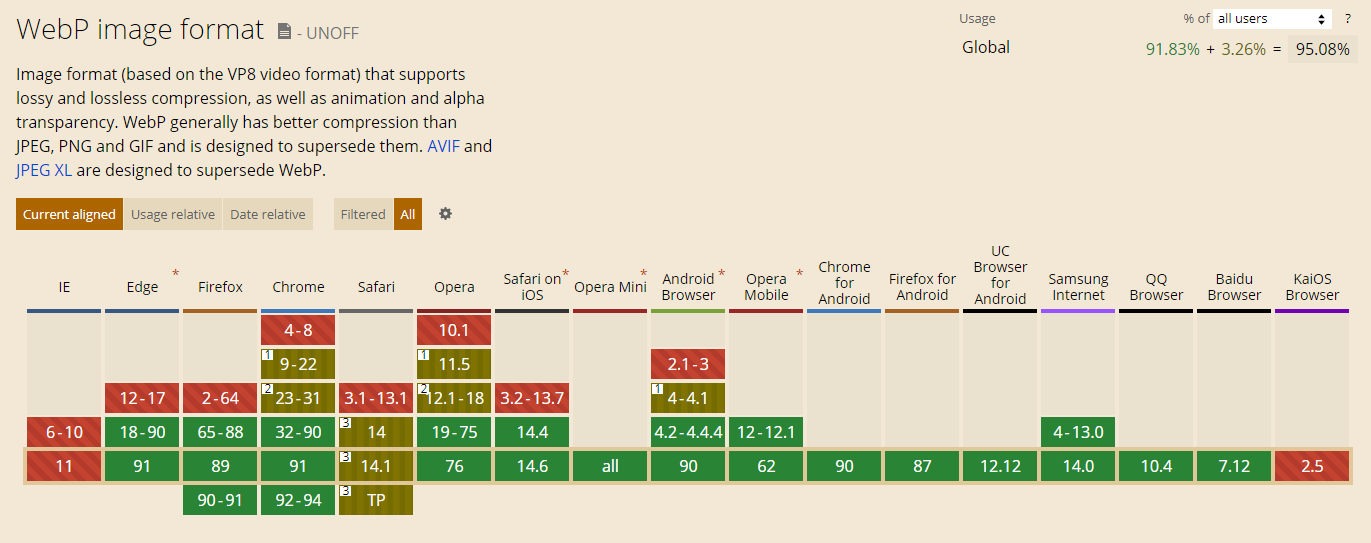
WebP是一种现代图像格式,可为网络上的图像提供改进的无损和有损压缩。WebP 图像比其 JPEG 或 PNG 等效图像平均小 30% 左右,从而使网站速度更快,使用的带宽更少。根据 caniuse,所有现代浏览器都支持 WebP 图像格式 。

从 WordPress 5.8 版开始,您可以像今天使用 JPEG 或 PNG 图像一样在 WordPress 中上传和使用 WebP 图像(只要您的托管服务支持 WebP)。将图像切换为 WebP 格式将提高您网站的性能和网站访问者的体验。
WebP 如何帮助您
WebP 图像明显小于其 JPEG 等效图像,因此您网站的访问者会更快地看到完整页面的加载。较小的图像需要较少的带宽来传输,并且srcset默认情况下您的图像仍然可以获得延迟加载的所有响应优势。最后,所有主要浏览器都支持 WebP,因此大多数网站今天就可以开始使用它们。
创建 WebP 图像
图像编辑工具支持在 WebP 中导出,或者您也可以使用命令行转换工具或基于 Web 的工具,例如Squoosh。将图像保存为 WebP 后,将它们上传到 WordPress 并像使用任何其他图像一样使用它们。
使用 WebP 图像
WebP 图像与 WordPress 中的任何其他图像一样工作,但有一些小警告。
WebP 图像支持有损和无损压缩,以及动画格式并支持透明图像。在 WordPress 中,只有在托管服务器使用 Imagick 时才支持无损 WebP格式,直到 LibGD添加支持。此外,调整大小的图像尚不支持动画和 Alpha 格式(以这些格式上传时会创建有损图像)。
媒体库中的 WebP 支持要求您的 Web 服务器的图像处理库(WordPress 支持 Imagick 和 LibGD)支持 WebP 格式。幸运的是,这些库支持 WebP 已经有一段时间了,因此支持是广泛可用的。如果您的网络服务器不支持 WebP,您将在尝试上传 WebP 图像时看到错误消息。
如果您的受众包括大量使用不受支持的浏览器(例如 IE11)的用户,请避免使用 WebP 图像,或将浏览器 polyfill 加入队列。
对未来的计划
媒体组件团队还在探索让 WordPress 对上传的图像执行图像格式转换的选项——使用 WebP 作为小尺寸图像的默认输出格式。您可以跟踪TRAC工单进度和测试的这项功能。我们还密切关注更现代的格式,如 AVIF 和 JPEGXL,它们将提高压缩率并进一步减少压缩所需的资源。
常问问题
如何微调用于 WebP 图像的压缩质量设置?
开发人员或插件可以使用wp_editor_set_quality 过滤器来设置质量设置。传递的 MIME 类型启用按类型设置,例如:
// Use a quality setting of 75 for WebP images.
function filter_webp_quality( $quality, $mime_type ) {
if ( 'image/webp' === $mime_type ) {
return 75;
}
return $quality;
}
add_filter( 'wp_editor_set_quality', 'filter_webp_quality', 10, 2 );如果我启用过滤器以使用 WebP 子尺寸,但上传 JPEG,会发生什么情况?子尺寸是否必须与原始尺寸相匹配?
默认情况下,WordPres 创建与上传文件相同类型的小尺寸图像,因此上传 WebP 文件以在您的站点上获取 WebP 文件。如果您想尝试上传 JPEG 并让 WordPress 为您的小尺寸图像自动将这些转换为 WebP,请查看此插件(相关的跟踪票)。
如果我使用 WordPress 多站点模式,我的所有网站都可以使用 WebP 图片吗?
否。多站点存储用户在创建站点时允许上传的文件类型。我们正在努力改进#53167。同时,为了确保网络上所有现有站点都允许 WebP 文件,您可以使用网络 mu-插件中的site_option过滤器为所有网络站点添加webp为允许的文件类型:
// Ensure all network sites include WebP support.
add_filter(
'site_option_upload_filetypes',
function ( $filetypes ) {
$filetypes = explode( ' ', $filetypes );
if ( ! in_array( 'webp', $filetypes, true ) ) {
$filetypes[] = 'webp';
$filetypes = implode( ' ', $filetypes );
}
return $filetypes;
}
);



