块样板(Block Patterns)首次在WordPress 5.5 中引入,为古腾堡编辑器成为全面的页面构建器开辟了道路。他们帮助用户以最少的时间、精力和技术专长构建复杂的 WordPress 网站。
在本文中,我们将向您展示 WordPress 块样板的工作原理以及它们与可重用块的区别。您还将学习如何在 WordPress 块编辑器中使用样板来更轻松地构建网站。
什么是 WordPress 块样板?
WordPress 块样板(Block Patterns)是由 WordPress 块组成的预定义块布局。WordPress 用户可以轻松地将它们插入帖子或页面中,只需单击几下即可创建更复杂的内容结构。
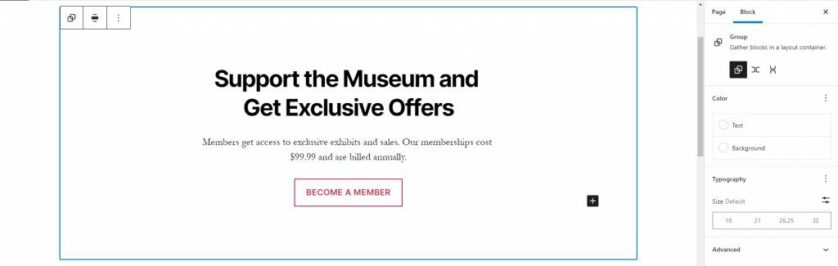
一个例子是来自2020主题的号召性用语 (CTA) 块样板。它包含您可以自定义的标题、段落和按钮块,从背景颜色到文本大小和对齐方式。

块样板与可重用块
块样板和可重复使用的块使用户能够快速插入预制布局。这些元素之间的主要区别在于编辑它们时会发生什么。
对可重用块所做的任何更改都将应用于您插入它的每篇博文或页面。同时,如果您使用块样板,这些更改将不会影响以前的页面或帖子。
假设您想在您的帖子中插入一个 CTA 按钮。考虑使用:
- 块样板——复制基本设计,但为每个帖子个性化 CTA 的内容。
- 可重用块——为所有帖子添加完全相同的 CTA。您只需编辑一次 CTA 块即可自动更新所有实例。
此外,用户可以在样板目录中注册块样板或将它们包含在插件或主题中。在创建帖子或页面布局时,这些预制样板将为您提供更多设计选项。
为什么使用 WordPress 块样板
一旦开始使用块样板,您就会开始注意到以下好处。
省时
无需创建单个项目或重复自定义代码。WordPress 用户可以从编辑器中直接访问用于各种目的的常见预设计样板,并将它们应用到他们的页面或帖子中。
如果默认模式不适合您的口味,请访问样板库,或安装提供多种选择的插件或主题。
专业外观
通过从 WordPress Pattern 目录复制他们的样板,利用专业设计师和开发人员的技能。您可以使用和组合数百种预制图案,而无需聘请设计师。
可重用性
保存您经常使用的样板,这样您就不必每次都重新创建它们。可以为 WordPress 网站的不同区域创建和重复使用相同的样板,例如页眉、页脚和侧边栏。这个开源平台还允许您创建类别以在未来快速找到样板。
定制化
与可重复使用的块不同, 使用块样板使用户能够根据自己的喜好调整设计或内容。这有助于主题开发人员提供可自定义的部分,而不是提供整个演示站点并让客户混淆如何重新设计它。
WordPress 块样板类别
块编辑器带有多个类别来组织 WordPress 块样板。以下是 WordPress 中的六个默认样板类别。
某些样板可能具有重叠的类别,因为它们包含许多元素。例如,定价表同时位于“列”和“按钮”块下,因为它包含三个水平框和 CTA 按钮。
页眉
页眉是指网站页面的顶部部分,通常显示网站的徽标、标题、导航菜单和搜索按钮。此块模式类别有六个默认选项,具有不同的目的和样式。
栏目
使用 栏目(Columns)块将媒体、文本和其他内容类型插入最多三列。在此类别中,WordPress 提供了五种具有不同块类型的样板,例如,两列文本和一个标题或由三列(标题、文本和 CTA)组成的定价表。
按钮
按钮可帮助 WordPress 用户向其内容添加引人注目的链接。按钮块样板提供定价表、带有标题、文本、按钮和社交链接的简单 CTA。
文本
当您在组织内容时不知道要包含什么时,文本块模式可能是一个很好的开始。此模式已经具有您可以根据需要进行编辑的结构。一些示例是引述和纯色图像,侧面有说明。
图库
图库 Gallery 样板可用于快速制作引人入胜的作品集。它以吸引人的方式排列多张照片,因此您只需要上传图片即可。如果您没有,请随意浏览 WordPress 媒体库以访问数以千计的免费图像来补充您的内容。
查询
查询块允许您根据您设置的参数显示帖子,例如最新或最流行的。这些帖子可以是常规博客帖子或 WooCommerce 产品。通常,查询结合了特色图像、标题、日期和摘要。查询样板可以是构建动态页面并将其重用于其他页面的良好起点。
如何使用 WordPress 块样板
要使用块样板,请按照以下步骤操作:
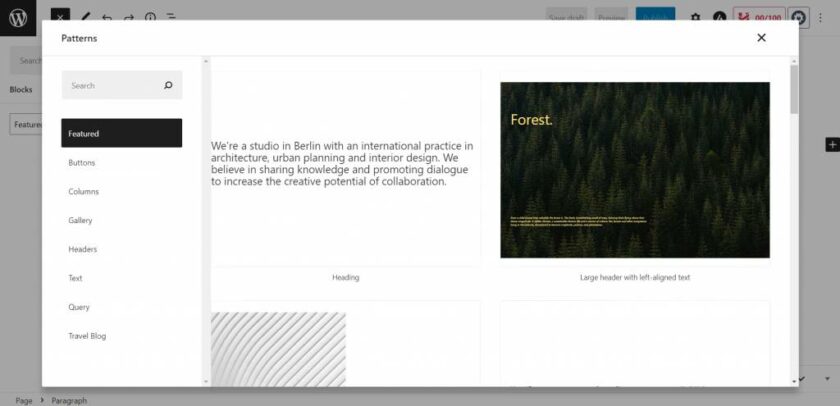
- 打开 WordPress 编辑器并单击编辑器左上角的加号图标 → 样板选项卡。
- 在这里,您应该看到可用的块样板。通过单击下拉菜单,以不同的类别查看它们,例如精选、按钮和图库。

- 向下滚动以查看更多,或点击探索按钮以在弹出窗口中查看大预览。最后,选择你喜欢的。

- 拖放块样板或单击它以将其插入页面或帖子。
- 插入样板后,单击要自定义的块以更改内容或检查右侧面板上的自定义选项。
- 单击组框以个性化样板,例如调整其尺寸或添加边框。
- 根据需要添加尽可能多的样板,或者通过右键单击组框并选择三个垂直点 → 删除将它们从帖子中删除。
如何为 WordPress 站点找到更多块样板
除了这几种默认块模式外,您还可以按照以下步骤找到更多选项。
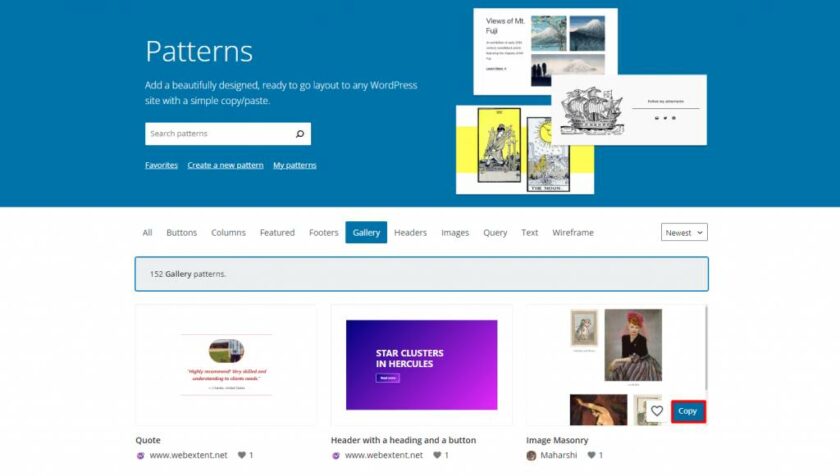
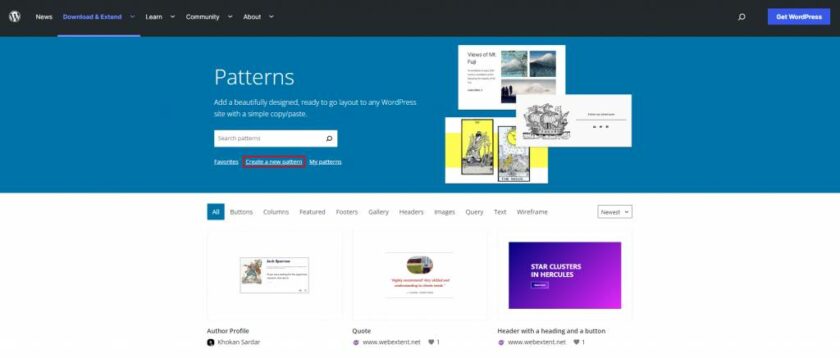
这个免费的块库允许用户在整个 WordPress 社区中查找和共享块样板。前往网站并搜索样板 – 根据类别查看它们或按日期或受欢迎程度对选项进行排序。
单击块图案以查看其列表页面,在不同的屏幕尺寸上预览并复制。
或者,将鼠标悬停在图案上,点击复制按钮,然后将其粘贴到您的帖子或页面,直接使用它。

查找提供块样板的 WordPress 主题
许多WordPress 主题包括它们自己的块样板。通常,这些样板将与主题的美学相匹配,并且可以在 WordPress 编辑器中访问它们。
一些具有自定义块样式的免费 WordPress 主题是:
- Twenty Twenty
- Twenty Twenty-One
- Bricksy
- Naledi
安装插件
除了主题,多个WordPress 插件还提供块样板。Redux 是最受欢迎的选项之一。这个插件提供了 1,000 多个新的块样板,用户可以从古腾堡编辑器访问这些样板。它还具有演示站点,可帮助他们预览每个块样板。
如何创建自定义 WordPress 块样板
虽然可以从样板库或 WordPress 插件复制预制布局,但您可能希望创建自己的块样板以更好地适应您的风格。以下是两种无需编码即可帮助您创建自定义块样板的方法。
使用插件
Blockmeister插件是制作所需块的流行选项。有了它,您可以使用其构建器创建自定义块样板,或从帖子编辑器中选择一个或多个块。也可以对模式进行分类并添加关键字以更容易地在块插入器中找到它们。
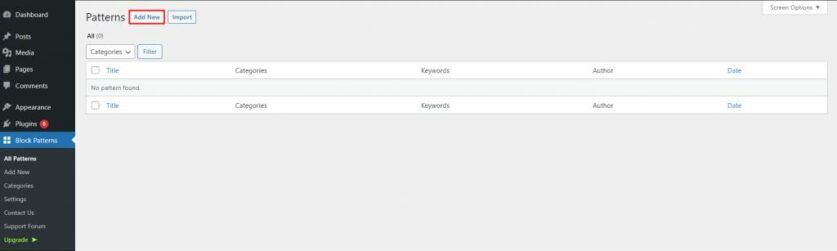
首先,安装插件,您应该会在 WordPress 仪表板上看到一个新选项卡Block Patterns 。单击它 →添加新的,将您带到 WordPress 编辑器并开始制作样板。此处所做的任何设计只会适应您的块样板存储库——它不会发布新的帖子或页面。

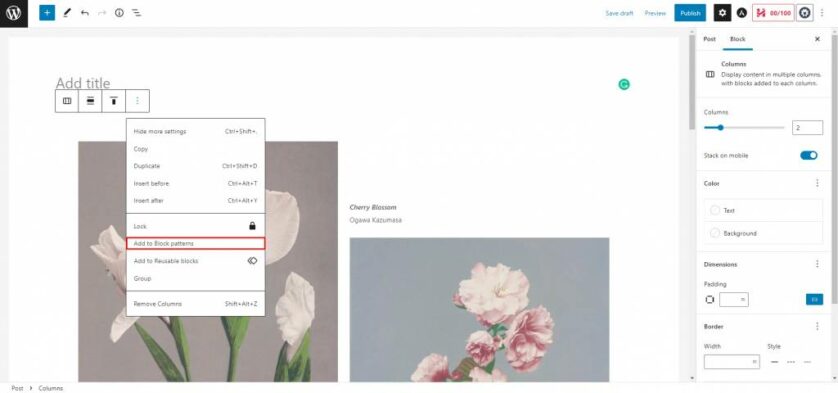
或者,转到您设计了自定义块样板的页面或帖子。接下来,选择要包含在模式中的 WordPress 块,然后单击工具栏上的三点图标 →添加到块样板。

给自定义模式命名以帮助您记住自定义样板,现在您可以像使用任何其他块样板一样使用它。
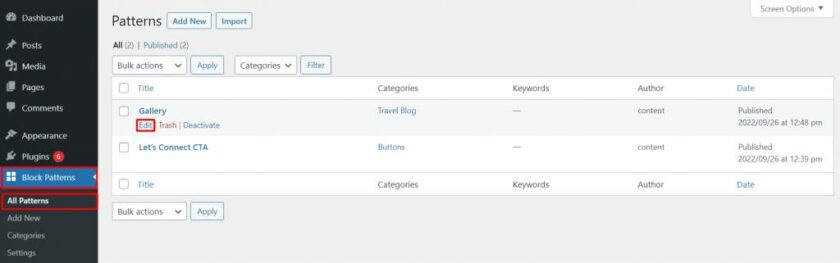
新的块样板将默认位于未分类或您的博客名称部分下。要对块模式进行分组,请导航到WordPress 面板中的块样板→所有样板。为要添加类别的样板选择编辑。

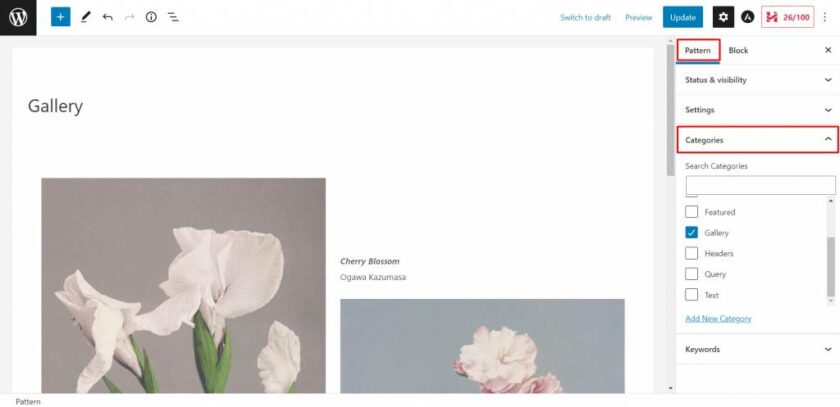
单击右侧栏中的样板选项卡 →类别,然后为样板选择合适的类别。

通过样板库创建块样板
制作块样板的另一种方法是转到样板目录并单击创建新样板链接。

重要的!请注意,通过此方法创建块样板需要您登录或创建一个 WordPress.org 帐户。
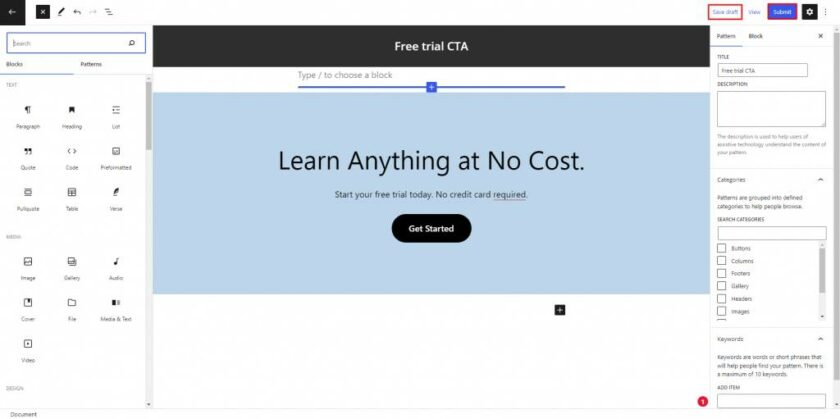
登录后,您应该会看到看起来与普通编辑器相似的 WordPress 块编辑器。添加块来制作您的样板布局并使用自定义选项。如果您想自己保留设计,请将其保存为草稿,或者点击提交按钮与社区分享。

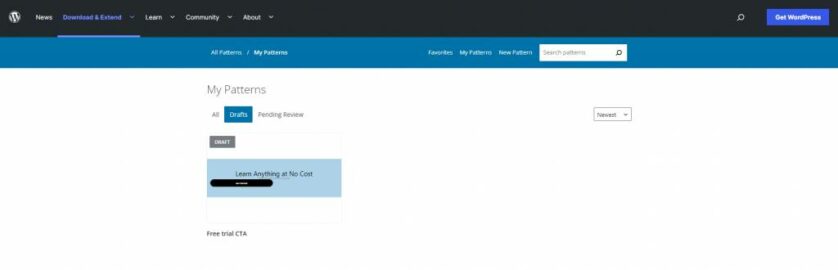
当您想要使用它时,只需将“我的样板”页面中的样板复制并粘贴到您的 网站即可。您可以在此页面上管理您的所有自定义样板,包括您共享、收藏和起草的样板。

在分享块样板之前,不要忘记阅读样板目录指南,并添加描述。
如何手动创建块样板
除了安装插件和访问样板库之外,用户还可以手动制作新的 WordPress 块样板,并通过自定义functions.php文件将它们添加到主题中。
在帖子或页面编辑器上创建您自己的样板,然后通过选择右上角的三个垂直点切换到代码编辑器样板。复制所有代码并将其粘贴到代码编辑器中。
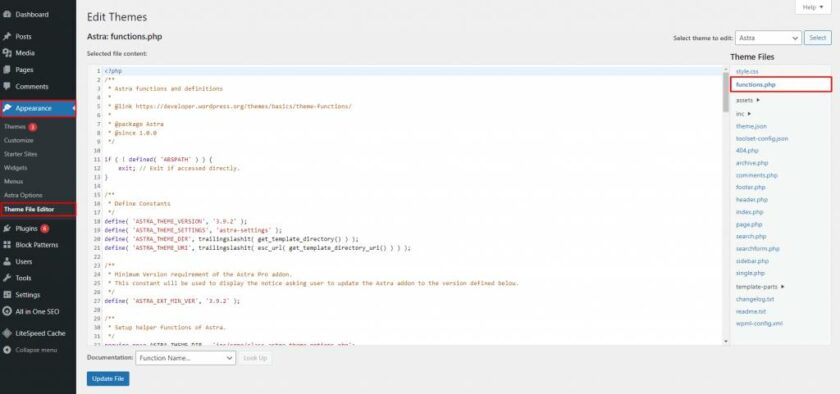
接下来,前往 WordPress 仪表板,单击外观→主题文件编辑器,然后找到functions.php文件。

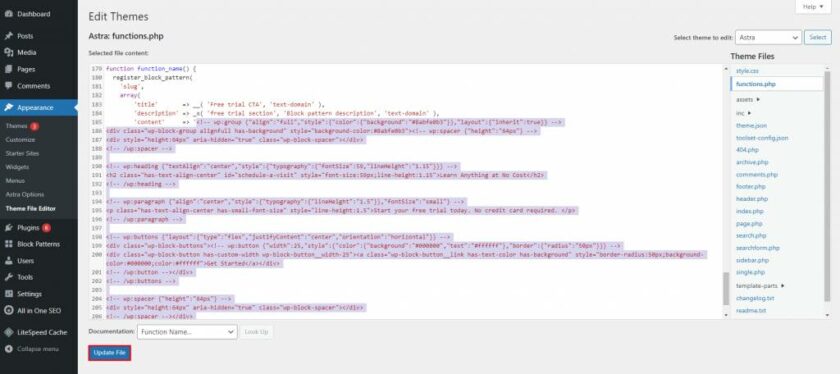
将以下代码复制并粘贴到文件末尾。
function function_name() {
register_block_pattern(
'slug',
array(
'title' => __( 'your pattern title', 'text-domain' ),
'description' => _x( 'your pattern description', 'Block pattern description', 'text-domain' ),
'content' => ‘your block content code’,
)
);
}
add_action( 'init', 'function_name' );用你自己的指定样板标题和描述占位符,并替换你的文本
块内容代码使用代码。确保将文本周围的单引号留在原处。最后,单击“更新文件”按钮以保存更改。

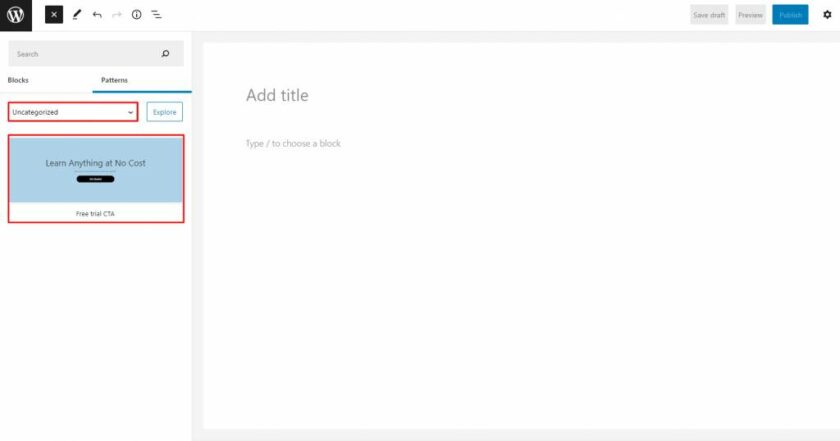
通过创建一个新页面并单击编辑器左上角的加号 → 样板选项卡来查看结果。单击下拉菜单并选择未分类。在这里您应该看到新的自定义块样板。

如何从 WordPress 中删除块样板
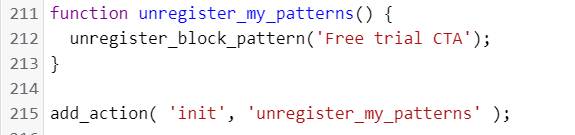
您可以通过将此代码复制并粘贴到您的functions.php文件中来删除或注销您已注册的块样板:
function unregister_my_patterns() {
unregister_block_pattern('your pattern title');
}
add_action( 'init', 'unregister_my_patterns' );在此示例样板中,免费试用 CTA是我们在注册时使用的样板名称。如果该过程成功,您将不会再在块插入器中看到该图案。

也可以通过使用 core 作为前缀并提及模式名称来删除 WordPress 核心块样板,例如:
unregister_block_pattern( 'core/Pricing table' );如果您希望删除所有默认块样板,请使用以下代码:
remove_theme_support( 'core-block-patterns' );总结
块样板是由一个或多个块组成的预先设计的布局,可帮助快速轻松地创建 WordPress 网站。它与可重用块不同,因为用户可以自定义样板而不影响以前的实例。
您可以在块编辑器中找到默认的 WordPress 块样板,并将它们插入到您的页面或帖子中。如果您需要更多选项,请访问 样板目录,安装Redux等插件,或搜索提供多种样板的 WordPress 主题。
也可以使用Blockmeister插件或样板库中的编辑器制作您自己的 WordPress 块样板。或者,通过在functions.php文件中插入代码来设计新的块样板。
现在您了解了什么是 WordPress 块样板,是时候开始使用它来加速您的网站设计过程了。祝你好运!





