WordPress 6.6 计划于 2024 年 7 月 16 日发布。新版重点优化和增强了前几个版本中引入的多个功能,同时也增加了许多新功能,进一步推进了 WordPress 开发的第 3 阶段。
WordPress 6.6 包含了总计 299 个核心票据、392 项增强功能、462 个漏洞修复,以及 46 项针对块编辑器的可访问性改进。

在 WordPress 6.6 的众多新功能中,我们最喜欢的是块样板覆盖(Pattern overrides)。最初计划在 WordPress 6.5 中发布的该功能被推迟到 6.6,这是块绑定 API (Block Bindings API)的第二次实现,让我们对未来的 WordPress 版本有了更清晰的了解。
然而,样板覆盖只是即将发布的 WordPress 版本中众多优秀新增功能之一。
让我们一起来探索 WordPress 6.6 带来的最令人兴奋的新功能和改进。
同步样板覆盖
块绑定 API 的第一次实现是用于连接块属性和自定义字段。在 WordPress 6.6 中,第二次迭代解锁了名为“同步样板覆盖”的同步样板增强功能。
有两种类型的块样板:
- 同步块样板
- 标准(未同步)块样板
这两种类型的区别在于,对同步样板的所有更改将应用于整个网站上该样板的每个实例。而对标准块样板的更改只影响特定的样板实例。
同步样板覆盖介于两者之间。借助块绑定 API,你现在可以构建在网站上保持相同结构的块样板,并根据在站点编辑器中对样板结构和样式的自定义进行同步更改。然而,你可以单独更改样板实例的内容,而不会影响站点上同一样板的其他实例。
让我们看看样板覆盖是如何工作的。
首先,你需要一个同步样板。你可以在文章编辑器中从头开始构建它,或在站点编辑器的“样板”部分中找到现有的同步样板。
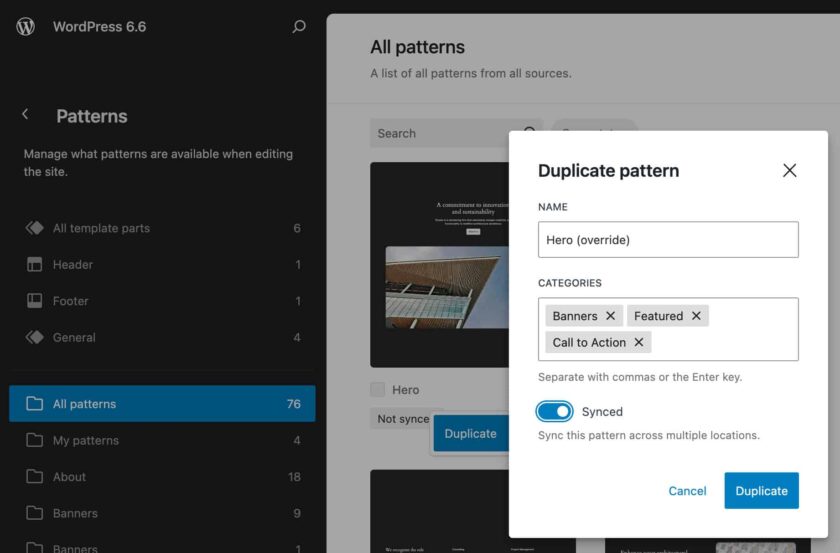
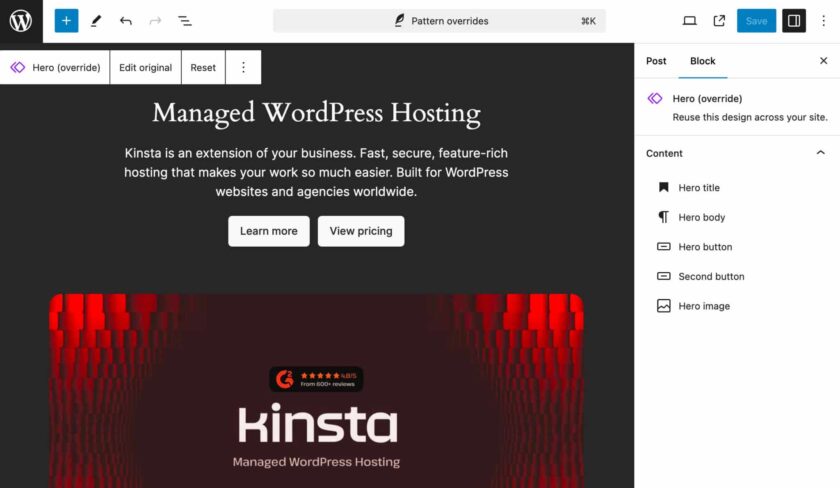
步骤 1:前往“样板”并复制一个现有的样板,例如 Twenty Twenty-Four 默认主题的英雄样板。

添加名称并将副本设置为同步样板。
步骤 2:导航到“我的样板”部分,找到新的同步样板。在站点编辑器中打开它,并选择需要单独覆盖的所有块。
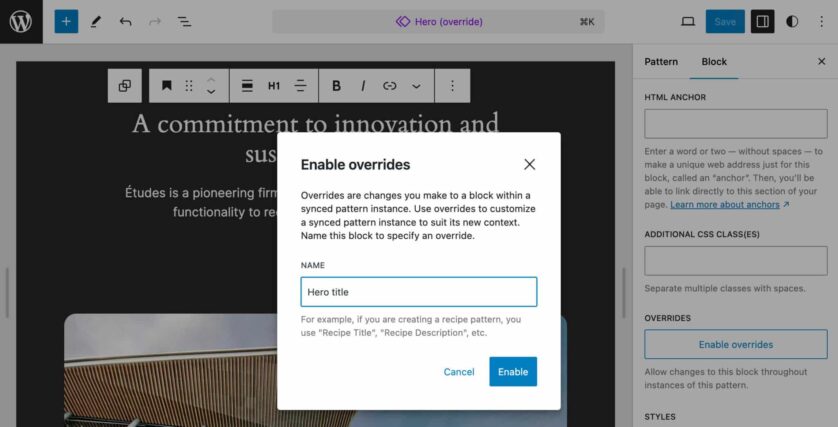
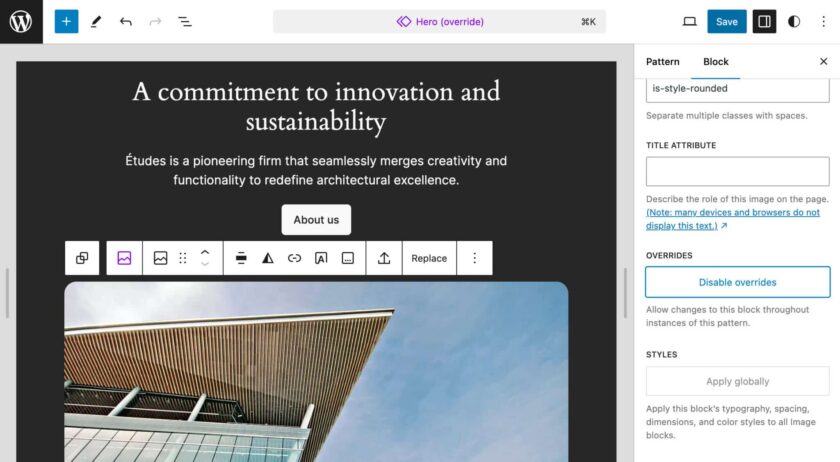
前往块设置侧边栏并向下滚动到高级部分。你会发现一个按钮,“启用覆盖”。

点击按钮后,会提示你添加名称并设置样板类型。

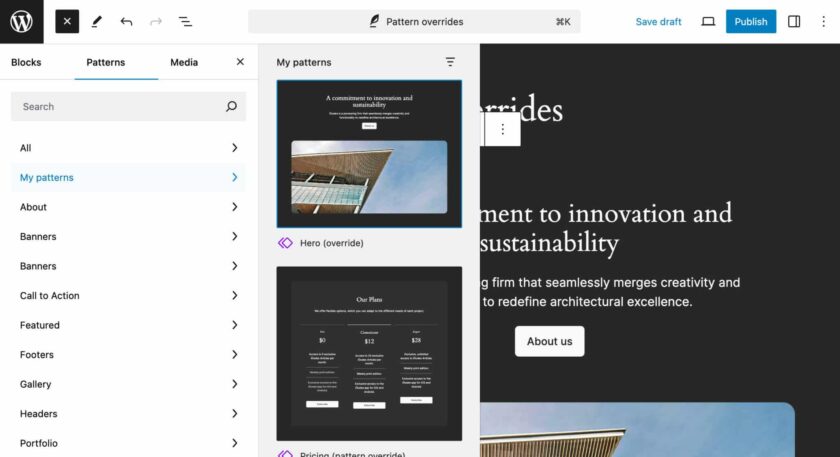
步骤 3:对每个需要重写的块重复相同的过程。完成后,创建一个新文章或页面并包含你的自定义样板。

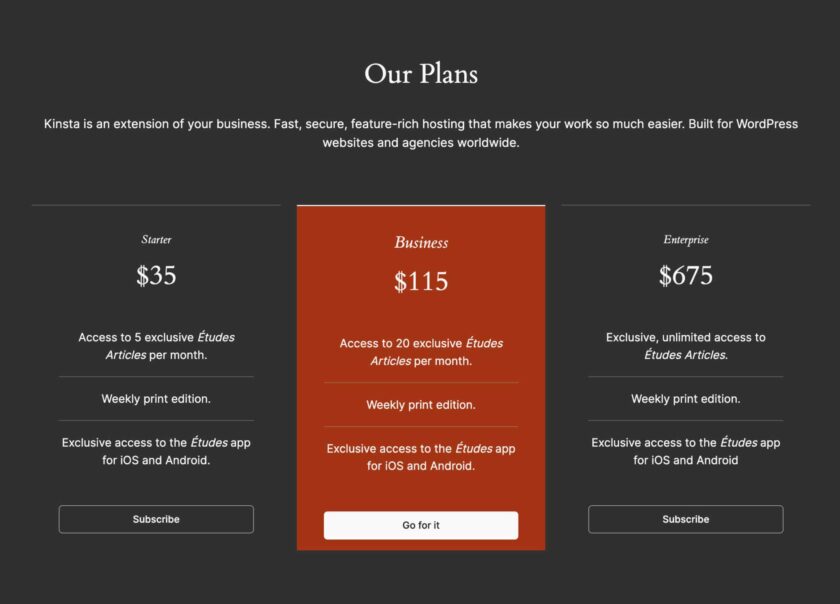
步骤 4:更改块的内容以进行重写并保存文章。最后,在前端检查结果。

这样就完成了。你可以在网站上的任何地方添加任意数量的这些样板,每个新实例都会显示相同的原始内容,但可以进行自定义。
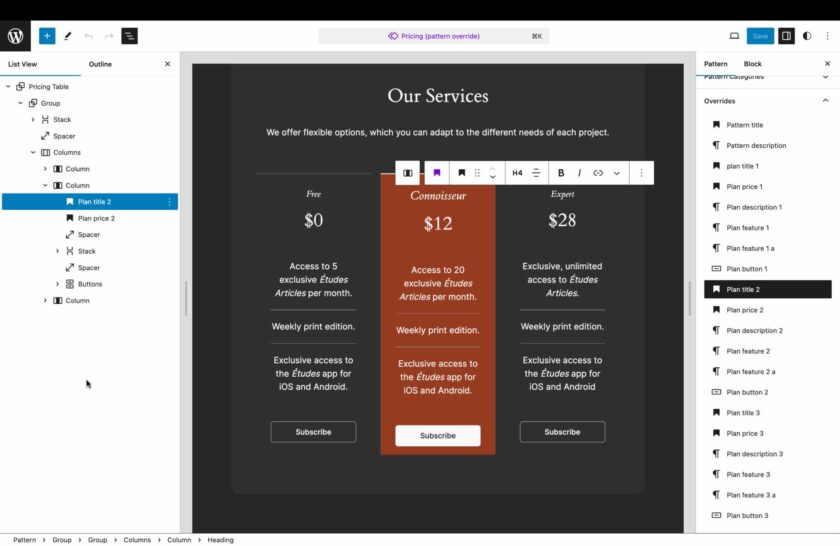
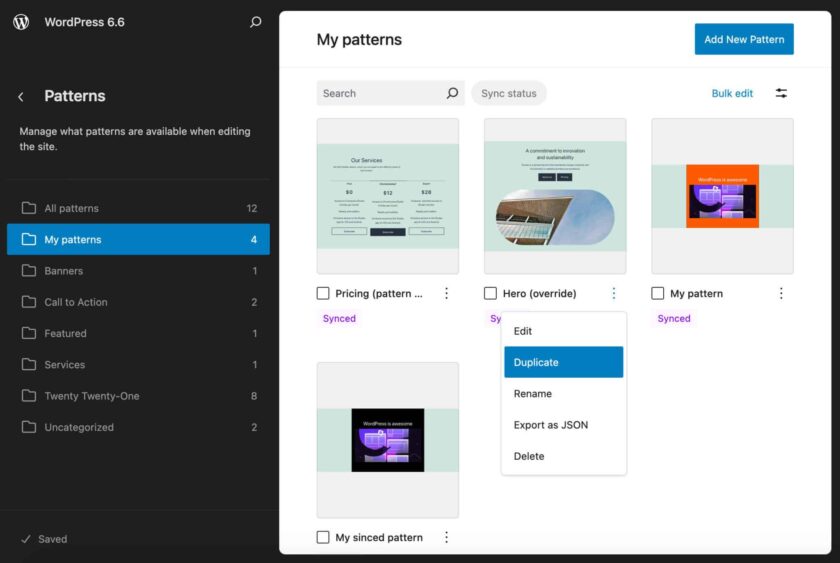
现在,让我们检查这些样板的代码。导航回站点编辑器的“样板”部分。选择“我的样板”并添加你的样板。然后,打开选项菜单并选择代码编辑器以查看样板的代码。
例如,代码应该类似如下:
<div class="wp-block-group">
<!-- wp:heading {
"textAlign":"center",
"level":1,
"metadata":{
"bindings":{
"__default":{
"source":"core/pattern-overrides"
}
},
},
"name":"Hero title"
},"fontSize":"x-large"} -->
<h1 class="wp-block-heading has-text-align-center has-x-large-font-size">致力于创新和可持续发展</h1>
<!-- /wp:heading -->
...
</div>
在块分隔符中,你会注意到 metadata.bindings 属性。这使得标题块可以编辑。__default 绑定指示 WordPress 将所有支持的属性连接到特定源,即“core/pattern-overrides”。
同样的属性适用于你需要编辑的所有块。以按钮块为例:
<div class="wp-block-buttons">
<!-- wp:button {
"metadata":{
"bindings":{
"__default":{
"source":"core/pattern-overrides"
}
},
"name":"Hero button"
}
} -->
<!-- /wp:button -->
<div class="wp-block-button">
<a class="wp-block-button__link wp-element-button">关于我们</a>
</div>
...
</div>
现在,返回文章编辑器并切换到代码编辑器。代码应类似如下:
<!-- wp:block {
"ref":261,
"content":{
"Hero title":{
"content":"托管 WordPress 主机"
},
"Hero body":{
"content":"快速、安全、功能丰富的托管服务,让你的工作更加轻松。专为全球的 WordPress 网站和代理机构而建。"
},
"Hero button":{
"text":"了解更多",
"url":"https://xxxxxxxxxxxxx.com/wordpress-hosting/",
"linkTarget":"",
"rel":""
},
"Second button":{
"text":"查看定价",
"url":"https://xxxxxxxxxxx.com/wordpress-hosting/pricing/",
"linkTarget":"_blank",
"rel":"noreferrer noopener"
},
"Hero image":{
"id":268,
"alt":"",
"url":"http://xxxxxxx/wp-content/uploads/2024/06/homepage-featured-image.jpg"
}
}
} /-->
在这里,你不会看到任何块,只会看到对块样板的引用以及一组设置为可编辑的块属性。
同样,你可以在网站上的任何地方添加任意数量的块样板,这些样板将与在站点编辑器中构建的结构和设计一致。

编辑站点编辑器中的样板样式和结构并进行重写
然后可以单独更改可编辑块的内容,保持结构不变。

由于样板重写是块绑定 API 的实现,我们只能重写受支持的块:标题、段落、图片和按钮。
你可以重写 URL、Alt 和 Title 图片属性。
你可以在这个 WordPress TV 视频和 Nick Diego 的这篇博文中深入了解样板重写。
样板重写在未来还会有更多的改进和新增功能。‘’
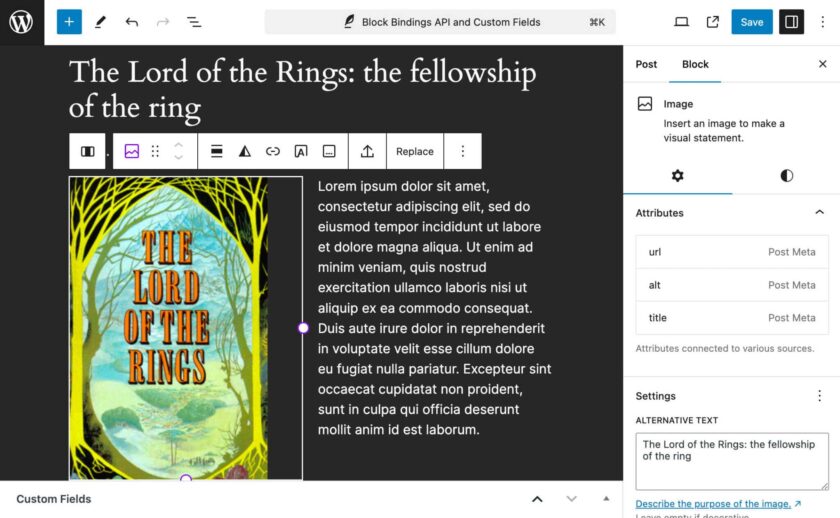
从连接的块编辑自定义字段值
WordPress 6.5 引入了作为数据源(core/post-meta)用于块属性的自定义字段,允许用户将自定义字段值连接到块。WordPress 6.6 为这一功能带来了新的增强功能,例如可以直接从连接的块编辑自定义字段值。
你可以通过从插件或主题的 functions 文件注册一组新的自定义字段来尝试这一功能,确保在注册帖子元数据时将 show_in_rest 设置为 true。示例如下:
register_post_meta(
'post',
'book_title',
array(
'show_in_rest' => true,
'type' => 'string',
'single' => true,
'sanitize_callback' => 'sanitize_text_field'
)
);
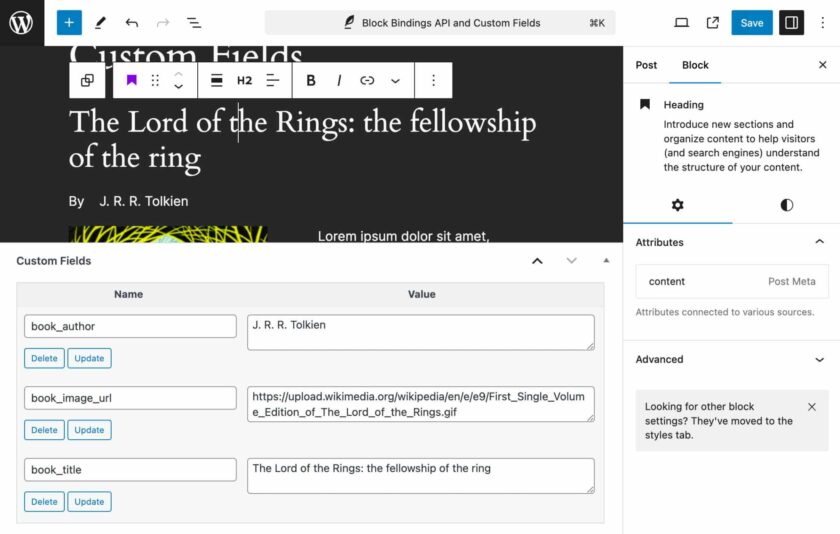
完成后,创建一个新文章或页面,并添加一个同名的新自定义字段。在画布上添加一个支持的块(例如标题块),切换到代码编辑器,并如下修改块:
<!-- wp:heading
{
"metadata":{
"bindings":{
"content":{
"source":"core/post-meta",
"args":{
"key":"book_title"
}
}
}
}
} -->
<h2 class="wp-block-heading"></h2>
<!-- /wp:heading -->
保存文章/页面并检查结果。现在,你可以直接从块中编辑标题内容,自定义字段值应反映你的更改。

此外,一个新面板现在提供了有关连接到自定义字段的块属性的信息,显示了与自定义字段链接的块属性。

这个功能还带来了一些相关功能:
- 你可以从查询循环更新自定义字段值。
- 如果多个块连接到相同的自定义字段,它们将共享相同的自定义字段值,并与之同步更改。
- 用户只能编辑他们有权限的文章中的自定义字段。
最后提示:如前所述,目前支持块绑定 API 的块仍然有限:
| 块 | 属性 |
|---|---|
| 图片 | URL、Alt、Title |
| 标题 | 内容 |
| 段落 | 内容 |
| 按钮 | URL、文本、linkTarget、rel |
数据视图增强
数据视图在 WordPress 6.5 中引入,是一个改进的模板、样板、文章、媒体等集合的用户界面。新界面在开发路线图的第 3 阶段——协作中扮演着重要角色,因此我们可以期待未来的 WordPress 版本带来更多增强功能,“包括为分配人员审查文章或创建自定义视图以简化流程的工作流改进”。在 WordPress 6.6 中,新界面仅存在于站点编辑器中,但未来应扩展到更多管理部分。
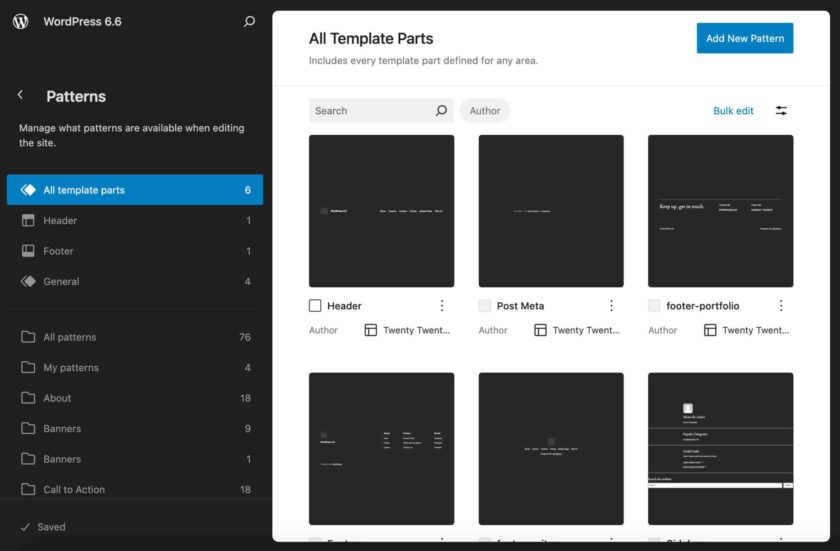
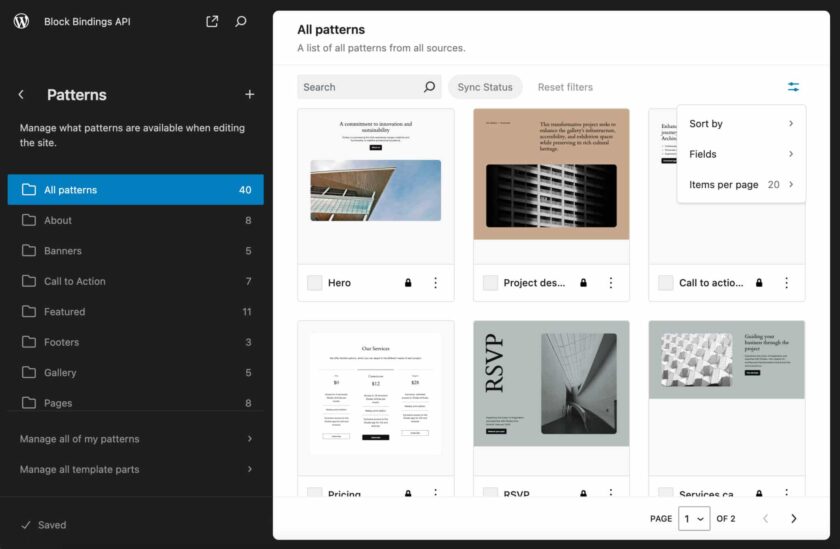
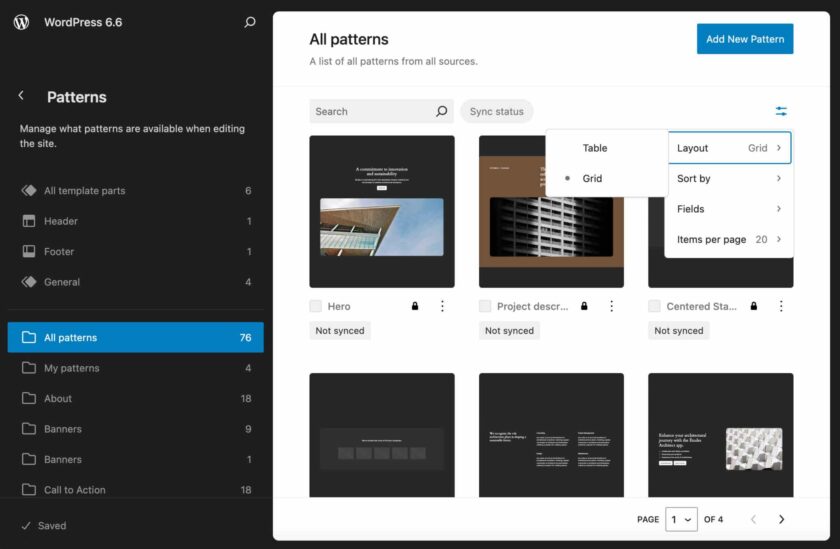
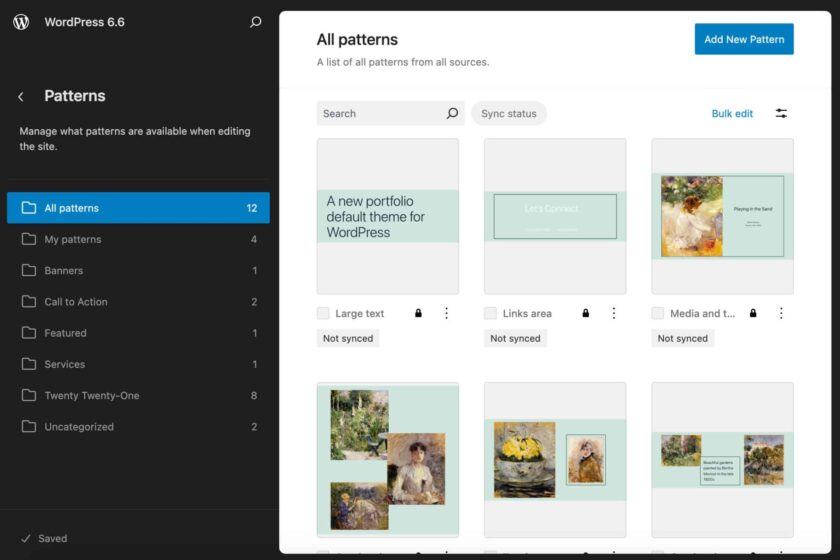
WordPress 6.6 引入了新的管理页面布局。模板部分管理已被删除并集成到样板部分,而站点编辑器的样板菜单已重新排列为两个部分,模板部分在上,样板在下。

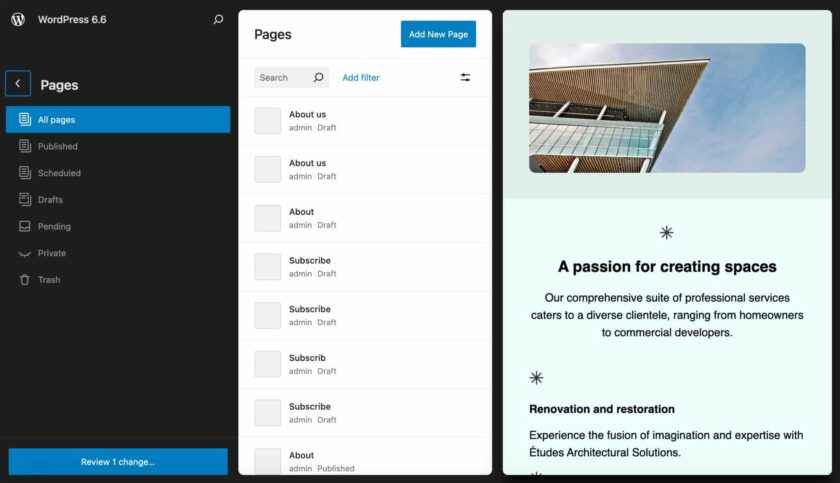
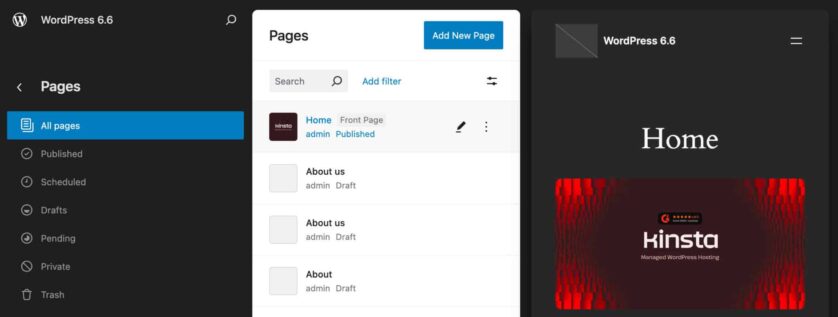
对于页面,一个新面板提供了页面列表,并允许一键预览任何页面。

你还会在视图选项菜单中看到新的布局选项。(右上角的图标。)


除了这些较大的改动,数据视图还受到其他一些小的增强功能的影响,这些增强功能提高了界面的功能性和信息性,例如新的批量编辑功能和前端页面或文章页面上的徽章。

WordPress 6.6 使数据视图更进一步,但我们仍处于早期阶段。未来,我们将看到引入一个扩展 API,允许开发人员直接操作视图。要深入了解数据视图的未来,请查阅 Anne McCarthy 的《数据视图更新——2024 年 6 月》。
块编辑器的其他改进
WordPress 6.6 将 8 个 Gutenberg 版本集成到核心中——从 17.8 到 18.5——在界面、React 库、块 API 等方面带来了许多改进。以下是其中的一些:
- 新的发布流程
- 查看所有块
- 组块的快捷键
新的发布流程
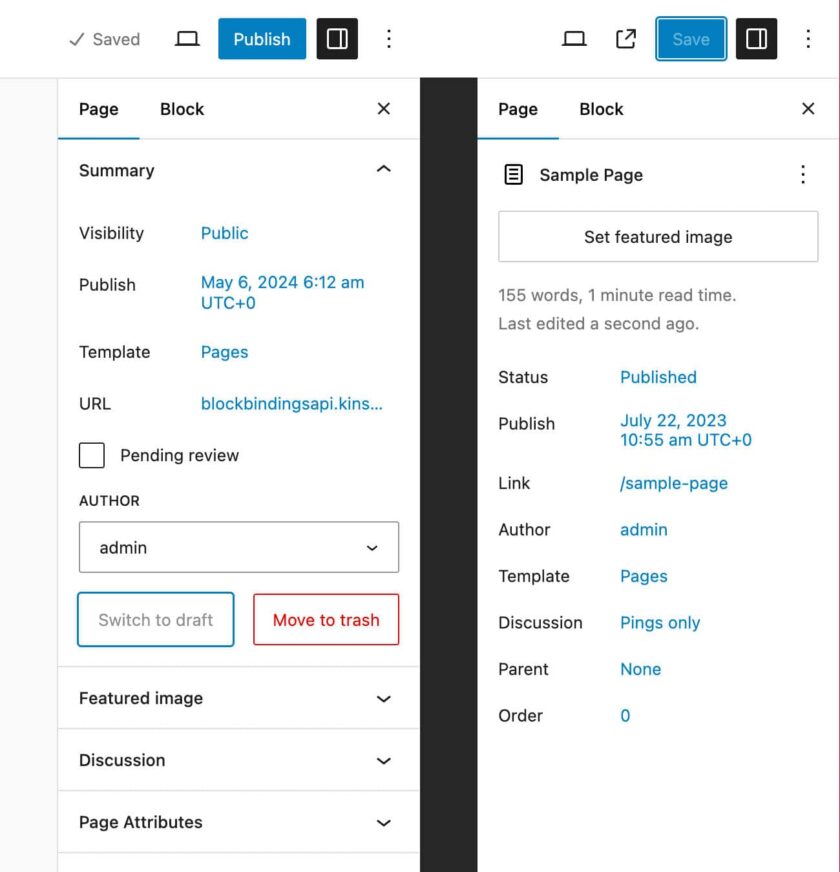
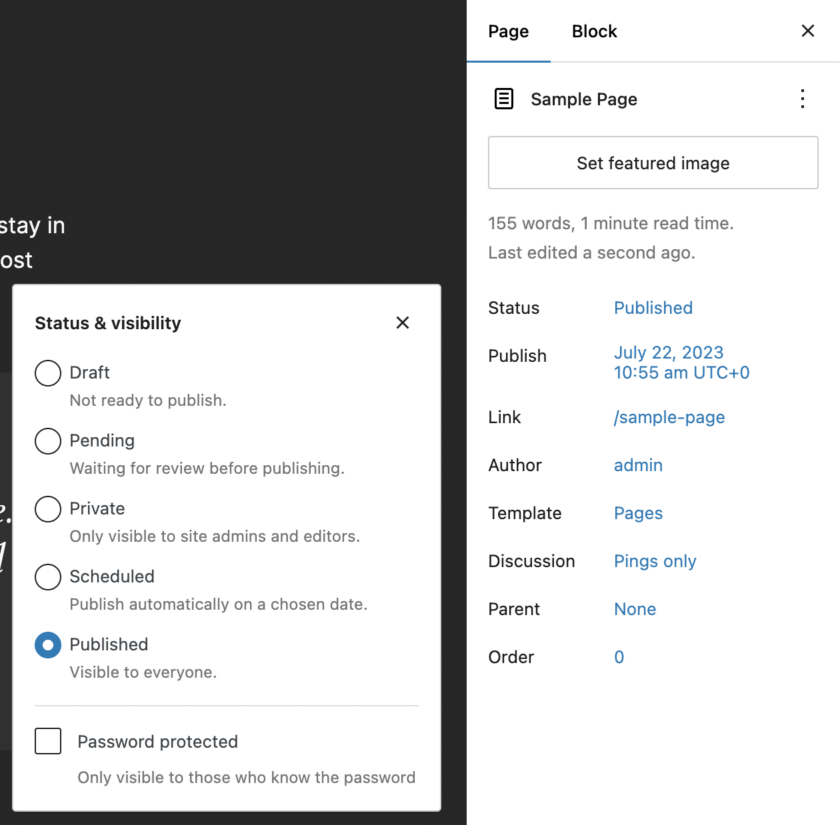
在 6.6 版本中,文章/页面设置侧边栏得到了简化和优化,更加轻量和一致。这次迭代使文章编辑器和站点编辑器之间的统一进程向前迈进了一步,现在两个编辑器都有相同的发布流程。

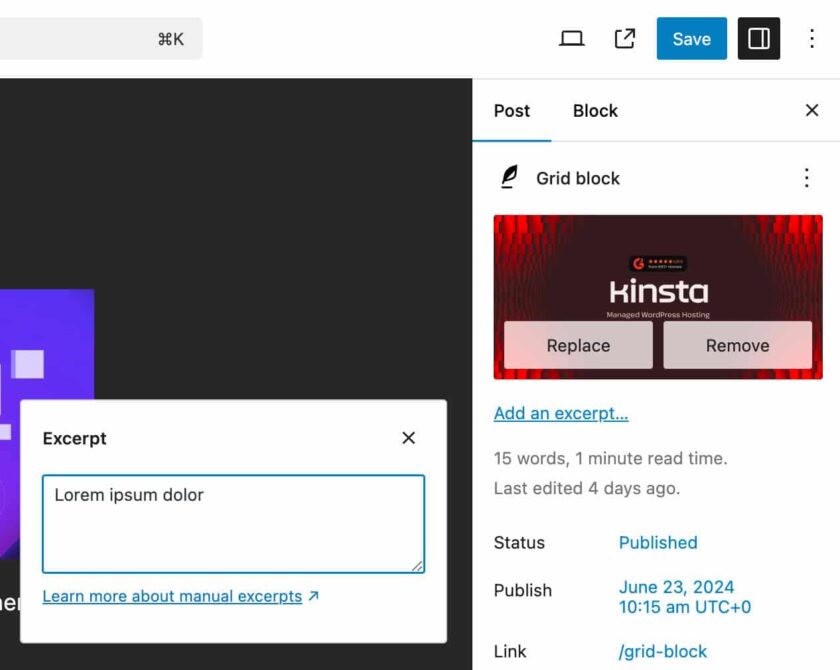
在 WordPress 6.5 与 6.6 中的页面设置侧边栏对比 发布体验已被标准化,一个新的状态与可见性面板允许你在更方便的位置设置文章/页面的状态。

其他更改影响了特色图片和摘要控件,它们已移动到侧边栏顶部和右上角的改进操作菜单。

查看所有块
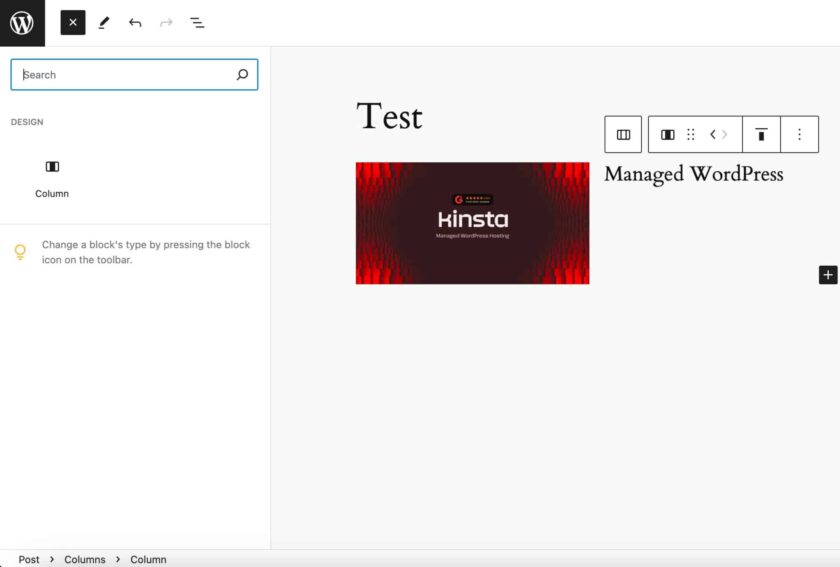
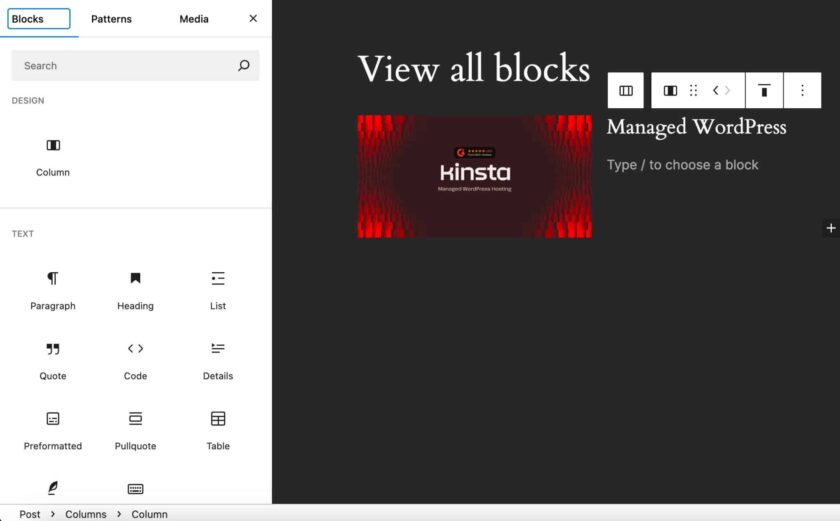
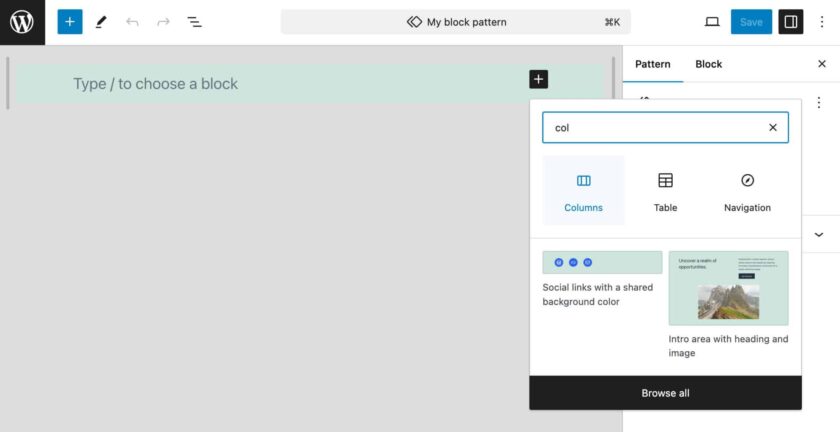
在以前的 WordPress 版本中,当你选择一个块时,块插入器只显示你允许添加到所选块的块。例如,选择列块时,块插入器只会显示列块,因为你只能添加列。

从 WordPress 6.6 开始,块插入器显示两组块:可以添加到所选块中的块和可以添加到所选块下方的块。

组合块的快捷键
现在,你可以使用 MacOS 上的 ⌘ + G 或 Windows 上的 Ctrl + G 快捷键将选中的块组合在一起。
经典主题中的块样板
从 WordPress 6.6 开始,经典主题支持与块主题相同的样板界面。因此,如果你在 WordPress 网站上使用经典主题,你将在样板管理中享受与块主题相同的丰富体验。
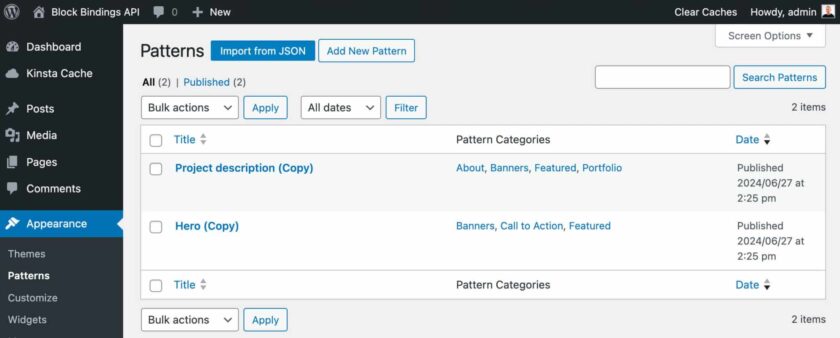
以下图像比较了 WordPress 6.5 中的样板屏幕和 WordPress 6.6 中的样板管理部分。


现在,你可以像在块主题中一样编辑、复制、重命名、导出为 JSON 和删除样板。

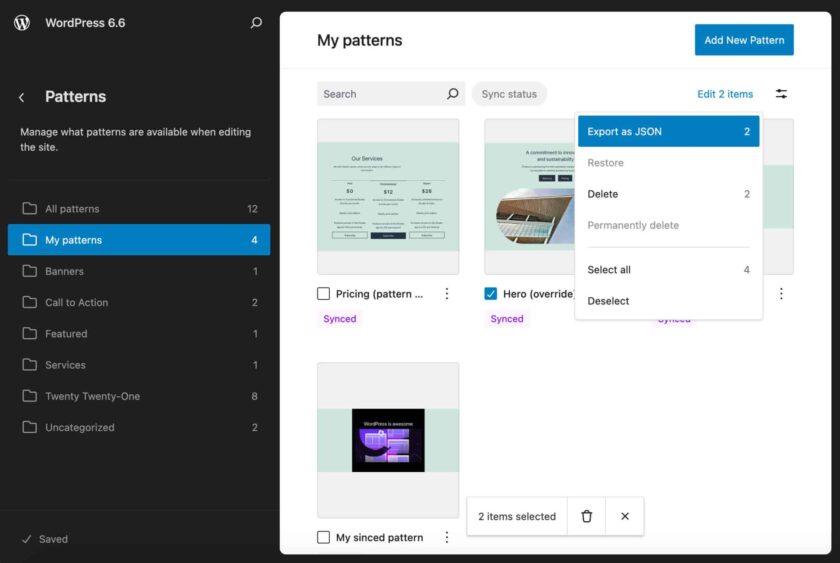
你可以通过单独选择样板或点击批量编辑按钮执行批量操作。排序和过滤功能也可用。

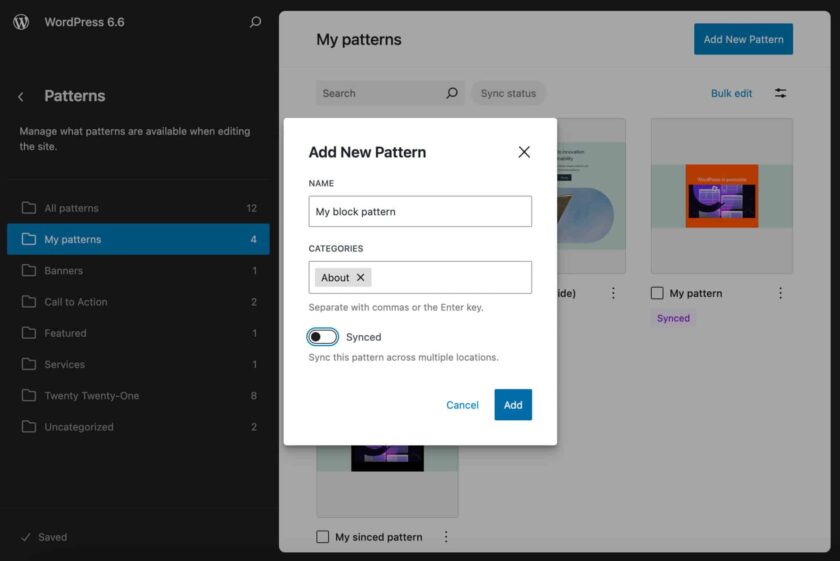
你也可以像在块主题中一样创建样板。点击右上角的添加新样板按钮,系统将提示你填写样板详情表单。

然后,你可以像往常一样在站点编辑器中构建或编辑你的样板。

此次更新为经典主题用户带来了更多功能,解锁了新的能力,使得经典主题和块主题之间的编辑体验更加一致。
为设计师和主题开发者提供的新工具和功能
WordPress 6.6 为设计师和主题开发者带来了许多强大的功能和增强。设计师在样式设计方面有了更多的权限,包括部分样式、全站背景图片、全新的阴影编辑器和网格布局变化。而更多的工具为主题作者提供了更大的灵活性。让我们一起来看看。
- Theme.json v.3
- WordPress 6.6 中的 CSS 特异性
- 部分样式
- 颜色和排版预设
- 全站背景图片
- 网格布局变化
- 负边距
- 自定义阴影
- 自定义纵横比预设
Theme.json v.3
WordPress 6.6 引入了新的 theme.json 版本——版本 3。新版本改变了覆盖预定义属性的方式。现在,要更改字体大小或间距大小的默认值,需要在 settings.typography 或 settings.spacing 下将 defaultFontSizes 或 defaultSpacingSizes 设置为 false。
总结如下:
- 当
defaultFontSizes或defaultSpacingSizes设置为true时,默认的字体大小和间距大小会在编辑器中显示,主题不能使用默认的标识符创建预设。默认情况下,defaultFontSizes设置为true。 - 当
defaultFontSizes或defaultSpacingSizes设置为false时,默认的字体大小和间距大小不会在编辑器中显示,主题可以使用默认的标识符。
请查看开发者笔记以获取 Theme.json 版本 3 的更全面概述。
WordPress 6.6 中的 CSS 特异性
在 WordPress 6.6 中,CSS 特异性发生了变化,现在更容易覆盖核心样式,同时支持全局样式。
在 6.6 之前,覆盖核心样式通常很困难,主题开发者必须编写复杂的 CSS 规则才能实现所需效果。在 6.6 中,核心块样式和全局样式(theme.json)已通过(…) 包裹现有选择器,以将核心样式的特异性降低到 0-1-0,使其统一,以支持新的部分样式。
例如,.wp-block-image.is-style-rounded img 已更新为(.wp-block-image.is-style-rounded img)。
选择加入全局样式的块开发者被鼓励对其样式进行相同的更改,以便通过样式界面以可预测的方式进行自定义。因此,如果你有一个带有以下样式的自定义块:
wp-block-custom-block {
padding: 0;
}你应该将其包裹在 :root :where() 中:
:root :where(.wp-block-custom-block) {
padding: 0;
}这将允许用户通过全局样式界面覆盖块的填充。
主题开发者也被鼓励这样做,以便通过全局样式界面配置块样式。
另请参阅开发者笔记,以更深入了解 WordPress 6.6 中的 CSS 特异性。
部分样式
WordPress 6.6 允许你对文章或页面的各个部分进行样式设置,而无需逐个块地重复应用相同的样式。这意味着你可以选择多个块和子块,并为整个选择分配一种样式变化。
这得益于块样式变化的扩展,现在支持内层块和元素的样式设置,并利用降低的样式特异性来实现全局样式。
只有通过以下方法之一注册块样式变化,你才能通过全局样式定义和操作块样式变化:
- 使用主题的 /styles 目录中的 theme.json 部分
- 使用
register_block_style函数 - 在你的 theme.json 中定义
styles.blocks.variations
使用 theme.json 部分定义块样式变化
与主题样式变化类似,块样式变化可以在主题的 /styles 目录下拥有自己的 theme.json 部分。
两种变化的区别在于,块样式变化具有一个新的顶级 blockTypes 属性,这是一个非空的块类型数组,支持块样式变化。此外,还添加了一个新的 slug 属性,以“在定义块样式变化的不同来源之间提供一致性,并将 slug 与可翻译的标题属性分离。”
开发者笔记提供了以下 theme.json 部分示例:
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 3,
"title": "Variation A",
"slug": "variation-a",
"blockTypes": [ "core/group", "core/columns", "core/media-text" ],
"styles": {
"color": {
"background": "#eed8d3",
"text": "#201819"
},
"elements": {
"heading": {
"color": {
"text": "#201819"
}
}
},
"blocks": {
"core/group": {
"color": {
"background": "#825f58",
"text": "#eed8d3"
},
"elements": {
"heading": {
"color": {
"text": "#eed8d3"
}
}
}
}
}
}
}
通过 register_block_style 以编程方式定义块样式变化
register_block_style 函数提供了第二种注册块样式变化的方法。你可以在主题的 functions.php 中这样使用它:
register_block_style(
array( 'core/group', 'core/columns' ),
array(
'name' => 'light',
'label' => __( 'Light' ),
'style_data' => array(
'color' => array(
'background' => '#973C20',
'text' => '#d2e3c8',
),
'blocks' => array(
'core/group' => array(
'color' => array(
'background' => '#739072',
'text' => '#e3eedd',
),
),
),
'elements' => array(
'link' => array(
'color' => array(
'text' => '#ead196',
),
':hover' => array(
'color' => array(
'text' => '#ebd9b4',
),
),
),
),
),
)
);
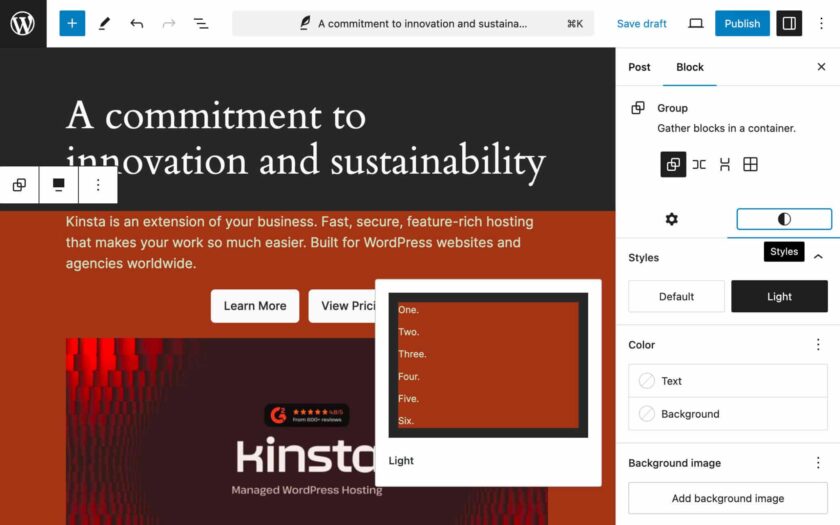
现在,当你选择一个 Group 或 Columns 块时,块侧边栏的样式面板会显示注册的部分样式按钮。

有关部分样式变化的更多详细信息和示例,请参阅 Justin Tadlock 的文章《在 WordPress 6.6 中使用块样式变化设置部分、嵌套元素及更多内容》,Aaron Robertshaw 的开发者笔记,以及块样式扩展的拉取请求。
使用主题样式变化定义块样式变化
尽管目前可以使用 theme.json 中的 styles.variations 属性,但这种方法只是临时的,很快就会被弃用。有关更详细的描述,请参阅开发者笔记的相关部分。
颜色和排版预设
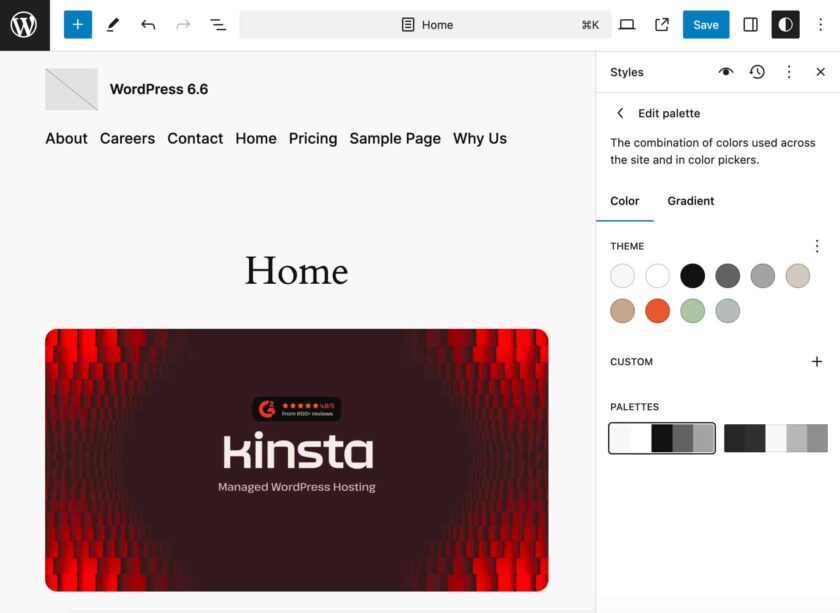
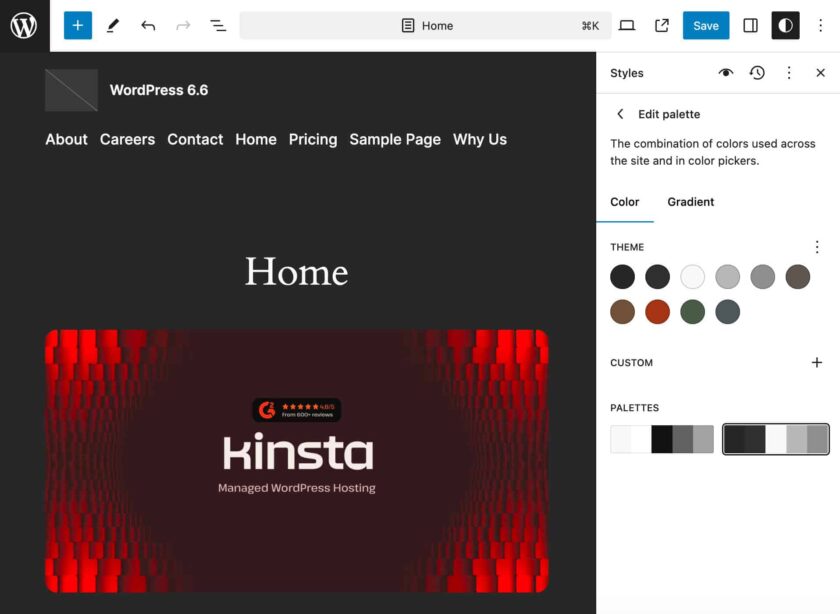
现在,你可以通过全局样式界面选择一个可用的预设来更改主题的调色板和字体系列。
如果你的当前主题支持颜色和排版预设,它们会出现在全局样式的颜色和排版设置中。
以下图像展示了 Twenty Twenty-Four 提供的两种调色板。


要在你的主题中添加此功能,你需要创建只包含颜色和排版的样式变化。这样定义的样式将被提取并用于生成预设。
关于此功能,另请参阅《核心编辑器改进:升级你的设计》和《创建单独的排版和颜色变化…》。
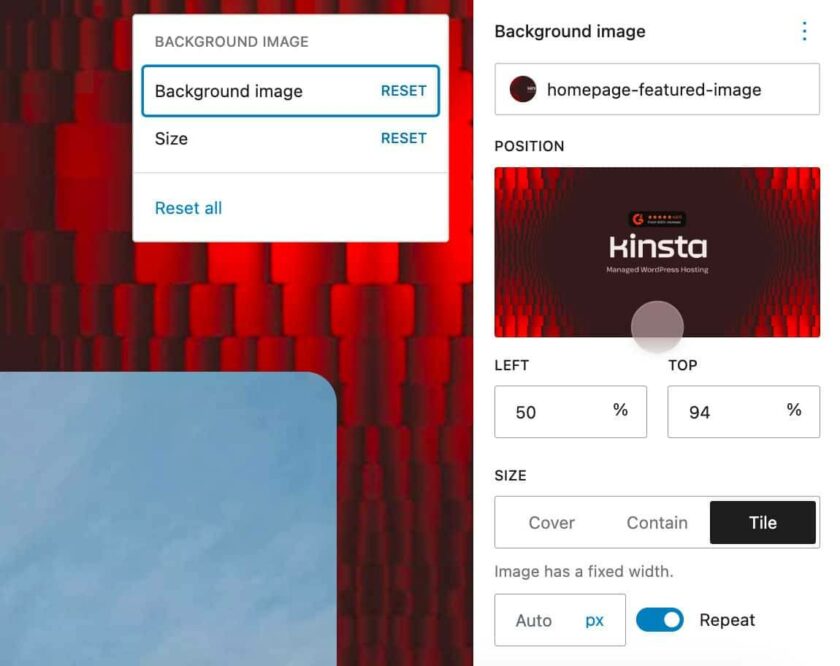
全站背景图片
从 WordPress 6.6 开始,你可以在 theme.json 和站点编辑器中定义全站背景图片。
全站图片是设置在 body 元素上的背景图片属性值,并出现在网站的每个页面上。
在 theme.json 中,要定义全站背景图片,可以在 styles.background 属性下使用 backgroundImage.url:
{
"styles": {
"background": {
"backgroundImage": {
"url": "https://example.com/bg.png"
}
}
}
}
在上面的示例中,我们设置了一个图片的绝对路径,但你也可以使用相对于主题根目录的路径来定义背景图片,如下所示:
{
"styles": {
"background": {
"backgroundImage": {
"url": "file:./assets/bg.png"
}
}
}
}
然后,你可以使用以下图片属性:
backgroundPositionbackgroundSizebackgroundRepeat
如果你不是主题开发者,你可以通过站点编辑器的样式面板使用全站背景图片。在 WordPress 6.6 中,你会在样式 > 布局下找到相应的控件。

这是背景图片的第一次迭代。要更详细了解其工作原理、限制以及未来计划,请参阅开发者笔记《WordPress 6.6 中的全站背景图片》。
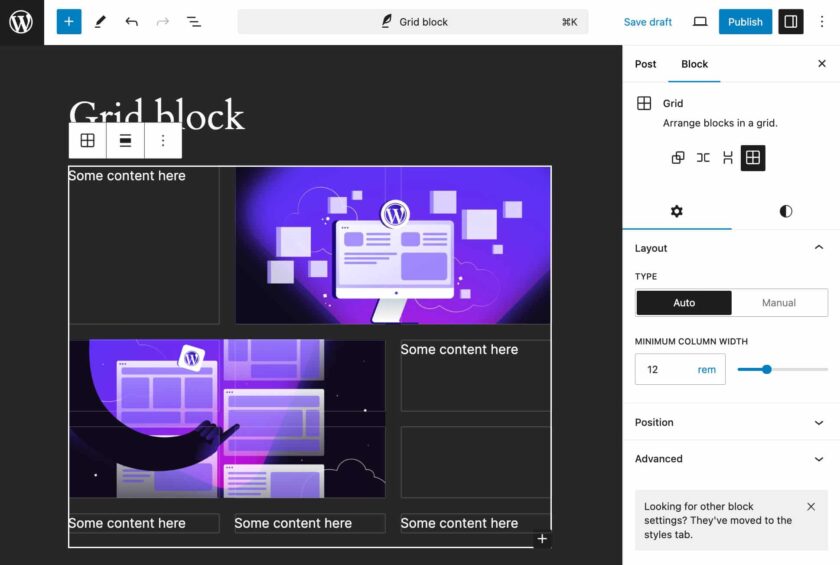
网格布局变化
Group 块的一种新布局变化允许你将组内元素显示为网格。
你可以通过在编辑器画布中添加一个 Group 块并在块设置面板中选择网格布局来试用它。

网格布局有两种类型:
- 自动:自动生成网格行和列
- 手动:允许你设置要添加到网格中的列数
将内容添加到网格元素中并使用控件调整其大小。你还可以根据所选的网格类型调整最小列宽或列数。
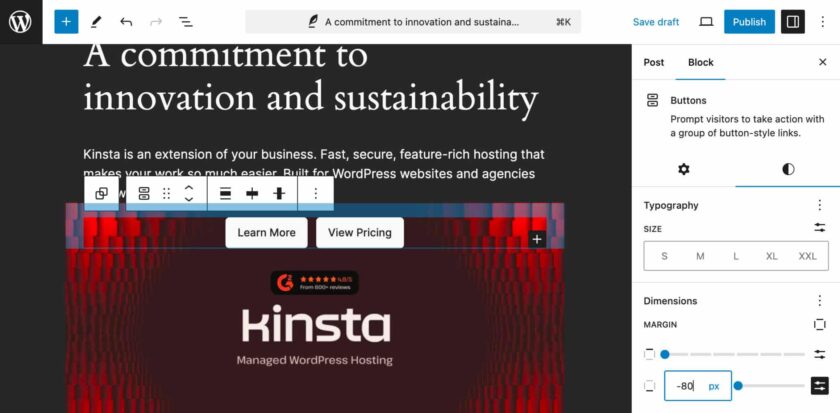
负边距
现在,你可以为所有支持边距控件的块设置负边距。在 WordPress 6.6 之前,此功能仅在 theme.json 中可用,而现在很容易将负边距应用到元素上以创建重叠效果。
请注意,在 WordPress 6.6 中,你需要手动添加负值,如下图所示。

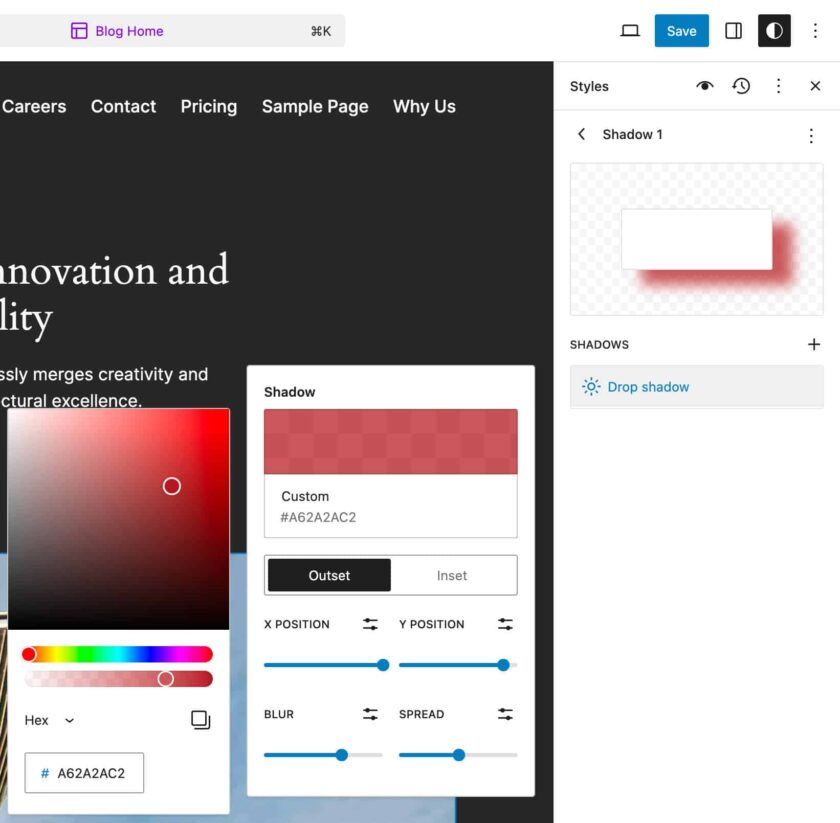
自定义阴影
在 WordPress 6.6 中,你可以在全局样式界面中创建和编辑自定义阴影。要创建自定义阴影,请导航到站点编辑器并从全局样式菜单中选择阴影。在这里,你会找到一个自定义面板。当你点击 + 按钮时,会出现一个新元素,给你一组控件来定制或重命名/删除阴影。

自定义纵横比预设
现在,主题开发者可以通过在 theme.json 中设置 settings.dimensions.aspectRatios 选项来定义自定义纵横比预设。
开发者的其他变更
然而,针对开发者的变更不仅限于主题。其他新增功能和改进还影响了 React 库和各种 API。
选项 API:禁用大型选项的自动加载
在 WordPress 6.6 之前,大量选项会在每次页面加载时自动加载。为了防止这种默认行为,开发者需要将 add_option() 或 update_option() 函数的第三个参数传递为 “yes”/true 或 “no”/false。然而,由于该参数是可选的,默认值为 “yes”,因此每个页面加载时会加载大量不必要的数据,影响站点性能。
为了解决这个问题,WordPress 6.6 对选项 API 进行了以下更改:
为了让 WordPress 决定是否在当前页面加载选项,add_option() 和 update_option() 的 $autoload 参数默认值从 “yes” 更改为 null。该参数现在接受以下值之一:
true:在每个页面上加载选项,以避免额外的数据库查询。false:从不自动加载选项,以避免在每个页面上加载数据。null:动态决定是否自动加载,默认情况下选项会自动加载,除非它们包含大数据量。
数据库值相应地更改,现在每个选项的自动加载值将是以下之一:
on:必须在每个页面上自动加载。以显式的 true 值添加。off:不应自动加载,只在单个管理页面使用。以显式的 false 值添加。auto:依赖于 WordPress 的默认自动加载行为。在 WP 6.6 中,它应该会自动加载,但未来行为可能会改变。auto-on:应自动加载。动态设置为 true。auto-off:不应自动加载。动态设置为 false。
随着这些更改,WordPress 6.6 引入了几个函数和过滤器:
wp_autoload_values_to_autoload()函数返回所有应自动加载的数据库值。wp_autoload_values_to_autoload过滤器允许编辑应自动加载的选项列表。wp_default_autoload_value过滤器设置未设置显式值的选项的默认值。wp_max_autoloaded_option_size过滤器修改默认情况下不会自动加载的选项的阈值,默认值为 150000(150kb)。
此更改对于拥有许多插件的复杂网站特别有用,插件开发者应特别注意这一点。有关更详细的概述,建议查看自定义纵横比预设。
React 库的改进
React 库有两个重大变化。首先,WordPress 6.6 包含 React 18.3,该版本添加了弃用警告和其他更改,以帮助开发者为 React 19 的稳定版本做准备。
其次,开发者现在可以使用 React 17 首次引入的新 React JSX 转换。
要更详细地了解这些变化,请参阅 WordPress 6.6 开发笔记中的 “Preparation for React 19 Upgrade” 和 “JSX”。
块 API 的改进
WordPress 6.6 还对块 API 进行了多项技术更改,包括以下内容:
- 统一的可扩展性 API
- 改进的活动块变体检测
- WordPress 6.6 中社交链接块的变化
总结
在这篇长文中,我们探讨了 WordPress 6.6 带来的许多令人兴奋的新功能和变化,从块模式覆盖到数据视图的增强功能、主题开发者的新功能,以及站点和文章编辑器的编辑体验统一。但还有很多内容没有在本文中涉及,例如自动更新的回滚功能。
如果你想更深入地了解这些变化,不妨参考 WordPress 核心贡献者提供的一系列优秀资源,这些资源在我们测试 WordPress 6.6 期间有所提及。其中,我们推荐 Anne McCarthy 的《WordPress 6.6 真相之源》、Meetup 上的《学习 WordPress 在线研讨会》、WordPress 开发者博客、《Make WordPress Core》博客上发布的开发笔记,以及 Birgit Pauli-Haack 在《Gutenberg Times》上的定期更新等。
现在,轮到你了。你测试过 WordPress 6.6 的新功能了吗?你最喜欢哪个功能或变化?在下面发表评论并加入讨论吧。
注:文本内容出自 https://kinsta.com/blog/wordpress-6-6/,由 WordPress大学 翻译整理。





今天就是16号,后台还没有看见最新版呢,请问一般几点发布最新版呢?谢谢。
一般发布时间都是美国时间