WordPress 6.3 是WordPress 路线图第二阶段的最后一个主要版本。在第二阶段,开发主要集中在站点编辑器上,增加了其功能,并改进了界面和可用性。
现在,网站创建者可以在同一界面中设计布局和管理内容,而无需从一个管理区域跳转到另一个管理区域,也无需编写一行代码。
在 WordPress 6.3 中,10 个版本的 Gutenberg 插件被合并到核心中,如果您不在网站上使用 Gutenberg,您会在站点编辑器的界面中看到很多变化。
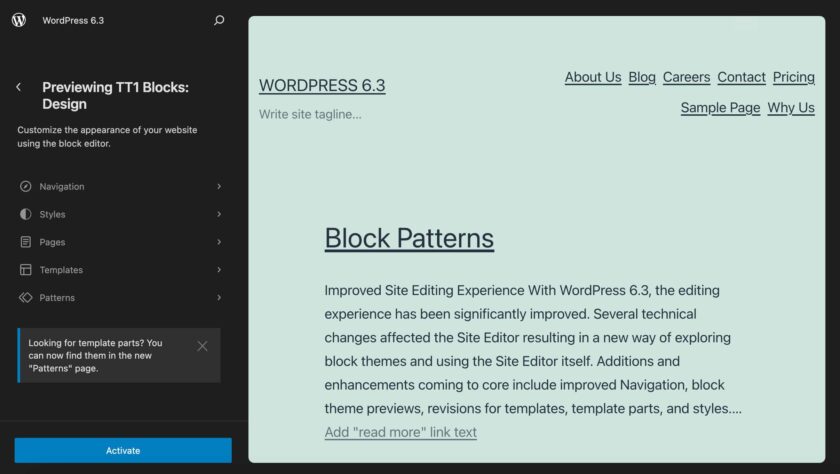
使用WordPress 6.3,编辑体验得到了显着改善。一些技术变化影响了站点编辑器,从而产生了探索块主题和使用站点编辑器本身的新方法。改进的导航、无干扰模式、块主题预览、样式和模板修订、新的命令调色板等等。
关于 WordPress 6.3 有很多话要说,让我们来看看第二阶段最终版本有哪些新功能。

站点编辑器中的增强导航
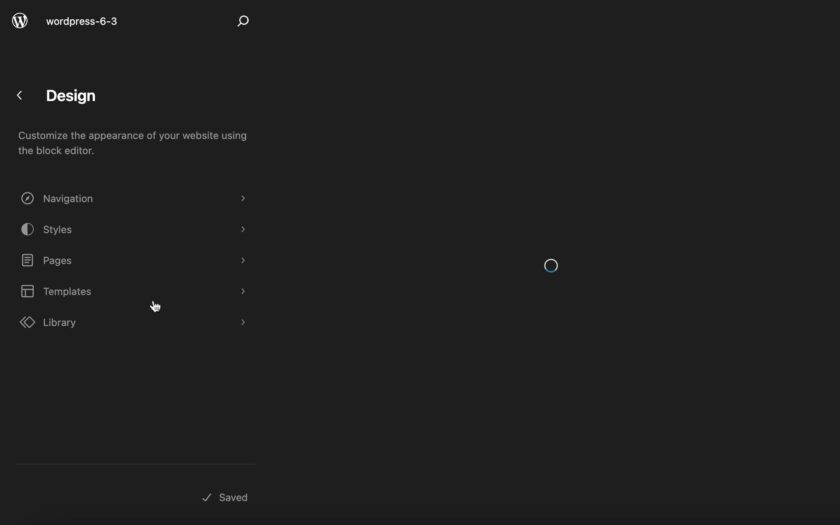
在 WordPress 6.3 中,通过添加编辑器不同区域的新入口点,站点编辑器导航得到了显着改进。在 6.3 之前,可以通过不同管理菜单和屏幕中的访问点访问这些管理部分。这些更改的结果是更轻松、更一致的编辑体验。
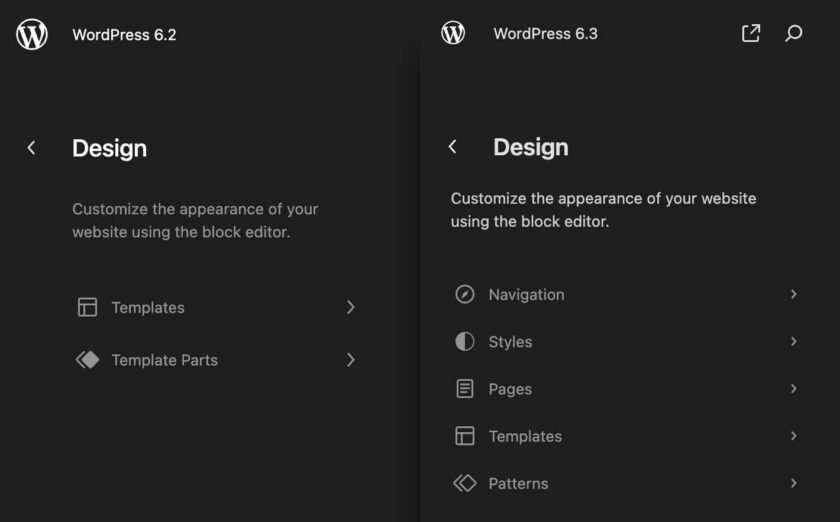
下图比较了 WordPress 6.2 和 6.3 中编辑器的导航菜单。

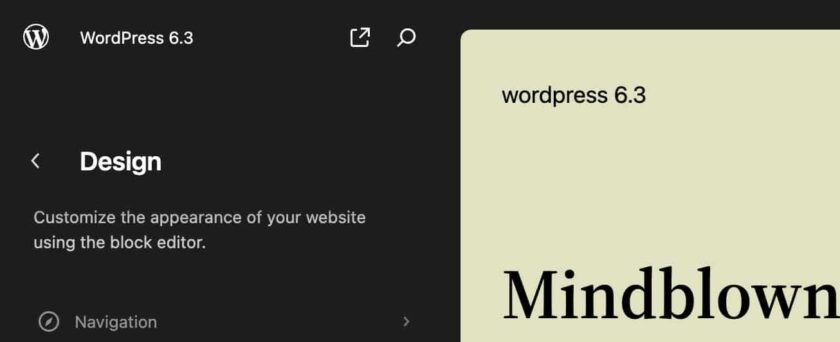
在上图中,您首先会注意到的是编辑器侧边栏右上角显示的两个按钮。鼠标悬停时会出现“查看站点”按钮,可让您快速访问 WordPress 网站的前端。这是一个小但有用的附加功能,允许您在导航菜单打开时快速访问网站页面,无论您在网站编辑器中的哪个位置。
打开命令选项板按钮(镜头图标)可以访问新的 WordPress 6.3 功能,即命令选项板。

新的编辑器导航包括以下项目。
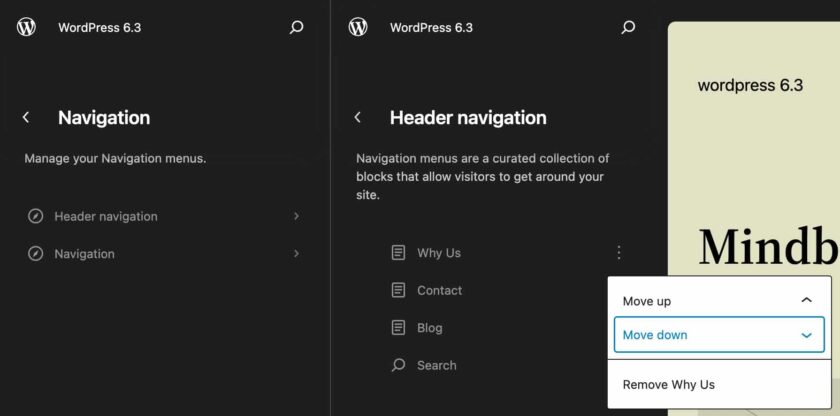
导航
创建导航菜单后,它将显示在站点编辑器的导航菜单中。在这里,您可以向上或向下移动菜单项或从下拉列表中删除它们。您还可以拖放项目来排列菜单顺序。

单击菜单项即可进入页面详细信息。您还可以在此处编辑页面内容和布局(见下文)。
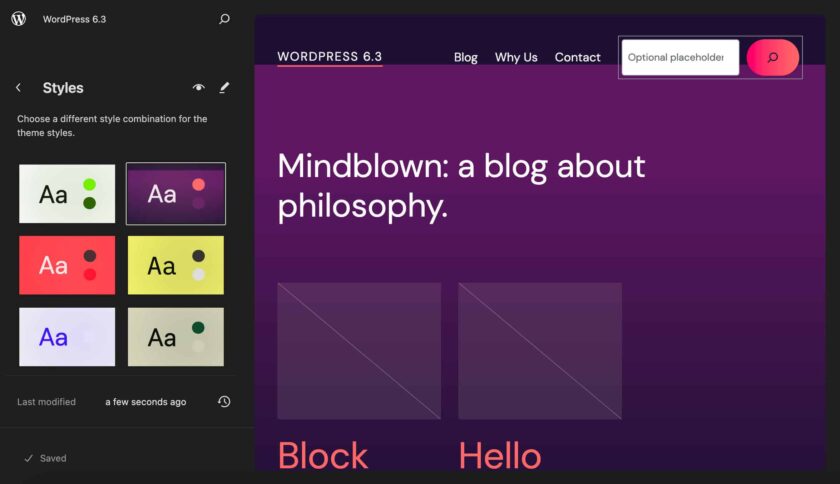
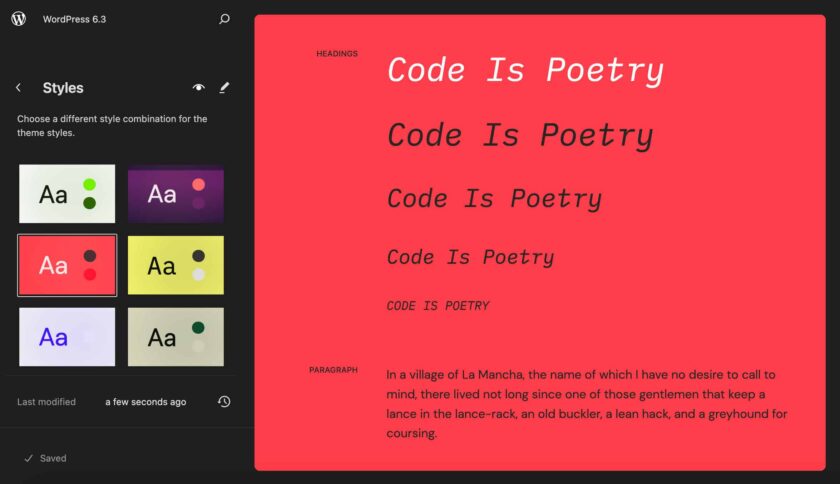
样式
从“样式”菜单中,您可以在浏览模式下访问样式变体。您可以在此处预览可用的样式、应用一种样式并进行自定义。

眼睛图标可启动样式书,这是6.2 版本中引入的一项功能,无需离开编辑器界面即可预览应用了不同样式的可用块。

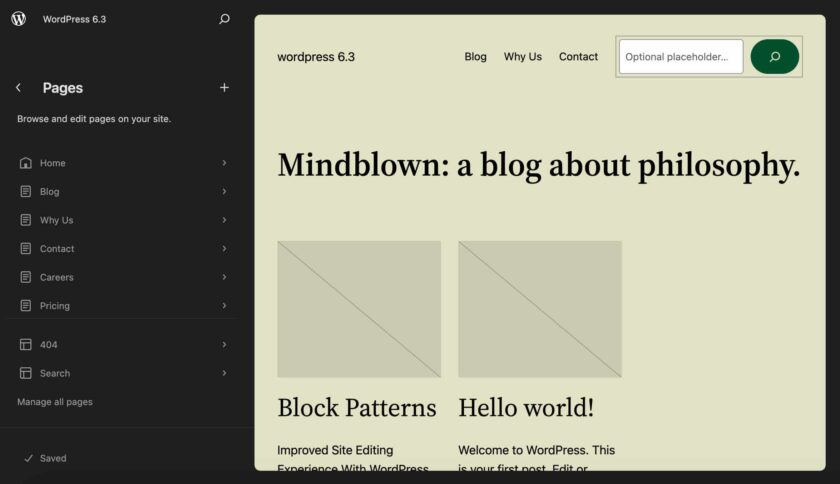
页面
通过“页面”菜单项,您可以访问最近更新的 10 个网站页面以及多种编辑功能。在此部分中,您可以创建新页面、编辑现有页面的内容和布局、访问页面详细信息等等。
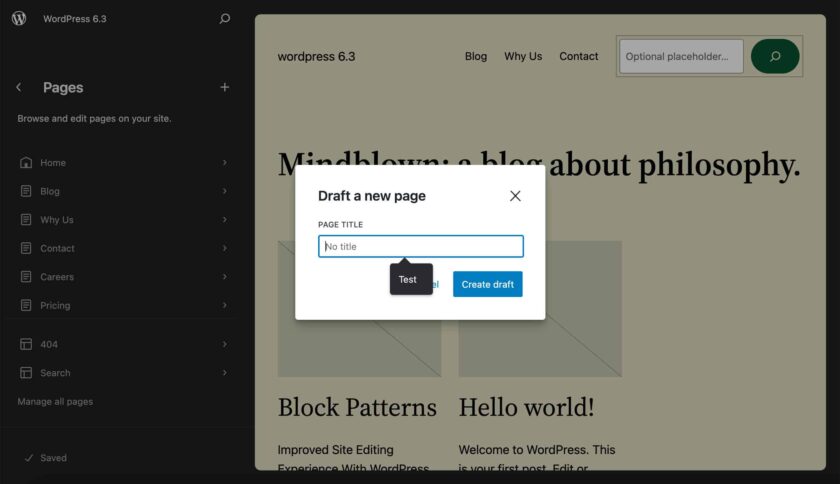
这里最有趣的补充是,现在可以在不离开编辑器界面的情况下创建新页面。
当您单击导航面板中的+图标时,页面中间的新弹窗允许您设置新页面的标题,同时还会显示带有标题建议的工具提示。

当您单击“创建草稿”时,您将被重定向到已加载新页面的帖子编辑器。
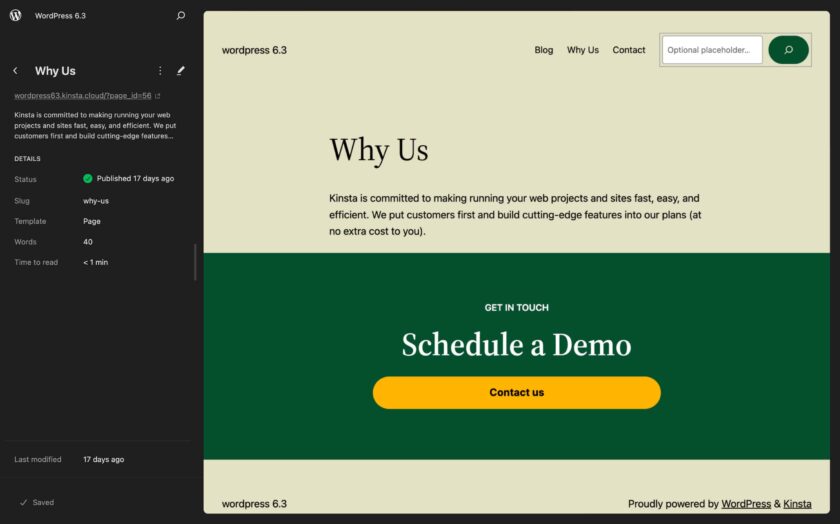
在页面下,您还可以直接从站点编辑器编辑页面内容。

您现在可以在同一位置编辑页面内容和样式。这使您可以更好地控制页面的各个方面,并应显着改善编辑体验。
在编辑模式下,您可以轻松地在页面编辑器和模板编辑器之间切换。这应该可以防止对您正在编辑的内容产生任何混淆,并让您确定您的更改是否只影响当前页面,或者也应用于使用相同模板的其他页面。
同一屏幕还显示页面详细信息。

目前详细信息包括:
- 状态(status)
- 别名(slug)
- 模板(Template)
- 父级(Parent)
- 词数(Words)
- 阅读时间(Time to read)
- 上一次更改(Last modified)
模板
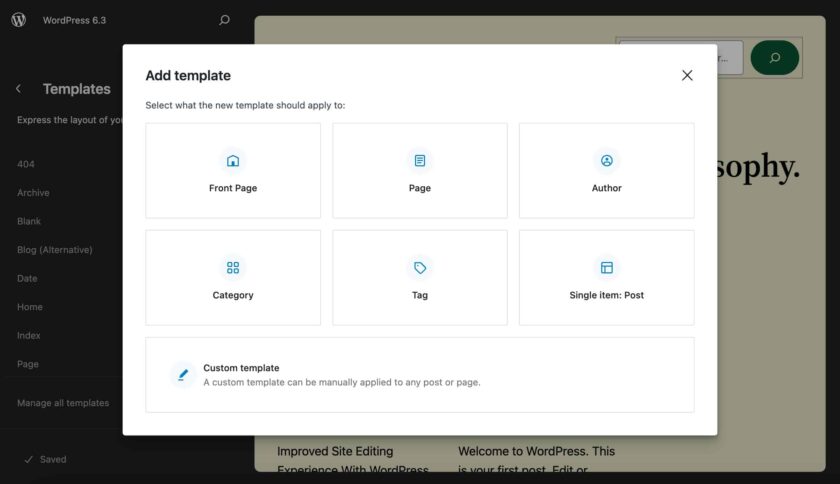
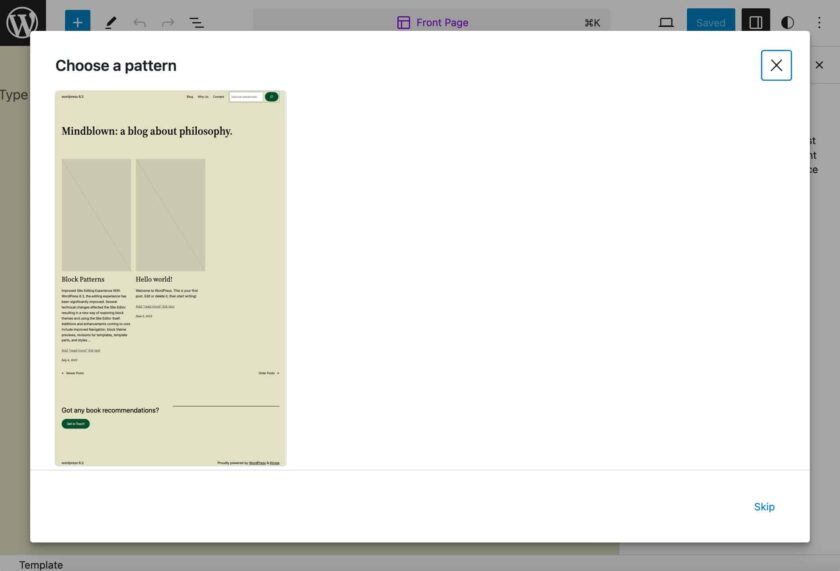
您可以在此处访问页面模板。模板屏幕的结构没有太大变化。但是,在 WordPress 6.3 中,当您创建新模板时,新的模式叠加层会提供页面列表供您为模板选择。

第二步,新的模式提供了可用于构建模板的块模式列表。

样板
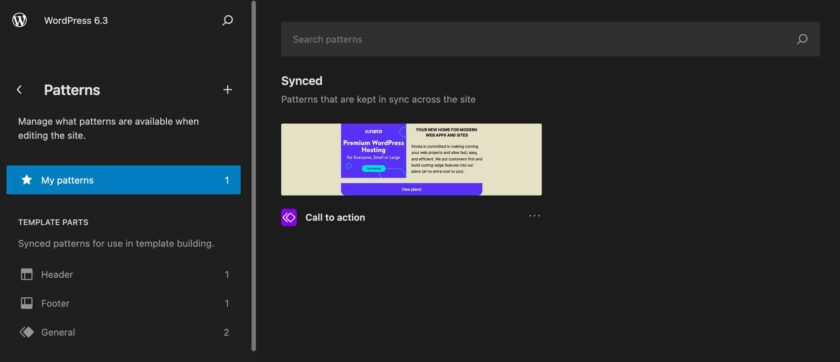
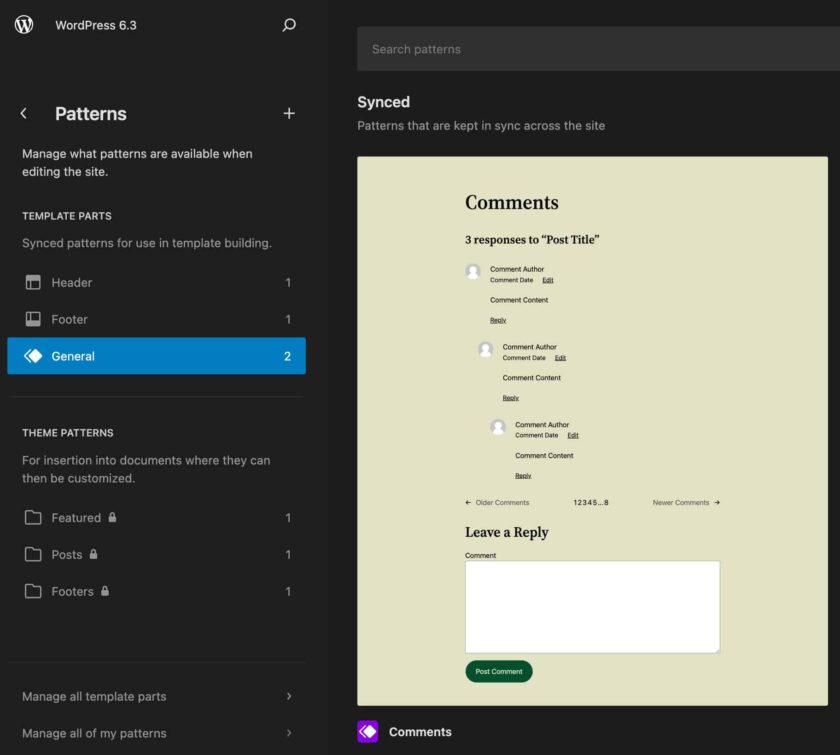
在上一次迭代中,样板(Patterns)管理部分被命名为“库” ,反映了涉及块样板系统的许多显着变化。这些不仅仅是 UI 的更改。这是对整个块样板架构的全面检修。

在样板管理部分,您将能够管理模板部分和样板。在这里您将找到一个菜单,可让您访问按类别划分的模板部件和块样板。锁定图标标识用户无法修改的主题样板。

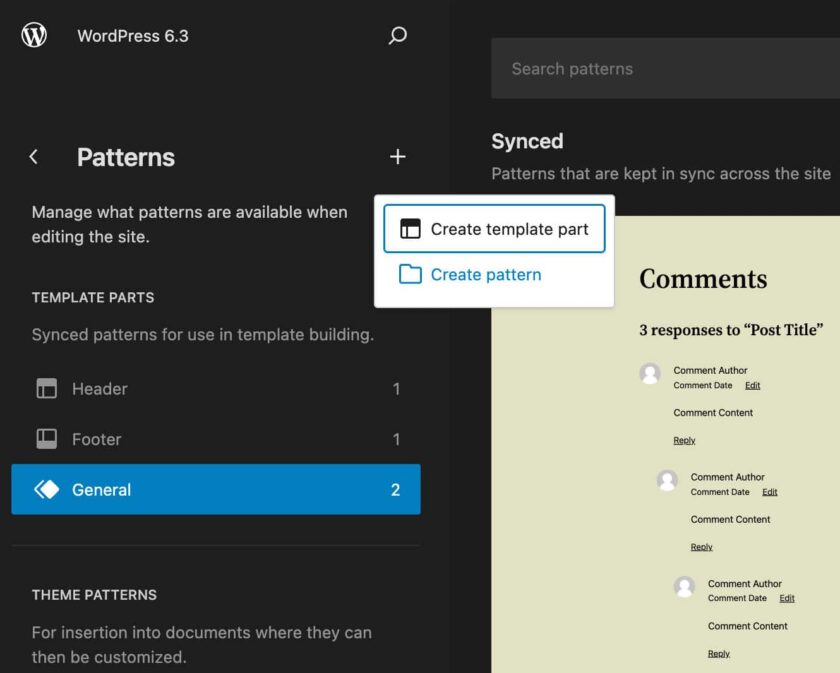
在本部分中,您可以创建新的模板部件和自定义块样板,并将它们与主题样板一起管理。

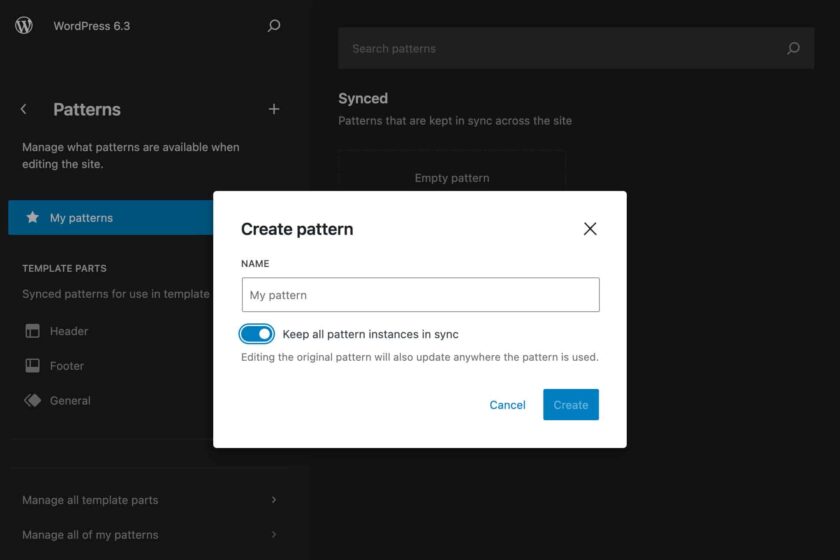
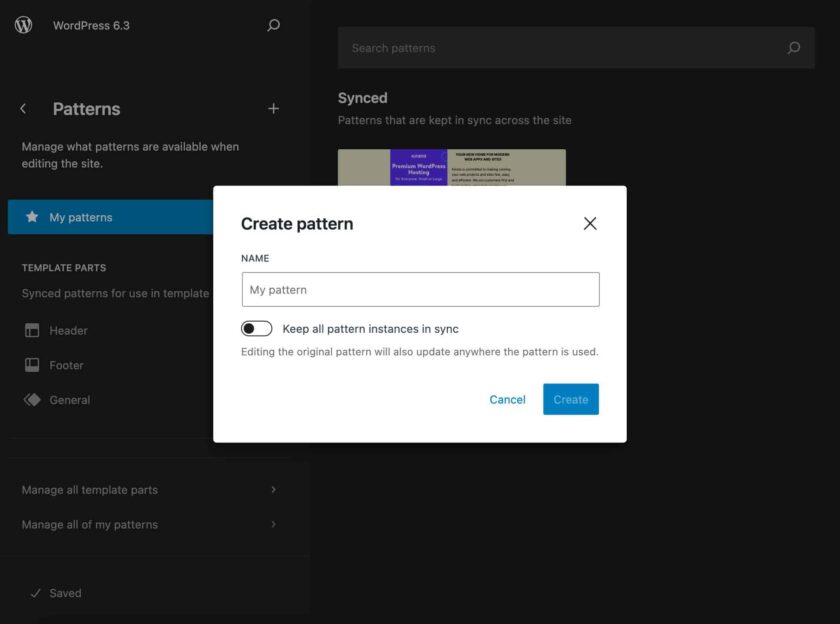
当您单击“创建样板”按钮时,将出现一个新的模式弹出窗口,允许您为样板分配名称并设置要构建的样板类型(同步或不同步)。

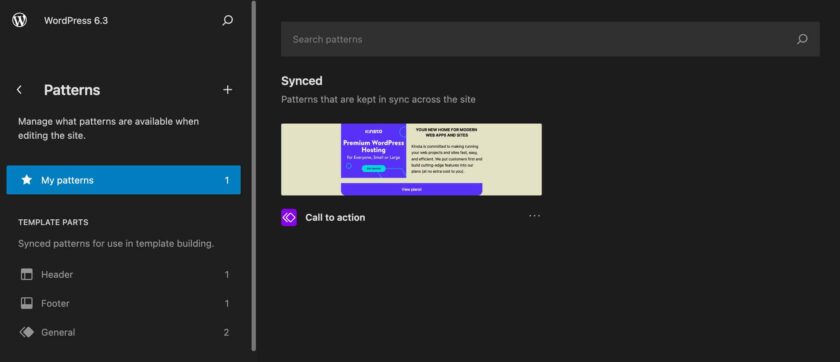
创建至少一种自定义块样板后,您可以从“我的样板”访问它,该模式将显示在“样板”菜单的顶部。

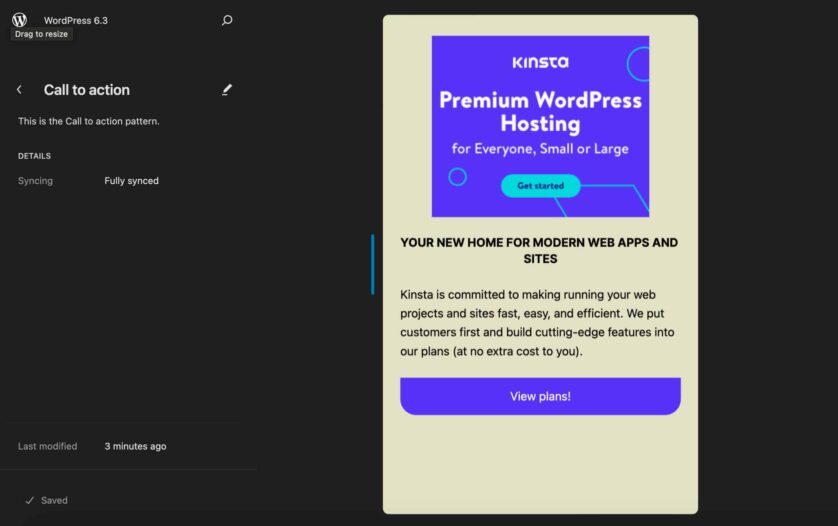
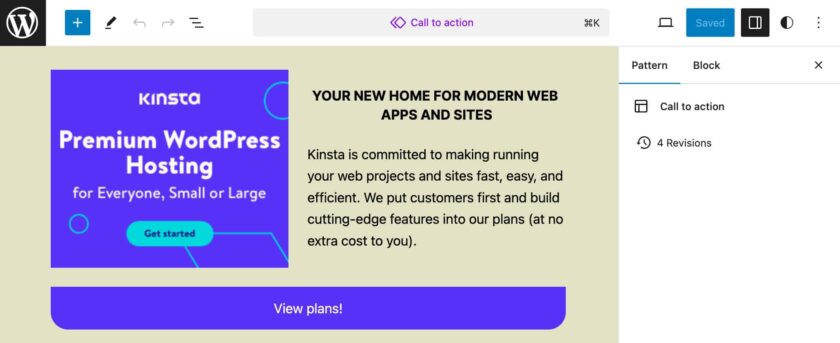
您可以选择块样板并访问新面板,您可以在其中查看图案的详细信息。通过向右或向左移动手柄,您可以以不同的分辨率预览图案并检查其响应能力。
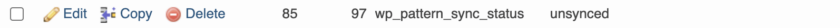
详细信息部分显示当前样板的同步状态。

在“样板”菜单的底部,您还可以找到几个链接:管理所有模板部分和管理我的所有样板。这些链接提供对模板部件和自定义样板的直接访问。
这是关于站点编辑器中的新样板管理界面。
新的块样板系统
从 WordPress 6.3 (和Gutenberg 16.1 )开始:
- 可重用块已重命名为同步样板,
- 常规块样板现在命名为“不同步样板”,
- 自定义帖子类型
wp_block已扩展为支持自定义字段,并且添加了新的元字段wp_block_sync_status来存储样板的同步状态, - 块样板模式和响应中添加了一个
source属性,以区分核心样板和用户样板, - REST API 已使用新属性进行了扩展

wp_block_sync_status用于存储块样板的同步状态现在更清楚的是,对同步样板所做的所有更改都将应用于整个网站上该块的每次出现。
相反,对非同步块样板所做的更改只会影响该样板的特定实例,而不会应用于您可能已添加到网站其他帖子或页面的任何其他实例。
借助新的样板管理系统,您现在可以直接从站点或帖子编辑器创建同步和不同步的块样板,而以前只能创建可重用的块(现在是同步样板)。
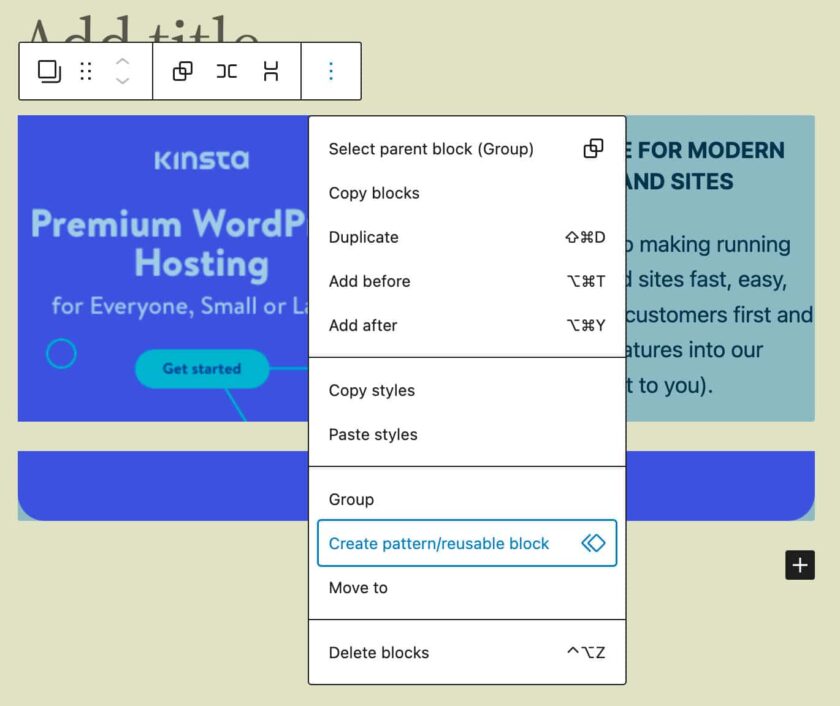
要在帖子编辑器中尝试此新功能,请打开 WordPress 仪表板并转到帖子->添加新内容。到达那里后,创建一组新的块或只需选择要添加到块样板中的块。然后从块工具栏的弹出菜单中选择创建样板/可重用块。

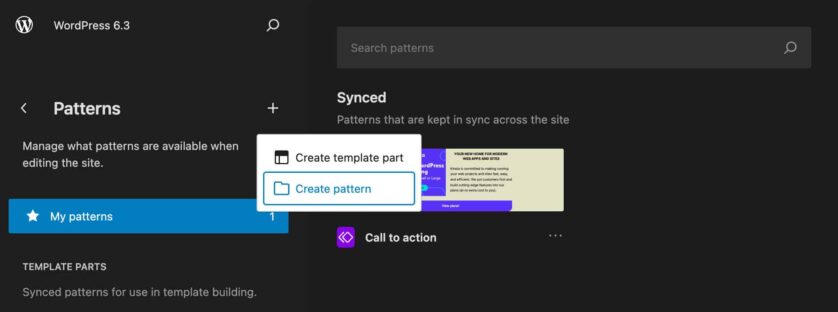
此外,在站点编辑器中,创建样板按钮允许您创建新的模板部分或样板。

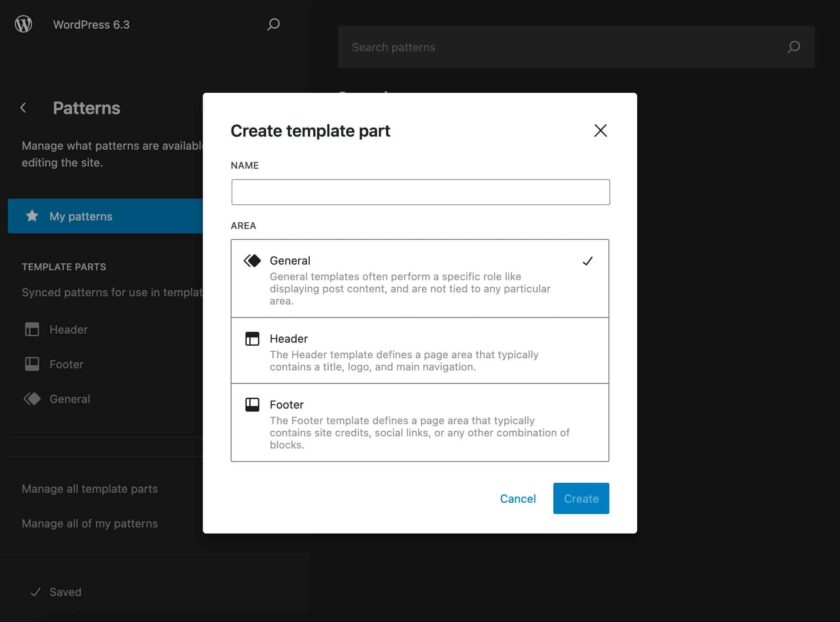
单击“创建模板部分”将打开一个模式/弹出窗口,供您添加模板部件的名称以及模板部件所属的页面区域。

当您单击“创建样板”时,会出现一个不同的模式/弹出窗口,允许您为模式设置名称并选择是否创建同步或不同步样板。

在站点编辑器中确认并构建您的样板或模板部件。

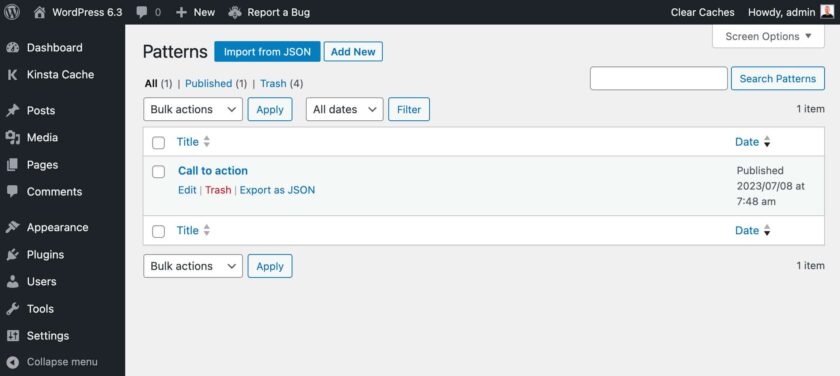
对编辑感到满意后,保存块样板并返回站点编辑器。打开“样板”部分,然后单击“管理我的所有样板”。样板屏幕将显示您的新自定义块样板。

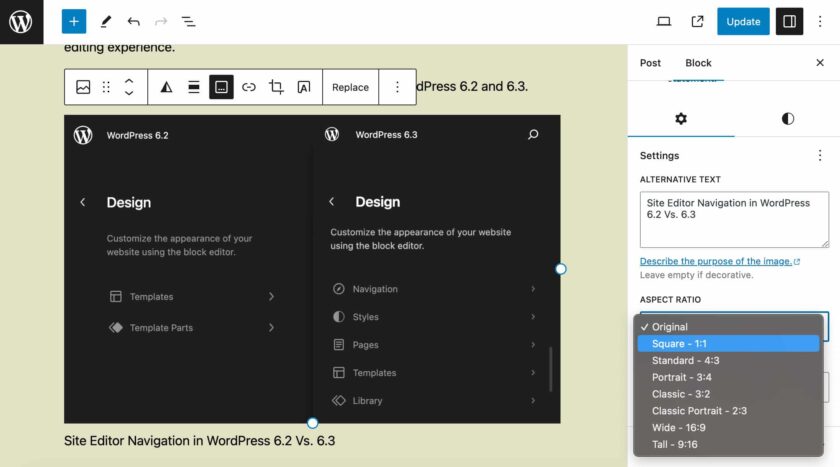
块样板还利用图像块的长宽比控制。现在,如果您为图像设置长宽比,则当您将图像更改为另一幅不同尺寸的图像时,该宽高比将被保留。这对于块样板特别有用,因为在替换块样板中的图像时不再需要关心图像尺寸。

有关块模式系统更改的更深入概述,请参阅 PR #51078、#51144和#50028。
站点编辑器中公开的样式修订
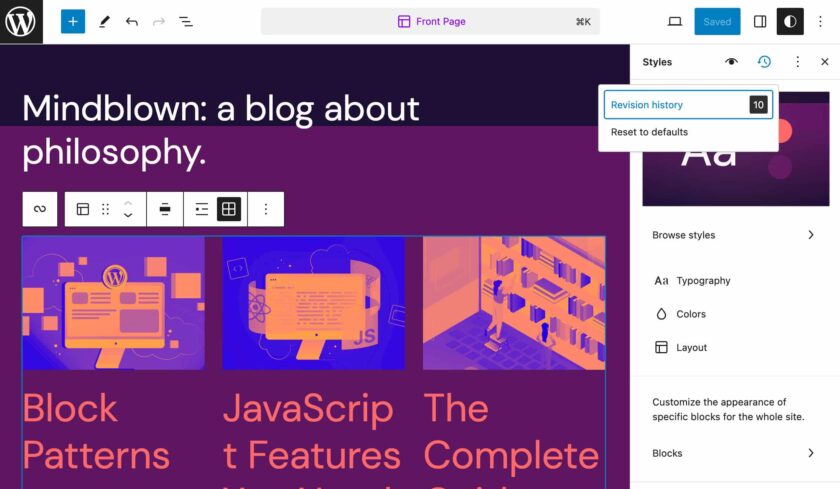
站点编辑器现在公开修订历史记录,允许您浏览更改并选择一个进行恢复。
要访问修订历史记录,请单击“样式”面板中的新修订按钮。

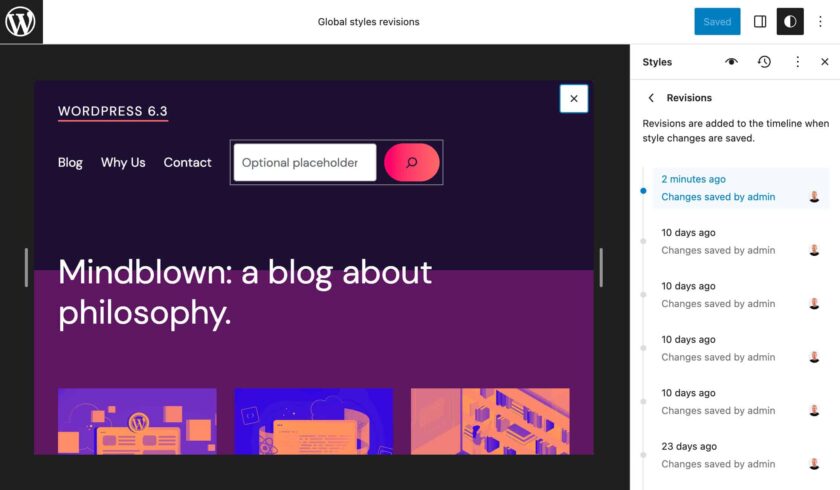
该面板提供了时间线中的修订列表。它还在工具提示中提供每个修订的作者姓名以及每个修订的日期和时间。您可以预览所有修订并选择要恢复的修订。

您可以在全局样式界面中浏览修订版本、预览并随时恢复内容。
修订开发并不止于此。当我们进入第三阶段时,修订应该受到新添加和增强的影响,这些新添加和增强应该进一步提高其可用性并解锁新功能。
命令面板
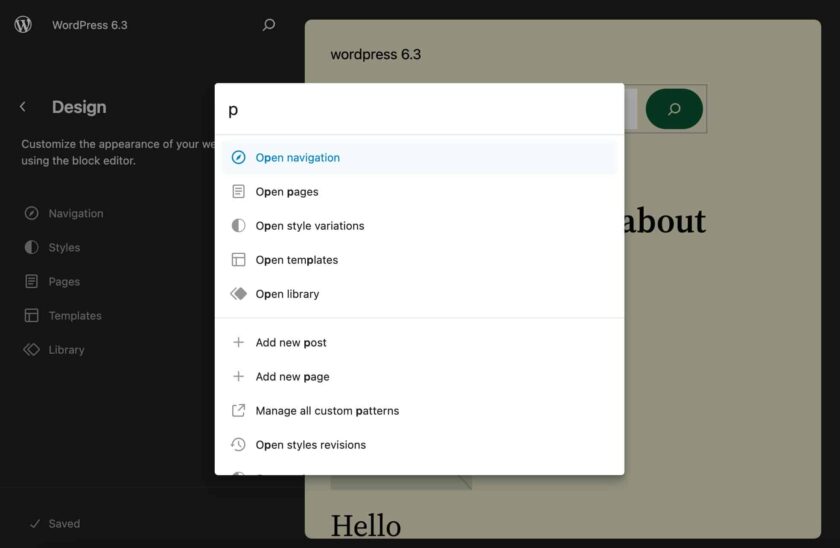
命令选项板是一项新功能,允许您使用命令运行常用操作,例如跳转到编辑器中的其他页面或模板。
在站点编辑器中,单击镜头图标或点击cmd + k(ctrl + k在 Windows 和 Linux 上)。这将启动命令面板。
当您开始输入命令时,命令选项板会建议各种命令供您选择。这提供了一种执行任务或到达站点编辑器的特定区域的快速方法。

此功能的首次实现带来了快速搜索功能和一些操作,例如导航网站编辑器、创建新的帖子/页面、切换 UI 元素、重置或删除模板或模板部分等等。在未来的迭代中应该添加更多命令。
新工具解锁了无尽的用例。例如,可能需要命令选项板来显示特定帖子或页面的设计选项。
您还可以借助新的命令面板 API来注册自定义命令,以呈现、注册和取消注册命令。
根据您要注册的命令类型,可以采用不同的方法来注册命令。
- 静态命令:开发人员可以使用
wp.data.dispatch( wp.commands.store ).registerCommand操作或wp.data.useCommandReact hook 注册自定义静态命令。 - 动态命令:这些命令包含在命令列表中,具体取决于用户在命令选项板输入字段中输入的搜索词,或者命令仅在满足某些条件时才可用。
- 上下文命令:这些命令在特定上下文中具有优先级,这意味着它们会自动出现在正确的上下文中(例如,当您编辑模板时)。重置模板和删除模板命令是上下文命令的示例。目前,已经实现了两个上下文:
- 站点编辑器:当您导航站点编辑器时设置此上下文
- site-editor-edit:当您在编辑器中编辑某些内容(模板、模板部分或页面)时,会设置此上下文
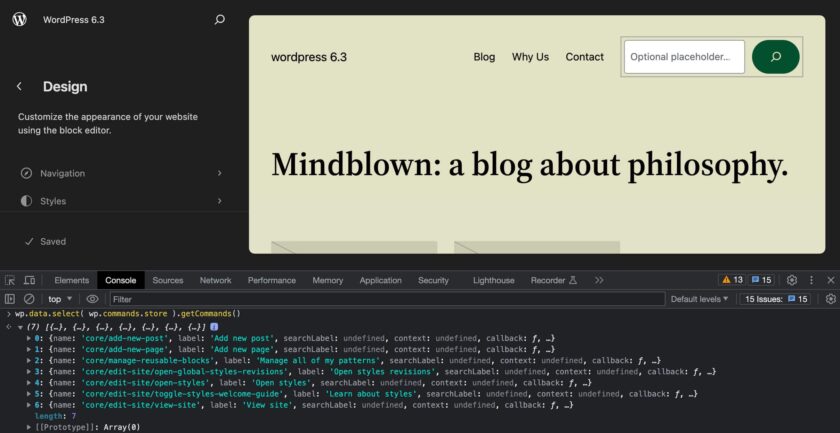
您可以在浏览器控制台中运行wp.data.select( wp.commands.store ).getCommands() 获取可用命令的列表。

命令调色板最初在帖子和站点编辑器中可用,将来应该扩展到整个管理员。
有关命令面板的开发人员预览,请查看回调请求。
站点编辑器的附加功能和改进
除了前面几节讨论的功能和改进之外,WordPress 6.3 还为我们带来了:
站点编辑器中的主题预览
从 6.3 开始,一个新theme_preview参数允许将每个块主题加载到站点编辑器中并在激活之前进行预览。

要预览块主题,请导航到外观>主题屏幕并将鼠标悬停在任何块主题上。您应该在每个块主题上方看到一个实时预览按钮。只需单击此按钮即可在站点编辑器中启动主题预览。对于非块主题,“实时预览”按钮会启动主题定制器。
加载状态改进
在 WordPress 6.3 中,编辑器的加载状态已得到改进,以防止用户在编辑器完全加载之前与编辑器进行交互。

无干扰模式
WordPress 6.3为网站编辑器引入了无干扰编辑模式。自 WordPress 6.2 以来,帖子编辑器中提供了相同的功能

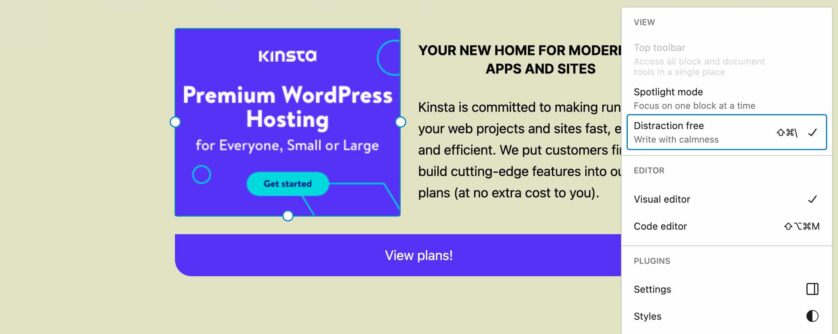
您可以在站点编辑器的选项面板中激活此功能。启用无干扰模式后,侧边栏和工具栏就会消失,让您可以专注于编辑。
其他用户界面改进
- 新
<ViewLink>组件现在显示一个按钮,用于在新窗口中打开任何已发布的帖子类型。这是一个小但有用的功能,允许您查看当前的帖子类型,而无需在设置侧边栏中搜索链接(PR #50260) - 模板描述已得到改进,可以更好地解释每个模板的具体用途。这应该可以帮助用户选择正确的模板来在站点编辑器中进行自定义。
- 以前,双色调滤镜设置仅在块工具栏中可用。在 6.3 中,现在可以通过设置侧边栏使用双色调控件(PR #49838)
- 在 WordPress 6.3 之前,大字体在小屏幕上无法缩放。现在,由于用于计算小屏幕最小字体大小的对数比例因子,流体排版可以平滑缩放(PR #49707)
新模块和改进的设计工具
WordPress 6.3 还提供了一些有用的块,应该会让很多内容作者感到高兴。
新的阅读时间块
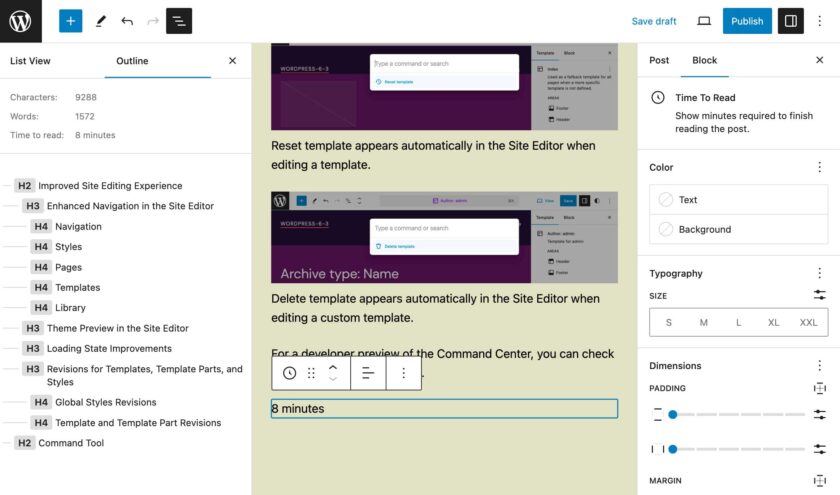
新的阅读时间块显示当前页面或帖子的平均阅读时间。此块对于长格式内容特别有用,因为它允许您的网站读者组织他们的阅读并保存内容以供以后使用。

块中显示的时间值与“详细信息”面板中显示的值匹配。根据调查眼科与视觉科学的这项研究,平均阅读率设置为189。开发者可以在 GitHub 上探索该区块的代码。
新脚注块
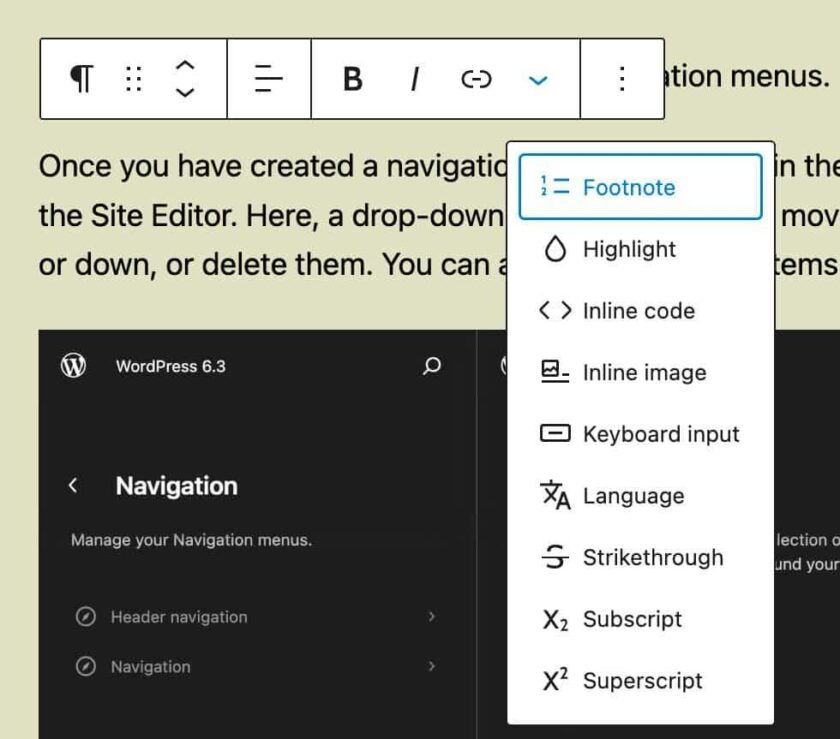
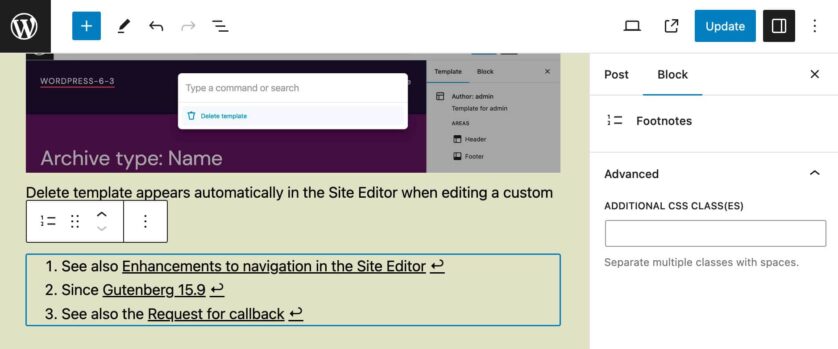
WordPress 6.3 还为我们带来了一个超级有用的脚注块。

有了这个出色的补充,只需单击几下即可向文本块(段落、标题和列表)添加脚注。将光标放在要添加链接的位置,然后单击块上下文菜单中的脚注按钮。这将在页面底部添加脚注。

当您编辑文本时,脚注块会自动添加、删除脚注和重新排序,这非常有用,尤其是对于长篇文章。
新的详情块
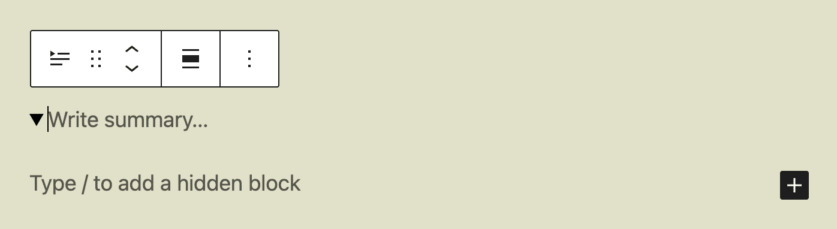
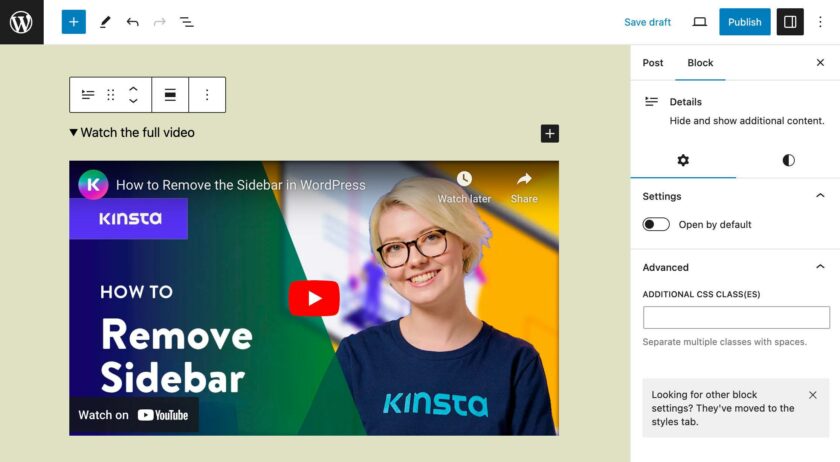
现在,借助新的详细信息块,您可以隐藏一段内容,直到读者准备好阅读您的常见问题解答、观看您的视频或收听您精彩的播客。

新块由两个独立的元素组成:摘要和隐藏内容。默认情况下,内容是隐藏的,但您可以在块设置侧栏中更改设置。

该块使用<details>具有富文本的元素<summary>和<div>包含隐藏元素的元素(另请参阅 PR #45055)。
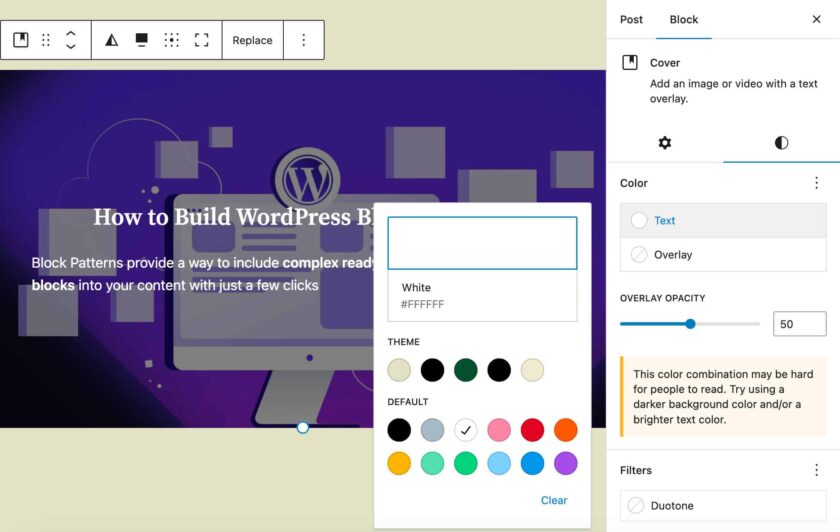
封面块增强功能
封面块经过了一些设计功能的增强,使其更易于使用并解锁更多定制可能性。
首先,封面块Cover Block现在支持文本颜色设计工具。由于此添加,用户和主题作者可以通过简单地设置封面块上的文本颜色来更改所有内部块的颜色。此外,它还可以更轻松地处理媒体和文本块的转换,因为文本颜色现在可以平滑地传递到结果块。

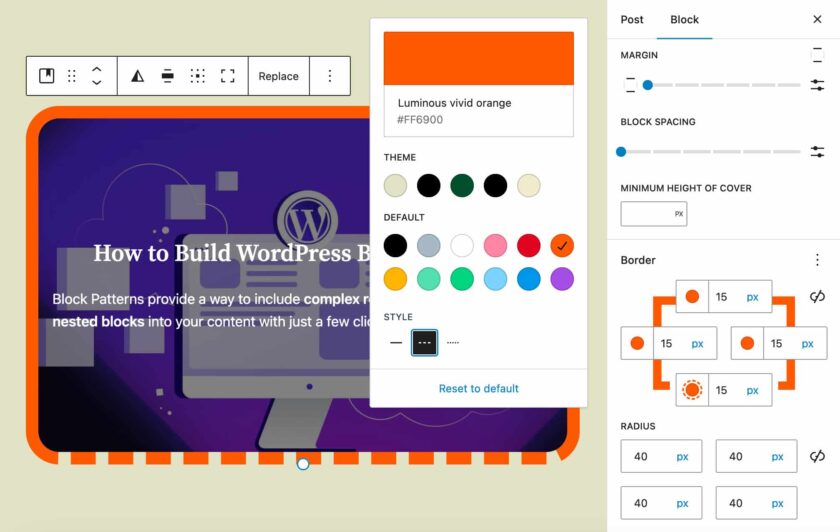
WordPress 6.3 附带的封面块的另一个新增功能是支持所有与边框相关的设计工具。此添加应该减少对自定义块样式的需求。

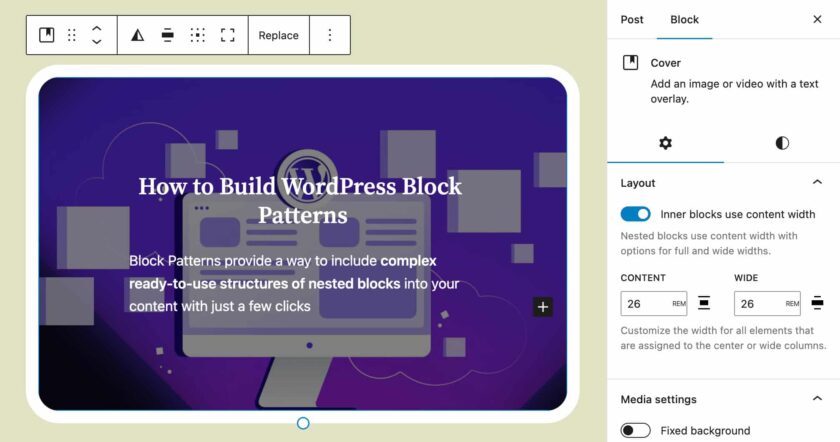
WordPress 6.3 还为 Cover 块添加了对约束/流布局的支持,现在可以像 Group 块一样处理。此更改增加了布局处理的一致性,并且绝对应该使用户和主题开发人员更容易进行自定义。

但是,主题开发人员应该对其现有主题运行一些测试,因为块布局系统可能会覆盖自定义实现。
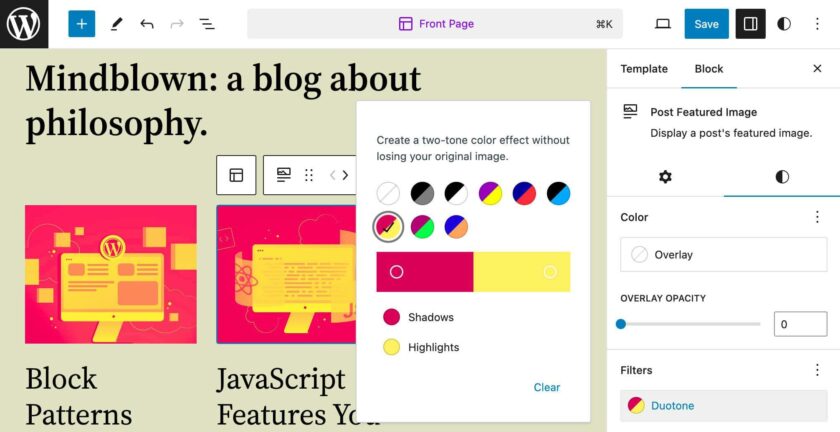
增强型双色调滤镜
一些更改改进了我们使用双色调滤镜的方式。
首先,您现在可以从站点编辑器的样式面板全局设置双色调过滤器。以前,您只能从theme.json全局应用双色调过滤器。

这是可能的,因为现在使用颜色块而不是颜色值来设置双色调值。这也意味着您可以设置一次双色调值并应用它们,无论当前主题或主题变体如何,只要它使用相同的 slug。
最后,对于那些更精通技术的人来说,双色调样式现在使用WordPress 样式引擎生成,并使用块支持 CSS进行存储,而不是内联。
额外的改进
- 按钮块现在支持边框颜色、样式和宽度(PR #44574)
- 添加到帖子摘录块的摘录长度控制 – https://github.com/WordPress/gutenberg/pull/44964
- 您现在可以控制帖子特色图像块的纵横比(PR #47854)
- 全局样式界面现在包括标题元素的颜色和版式控件(PR #49141)
- 文章修改日期变体已添加到“发布日期”块中。如果您想快速添加帖子修改日期而不是发布日期,这非常有用(PR #49111)
- 现在可以从侧边栏替换网站徽标(PR #49992)
开发人员的性能增强和变化
WordPress 6.3 还带来了许多旨在改进网站性能和开发人员工作流程的更改和新功能。在众多新增内容中,我们选择了以下内容:
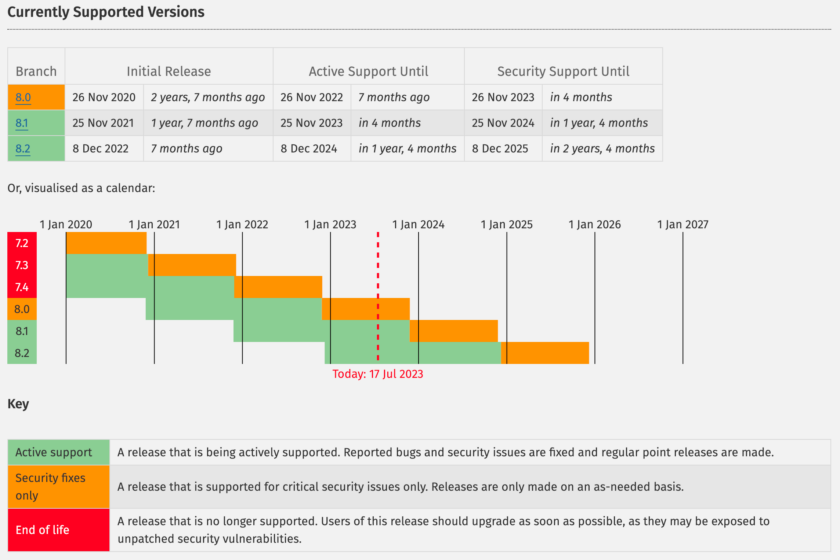
放弃对 PHP 5 的支持
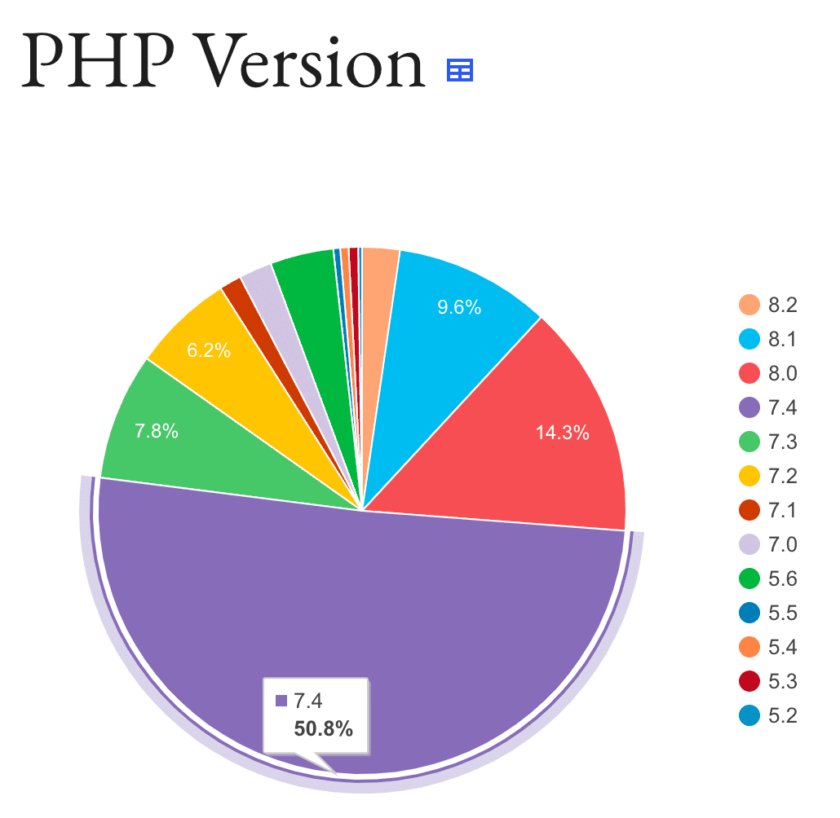
从 WordPress 6.3 开始,将不再支持 PHP 5。新的最低支持版本将为 PHP 7.0.0。推荐的 PHP 版本是7.4 或更高版本。7.4 也是使用最多的版本,占WordPress 网站的 50.8%。

这不仅对开发人员很重要,而且对所有 WordPress 用户都很重要,因为它可以提高网站的安全性和性能。

图像加载性能增强
从 WordPress 6.3 开始,值为 "high" 的属性fetchpriority被分配给图像,以确定它是否是 LCP(最大内容痛苦)图像,而最大内容痛苦是报告视口内最大元素的渲染时间的指标。
该fetchpriority属性指示浏览器优先考虑该图像,甚至在计算布局之前也是如此。
另一个改进是使用loading属性自动处理图像的延迟加载。该属性首次在WordPress 5.5中引入,然后在 WordPress 5.9 中进行了改进,省略了loading="lazy"第一个内容图像的属性。现在,使用 WordPress 6.3,所有残留问题都应该已得到修复,从而带来良好的性能改进。
属性fetchpriority和loading现在都由新函数wp_get_loading_optimization_attributes()控制。此函数返回属性的关联数组以优化加载性能。目前,该函数返回的可能属性有:
loading值为"lazy"fetchpriority值为"high"
请注意,任何元素都不应该同时具有这两个属性,因为它们是互斥的。如果元素应包含这两个属性,则会触发警告。
wp_get_loading_optimization_attributes()有关函数和fetchpriority属性的更深入概述loading以及使用示例,请参阅WordPress 6.3 中的图像性能增强。
支持 HTML 5 async和defer属性
async和defer是两个 HTML 5 属性,指示浏览器下载 JavaScript,而不暂停 HTML 解析。
这两个属性之间有一个关键区别:
- 具有该
async属性的脚本一旦加载就会异步执行。一旦脚本被加载,浏览器就会暂停 HTML 的解析并执行脚本。 defer仅当页面解析完成时才会执行具有该属性的脚本。
从 WordPress 6.3 开始,您现在可以使用defer$in_footerwp_register_script()或wp_enqueue_script()函数的布尔参数注册脚本和async属性(另请参阅如何在 WordPress 中对资产进行排队)。
该参数已被重载,现在接受一个新的$args数组参数,允许您为脚本指定加载策略。
以下是如何在插件的 PHP 文件中定义wp_register_script 延迟策略的示例(代码与 wp_enqueue_script 相同):
wp_register_script(
'custom-script',
plugins_url( '/js/custom-script.js' , __FILE__ ),
array(),
'1.0.0',
array(
'strategy' => 'defer'
)
);已授予向后兼容性,因此您可以继续指示 WordPress 在页脚中加载脚本:
wp_register_script(
'custom-script',
plugins_url( '/js/custom-script.js' , __FILE__ ),
array(),
'1.0.0',
array(
'in_footer' => true,
'strategy' => 'defer'
)
);得益于新的实现,现在可以防止脚本在脚本依赖关系树中以意外的顺序加载,而 WordPress 6.3 之前的工具无法做到这一点。有关脚本 API 更改的更详细概述以及其他示例和技术细节,请查看 Simon Dowdles 的开发说明。
开发模式
WordPress 6.3 引入了一种新的开发模式,开发人员可以使用新的WP_DEVELOPMENT_MODE常量。建议任何开发地点使用这个新常量,其值取决于正在进行的开发类型。
WP_DEVELOPMENT_MODE可以采用以下可能值之一:
core– 用于表示网站作为核心开发环境。plugin– 用于插件开发。theme– 用于主题开发。all– 这用于指示网站用于所有三种类型的开发。- 默认为空字符串,表示该网站不用作开发环境。
WP_DEVELOPMENT_MODE只能在开发安装中使用。这与生产无关。
开发模式会影响 WordPress 行为的一些低级方面。在撰写本文时,唯一的区别在于 theme.json 文件的缓存,当WP_DEVELOPMENT_MODE设置为 on时,该缓存会被绕过'theme'。
WP_DEVELOPMENT_MODEWP_DEBUG与WP_ENVIRONMENT_TYPE开发中通常使用的常量不同,WP_DEBUG并且WP_ENVIRONMENT_TYPE不会以任何方式影响 WordPress 的行为。您可能会使用WP_DEVELOPMENT_MODEwhen WP_ENVIRONMENT_TYPEis'development'或'local',因为开发永远不应该发生在实时网站上。
您可以通过以下方式启用开发模式:
define( 'WP_DEVELOPMENT_MODE', 'theme' );WordPress 6.3还引入了一项新wp_in_development_mode()功能,允许您检查您的网站是否处于开发模式。新函数还允许检查当前的开发类型,这要归功于$mode可能值为'core'、'plugin'和 的参数'theme':
if ( wp_in_development_mode( 'theme' ) ) { ... }您还可以在站点运行状况工具的信息面板中检查 WP_DEVELOPMENT_MODE 的当前值。
针对开发人员的其他更改
- 主题开发人员现在可以在注册模板样板时使用该
template_types属性来分配一种或多种模板类型,以将其包含在用户创建新模板时出现的模式叠加中。 get_pages()功能已更新,现在在内部使用WP_Query。- 类
WP_User_Query已得到显着改进,特别是查询缓存的实现。 - 缓存 API中实现了多项改进。
- 编辑站点链接现在加载当前模板而不是编辑器的主页。
- 新的块选择器 API允许为块配置多个 CSS 选择器以在全局样式中使用。
- 社交图标应用的颜色现在根据 theme.json 和全局样式动态更新
- 进一步的更新涉及国际化(I18N)和布局支持。
总结
借助 WordPress 6.3,我们完成了第 2 阶段:古腾堡开发路线图的定制。这个新版本给我们带来了编辑体验的显着改进,包括站点编辑器中的新编辑功能、新的、更灵活的块样板系统、新块、更好的性能、可访问性和国际化的改进等等。
随着 WordPress 的下一版本(预计将于 2023 年 11 月推出),我们进入了第 3 阶段:协作,其主要目标是为编辑器带来高级协作功能。
如果您想测试WordPress 和/或为 WordPress 做出贡献,您应该在本地网站或测试站点中进行。您还可以在下面评论分享你的测试结果哦!




