在《WordPress 5.4可将自定义字段添加到菜单项》中,我们简单介绍了添加自定义字段到菜单项的钩子,但是其中的例子太简单了。今天看到朋友评论问到:如何添加输入框字段。倡萌Google了一下,找到了 Nav Menu Roles 插件作者的一篇文章,里面完整介绍了一个例子。

从WordPress5.4开始,新增了wp_nav_menu_item_custom_fields 钩子,让我们可以通过这个钩子添加自定义字段到菜单项。
注意:本文代码只能在 WordPress 5.4+ 的版本中才可用。
添加自定义字段
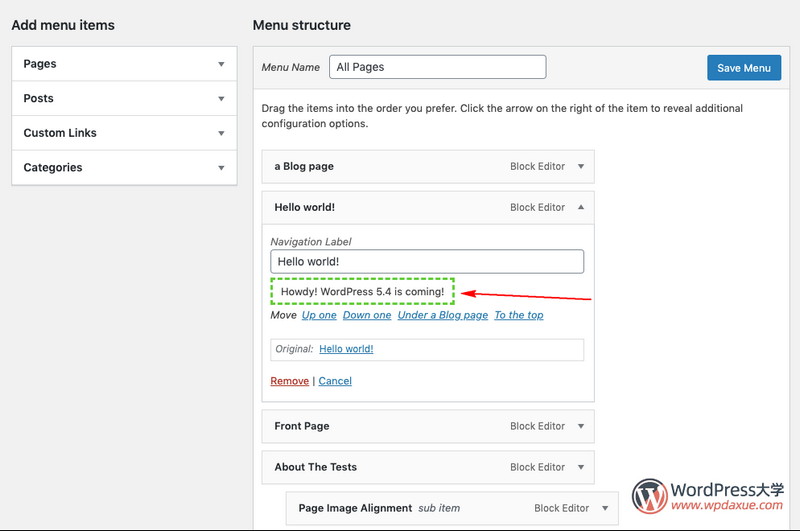
首先,我们将回调函数附加到新的钩子上,并使用它来显示文本输入框。因为Walker显示了多个菜单项,所以我们必须确保输入内容是菜单项的ID:
/**
* Add custom fields to menu item
*
* This will allow us to play nicely with any other plugin that is adding the same hook
*
* @param int $item_id
* @params obj $item - the menu item
* @params array $args
*/
function kia_custom_fields( $item_id, $item ) {
wp_nonce_field( 'custom_menu_meta_nonce', '_custom_menu_meta_nonce_name' );
$custom_menu_meta = get_post_meta( $item_id, '_custom_menu_meta', true );
?>
<input type="hidden" name="custom-menu-meta-nonce" value="<?php echo wp_create_nonce( 'custom-menu-meta-name' ); ?>" />
<div class="field-custom_menu_meta description-wide" style="margin: 5px 0;">
<span class="description"><?php _e( "Extra Field", 'custom-menu-meta' ); ?></span>
<br />
<input type="hidden" class="nav-menu-id" value="<?php echo $item_id ;?>" />
<div class="logged-input-holder">
<input type="text" name="custom_menu_meta[<?php echo $item_id ;?>]" id="custom-menu-meta-for-<?php echo $item_id ;?>" value="<?php echo esc_attr( $custom_menu_meta ); ?>" />
<label for="custom-menu-meta-for-<?php echo $item_id ;?>">
<?php _e( 'Custom menu text', 'custom-menu-meta'); ?>
</label>
</div>
</div>
<?php
}
add_action( 'wp_nav_menu_item_custom_fields', 'kia_custom_fields', 10, 2 );注意:上面的示例用的字段id是
_custom_menu_meta,请注意根据你的实际需要去修改字段的id。下文的代码也一样记得修改为统一的字段id。
保存字段设置
由于菜单项是WordPress的一种自定义文章类型,因此处理数据与添加和检索常规文章或页面的post_meta相同。
/**
* Save the menu item meta
*
* @param int $menu_id
* @param int $menu_item_db_id
*/
function kia_nav_update( $menu_id, $menu_item_db_id ) {
// Verify this came from our screen and with proper authorization.
if ( ! isset( $_POST['_custom_menu_meta_nonce_name'] ) || ! wp_verify_nonce( $_POST['_custom_menu_meta_nonce_name'], 'custom_menu_meta_nonce' ) ) {
return $menu_id;
}
if ( isset( $_POST['custom_menu_meta'][$menu_item_db_id] ) ) {
$sanitized_data = sanitize_text_field( $_POST['custom_menu_meta'][$menu_item_db_id] );
update_post_meta( $menu_item_db_id, '_custom_menu_meta', $sanitized_data );
} else {
delete_post_meta( $menu_item_db_id, '_custom_menu_meta' );
}
}
add_action( 'wp_update_nav_menu_item', 'kia_nav_update', 10, 2 );如何调用自定义字段的数据
上面的数据可以保存在数据中了,那我们该如何调用呢?
其实,这个和文章的meta是一样的,毕竟菜单就是一种自定义文章类型。我们可以通过get_post_meta()函数获取,比如:
get_post_meta( $item->ID, '_custom_menu_meta', true );相信做过WP开发的人,就非常熟悉这个函数了。
下面是一个简单的示例,将我们这个例子的字段值,用作标题后面的一个描述文字:
/**
* Displays text on the front-end.
*
* @param string $title The menu item's title.
* @param WP_Post $item The current menu item.
* @return string
*/
function kia_custom_menu_title( $title, $item ) {
if( is_object( $item ) && isset( $item->ID ) ) {
$custom_menu_meta = get_post_meta( $item->ID, '_custom_menu_meta', true );
if ( ! empty( $custom_menu_meta ) ) {
$title .= ' - ' . $custom_menu_meta;
}
}
return $title;
}
add_filter( 'nav_menu_item_title', 'kia_custom_menu_title', 10, 2 );总结
只要你始终记得 菜单 是一种自定义文章类型,那很多逻辑就比较好理解了,毕竟作为WP开发者,对文章的自定义字段应该比较熟悉。
以上就是一个很好的例子,代码参考出自:https://www.kathyisawesome.com/add-custom-fields-to-wordpress-menu-items/





太感谢wordpress大学了!!!真的昨天我提的问题想不到官方能专门写文章解答,我很意外。当时我用了谷歌但没搜到很尴尬。
谢谢解答!谢谢!祝wordpress大学越做越好!
很高兴能帮到你
学习学习