Twenty Twenty-Five 主题秉承简单的事情应该直观而复杂的事情应该可能的理念,是一个灵活且易于扩展的默认 WordPress 主题,旨在通过其多种模式和风格帮助人们讲述故事。
Twenty Twenty-Five 将随 WordPress 6.7 一起提供。它附带了来自Openverse的一系列鼓舞人心的图片,Openverse 是 WordPress 社区共享的免费图片库。这些图片嵌入在 Twenty Twenty-Five 的块状图案中,可用于讲述唤起“无常、时间流逝和不断进化的想法”的故事。
样板(Patterns )在 Twenty Twenty-Five 中的核心作用证明了块主题开发越来越注重站点编辑器界面,而不是编写 PHP 和 JavaScript 代码。
现在,即使没有高级编码技能的用户也可以创建主题。您只需要对theme.json工作原理和如何创建块样板有一定了解。
您将在 Twenty Twenty-Five 中看到的模板和模板部分是嵌套块、样板和模板部分的集合,它们构成了每种布局类型的结构元素。
Twenty Twenty-Five 为您提供了一个绝佳的示例,让您了解有关 WordPress 块主题的所有信息,theme.json您将能够创建自己的 WordPress 主题并与整个生态系统共享。
但是让我们直奔主题,开始通过下一个默认的 WordPress 主题 Twenty Twenty-Five 进行我们的旅程。
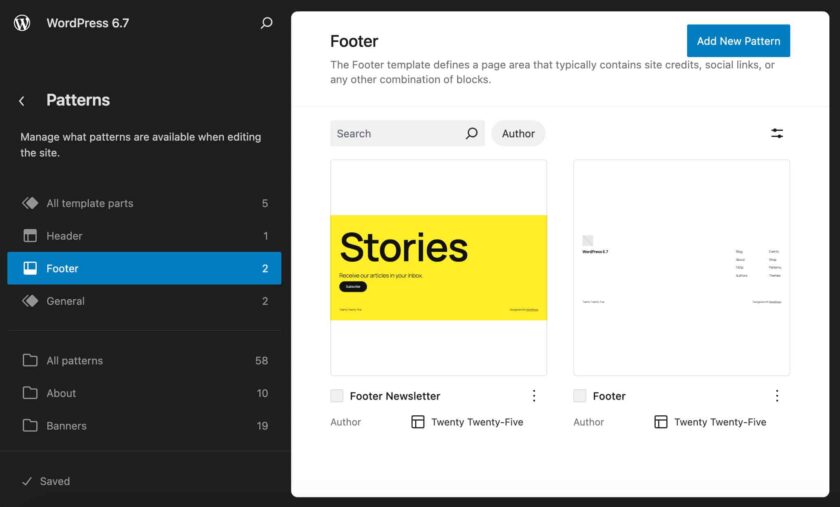
样板和模板部分
Twenty Twenty-Five 提供了许多区块模式和模板部分,可帮助 WordPress 用户在几分钟内构建他们的帖子和页面。这些样板和模板部分设计用于多种用途,例如登录页面、产品和服务、活动、行动号召、关于页面等等。
在主题文件夹中,您将在patterns和parts目录中找到相应的文件。当您打开任何模板部分文件时,您会看到每个模板部分仅包含指向块样板的链接。以下是模板部分header.html的代码:
<!-- wp:pattern {"slug":"twentytwentyfive/header"} /-->模板部分也需要注册,因此您会在 Twenty Twenty-Five 的theme.json templateParts属性下找到它们:
{
"templateParts": [
{
"area": "header",
"name": "header",
"title": "Header"
},
{
"area": "footer",
"name": "footer",
"title": "Footer"
},
{
"area": "footer",
"name": "footer-newsletter",
"title": "Footer Newsletter"
},
{
"area": "uncategorized",
"name": "right-aligned-sidebar",
"title": "Right Aligned Sidebar"
},
{
"area": "uncategorized",
"name": "sidebar",
"title": "Sidebar"
}
]
}area确定模板部件所在的页面部分和相应的类别,name是模板部件 slug,是title用于创建在屏幕上标识模板部件的标签的文本字符串。

Twenty Twenty-Five 主题的patterns文件夹中包含大量.php文件。您可以打开其中的任意一个文件并查看代码,以了解块样板是如何构建的。
这些样板提供了最近添加到核心的强大 WordPress 功能的出色示例。例如,copyright.php文件包含以下代码:
<!-- wp:paragraph {
"metadata":{
"bindings":{
"content":{
"source":"twentytwentyfive/copyright"
}
}
},
"className":"copyright",
"textColor":"primary",
"fontSize":"small"
} -->
<p class="copyright has-primary-color has-text-color has-small-font-size"></p>
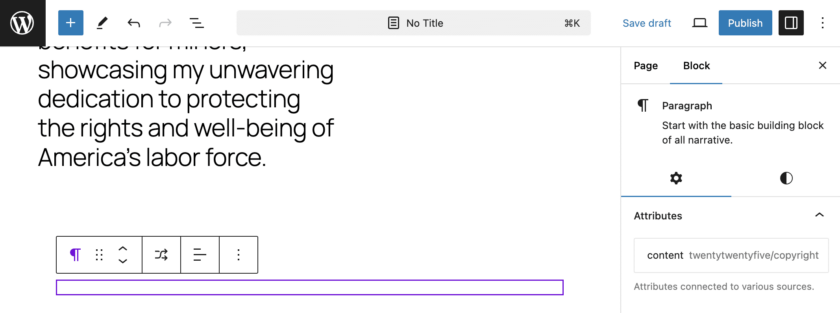
<!-- /wp:paragraph -->一眼就能看出,该模式使用了 WordPress 6.5 引入的块绑定功能来动态生成版权文本内容。
这里,版权样板的content属性与 Twenty Twenty-Five 主题中定义的源相连。

如果你想知道这个文本字符串在哪里定义,请检查Twenty Twenty-Five 的functions.php文件并找到以下代码:
/**
* Register block binding sources.
*/
if ( ! function_exists( 'twentytwentyfive_register_block_bindings' ) ) :
/**
* Register the copyright block binding source.
*
* @since Twenty Twenty-Five 1.0
* @return void
*/
function twentytwentyfive_register_block_bindings() {
register_block_bindings_source(
'twentytwentyfive/copyright',
array(
'label' => _x( '© YEAR', 'Label for the copyright placeholder in the editor', 'twentytwentyfive' ),
'get_value_callback' => 'twentytwentyfive_copyright_binding',
)
);
}
endif;
add_action( 'init', 'twentytwentyfive_register_block_bindings' );'© YEAR'生成页面上显示的文本字符串,而twentytwentyfive_copyright_binding回调提供格式化的文本字符串:
/**
* Register block binding callback function for the copyright.
*/
if ( ! function_exists( 'twentytwentyfive_copyright_binding' ) ) :
/**
* Callback function for the copyright block binding source.
*
* @since Twenty Twenty-Five 1.0
* @return string Copyright text.
*/
function twentytwentyfive_copyright_binding() {
$copyright_text = sprintf(
/* translators: 1: Copyright symbol or word, 2: Year */
esc_html__( '%1$s %2$s', 'twentytwentyfive' ),
'©',
wp_date( 'Y' ),
);
return $copyright_text;
}
endif;如果这一切听起来有点复杂,请想象一下用户只需使用现成的元素就可以轻松创建复杂的布局。
再想想开发人员如何轻松地通过直接在站点编辑器中生成代码来创建模板和块样板。与块绑定 API 的集成为与外部数据源的集成打开了无限的可能性之门。
Twenty Twenty-Five 提供了其他使用块样板的良好示例。例如,只需将现有样板组合到其他样板中即可构建高级布局。
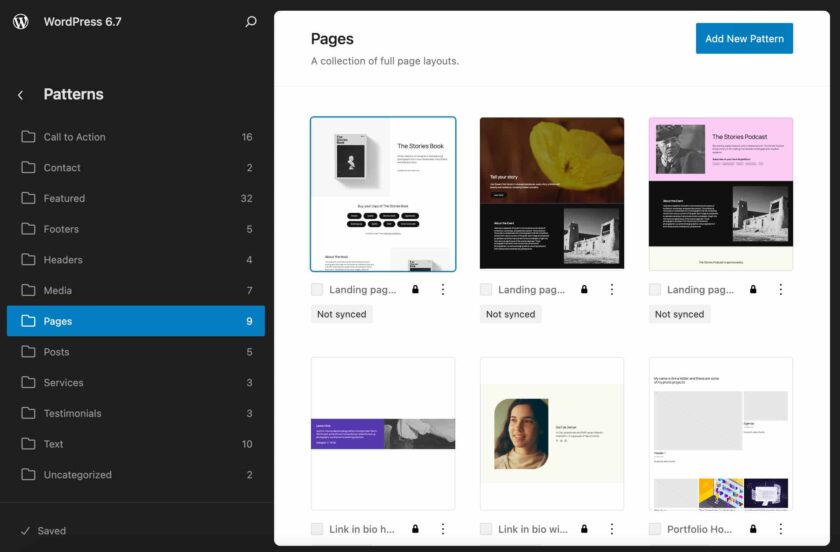
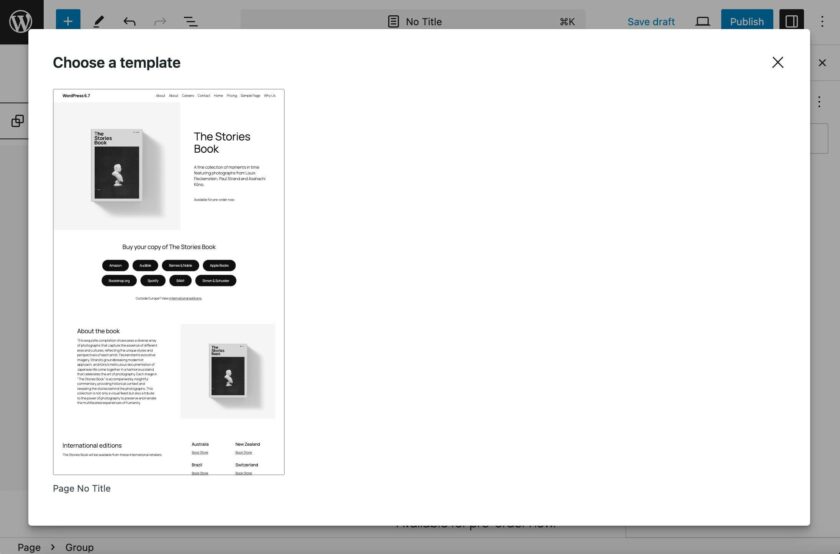
当您在站点编辑器中浏览样板时,您可以在页面样板类别中看到几个登录页面布局。

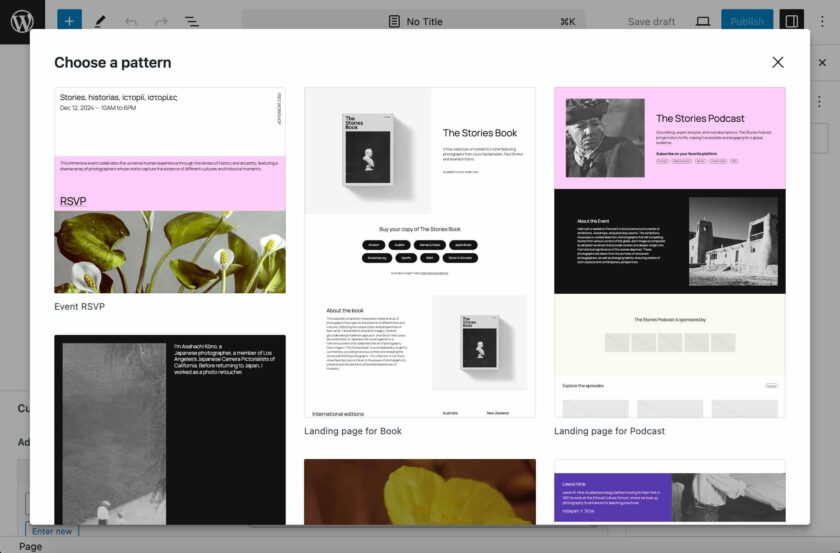
这些样板是预先构建的布局,可供您在页面中使用。当您创建新页面时,编辑器会显示一个覆盖层,您可以在其中选择块样板。您可能希望从着陆页样板开始,然后根据您的需要对其进行自定义。

您还可以更改默认页面模板并使用最适合您项目的模板。

现在让我们深入研究书籍样板的着陆页代码。前往Twenty Twenty-Five 的patterns文件夹并打开page-landing-book.php。您应该看到以下代码:
<?php
/**
* Title: Landing page for Book
* Slug: twentytwentyfive/page-landing-book
* Categories: twentytwentyfive_page, featured
* Keywords: starter
* Block Types: core/post-content
* Post Types: page, wp_template
* Viewport width: 1400
* Description: A landing page for the book with a hero section, pre-order links, locations, FAQs and newsletter signup.
*
* @package WordPress
* @subpackage Twenty_Twenty_Five
* @since Twenty Twenty-Five 1.0
*/
?>
<!-- wp:pattern {"slug":"twentytwentyfive/hero-book"} /-->
<!-- wp:pattern {"slug":"twentytwentyfive/cta-book-links"} /-->
<!-- wp:pattern {"slug":"twentytwentyfive/banner-about-book"} /-->
<!-- wp:pattern {"slug":"twentytwentyfive/cta-book-locations"} /-->
<!-- wp:pattern {"slug":"twentytwentyfive/text-faqs"} /-->
<!-- wp:pattern {"slug":"twentytwentyfive/newsletter-sign-up"} /-->它只是一组块样板。这应该可以证明为开发人员和用户构建复杂布局是多么容易。开发人员只需单击几下即可创建复杂的模板部分和块样板,只需将预构建的样板嵌套在其他样板中即可。构建登录页面从未如此简单。
样式
Twenty Twenty-Five 具有一组支持多种语言的多样化字体,以及大量捆绑为样式变化的预定义调色板。
字体
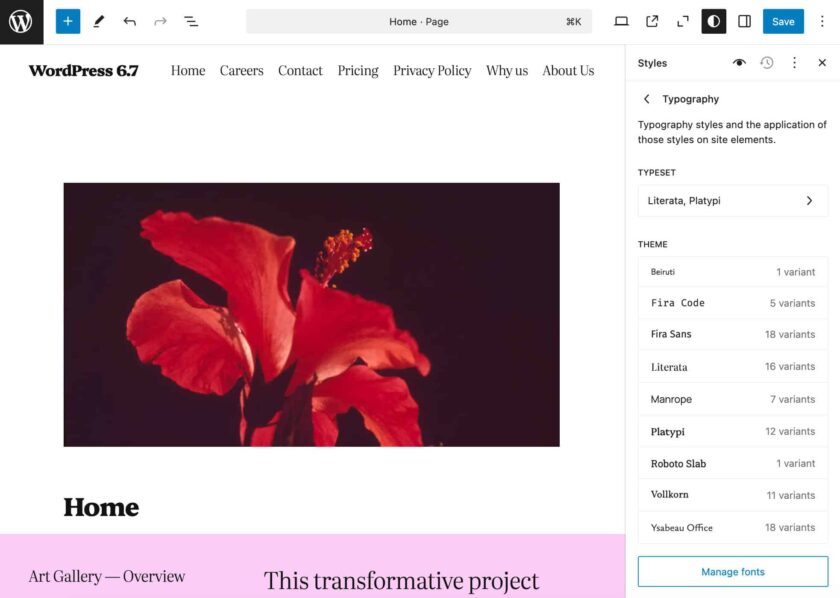
Twenty Twenty-Five 包含 9 种字体,具有多种变体。您可以在“全局样式”界面的“排版”下选择要在网站上使用的字体。

这些字体系列存储在 Twenty Twenty-Five 的 assets/fonts文件夹中并在 theme.json 中注册。
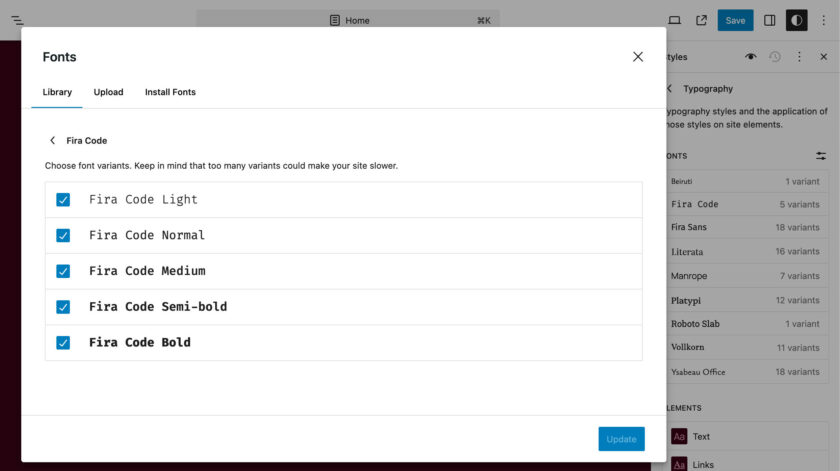
以下片段注册了Fira Code字体系列的五种变体:
{
"settings": {
"typography": {
"fontFamilies": [
{
"name": "Fira Code",
"slug": "fira-code",
"fontFamily": "\"Fira Code\", monospace",
"fontFace": [
{
"src": [
"file:./assets/fonts/fira-code/FiraCode-Light.woff2"
],
"fontWeight": "300",
"fontStyle": "normal",
"fontFamily": "\"Fira Code\""
},
{
"src": [
"file:./assets/fonts/fira-code/FiraCode-Regular.woff2"
],
"fontWeight": "400",
"fontStyle": "normal",
"fontFamily": "\"Fira Code\""
},
{
"src": [
"file:./assets/fonts/fira-code/FiraCode-Medium.woff2"
],
"fontWeight": "500",
"fontStyle": "normal",
"fontFamily": "\"Fira Code\""
},
{
"src": [
"file:./assets/fonts/fira-code/FiraCode-SemiBold.woff2"
],
"fontWeight": "600",
"fontStyle": "normal",
"fontFamily": "\"Fira Code\""
},
{
"src": [
"file:./assets/fonts/fira-code/FiraCode-Bold.woff2"
],
"fontWeight": "700",
"fontStyle": "normal",
"fontFamily": "\"Fira Code\""
}
]
},
...
}
}
}下图显示了站点编辑器中的 Fira Code 字体变体。

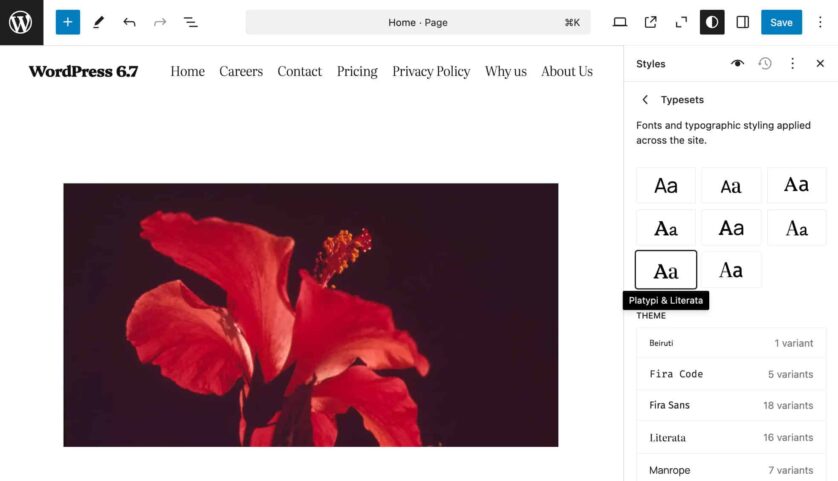
Twenty Twenty-Five 还附带 8 种字体排版。您只需在全局样式界面的字体排版部分中选择一个,它就会应用于您的整个网站。

如果您选择字体排版编号 7“Platypi & Literata”,这两种字体将自动应用于您网站的所有元素:Literata 应用于一般文本元素,而 Platypi 应用于网站标题、标题和按钮块。
该预设在以下styles/typography文件中的typography-preset-6.json注册:
{
"version": 3,
"$schema": "https://schemas.wp.org/trunk/theme.json",
"title": "Platypi & Literata",
"slug": "typography-preset-6",
"styles": {
"typography": {
"fontFamily": "var:preset|font-family|literata",
"fontSize": "var:preset|font-size|large",
"fontStyle": "normal",
"fontWeight": "300",
"letterSpacing": "-0.24px",
"lineHeight": "1.3"
},
"blocks": {
"core/site-title": {
"typography": {
"fontFamily": "var:preset|font-family|platypi",
"fontWeight": "800",
"letterSpacing": "-0.6px"
}
},
"core/post-title": {
"typography": {
"fontWeight": "800",
"letterSpacing": "-0.96px"
}
},
"core/query-title": {
"typography": {
"fontWeight": "800"
}
}
},
"elements": {
"heading": {
"typography": {
"fontFamily": "var:preset|font-family|platypi",
"fontWeight": "800"
}
},
"button": {
"typography": {
"fontFamily": "var:preset|font-family|platypi",
"fontWeight": "800"
}
}
}
}
}颜色
Twenty Twenty-Five 提供了 8 种颜色的默认调色板。这些颜色在theme.json定义如下:
{
"settings": {
"color": {
"palette": [
{
"color": "#FFFFFF",
"name": "Base",
"slug": "base"
},
{
"color": "#111111",
"name": "Contrast",
"slug": "contrast"
},
{
"color": "#FFEE58",
"name": "Accent 1",
"slug": "accent-1"
},
{
"color": "#F6CFF4",
"name": "Accent 2",
"slug": "accent-2"
},
{
"color": "#503AA8",
"name": "Accent 3",
"slug": "accent-3"
},
{
"color": "#686868",
"name": "Primary",
"slug": "primary"
},
{
"color": "#FBFAF3",
"name": "Secondary",
"slug": "secondary"
},
{
"color": "#11111133",
"name": "Opacity 20%",
"slug": "opacity-20"
}
]
},
...
}
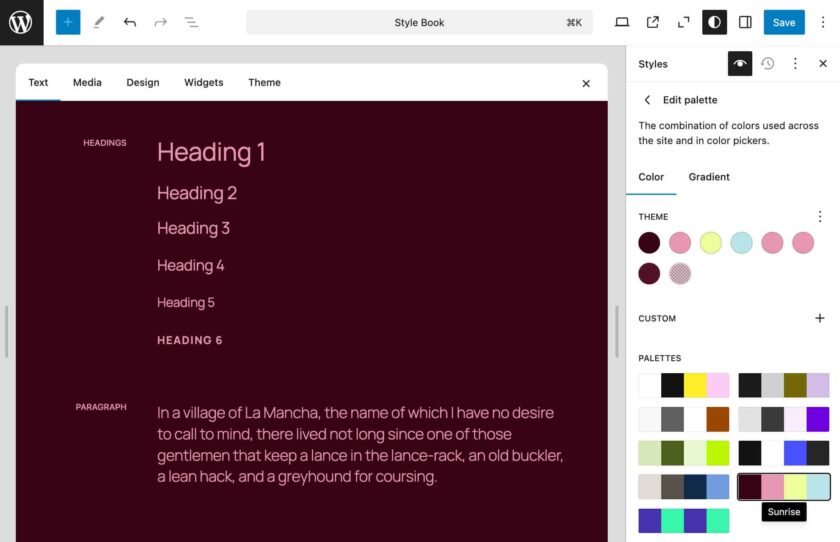
Twenty Twenty-Five 还提供了 8 种额外的调色板,定义为样式变化。您可以在主题styles/colors文件夹中找到它们。
下图显示了日出的调色板。

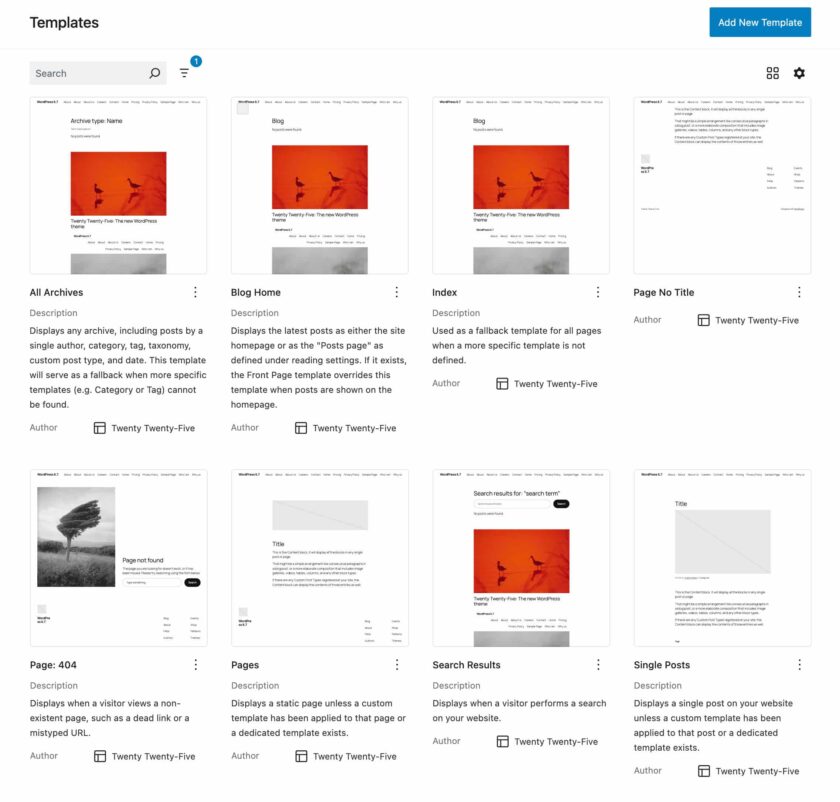
模板
Twenty Twenty-Five 还提供了相当多的模板供您创建任何类型的博客。您可以创建具有一致文本量的个人博客、具有各种布局结构的照片博客和作品集,以及针对各种目的的更有条理的博客。

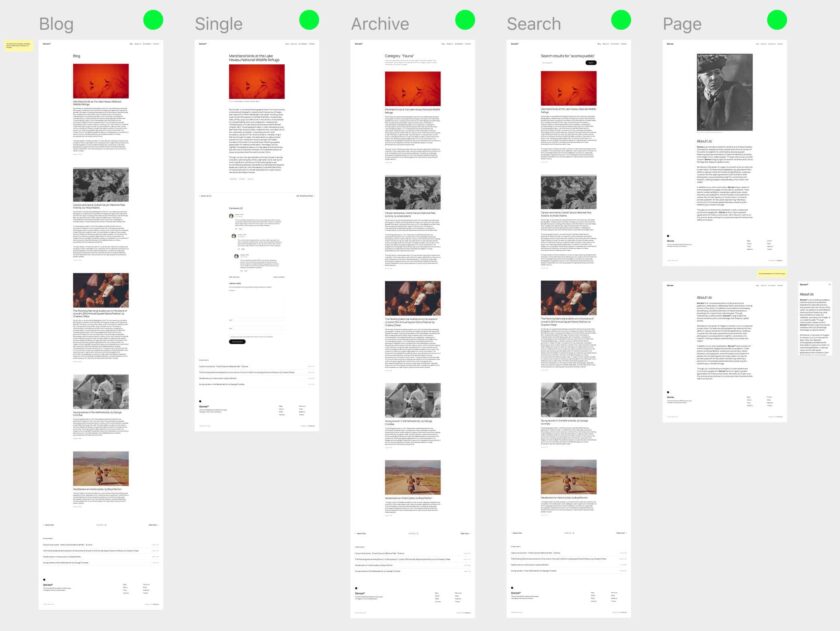
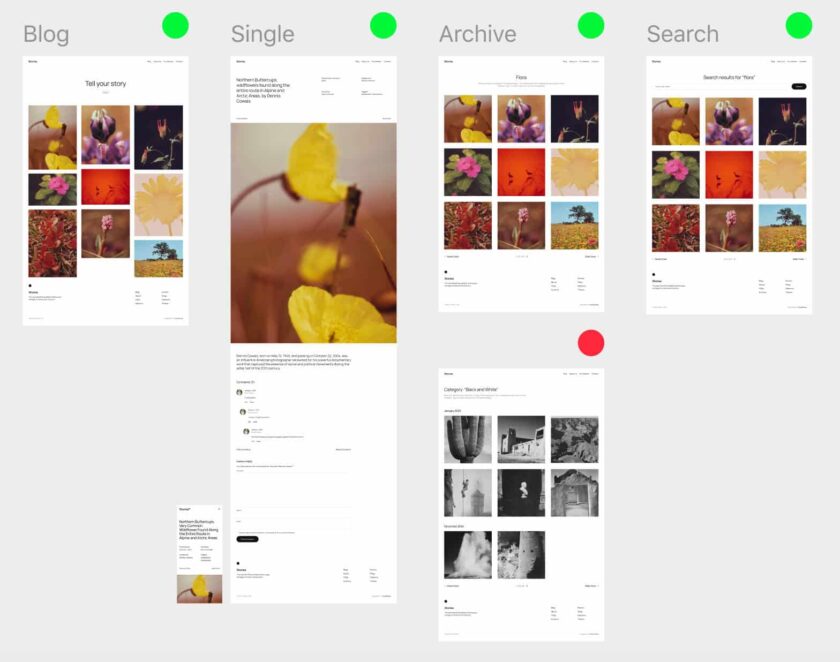
以下图片展示了Figma 的 Twenty Twenty-Five 博客模板的预览。以下是一些个人博客模板。

这里是一些照片博客模板。

Twenty Twenty-Five 模板是极简主义的,旨在提供简单明了的界面。与模板部分一样,模板主要基于块模式。要了解详情,请打开Twenty Twenty-Five 主题templates文件夹中的一个.html文件并检查代码。以下是archive.html文件的源代码:
<!-- wp:template-part {"slug":"header","area":"header","tagName":"header"} /-->
<!-- wp:group {"tagName":"main","style":{"spacing":{"margin":{"top":"var:preset|spacing|60"}}},"layout":{"type":"constrained"}} -->
<main class="wp-block-group" style="margin-top:var(--wp--preset--spacing--60)">
<!-- wp:query-title {"type":"archive"} /-->
<!-- wp:term-description /-->
<!-- wp:pattern {"slug":"twentytwentyfive/posts-personal-blog"} /-->
<!-- wp:pattern {"slug":"twentytwentyfive/more-posts"} /-->
</main>
<!-- /wp:group -->
<!-- wp:template-part {"slug":"footer","tagName":"footer"} /-->存档页面的内容由查询标题和术语描述块以及帖子列表、1 列(posts-personal-blog)和更多帖子(more-posts)模式生成。
基于此代码,您可以轻松为您的网站创建自定义模板。例如,如果您想用照片博客布局替换帖子列表,您可以通过更改此模板中使用的模式轻松实现。
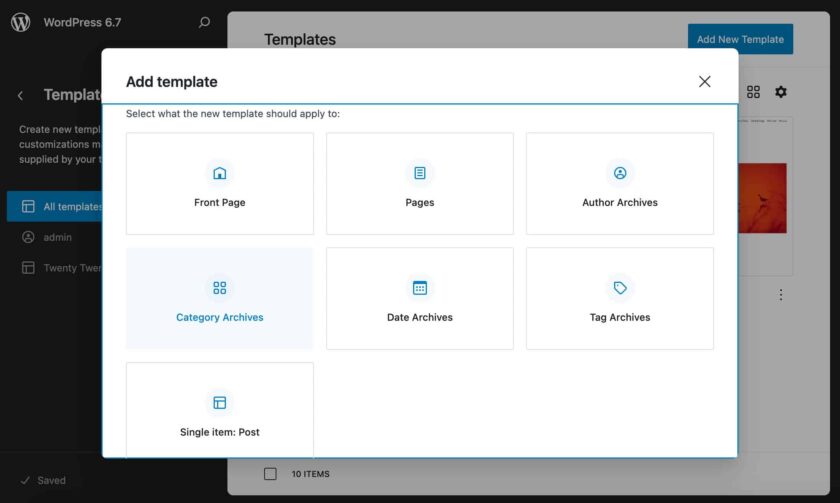
在站点编辑器中,导航到模板部分并单击添加新模板。系统将提示您选择模板应应用的内容类型。在此示例中,我们选择了类别档案。

接下来,您必须决定模板是用于所有类别还是特定类别。最后,系统会显示一个或多个模式供您开始编辑。
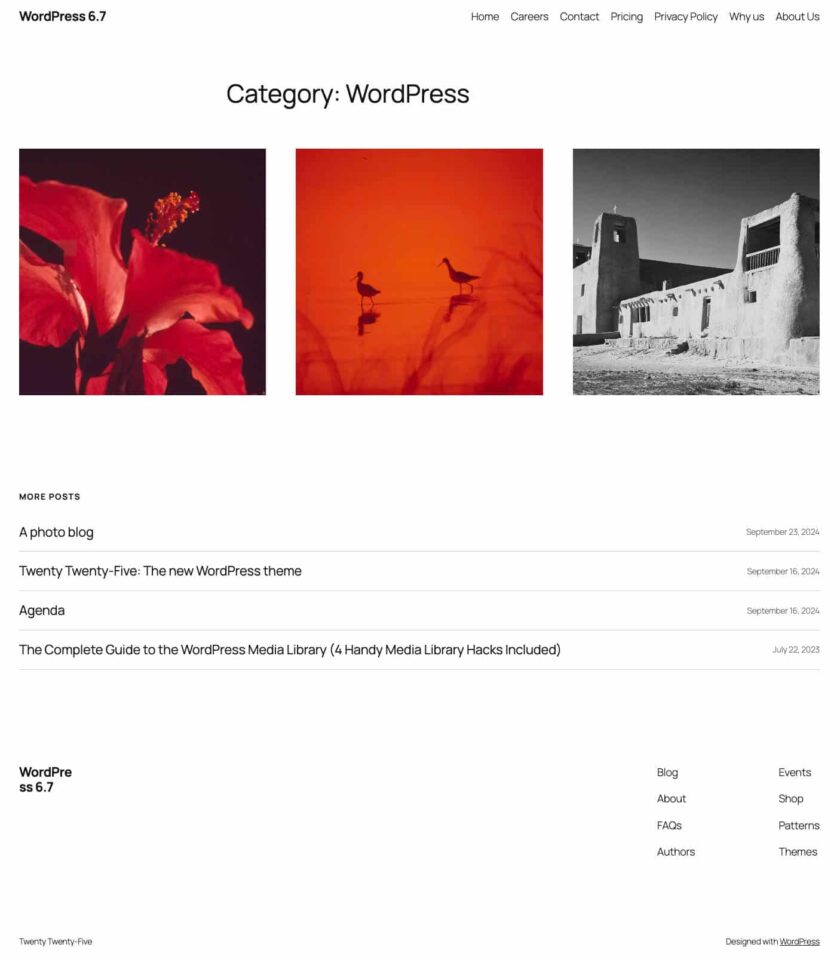
但您也可以从头开始构建一切。在此示例中,我们对archive.html文件中的代码进行了小幅更改,并使用twentytwentyfive/photo-blog-posts 样板 代替twentytwentyfive/posts-personal-blog。WordPress 类别存档页面现在显示一个照片库。

总结
Twenty Twenty-Five 是随 WordPress 6.7 发布的下一个默认主题,其设计理念是让用户简单易用,让开发人员灵活使用。得益于其多样化和多功能的块样板和样式,该主题旨在帮助用户讲述引人入胜的故事。它包含许多来自 Openverse 的鼓舞人心的图像,这些图像无缝集成到主题的块样板中。
主题的结构围绕嵌套块、模式和模板部分的集合展开,使得设计复杂的布局变得前所未有的简单,无需高级编码知识。
Twenty Twenty-Five 是设计民主化的又一步。无论您是经验丰富的开发人员还是初学者,Twenty Twenty-Five 都为探索块主题提供了坚实的基础,并且凭借正确的专业知识,您甚至可以创建自己的主题并与 WordPress 社区共享。
轮到你了。你已经在开发环境中测试过 Twenty Twenty-Five 了吗?在下面的评论中与我们分享你的感受。




