WordPress 5.4引入了两个新动作钩子,可用于在菜单屏幕和外观定制器的菜单编辑器中向菜单项添加自定义字段。
现在可以使用以下钩子:
菜单管理屏幕
新的 wp_nav_menu_item_custom_fields动作钩子将在菜单编辑器中的导航菜单项的移动按钮之前触发。
您可以分配五个参数:
$item_id:菜单项ID(整数)$item:菜单项数据对象(object)$depth:菜单项的深度(整数)$args:菜单项参数的对象(对象)$id:导航菜单ID(整数)
这是一个简单的示例:
function wporg_my_custom_field() {
esc_html_e( 'Howdy! WordPress 5.4 is coming!', 'wporg' );
}
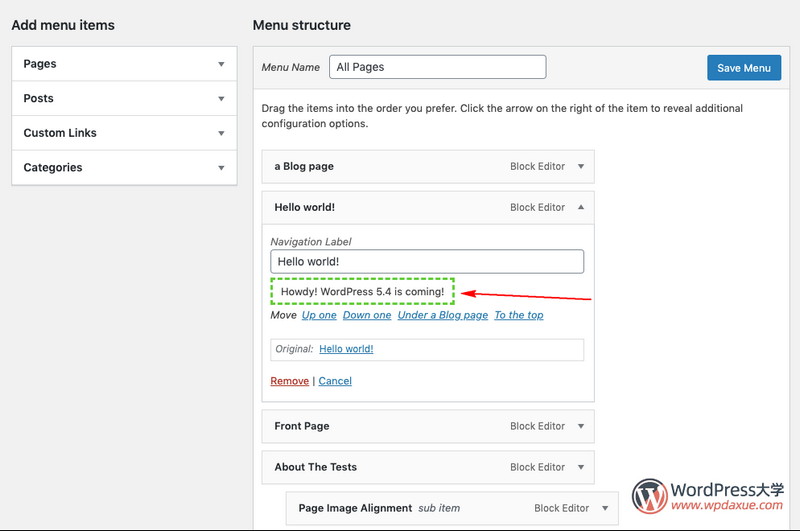
add_action( 'wp_nav_menu_item_custom_fields', 'wporg_my_custom_field' );结果如下(绿色虚线框突出显示):

外观定制器的菜单编辑器
新的wp_nav_menu_item_custom_fields_customize_template动作钩子将在定制器中导航菜单项的表单字段模板的末尾触发。
该钩子使您可以在那里渲染其他字段并使用JavaScript进行管理。
这和wp_nav_menu_item_custom_fields 动作钩子是一样的 。
与现有自定义 walkers 的兼容性
这些新的动作钩子可以代替您在导航菜单字段中使用的自定义walkers。您将需要检查现有代码,以了解在何处进行替换。
有关更多信息,请参见相关的Trac单#47056。
有关在自定义字段中管理重复项的更多帮助,请参阅Trac单#49500。在插件中,您可以通过检查WordPress版本来完全避免该问题。
一个完整的简单示例
补充一个简单的示例,可以看文章:https://www.wpdaxue.com/wordpress-add-custom-fields-to-menu-items.html
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





那在菜单注册自定义文本框怎么办捏?
刚才找到国外的一篇文章,或许对你有所帮助:https://www.kathyisawesome.com/add-custom-fields-to-wordpress-menu-items/
刚才将代码整理了一下,发布了文章:https://www.wpdaxue.com/wordpress-add-custom-fields-to-menu-items.html