WordPress 对几乎所有内容都提供了元字段支持:文章类型、用户、评论、多站点网络中的博客以及自定义分类法项目/分类法术语(Taxonomy Terms)。
这里我们解释一下专有名词 Taxonomy Terms,中文翻译【分类法术语】有些不好理解,其实它所指的是某一种分类法下的一个分类项。比如文章的分类目录和标签,就是两种默认的分类法,它们中的任何一个分类项、标签都是 Taxonomy Term。WordPress 还允许我们注册新的分类法,所以Taxonomy Terms也包括这个自定义分类法的分类项目。
下面的例子中,我们将为标签 Tags 添加一个新的字段 Text Field。
1.将字段添加到“添加新术语”界面
要在“添加新XX”界面上添加字段,我们将使用动作挂钩{Taxonomy}_add_form_fields,我们要做的就是如何显示字段。
add_action( 'post_tag_add_form_fields', 'misha_add_term_fields' );
function misha_add_term_fields( $taxonomy ) {
echo '<div class="form-field">
<label for="misha-text">Text Field</label>
<input type="text" name="misha-text" id="misha-text" />
<p>Field description may go here.</p>
</div>';
}- 我决定在
post_tag分类法中添加一个字段,因此我的操作钩子是post_tag_add_form_fields。但是您可以在此处使用任何自定义分类法名称。 $taxonomy函数内部提供了分类法名称作为变量。- 不要忘记在字段容器的
div添加form-field类。
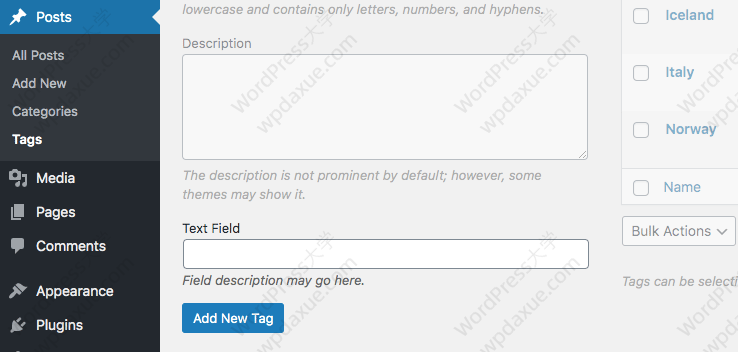
结果如下:

post_tag_add_form_fields操作钩子将字段添加到“添加新标签”页面。2.将字段添加到“编辑术语”界面
与本教程的前一部分非常相似,主要区别在于,如果出现元数据,则必须填充该字段。
让我们从一个动作钩子开始{Taxonomy}_edit_form_fields。对于post_tag分类法,它将是post_tag_edit_form_fields,如果是自定义分类法,就需要修改前面的部分,比如misha_taxonomy_edit_form_fields。
add_action( 'post_tag_edit_form_fields', 'misha_edit_term_fields', 10, 2 );
function misha_edit_term_fields( $term, $taxonomy ) {
$value = get_term_meta( $term->term_id, 'misha-text', true );
echo '<tr class="form-field">
<th>
<label for="misha-text">Text Field</label>
</th>
<td>
<input name="misha-text" id="misha-text" type="text" value="' . esc_attr( $value ) .'" />
<p class="description">Field description may go here.</p>
</td>
</tr>';
}- 函数具有两个参数:
$term–是当前编辑的术语对象,$taxonomy–分类法名称。 - 我们在
get_term_meta()这里使用函数来获取术语元数据。 - 不要忘记转义从数据库中获取的数据。
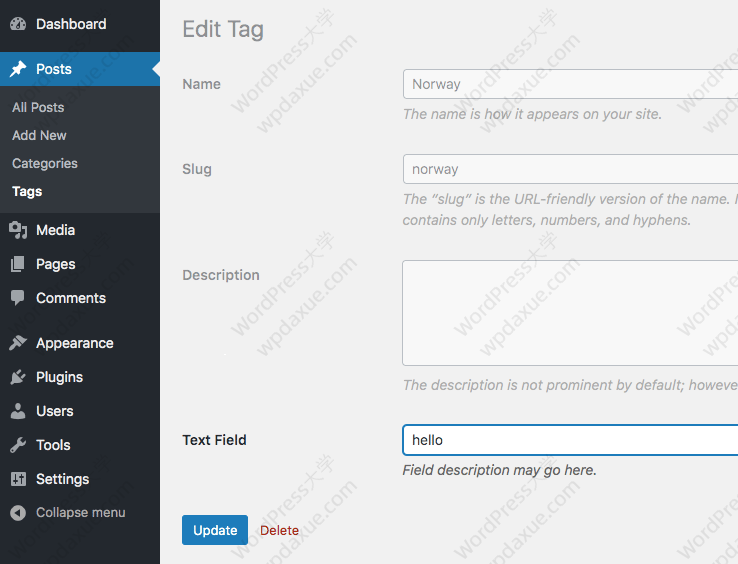
现在在编辑界面如下所示:

post_tag_edit_form_fields动作挂钩将字段添加到“编辑标签”页面。3.保存字段
最后一步是将字段值保存到数据库中。我们还有两个动作钩子- created_{Taxonomy}和edited_{Taxonomy}。幸运的是,我们可以将相同的回调函数连接到这两个函数。
add_action( 'created_post_tag', 'misha_save_term_fields' );
add_action( 'edited_post_tag', 'misha_save_term_fields' );
function misha_save_term_fields( $term_id ) {
update_term_meta(
$term_id,
'misha-text',
sanitize_text_field( $_POST[ 'misha-text' ] )
);
}到这里就完成啦!
注:文本内容出自:Misha Rudrastyh 博客,由WordPress大学翻译整理。




