不知您是否关注过WordPress官方网站新增的块样板目录。在这篇文章中,我们将讨论如何使用 WordPress 块样板(Block Pattern)目录来加快网站开发。无论您是 WordPress 新手还是开发老手,接近 WordPress 块样板可能有点奇怪。但是,如果使用得当,它们可以更快地构建复杂的页面布局。
今天,我们将讨论使用样板的一些好处,提供有关存在哪些块样板的详细信息,然后向您展示如何使用块样板目录来创建真正迷人的设计。
什么是 WordPress 的块样板?
块样板(Block Pattern)是预定义的块布局。通过单击“样板”选项卡,可以在 WordPress 的块编辑器中访问它们。

模式允许您通过简单的点击将完整的布局插入到您的帖子或页面中。块样板不是添加单个元素(通常一遍又一遍),而是由多个块组成,并允许您将它们作为一个单元插入。这样,块样板可以让您选择(或设计并保存)您将多次使用的布局。一旦进入您的内容,您就可以向其中添加文本、图像或其他布局元素。
使用块样板的 6 个理由
在我们进入本文的教程部分之前:块样板有什么大不了的?与使用插件或小工具相比,它们是什么让它们如此吸引人?让我们快速查看一下好处。
- 节省时间和精力。块样板是构建 WordPress 网站时节省时间的绝佳方式。如果您预计重复使用相同的布局,则尤其如此。
- 允许您重用(和保存)设计元素。与上述相关,从预制块样板中进行选择或创建自己的块样板并重新使用它们的能力是非常宝贵的。
- 可用于多个主题。任何块主题都可以支持您选择或创建的块样板。
- 提供专业设计的图案。就像使用 WordPress 主题的好处是无需从头开始构建一个专业设计的网站,块样板和布局也是如此。
- 可定制。使用全局样式、全站点编辑和块编辑器可以轻松调整块样板。
- 全站点编辑的基本组件。自从古腾堡加入 WordPress 世界以来,块样板一直是一个有用的工具。但是现在它们的重量更大,因为全站点编辑功能允许您将块样板应用于整个站点,而不仅仅是单个页面。
有哪些类型的块样板可用?
在着手设计项目之前了解您可以使用的工具,让我们快速回顾一下默认情况下可以使用哪些块样板:
- 列:如您所料,列块样板提供了多种布局选项来配置列中的内容。您也可以从多个用户生成的列块样板中进行选择。
- 图库:这些块样板利用几种块类型来实现具有凝聚力的外观,包括列、表格、标题和按钮。
- 号召性用语: CTA 的块样板使您可以轻松地在帖子或页面的任何位置 插入号召性用语。
- 页眉和横幅:一旦你找到了你喜欢的页眉或横幅布局,你就可以用它制作一个块状图案。或者,选择一个预制的,通常包括标题、图像和按钮的组合。
- 食谱卡:这些块样板是美食博主的首选元素。
- 英雄图像和滑块:与标题和横幅块样板类似,用于英雄图像和滑块的样板可以轻松地一键为您的内容添加视觉兴趣。
- 定价表:在经典编辑器中构建表并不难,但可能很乏味。使用块样板使过程变得简单并节省了大量时间。
- 社交媒体订阅或页脚:这些块样板可以轻松地将完全可定制的社交媒体订阅添加到您的内容中,包括传统页脚小工具的位置。
- 时间线和作品组合:最后,这些块样板可以轻松地将作品或时间线添加到您的网站。这使您可以突出显示您过去的工作或公司历史。
某些启用了块编辑器和/或支持全站点编辑的 WordPress 主题可能包含此处未提及的独特块样板。在安装之前彻底阅读主题的描述总是一个好主意,以确保它包含您需要的所有功能和块样板。
使用块插入器面板
在学习使用 WordPress 样板目录之前,您需要熟悉如何将样板添加到您的设计中。这通过块插入器面板发生。
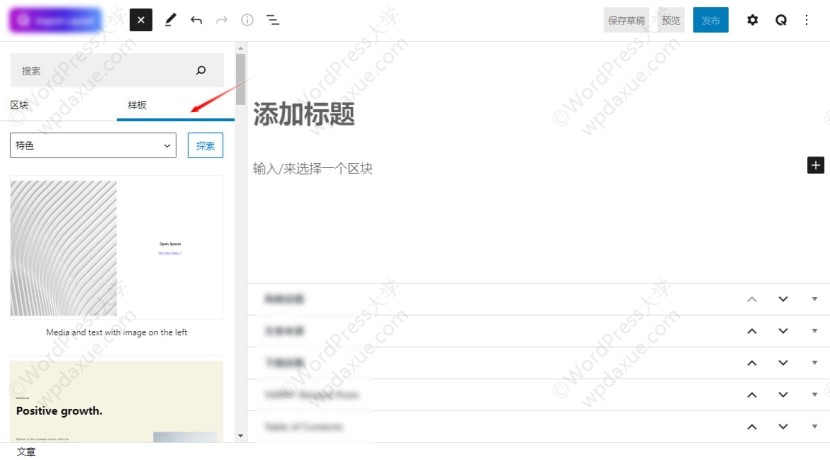
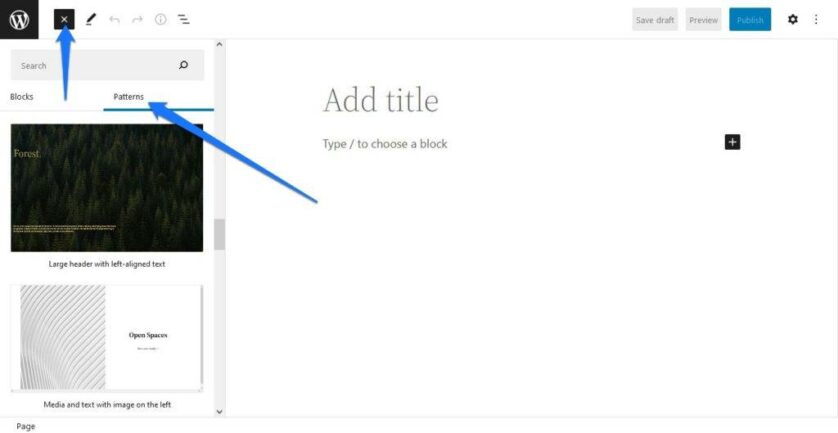
要访问它,请登录您的 WordPress 网站并选择您要编辑的页面或帖子。从那里单击左上角的大加号。然后选择样板选项卡。也可以通过编辑器内的加号【浏览全部】进入到该界面。

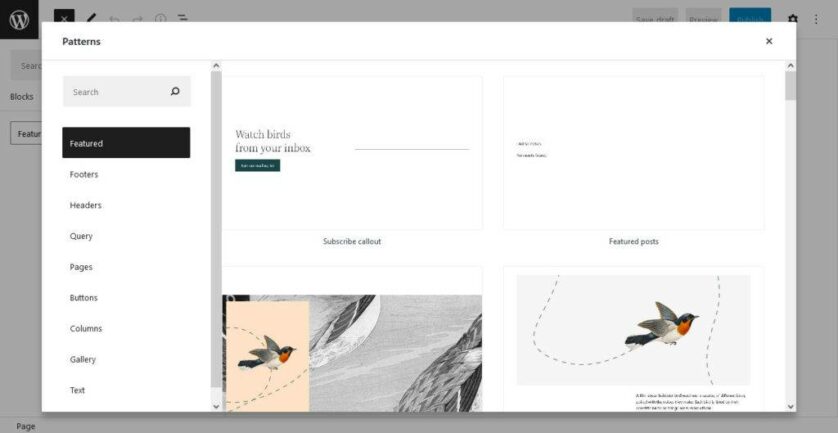
您现在应该会看到多种可用样板。您也可以使用下拉菜单选择类别来缩小可见列表的范围。或者您可以简单地单击“探索”按钮来打开样板浏览器。

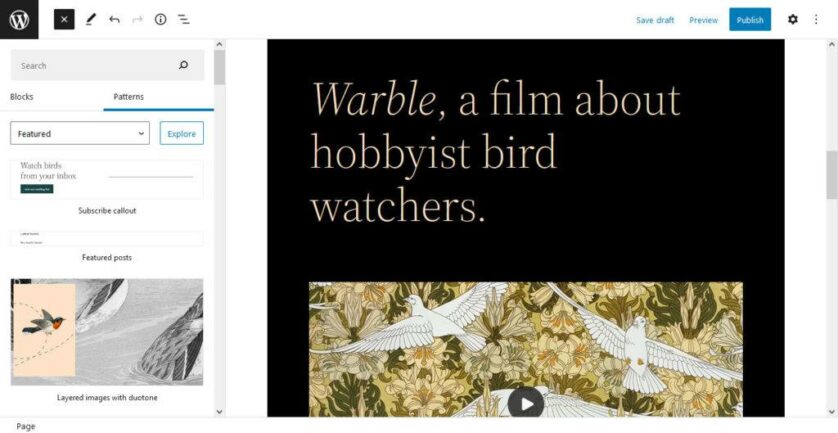
在这里,您也可以选择过滤和搜索可用样板。找到您喜欢的内容后,单击块样板会将其添加到您当前正在编辑的帖子或页面中。重复此过程多次,以构建您想要的整页或帖子设计。

要修改块样板,您需要做的就是单击其中的各个块并根据需要对其进行编辑。您可以更改每个块内的内容、调整颜色、图像和其他设置 – 就像您对不属于块样板的任何单个块所做的那样操作即可。
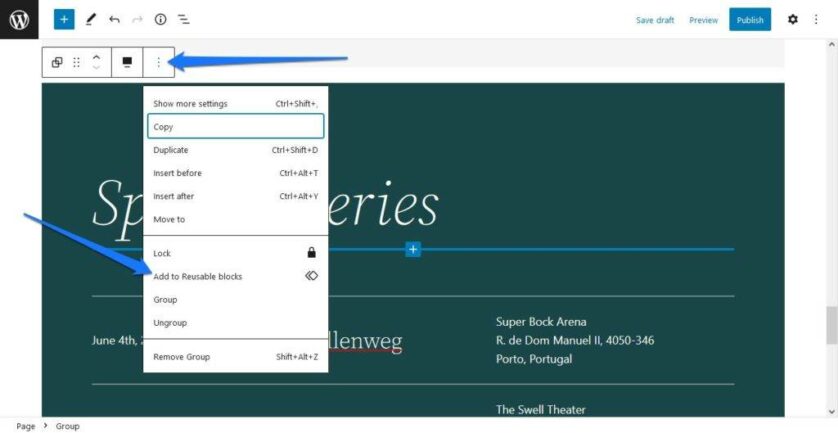
如果您喜欢最终的结果,可以单击工具栏中的三点符号并将样板保存为可重复使用的块。

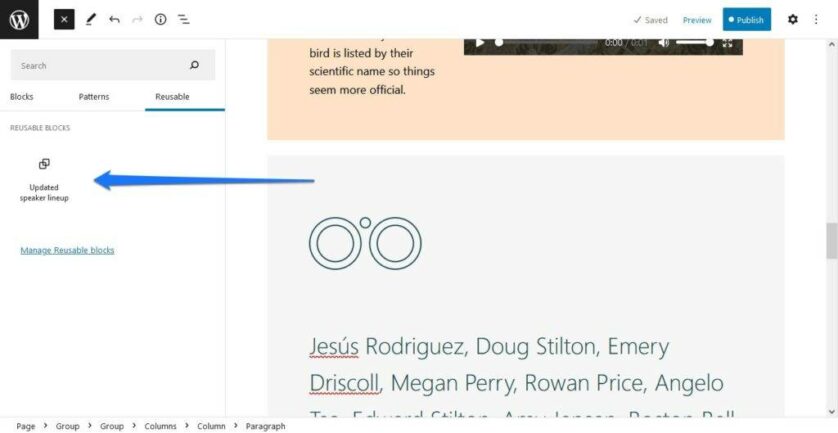
之后,它将出现在块插入器的可重用(Reusable) 列中,以便在您需要的地方插入。

您可以像删除任何其他块一样删除块样板。使用工具栏中的选项,按Ctrl+Alt+Z或使用键盘上的Del按钮。
如何使用块样板目录
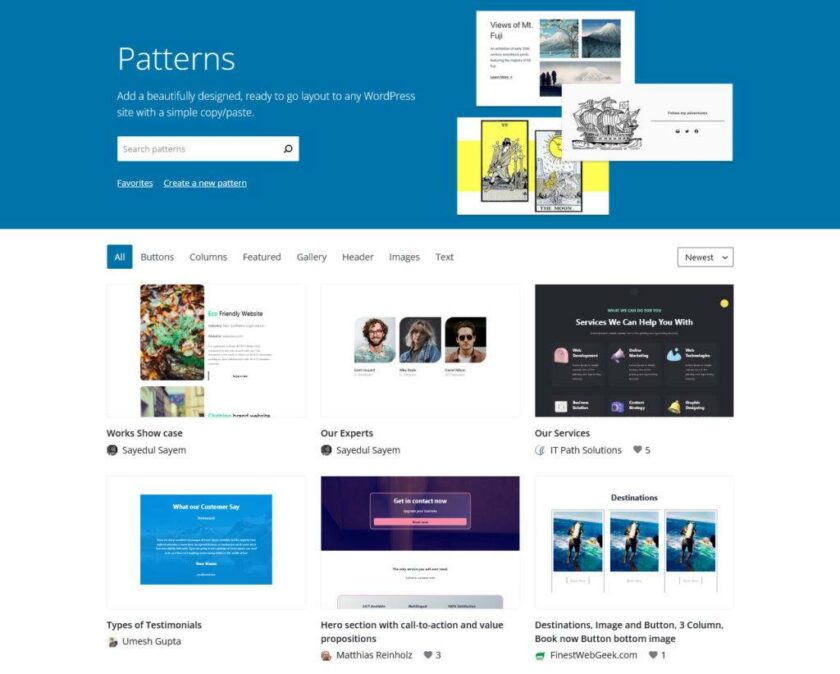
好的,既然您已经了解了什么是块样板以及它们是如何工作的,那么让我们来谈谈块样板目录。这个免费资源包括大量布局选项,您可以立即将其插入 WordPress 网站。使用起来也再简单不过了。

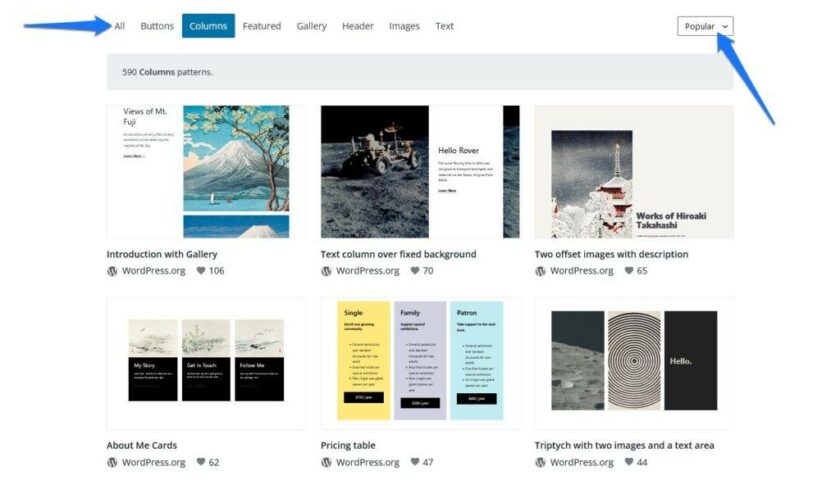
使用顶部的搜索栏和过滤器选项来缩小选择范围。当前目录类别包括按钮、列、特色、画廊、标题、图像和文本。您还可以按最新或最流行对目录中的项目进行排序。

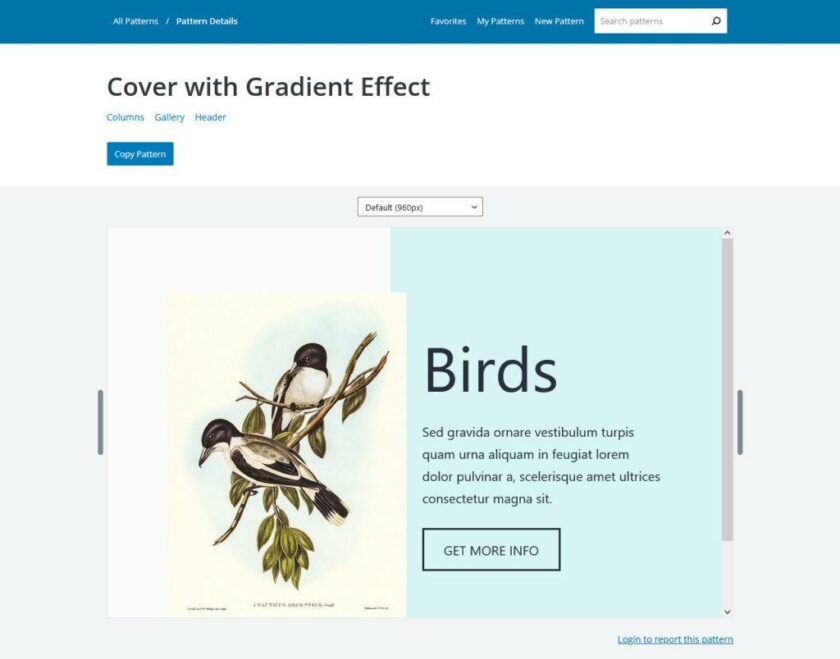
单击您喜欢的任何样板以访问其单独的页面。它将向您显示图案的预览,包括在不同的屏幕宽度下对其进行测试的选项。

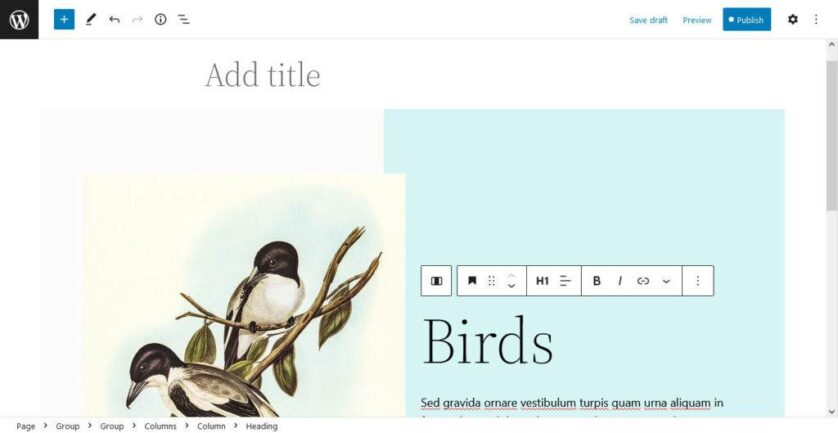
要在您的网站上使用该样板,只需单击“复制样板(Copy Pattern)”按钮。然后,返回您网站上的编辑器屏幕,将块样板粘贴到您希望它出现的位置即可。

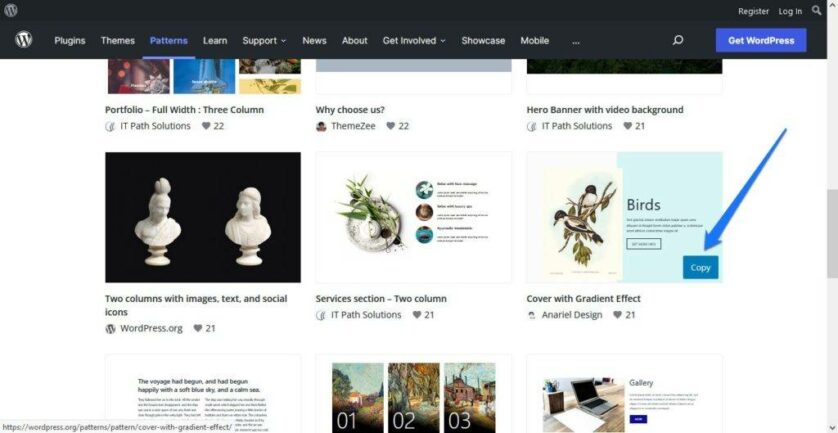
或者,您也可以通过在搜索屏幕中将光标悬停在目录上来复制目录中的样板。当您这样做时,会出现一个蓝色的复制(Copy)按钮,允许您直接复制样板。

就是这样,从样板目录向 WordPress 添加块样板再简单不过了。请注意,即使从样板目录中删除了块样板,它在您网站上的显示方式也不会改变。
如何预览块样板
通常,预览块样板的最佳选择是将它们插入到您的页面或帖子中。如果您不喜欢它的外观,可以随时将其删除。
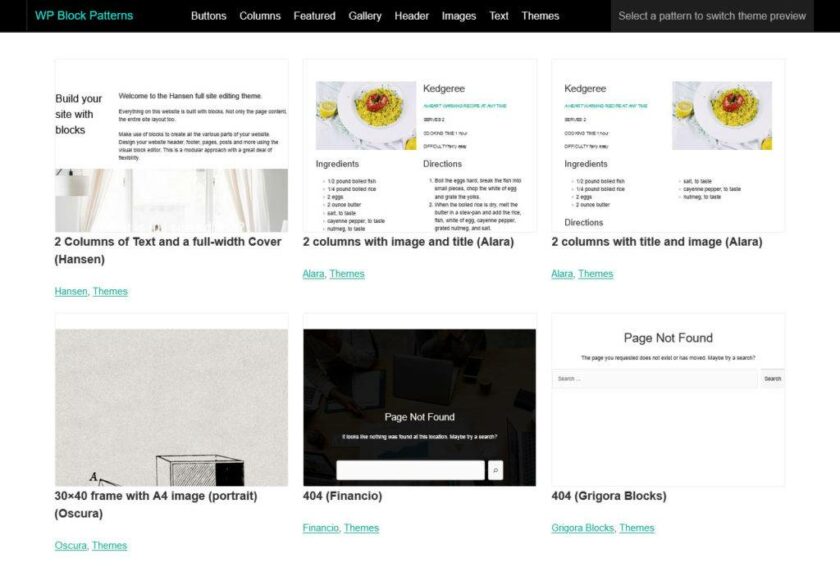
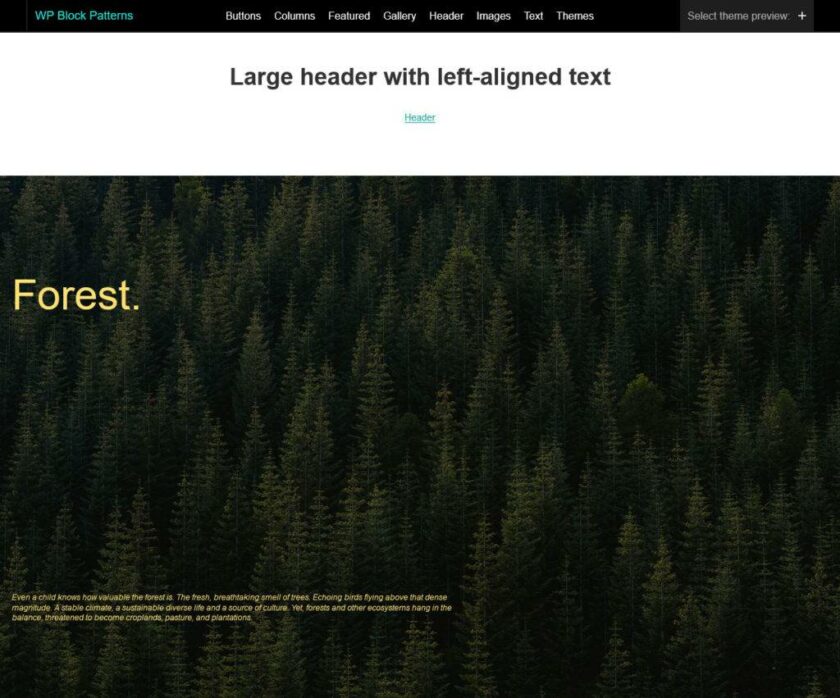
但是,如果您打算使用块主题和全站点编辑,则绝对应该查看WP Block Patterns网站。它提供了一种方便的方式来实时预览流行的块样板和几个 WordPress 主题。

要使用这个方便的工具,只需从提供的选项中单击要预览的块样板。

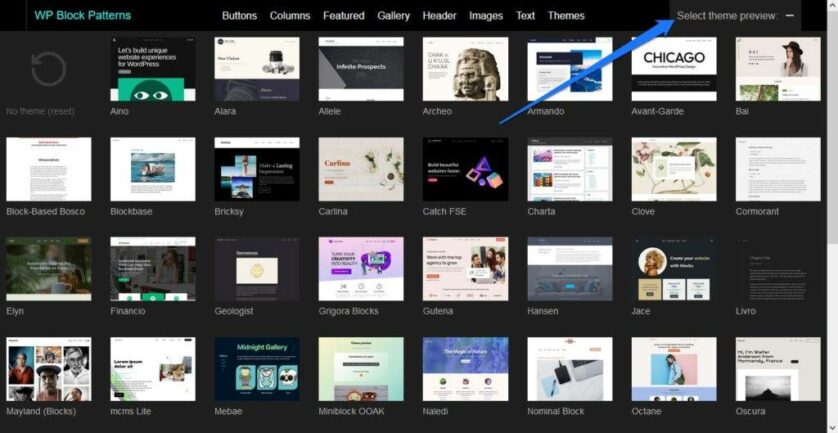
通过屏幕右上角的下拉菜单更改块样板出现的主题。

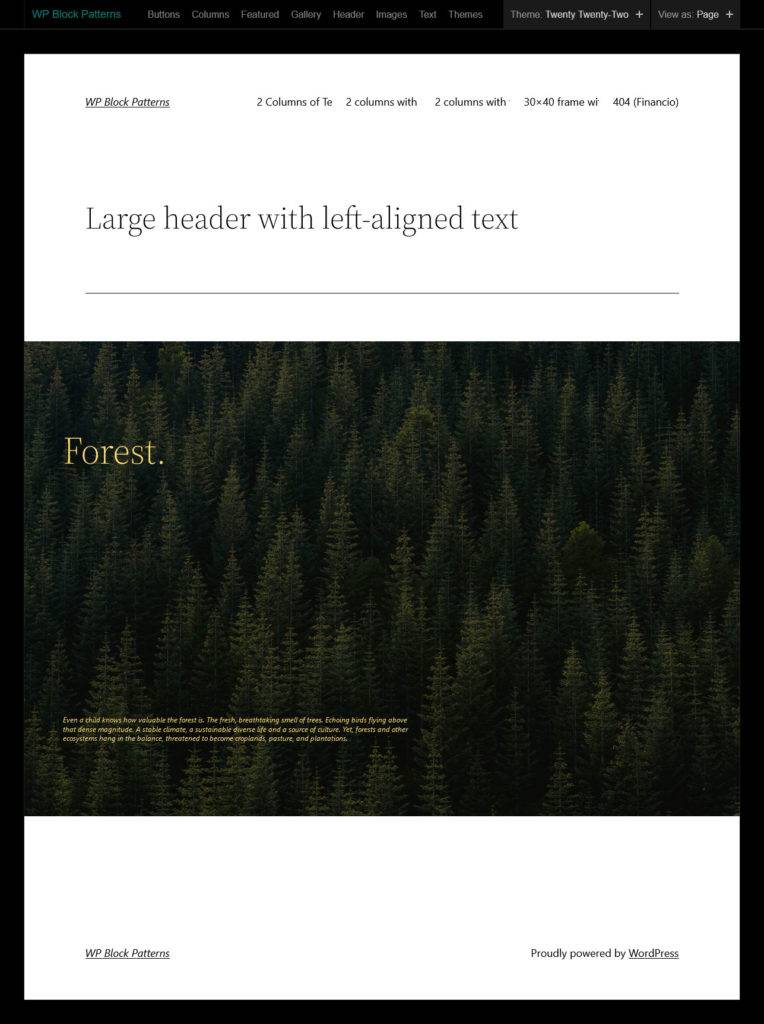
然后页面将自动更改以在所选主题中显示所选块样板。

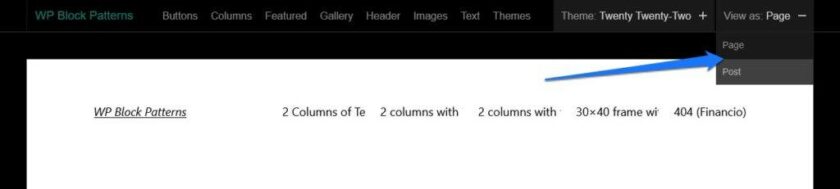
在撰写本文时,有超过 50 个 WordPress 主题可供选择,用于预览块样板。您还可以再次在右上角查看页面还是发布布局。

虽然这不是一个全面的选项,但它是一个有用的参考工具。它使您可以快速了解所选样板在您的主题中的外观。您还可以在将其插入您自己的页面或帖子之前查看它如何转换各种布局元素。
总结
块样板是一个很好的工具,可以让构建和开发网站更快更容易。它们允许您单击几下添加复杂的布局并随意重用它们。
了解如何使用 WordPress 块样板目录可以让您为可用的块样板添加更多选项。另外,你必须承认,它真的很容易使用,只需简单的复制和粘贴。
希望这个样板目录快速指南可以为你提供帮助,如果您尝试使用块样板构建网站,您一定会感到惊喜,它真的可以节省不少时间。




