继续上一篇《 WordPress 后台回复评论添加提交快捷键[Ctrl+Enter] 》,这次我再来推荐几个比较实用的后台优化技巧。
下边的代码加到主题的 functions.php 的最后一个 ?> 前即可。
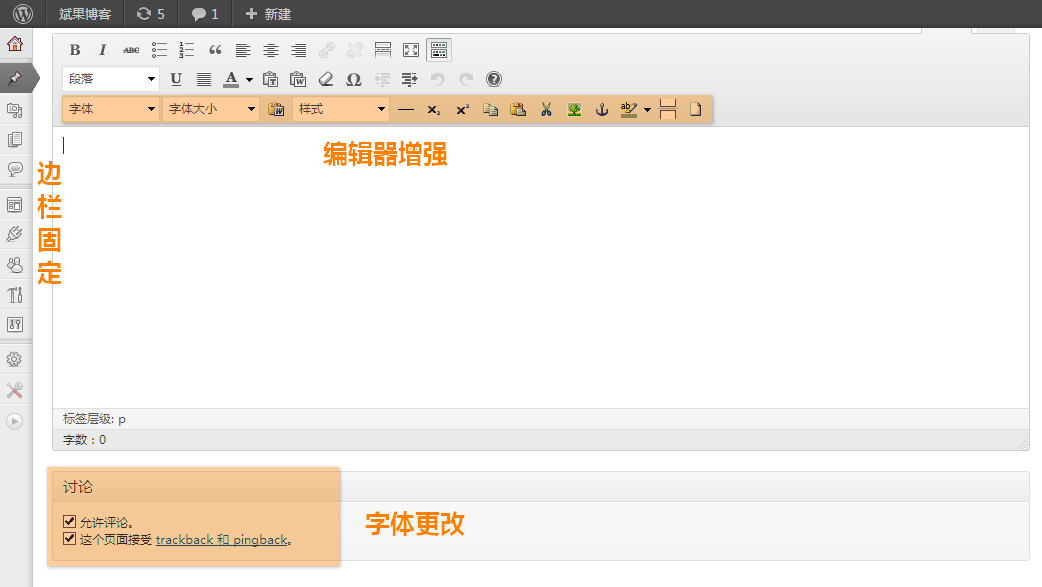
一、更改后台字体
后台字体中文貌似是宋体或别的,我们可以改成我们喜欢的:
//更改后台字体
function Bing_admin_lettering(){
echo '<style type="text/css">*{font-family:"Microsoft YaHei" !important;}</style>';//修改字体
}
add_action('admin_head', 'Bing_admin_lettering');
可以修改第 3 行的 font-family 属性,改成自己喜欢的宋体,默认改成微软雅黑。
二、固定后台管理侧边栏
有时页面太长,就可以固定侧边的菜单栏,去别的页面不用再拉到页面顶部:
//固定后台管理侧边栏
function Bing_fixed_adminmenuwrap(){
echo '<style type="text/css">#adminmenuwrap{position:fixed;left:0px;z-index:2;}</style>';
};
add_action('admin_head', 'Bing_fixed_adminmenuwrap');
三、增强默认编辑器
默认编辑器默认不是把所有的按钮都显示出来,导致它很鸡肋,添加下边的代码可以找回这些按钮:
//增强默认编辑器
function Bing_editor_buttons($buttons){
$buttons[] = 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'backcolor';
$buttons[] = 'underline';
$buttons[] = 'hr';
$buttons[] = 'sub';
$buttons[] = 'sup';
$buttons[] = 'cut';
$buttons[] = 'copy';
$buttons[] = 'paste';
$buttons[] = 'cleanup';
$buttons[] = 'wp_page';
$buttons[] = 'newdocument';
return $buttons;
}
add_filter("mce_buttons_3", "Bing_editor_buttons");

四、阻止站内文章互相 Pingback
比如这篇文章,就引用了另一篇本站的文章,导致会出现无用的 Pingback,添加下边的代码可以避免上述情况的出现:
//阻止站内文章互相Pingback
function Bing_noself_ping($links) {
$home = get_option( 'home' );
foreach ( $links as $l => $link )
if ( 0 === strpos( $link, $home ) )
unset($links[$l]);
}
add_action('pre_ping','Bing_noself_ping');
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






修改第 4 行的 font-family 属性,应该是第 3 行吧,哈哈!
多谢反馈
LjxPrime说的没错,用了微软雅黑后编辑器的工具都变成格子了!
改完后台字体后,发现左上角有乱码:
貌似是函数里的echo后面少了个空格,加上一个空格就好了:)
现在新版的后台修改字体的话会导致顶部工具栏的几个图标变成方块,请问怎么解决?
我也遇到这个问题了!
一保存就前后台空白
我是用手机看的,图片没法放大,希望娼猛能改进
按住图片,一般的浏览器都会有查看图片按钮的,就能放的了