在使用WordPress的过程中,你可能会遇到这样一些奇葩的问题:
- 新发布的文章在网站首页不显示
- 更新了网站设置选项,但是前端一直没变化
- 修改了某些功能代码,但是一直不生效
- 管理员可以看到更改生效,但是退出登录后就不生效了
- 网站更新了WordPress、主题或插件以后,提示函数未定义或缺少文件
这些问题其实不新鲜,但是不少WordPress新用户还是会困惑。归根结底都是缓存惹的祸。

缓存有什么作用?
网站使用缓存是因为它可以大大缩短加载时间。简而言之,缓存会保存您的网站副本,并将该副本提供给访问者。
例如,我可以问您“59×59等于多少”,您将使用计算器来得到答案是3481。如果我稍后再问您同样的问题,您可以立即告诉我答案是3481,而无需再次运行计算过程,因为您已将该数字保存在您的大脑中。
缓存就是这样的方式,当不同的用户访问同一个页面时,会直接给用户显示页面的缓存副本,而不必每次都耗时间去运行代码生成页面。
当您自定义网站设置或更新内容时,就相当于修改了要计算的内容,例如33×59。但是缓存还是使用旧答案“3481”,而不是新答案。您要做的就是清空缓存,它将从头开始运行该过程,获得正确的答案,然后保存(缓存)该新答案。
当您不了解此基本概念时,缓存会非常烦人,但是一旦理解,缓存就会非常可靠地工作。
如何清理不同的缓存?
为了提高网站的速度,我们通常使用的缓存有如下几种:
- 浏览器缓存
- 网站端的插件缓存
- 服务器端的缓存
- CDN缓存
针对不同的缓存,可能需要采取不同的清理方式。
浏览器缓存
浏览器缓存通常是针对静态文件,比如js、css、图片等。网站或服务器端通常会设置这些静态文件缓存到浏览器的一个时间段,在这时间段内,用户的浏览器在需要加载同样的文件时,都直接从浏览器缓存中获取,不必再次从远程下载,这样就大大减少了页面的加载时间。
如果你对这些静态文件做了一些修改,但是文件名没有变更,由于浏览器缓存的原因,你刷新页面看到的还是旧的东西,这时候,你可以通过下面的方式来强制刷新并从远程重新下载文件:
- 如果您使用的是Windows系统,请按ctrl+F5
- 如果是Mac系统下使用Chrome或Firefox,请按cmd+shift+r
- 使用Safari的用户,请按option+cmd+e
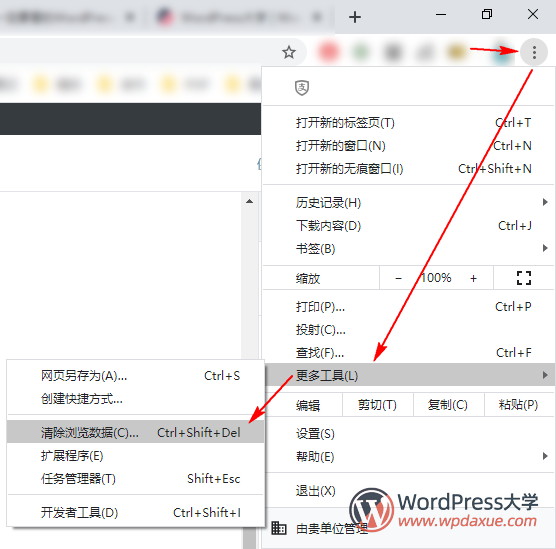
当然了,必要的时候,你还可以直接清空浏览器的缓存,通常都可以在浏览器的选项中找到操作,比如chrome浏览器:

缓存插件的缓存
WordPress有很多缓存插件,比如WP Super Cache、Hyper Cache 以及更多,通过使用缓存插件,你可以为网站的各种页面生成缓存副本,从而加快页面的加载速度。
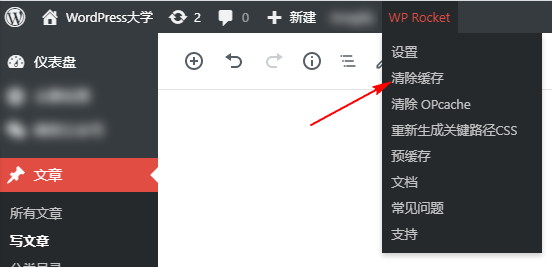
几乎所有的WordPress缓存插件都提供了清除缓存的功能,你只需要找到并执行清除缓存即可,比如 WordPress大学 使用的 WP Rocket 插件,就可以通过下图链接清除缓存:

需要注意的是,有些缓存插件针对已登录的用户是不缓存的,这就是为什么你登录的时候可以看到修改是生效的,但是退出登录就不生效。而普通用户都是在不登录的情况下访问你的网站内容的,所以当你做了一些重要修改的时候,建议清空下缓存。
服务器端的缓存
服务器端也是可以配置缓存的,比如我们经常安装 opcache 来缓存php脚本,安装Memcached来缓存数据库查询等等。通过这些高级缓存的设置,可以将网站的执行速度和性能提升到一个新的高度。
如果您更新了WordPress、主题或插件以后,提示函数未定义或缺少文件,很有可能是由于服务器端安装了 opcache 等缓存导致的,通常重启一下php进程即可。
如果您修改了网站的设置选项,但是刷新页面,选项的值又变回旧的,而恰巧您的服务器安装了Memcached或Redis数据库缓存组件,那这个问题很可能就是缓存导致的,通常重启下这些缓存组件即可。
CDN缓存
CDN缓存通常和浏览器缓存一样,一般都是对静态文件的缓存,如果您的网站使用了CDN缓存功能,发现静态文件总是无法更新,这时候就需要考虑清空下CDN缓存了。
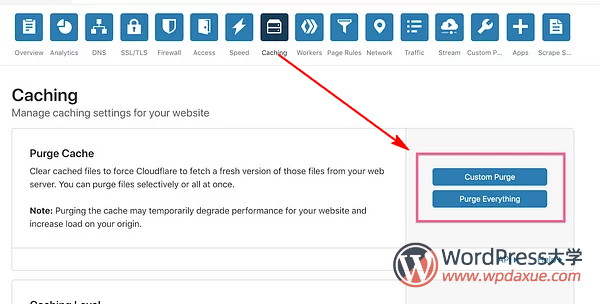
比如,如果你使用的是 Cloudflare 的CDN服务,可以按照下图指示清空CDN缓存:

总结
缓存可以减少服务器资源的占用,并提高网站的性能以及加快网站的速度。当我们的网站已经制作完成,正式上线后,倡萌都推荐大家使用必要的缓存。
当然,缓存也给我带来了一些困扰,希望本文可以为遇到困扰的用户提供帮助,如果您还遇到什么问题,可以在下面评论告知我们。
最后,推荐大家继续阅读《一定要看的WordPress网站性能及速度优化建议》。





有时缓存很讨厌,改个样式,都要清除一套缓存,才好查看,用无痕浏览能省点事
有些设置还会存在数据库缓存。