以前一直没有推荐过WordPress图片灯箱效果插件,主要是因为倡萌一直没用这类插件,不过最近已有几个朋友询问这方面的插件了,倡萌前不久瞄上了 @威言威语 修改的 Auto Highslide ,非常符合我的要求,推荐给大家。

Auto Highslide 原版
Auto Highslide 是国人 @Showfom 制作的WordPress图片灯箱插件,直接启用后,,不需要任何插件设置,只需要在添加图片的时候,设置链接到原图就可以了。
更多原版详情:http://zou.lu/auto-hishslide-wordpress-plugin/
Auto Highslide 修改版
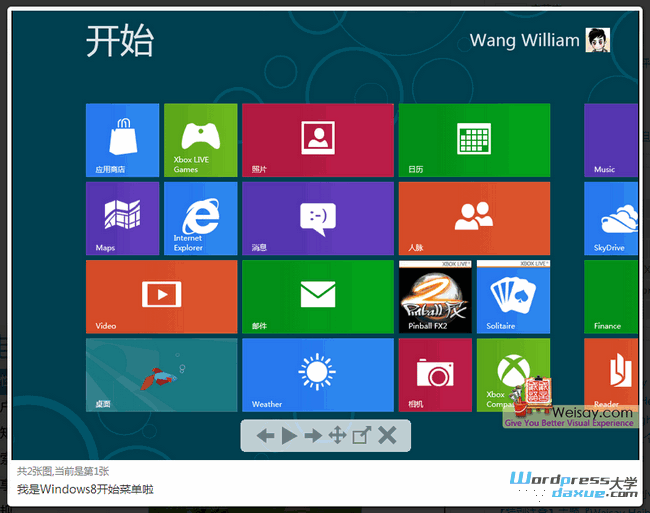
@威言威语 添加了一些遮罩效果,和操作按钮。倡萌亲自测试,效果更佳,推荐使用该版本。
修改版详情:http://www.weisay.com/blog/auto-highslide.html
使用方法
解压上传到插件文件夹,后台安装。用的时候在图片上面加个a 链接标签就行。举例:
<a href="http://sharepic.googlecode.com/files/win8_6.png">
<img alt="alt里面的文字会显示在图片底部" src="http://sharepic.googlecode.com/files/win8_6.png" title="Windows8" width="600" />
</a>
注意:原图可以很大,但是要定义width的大小,这样图片就会被压缩到页面合适的大小了,点击就能显示大图片。
如果你在图片里面定义了alt属性,那么当你点击图片显示效果的时候,你会发现你的alt属性里面的文字会显示在图片底部。
自定义遮罩颜色
此修改版插件默认的蒙罩层是白色的,如果你想换成黑色,可以修改插件里面的highslide.css,将里面最后的
.highslide-dimming{background:#fff;}
改为
.highslide-dimming{background:#000;}
当然你也可以定义成其他颜色,看你自己的喜好了。
可能出现的问题
安装好插件之后,如果点击图片一直显示“正在加载”,就是不能显示展开效果的话,看看你使用的主题是否加载了jQuery,此插件是需要jQuery支持的。而且该插件会自动在WordPress主题的 wp_head() 钩子输出 js,所以请确保你的主题的 header.php 有 <?php wp_head(); ?> 这行代码。
自动链接到原图的方法
如果你以前发布的图片没有添加链接到原图,或者你不想每次都手动添加链接,那你可以在主题的 header.php 中添加下面的js代码:
<script type="text/javascript">
$(function() {
$('.entry img').each(function(i){
if (! this.parentNode.href) {
$(this).wrap("<a href='"+this.src+"' class='highslide-image' onclick='return hs.expand(this);'></a>");
}
});
});
</script>
该脚本会检查文章中的图片是否包含了链接,如果没有,就会自动为图片添加链接到原图。这样,即使你以前的文章图片没有链接,那也不用愁了,现在直接就可以用灯箱效果了。
注意:请根据自己的实际,修改第 3 行的 .entry 为你主题内容的CSS类。
该方法来自:http://webdev.brunoxu.info/archives/180.html ,非常感谢。





我的wordpress4.4.2版本安装不了,不知道其他人呢
修改版无法下载,希望能更新链接.
FQ才能下载!http://pan.baidu.com/s/1dDvShbV
怎么改成英文的?直接改js失败
版主能推荐一款图片插件吗?找了好久没有找到符合要求的,头疼。
能做到:
第一,能灯箱全拼显示;
第二,能保护图片,不能另存为;
第三,支持打印。(鼠标移上去会出现打印按钮那种)
“修改第 3 行的 .entry 为你主题内容的CSS类”
可以具体解释一下吗?不明白如何找到我主题里面的css类
我的一直提示加载中,主题的内容ccs类就是.entry ,而且header.php中的那行代码也有,所以不知道是什么原因。请倡萌帮忙看一下吧。“my.cubee.cn/fuji-xerox-docuprint-m158f-scan-to-email”这个页面。谢谢
主题内容的css类是什么意思
建议你百度下 css类
测试了,不好用,用户体验不够好 ➡
最后那段js加上去但是不生效。请问加在header.php的什么位置有没有讲究?
我的是这样的。
$(function() {
$(‘.entry-content img’).each(function(i){
if (! this.parentNode.href) {
$(this).wrap(“”);
}
});
});
使用后,原来的图片不再居中了!怎么破? 然后发现你的自留地网站上的图片是可以居中的,觉得很神奇,请问有什么原因?
感谢倡萌,使用成功了!
经鉴定,bbpress下失效,不能使用