报告 Performance Lab 插件的错误。如果您是开发人员,您也可以为该插件做出贡献。作为非技术人员,您仍然可以帮助翻译它或在支持论坛中伸出援手。在插件手册中查找两者的详细信息。
您可以在团队手册中找到更多贡献方式。如果您参与其中,请不要忘记获取您的贡献者徽章!

最后的想法:WordPress 核心性能团队
核心性能团队对于 WordPress 生态系统来说相对较新。然而,他们承担了非常重要的责任。性能是 WordPress 落后的一个领域,这也体现在用户数量趋势上。
通过拥有一个核心团队并优先考虑,我们的目标不仅是追赶,而且最终超越其他平台。它还旨在使性能以及由此带来的用户体验和网站速度的提高成为 WordPress 平台的核心功能。
在这篇文章中,您概述了核心性能团队计划如何实现这一目标及其主要关注点。使用性能实验室插件来测试驱动他们的工作。如果您想支持他们所做的事情(以及整个 WordPress 平台),有很多方法可以做到。
您希望看到核心性能团队的工作取得什么成果?在评论部分分享您的见解!




