WordPress 5.3包括许多新增功能和对现有区块的重构,以便支持新功能。为了优化“块编辑器”主题集成,某些功能需要主题作者特别注意。
分组区块
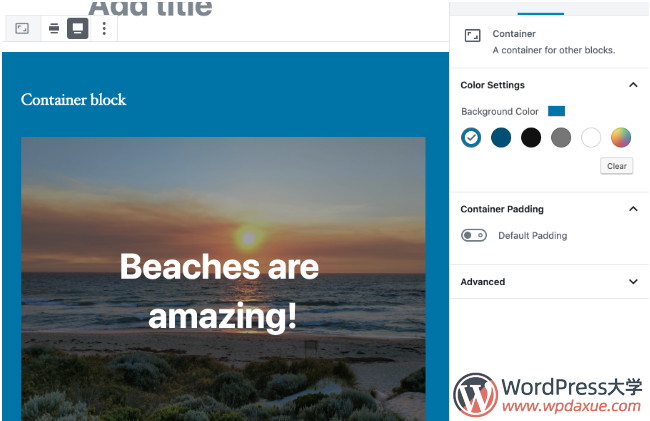
引入了一个分组区块(Group block)作为其他区块的通用容器。如果主题不支持宽和完整对齐( wide and full alignments),则无需更改CSS。

如果一个主题做了宽和完整对齐的支持,可能需要一些额外的主题样式,以确保子块像预期一样展现:这取决于你的CSS是怎么写的,一个主题常规的alignwide和alignfull 样式在分组区块中可能不会按照预期那样展现。
分组区块包含一个内部容器(wp-block-group__inner-container),以帮助简化样式。在许多情况下,该div可用作entry-content样式的代理,从而允许宽和完整的子块按预期显示,而无需修改。
为了说明这一点,这是使用负余量在前端实现宽和完整块布局的通用方法的简化示例:
.entry-content {
width: 60vw;
margin: 0 auto;
}
.alignwide {
margin-left: -10vw;
width: 80vw;
}
.alignfull {
margin-left: -20vw;
width: 100vw;
}在这种情况下,只需几行代码即可实现分组区块样式:
// Apply entry-content styles to the group block’s inner container as well.
.entry-content,
.wp-block-group__inner-container {
width: 60vw;
margin: 0 auto;
}
// When a group block has a wide alignment, make sure that its full-width children do not extend beyond the width of the container.
.alignwide,
.wp-block-group.alignwide .alignfull {
margin-left: -10vw;
width: 80vw;
}
.alignfull {
margin-left: -20vw;
width: 100vw;
}
// Ensure wide and full-width children do not extend beyond the width of a standard-aligned Group block.
.wp-block-group:not(.alignwide):not(.alignfull) * {
max-width: 100%;
margin-left: 0;
}更多相关信息请看: 13964
降低的块样式特异性
在WordPress 5.3中,降低了块编辑器CSS的特殊性。具体来说,它更改了如何应用默认的块边距,现在定位为[data-block]。这应该给予主题和插件开发人员更多的控制权。
默认情况下,所有块都将带有基本边距。你可以使用编辑器样式将该边距设置为零:
[data-block] {
margin-top: 0;
margin-bottom: 0;
}使用类名进行文本对齐
在以前的WordPress版本中,使用内联样式来更改以下核心块的文本对齐方式:
- 标题
- 段落
- 引用
- 诗句
这产生了很高的CSS专用性,这使得主题作者很难自定义这些块的外观。WordPress 5.3使用类名进行文本对齐以解决以下问题:
has-text-align-right–当块的文本右对齐时has-text-align-center–当块的文本居中对齐时has-text-align-left–当块的文本向左对齐时
以前的所有文章都应该像以前一样工作。受影响的块一旦在块编辑器中打开并保存,便会自动转换为使用相应的类名。
栏目区块类名
栏目区块(Columns block)已更新为支持每列自定义宽度。这就删除了has-x-columns类名。如果主题依赖该类名来设置列的宽度,需要进行修改。
分隔符区块支持设置颜色
分隔符块现在支持自定义颜色,这可能会影响在样式表中手动定义分隔符颜色的主题。仅当用户未明确应用颜色时,主题才应将默认颜色分配给分隔符。你可以检查应用于2019主题的修复程序,以了解如何实现此目的。
表格区块标记更新
现在,表格区块被包装在一个<figure>元素中,因此<table class="wp-block-table">已被替换 <figure class="wp-block-table"><table>。这是为了允许大型表格在图形容器中水平滚动,而不是迫使单元格内容破裂并在小屏幕上变得不可读。
如果主题使用了链式选择器(如table.wp-block-table样式),则此更改可能会影响主题。现在,主题应改为使用.wp-block-table容器或.wp-block-table table表元素本身。
画廊区块标记更新
现在,画廊区块也包裹在一个<figure>元素中,并且可以选择包含一个<figcaption>作为整个画廊的标题。
主题可以使用类名.blocks-gallery-caption 为标题设置样式 。标记更改将影响使用链式选择器的任何主题,例如ul.wp-block-gallery对画廊进行样式设置。现在,主题应该只使用.wp-block-gallery来设置容器的样式,然后使用新的.blocks-gallery-grid类名来定义ul元素本身的样式。





大佬,我想请教个问题,就是自己刚用现在的wordpress主题的时候好像一开始可以使用区块编辑器,弄了一段时间网站后不知道怎么设置的就不能使用了,报“更新失败。错误信息:此响应不是合法的JSON响应。”错误,不知道是不是主题不支持了,有没有什么方法,可以修改主题文件,让它适应?
这种问题一般是主题或插件不兼容新版本编辑器造成的,先禁用所有插件,看是否恢复正常,如果恢复正常,说明某个插件有问题,自己排查;如果禁用插件还不行,那就切换为WP自带的主题,如果切换后,恢复正常,说明是你的主题不兼容。主题不兼容就找你的主题作者咨询