在 WordPress 5.8 中,已经实现了允许开发人员扩展可用站点健康选项卡的功能请求( #47225 )。
这将允许开发人员将自己的界面添加到核心的站点健康区域,并在站点健康标题中附带选项卡导航,甚至扩展另一个界面。
注册您的选项卡导航
如果您要添加一个全新的界面,您将需要引入导航元素,以便用户可以访问您的界面。可以使用新的site_health_navigation_tabs 钩子完成的,它是一个关联的选项卡键数组及其标签。
function wp_example_site_health_navigation_tabs( $tabs ) {
// translators: Tab heading for Site Health navigation.
$tabs['example-site-health-tab'] = esc_html_x( 'My New Tab', 'Site Health', 'text-domain' );
return $tabs;
}
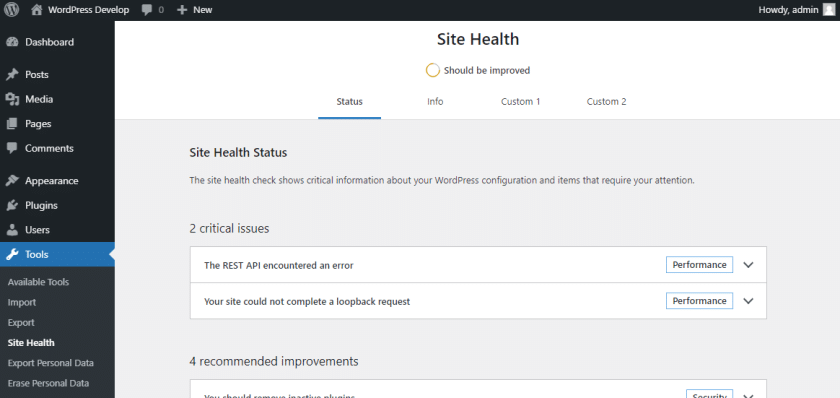
add_filter( 'site_health_navigation_tabs', 'wp_example_site_health_navigation_tabs' );上面的示例将带有标签My New Tab的标识符example-site-health-tab添加到站点健康页面的标题导航。
还可以使用此过滤器对首先显示的选项卡重新排序,甚至删除选项卡。默认情况下,核心有两个选项卡,Status和Info屏幕。该Status屏幕是默认的,因此没有slug别名。
为了不让导航区域负担过重,如果添加的项目超过 4 个,则只会直接显示前三个,其余项目将包含在子导航中。这是基于 Health Check插件中的使用测试,其中 4 项已证明足以涵盖大多数用例,但不会太多以至于变得混乱。
显示或扩展界面
当用户访问站点运行状况选项卡时,site_health_tab_content操作会触发。此操作包含一个作为 slug 的参数,如前一个过滤器中的选项卡导航所定义,以帮助您确定正在请求哪个页面。
该操作在标头本身被加载后触发,但不包括任何包装器。这使您作为开发人员可以使用整个屏幕宽度(不包括管理菜单)。
function wp_example_site_health_tab_content( $tab ) {
// Do nothing if this is not our tab.
if ( 'example-site-health-tab' !== $tab ) {
return;
}
// Include the interface, kept in a separate file just to differentiate code from views.
include trailingslashit( plugin_dir_path( FILE ) ) . 'views/site-health-tab.php';
}
add_action( 'site_health_tab_content', 'wp_example_site_health_tab' );上面的示例加载了一个包含来自插件的选项卡内容的文件,但前提是该选项卡与前一个示例中定义的选项卡键(或 slug)匹配。
可以通过这种方式在任何选项卡上或在其他非您自己的选项卡上提供输出,例如,如果它们彼此交互。
一个简单的例子,我们可以扩展具有debug别名的默认选项卡Info,并添加一个按钮来复制一些特定于您的插件或主题的信息。