WordPress 6.8 正式版将于 2025 年 4 月 15 日发布。此版本没有添加太多新功能,而是侧重于完善现有功能。
新版本带来了编辑器和可用性增强,增加了诸如在块编辑器中管理数据视图的更简单的选项以及忽略查询循环中的置顶文章的能力,设计和主题改进,例如改进的样式书,性能和安全性改进,引入了推测加载和用于密码散列的 bcrypt。
这些新增功能旨在改善用户体验,特别是对于使用经典主题的用户体验,并提高网站性能。

编辑器改进
WordPress 6.8 带来了多项更新,增强了内容创建和管理体验。从新的预览选项到数据视图的改进,这些更新将简化文章和网站编辑器的工作流程。
- 在预览下拉菜单中显示模板切换
- 改进的数据视图
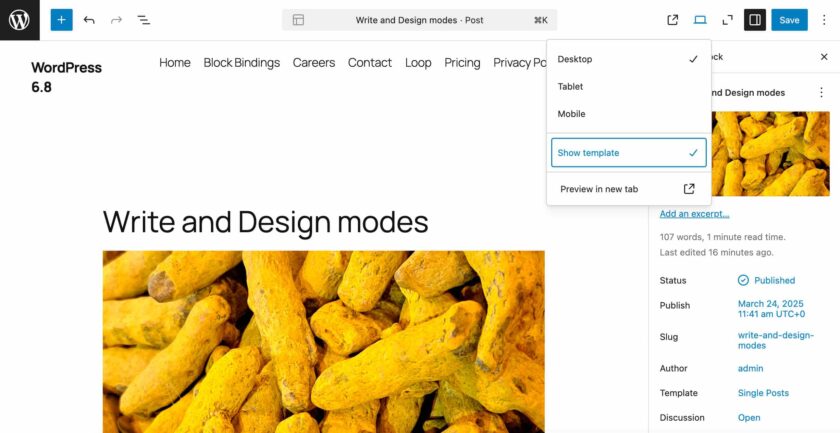
1. 在预览下拉菜单中显示模板切换
文章编辑器顶部工具栏的预览下拉菜单中添加了一个新的显示模板 Show template 切换按钮。

以前,您只能在帖子侧边栏中访问模板选项。虽然这有点重复,但这是一项值得注意的改进,因为将此选项放在工具栏下拉菜单中,可以使内容视图和模板视图之间的切换更加直接和快捷。

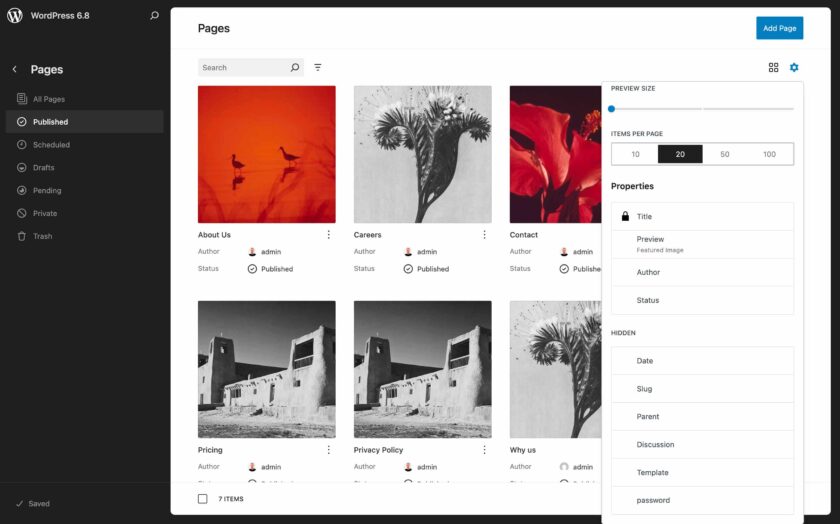
2.改进的数据视图
数据视图首次在 WordPress 6.5 中推出,是站点编辑器中的一个强大工具,允许用户以有组织的方式查看和管理页面、模板、模板部分和样板。
WordPress 6.8 的数据视图功能持续改进,旨在为网站编辑器提供更直观、灵活、高效的编辑体验。重点在于提升可用性并添加自定义选项。
页面视图可以使用更多属性进行自定义,包括预览、Slug、父级、讨论、模板和密码。样板和模板也支持预览。

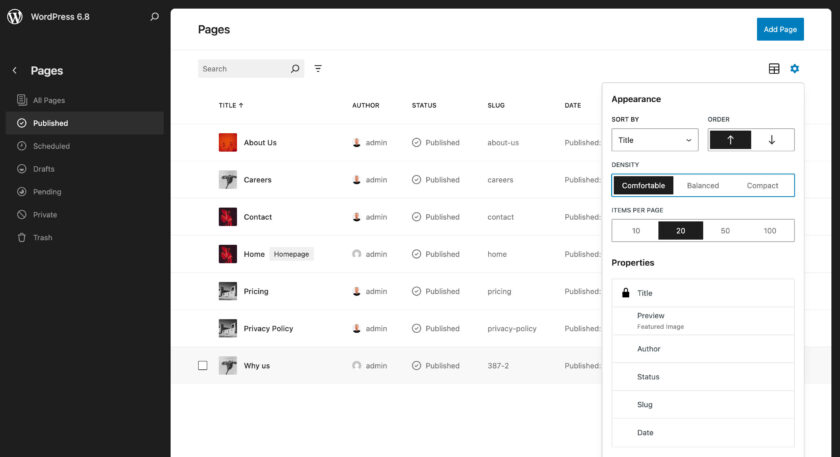
WordPress 6.8 还为表格布局引入了新的密度控制功能,允许用户调整每行占用的空间。通过舒适、平衡和紧凑三个选项,用户可以根据自己的喜好自定义显示,从而提升管理体验。

新区块和改进的区块
WordPress 6.8 引入了一个全新的区块并对现有区块进行了一些更新。
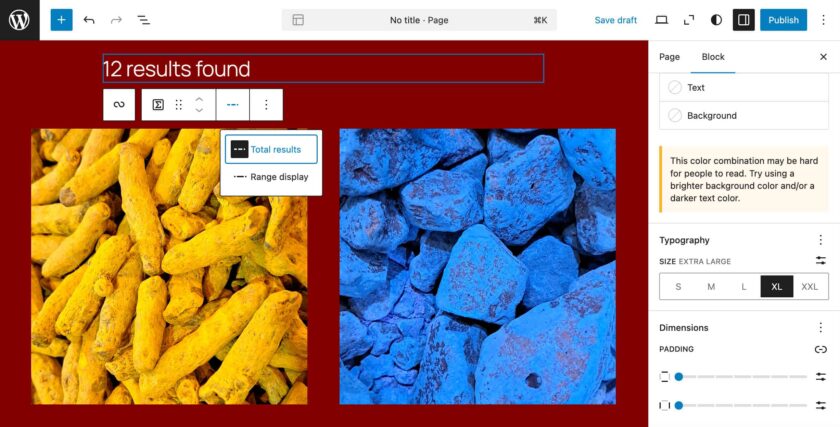
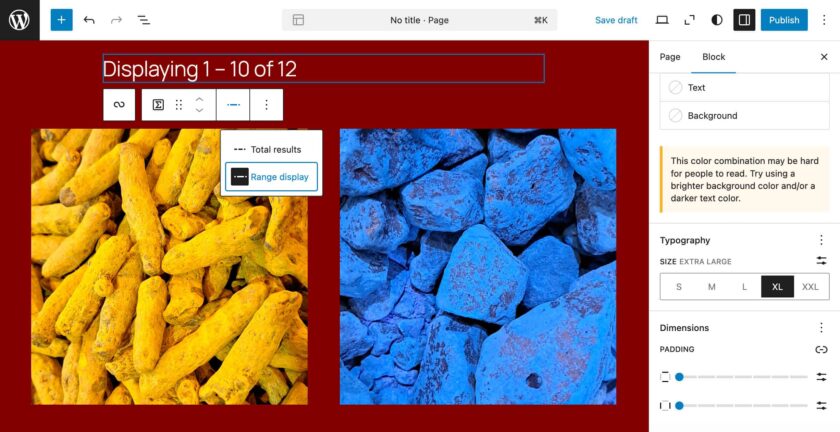
1. 新的查询总数区块
新的查询总数块显示与查询相关的信息,例如查询的结果总数或当前显示的结果范围。

您可以在查询循环中添加新块以显示分页结果中的结果数或范围。

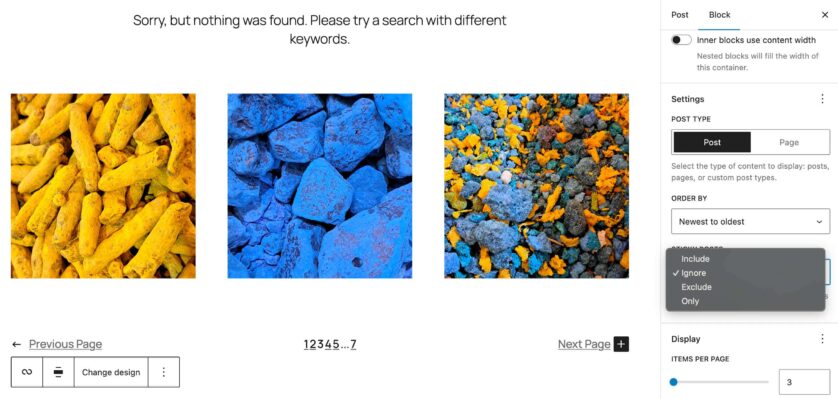
2. 查询循环区块的更新
在 WordPress 6.8 之前,查询块提供了有限数量的选项,包括:
- 包含– 置顶帖子添加到帖子列表的前面
- 排除– 置顶帖子被完全排除
- 仅– 仅包含置顶帖子
这组选项中缺少将置顶帖子视为普通帖子来忽略的功能。该选项已在WP_Query( ignore_sticky_posts => true) 中支持,但在区块侧边栏中不可用。

WordPress 6.8 新增了忽略置顶帖子的选项,用于“忽略”置顶状态。这意味着开发者和用户现在可以阻止置顶帖子自动出现在结果集的顶部,从而使其位置与查询固有的排序逻辑保持一致。
此次更新增强了 WordPress 核心查询行为的灵活性和一致性,使得查询块在块编辑器中的内容管理更加灵活。
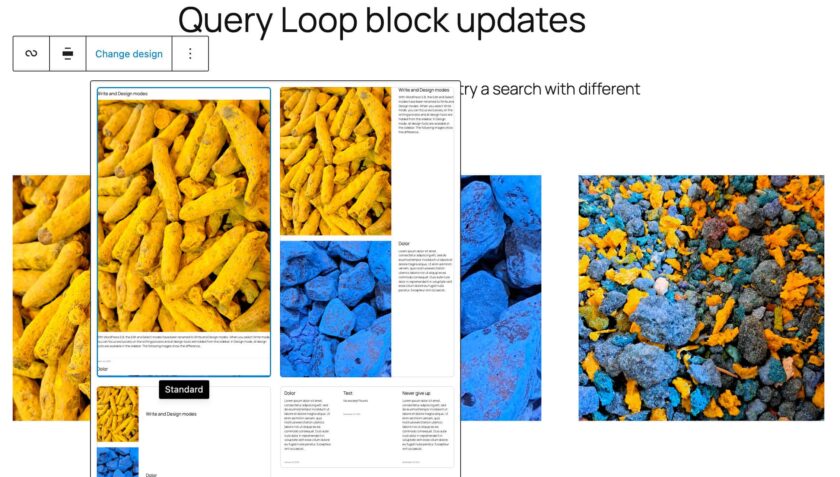
查询循环块的另一个更新是,用下拉菜单替换了点击块工具栏中的“替换”按钮时出现的“选择样板”模式。按钮现在显示“更改设计”。

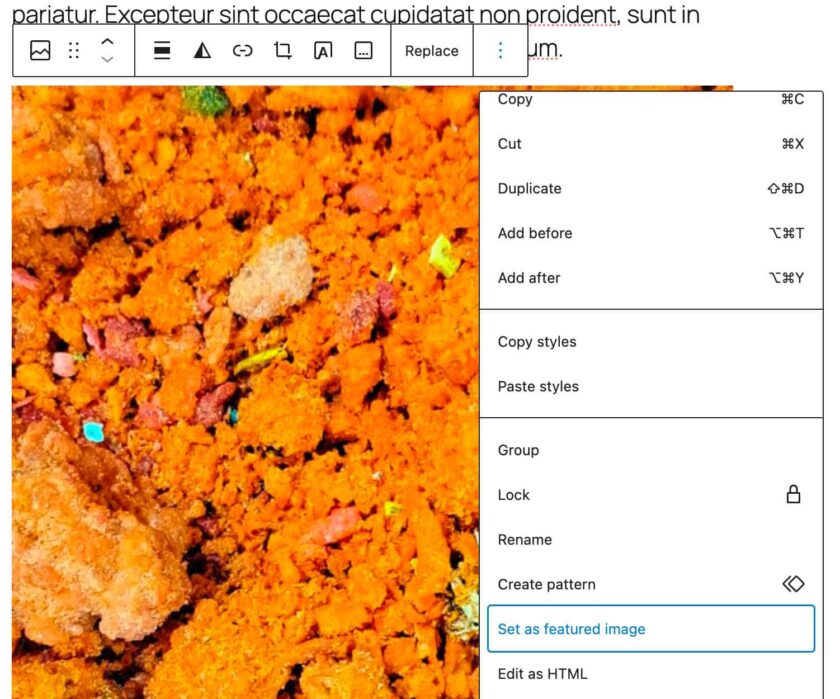
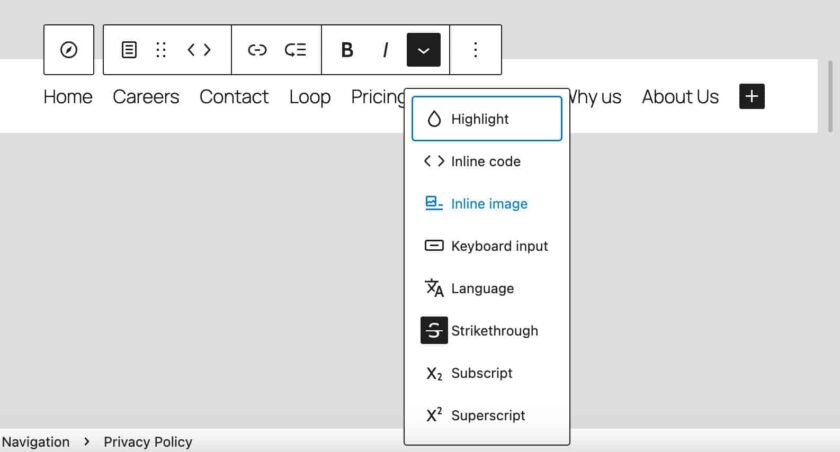
3. 从图像块工具栏将图像设置为特色图片
新增了区块工具栏“选项”下拉菜单,可让您将图片设置为特色图片。如果帖子已设置特色图片,用户也可以从区块工具栏进行更改。

4. 导航区块更新
对导航块的几项小改进提高了其可用性和整体功能。
有关 WordPress 6.8 中导航块改进的更全面列表,请查看此开发说明。

设计和主题改进
WordPress 6.8 为网站编辑体验带来了显著的增强。全局样式界面经过重新设计,访问更便捷,并支持实时自定义。同时,样式表的功能也扩展至经典主题,弥合了现代和传统 WordPress 工作流程之间的差距。
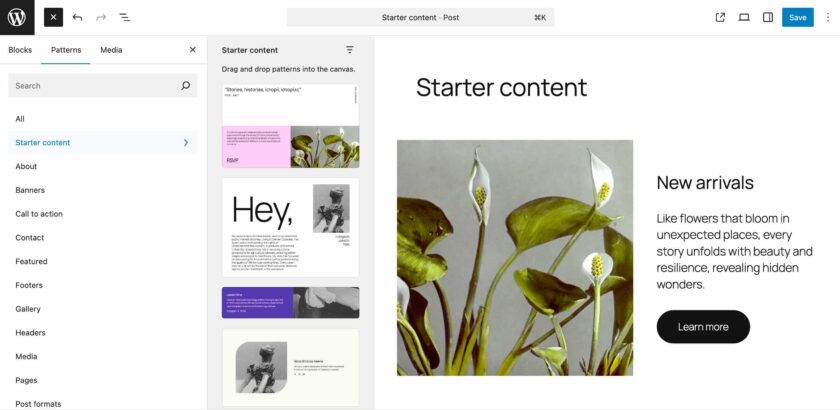
1. 网站编辑器侧边栏上可用的全局样式
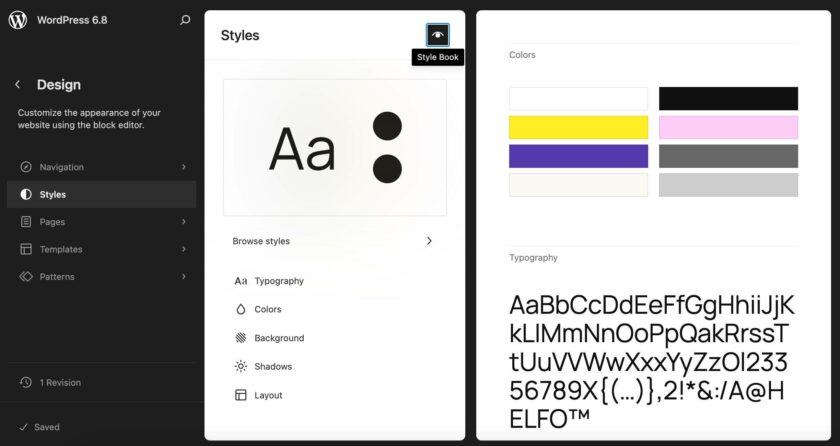
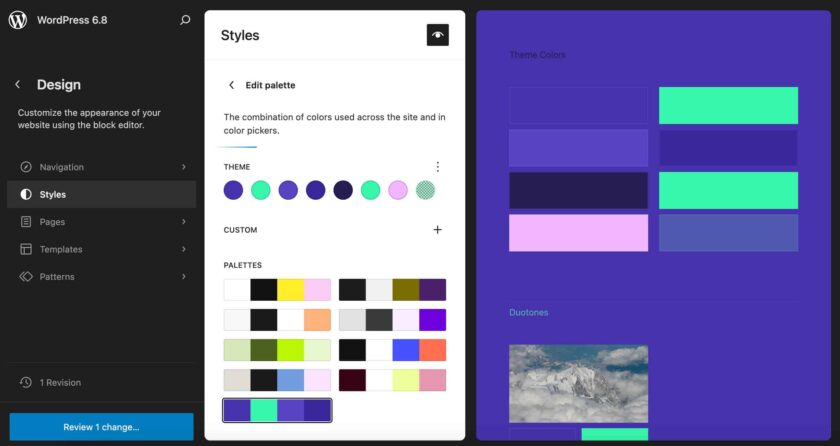
在 6.8 版本中,现在可以从网站编辑器的主菜单访问“全局样式”界面。点击“样式”菜单项即可打开“全局样式”面板,其中包含所有“排版”、“颜色”、“背景”、“阴影”和“布局”选项。

点击眼睛图标即可显示样式簿,其中实时显示样式设置的变更。点击“全局样式”面板中的特定部分时,您将立即跳转到样式簿的相应部分。

这一变化将使您能够更轻松、更快速地定制您的网站样式,从而显著改善设计工作流程。
为了有所区别,请比较 WordPress 6.7 和 6.8 中的样式界面。

WordPress 6.8 也为经典主题带来了这一增强功能。
2. 经典主题新增样式书
自WordPress 6.2起,块主题即可使用。在 WordPress 6.8 中,样式书也适用于支持编辑器样式 add_theme_support( 'editor-styles' ) 或拥有编辑器样式文件theme.json的经典主题。
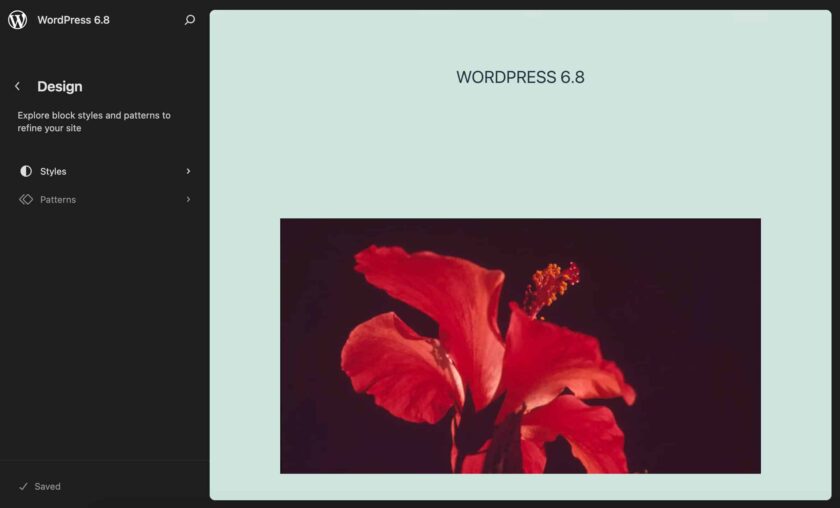
此功能最初在 Gutenberg 19.9 中引入。如果您不使用 Gutenberg 插件,从 WordPress 6.8 开始,您可以从外观>设计>样式访问经典主题中的全局样式和样式书。
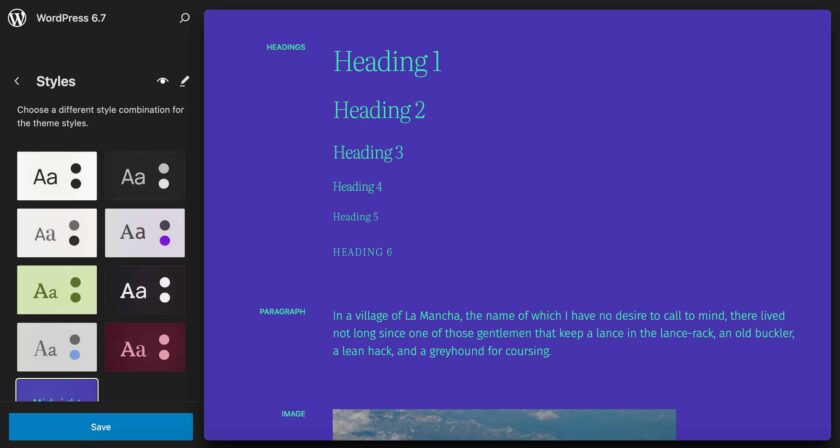
下图显示了安装了Twenty Twenty-One 主题的 WordPress 6.7 中的样式部分和 WordPress 6.8 中的样式书之间的差异。

样板已被移至设计屏幕的单独部分,以便为站点编辑器中的样式书腾出空间。
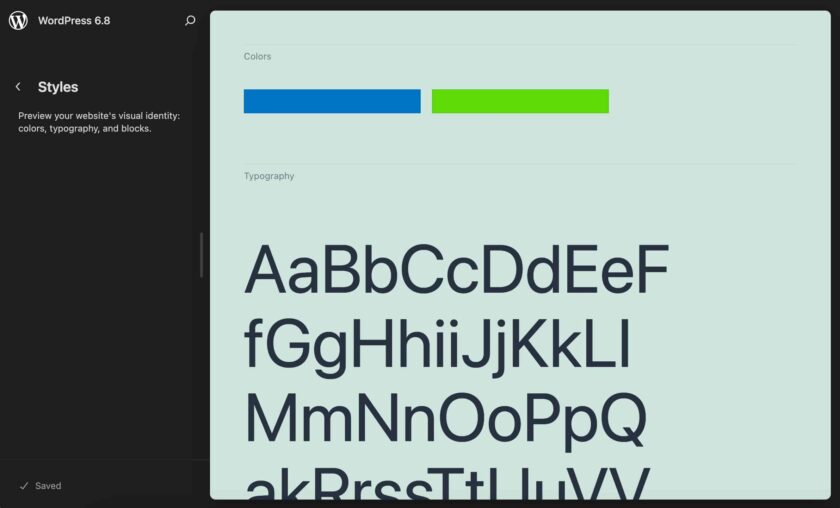
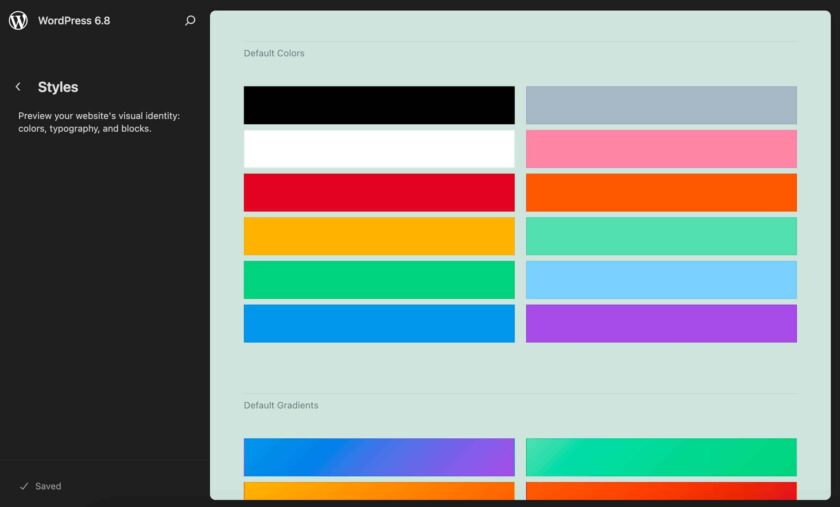
下面的图片展示了 WordPress 6.8 中经典 Twenty Twenty-One 主题的样式书中的排版和颜色预览。


推出经典主题样式书标志着向更大程度地整合块样式编辑功能迈出了一步。
性能和安全
WordPress 6.8 在性能和安全性方面带来了显著提升。借助全新的 Speculation Rules API,WordPress 页面可以通过预测用户操作来加快加载速度。同时,切换到 bcrypt 算法进行密码保护,使系统能够更安全地抵御网络攻击。让我们深入了解一下。
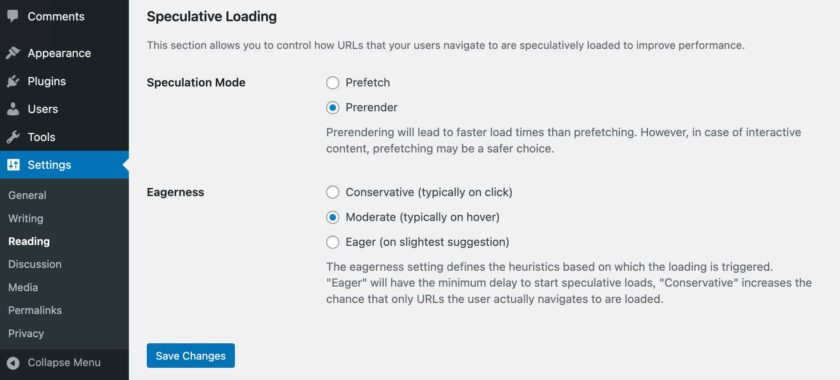
1. WordPress 6.8 中的推测加载
推测加载是一种网站性能优化技术,允许在用户访问页面或资源之前对其进行预取或预渲染,从而减少加载时间并改善用户体验。
推测加载基于推测规则 API,这是一个实验性的 API,允许开发人员通过 JSON 中定义的接口根据预期的用户交互指定预取或预渲染 URL 的规则。
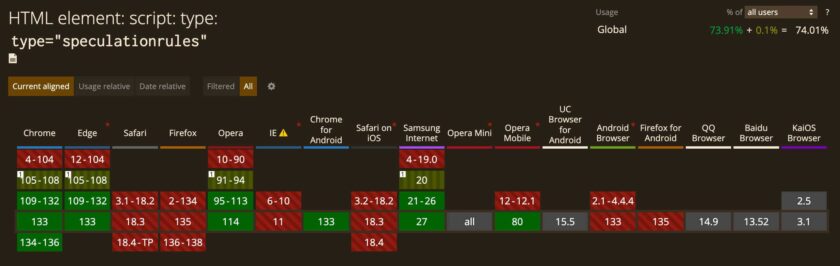
目前,只有有限数量的浏览器支持推测规则 API,主要是基于 Chromium 121+ 的浏览器,例如较新版本的 Chrome、Edge 和 Opera。
如果网站使用推测加载规则,目前不支持推测规则 API 的浏览器(Firefox 和 Safari)的用户不会受到惩罚。他们只是无法从该 API 带来的性能提升中获益。

- 预取:
<script type="speculationrules">元素或Speculation-Rules标头中的prefetch规则强制浏览器下载指定页面的响应主体,但不渲染这些页面。预取不包括加载子资源和执行 JavaScript。结果保存在指定的缓存中,当用户离开页面时,缓存会被清空。如果用户未访问预取的页面就离开,会造成一些资源浪费,但与预渲染相比仍然较少。 - 预渲染:
<script type="speculationrules">元素或Speculation-Rules标头中的prerender规则强制浏览器获取、渲染内容并将其加载到不可见的选项卡中,该选项卡存储在每个文档的内存缓存中。使用预渲染时,所有子资源都会被加载,所有 JavaScript 代码都会被执行。结果会保存在专用缓存中,当用户离开页面时,除了用户导航到的页面外,缓存会被清空。预渲染在性能方面带来了显著的优势,但会占用内存和网络带宽,并且可能会消耗大量资源。
推测规则可以放在内联<script type="speculationrules">元素中,也可以放在 HTTP 标头Speculation-Rules引用的外部文件中。以下是在script标签中使用的示例:
{
"prefetch": [
{
"source": "list",
"urls": ["firstpage.html", "secondpage.html"]
}
]
}在 6.8 版本之前,WordPress 用户如果想要在其 WordPress 网站中添加推测加载功能,可以使用WordPress 性能团队提供的推测加载插件。该插件通过自动预加载或预渲染 WordPress 前端 URL,提供了推测规则 API 的性能优势。

在 6.8 版本中,Speculative Loading 进入了 WordPress 核心,它有两个新功能:一个过滤器和一个操作:
wp_get_speculation_rules_configuration()函数返回当前的推测规则配置(mode– prefetch/ prerender– 和eagerness– conservative/ moderate/ eager)。默认值为 prefetch 和conservative,以最大限度地减少资源消耗并防止出现不良影响。根据开发者说明,“这与 Cloudflare 在其推测加载功能中使用的配置一致,并且它最大限度地减少了任何推测加载的可能性,而无需后续导航到 URL。”
以下代码是如何在插件或活动主题的功能文件中添加 wp_get_speculation_rules_configuration() 功能的示例:
add_action( 'wp_footer', function() {
$config = wp_get_speculation_rules_configuration();
echo '<pre>';
print_r( $config );
echo '</pre>';
} );WordPress 核心实现在所有站点的前端启用推测加载,除非用户登录或永久链接被禁用。
我们在 WordPress 6.8 中测试了推测加载,得到了以下输出:
{
"prefetch": [
{
"source": "document",
"where": {
"and": [
{
"href_matches": "\/*"
},
{
"not": {
"href_matches": [
"\/wp-*.php",
"\/wp-admin\/*",
"\/wp-content\/uploads\/*",
"\/wp-content\/*",
"\/wp-content\/plugins\/*",
"\/wp-content\/themes\/twentytwentyfive\/*",
"\/*\\?(.+)"
]
}
},
{
"not": {
"selector_matches": "a[rel~=\"nofollow\"]"
}
},
{
"not": {
"selector_matches": ".no-prefetch, .no-prefetch a"
}
}
]
},
"eagerness": "conservative"
}
]
}该wp_get_speculation_rules()函数根据配置生成推测规则的整个JSON对象。
您可以按照以下示例使用它:
add_action( 'wp_footer', function() {
if ( function_exists( 'wp_get_speculation_rules' ) ) {
$rules = wp_get_speculation_rules();
if ( ! empty( $rules ) ) {
echo '<h4>Speculation rules:</h4>';
echo '<pre>';
echo esc_html( json_encode( $rules, JSON_PRETTY_PRINT ) );
echo '</pre>';
} else {
echo '<p>Speculation rules are empty or invalid.</p>';
}
} else {
echo '<p>wp_get_speculation_rules() not available.</p>';
}
});您可以使用新的wp_speculation_rules_configuration过滤器来更改默认配置,例如将渴望更改为moderate或eager强制特定行为。
您可以使用 wp_speculation_rules_configuration 过滤器通过添加带有 source=list而不是 document 的URL 列表来仅预渲染相关文章,如下例所示:
add_filter('wp_speculation_rules_configuration', function( $config ) {
$config['mode'] = 'prerender';
$config['eagerness'] = 'eager';
$config['urls'] = [
'source' => 'list',
'urls' => [
home_url('/page-1/'),
home_url('/page-2/')
]
];
return $config;
}该wp_load_speculation_rules操作允许您在主要核心推测规则之外添加自定义规则,而wp_speculation_rules_href_exclude_paths过滤器允许您从推测加载中排除其他路径。
根据开发者说明,启用推测加载的网站的最大内容绘制 (LCP) 中位数提升了约 1.9%。考虑到这只是一次添加的结果,这是一个显著的成果。
2. WordPress 6.8 中使用 Bcrypt 进行密码哈希处理
WordPress 6.8 将更改其用于保护用户密码的算法。WordPress 目前使用的是 phpass,但就现代安全性而言,它并非最佳选择。WordPress 6.8 将改用更安全的 bcrypt 加密算法。
主要区别在于,bcrypt 需要花费更多的时间和资源来破解,从而降低网络攻击的有效性。
此外,应用程序密码、用户密码重置密钥、个人数据请求密钥和恢复模式密钥将从 phpass 切换到更安全、更快速的 BLAKE2b 哈希算法。
无需用户操作即可实现此更改:
更新后,用户首次登录或下次更改密码时,其密码将自动使用 bcrypt 重新哈希并重新保存到数据库中。应用程序密码和安全密钥不会自动重新哈希,但如果现有哈希是在 WordPress 6.8 版本之前生成并在到期前使用,则该哈希仍然有效。
目前,文章密码将继续使用 phpass,但将来可能会发生变化。
为了更深入地了解 WordPress 6.8 对 bcrypt 的采用情况以及针对开发人员的更深入的分析,请不要错过John Blackbourn 的开发说明。
面向开发人员的更新
WordPress 6.8 还为开发者带来了一些有趣的更新。这些更新使创建和管理区块变得更加容易,改进了用户界面并提升了网站性能。以下是新功能的详细介绍以及它如何帮助简化开发工作流程。
1. WordPress 6.8 中的多种块类型注册
WordPress 6.8 引入了更高效的块类型注册功能wp_register_block_types_from_metadata_collection()。此功能允许开发人员同时注册多个块类型,从而提高性能并简化块开发。
它基于WordPress 6.7 引入的块类型注册 API,对于通过一次调用注册多个块类型的插件特别有用,与单独注册每个块相比,它提供了一种更高效、更简单的块注册方法。
主要好处是,您无需为插件注册的每个块类型重复调用 register_block_type()。现在,您只需为该块类型创建一个文件夹,即可将新的块类型添加到现有插件中,并且无需在插件的 PHP 代码库中注册该块类型,因为所有块类型都会被自动识别和注册。
要使用这项强大的功能,您需要为所有块类型创建一个清单。该清单是一个 PHP 文件,包含项目中所有 block.json 文件的块元数据,您可以使用NPM @wordpress/scripts包中的build-blocks-manifest 命令生成它。
一旦生成了清单,您就可以通过以下单个函数调用来注册所有块类型:
wp_register_block_types_from_metadata_collection(
plugin_dir_path( __FILE__ ) . 'dist',
plugin_dir_path( __FILE__ ) . 'dist/blocks-manifest.php'
);要更仔细地了解新wp_register_block_types_from_metadata_collection()功能,请查看开发说明和build-block-manifest命令文档。
2. 6.8 版用户界面组件的几项更新
WordPress 6.8对块编辑器中的用户界面组件进行了多项更改,包括一些弃用和更新。一些值得注意的变化包括:
Navigation组件已被弃用:Navigation组件(及其所有子组件)已被弃用,计划在 WordPress 7.1 中强制移除。它将被Navigator组件取代。Navigator组件已经稳定:__experimentalUseNavigator钩子的__experimentalNavigatorToParentButton和goToParent方法已被弃用,并由__experimentalNavigatorBackButton和goBack取代。RadioGroup组件已被弃用:RadioGroup组件已被弃用。您可以使用RadioControl或ToggleGroupControl代替。
有关 6.8 中用户界面组件更改的完整列表,请参阅开发者说明。
3. 交互 API 更新
交互 API 得到了多项改进。在 WordPress 6.8 之前,当用户与页面交互时,所有相关任务都会同时发生,如果耗时超过 50 毫秒,速度就会变慢。为了解决这个问题,WordPress 6.8 引入了异步处理程序,允许默认异步运行这些任务。这有助于改进 INP(Interaction to Next Paint,交互到下一次绘制)指标,该指标用于衡量网站对用户交互的响应能力。
此项更改正在为 WordPress 6.8 做准备,但尚未完全实现。开发人员需要遵循新的最佳实践,以避免出现警告并跟上这些改进(例如使用异步方法)。引入的新功能是迈向更快、更可靠的 Interactivity API 的中间步骤。
要更深入了解新的 Interactivity API 最佳实践,请查看Felix Arntz 的开发说明。
4. 给开发人员的性能警告
useSelect钩子有助于在块编辑器中获取和管理数据,但如果使用不当,可能会降低网站的速度。
从 WordPress 6.8 开始,如果启用SCRIPT_DEBUG ,且调用 useSelect 过于频繁或效率低下,开发者控制台中将出现新的警告。更具体地说,如果在组件每次渲染(更新)时触发 useSelect,且未进行适当的优化,则会显示警告。
新的警告应该可以帮助开发者识别可能的性能瓶颈。更多详情请参阅开发者说明。

总结
WordPress 6.8 专注于完善现有功能并提升性能。主要增强功能包括:提升编辑器易用性、通过全新设计的全局样式界面进行设计升级,以及支持经典主题的样式书。此外,它还通过推测规则 API 的推测加载功能提升了性能,并通过 bcrypt 密码哈希算法增强了安全性。
但这还不是全部。想要了解 WordPress 6.8 更全面的改进和新增功能列表,请查看WordPress 官方博客上的WordPress 6.8 字段指南和其他面向开发者的变更。
现在轮到你了。你安装 WordPress 6.8 了吗?你的第一印象如何?欢迎在下面的评论区分享你的想法。
注:文本出自 https://kinsta.com/blog/wordpress-6-8/,由 WordPress大学 翻译整理。




