除了针对古腾堡编辑器的许多改进和功能外,WordPress 5.3还为开发人员提供了新的与区块相关的API。
服务器端块样式变化API
包含了服务器端帮助程序来简化注册和取消注册区块样式。
以前,为了注册区块样式,需要编写一个JavaScript脚本来执行注册并确保脚本已正确排队引入。在WordPress 5.3,你可以在整个过程中使用PHP函数register_block_style和unregister_block_style来操作。
register_block_style
register_block_style 函数将区块的名称作为第一个参数,将描述样式属性的数组作为第二个参数。
样式数组的属性必须包含名称和标签( label ):
- name:用于计算CSS类的样式的标识符。
- label:可供人识别的名称。
除了两个必需属性之外,styles 属性数组还应包括 inline_style 或 style_handle 属性:
- inline_style:包含内联CSS代码,用于注册样式所需的CSS类。
- style_handle:包含已注册样式的句柄(handle),该样式应在需要区块样式的地方排队引入。
下面的代码示例为名为“ Blue Quote”的引用区块注册了一种样式,并提供了一种内联样式,使“ Blue Quote”样式的引用区块具有蓝色:
register_block_style(
'core/quote',
array(
'name' => 'blue-quote',
'label' => __( 'Blue Quote' ),
'inline_style' => '.wp-block-quote.is-style-blue-quote { color: blue; }',
)
);或者,如果已经注册了包含样式变化CSS的样式表,则可以仅传递样式表的句柄,以便 register_block_style 函数可以确保其正确引入。
wp_register_style( 'myguten-style', get_template_directory_uri() . '/custom-style.css' );
register_block_style(
'core/quote',
array(
'name' => 'fancy-quote',
'label' => 'Fancy Quote',
'style_handle' => 'myguten-style',
)
);unregister_block_style
unregister_block_style 允许注销先前使用 register_block_style 在服务器上注册的区块样式。
该函数的第一个参数是区块的注册名称,而样式的名称则作为第二个参数。
下面的代码示例从引用区块中注销名为“ fancy-quote”的样式:
unregister_block_style( 'core/quote', 'fancy-quote' );重要提示:函数 unregister_block_style 仅注销使用 register_block_style 在服务器上注册的样式。该函数不会取消注册使用客户端代码注册的样式。
区块示例 API
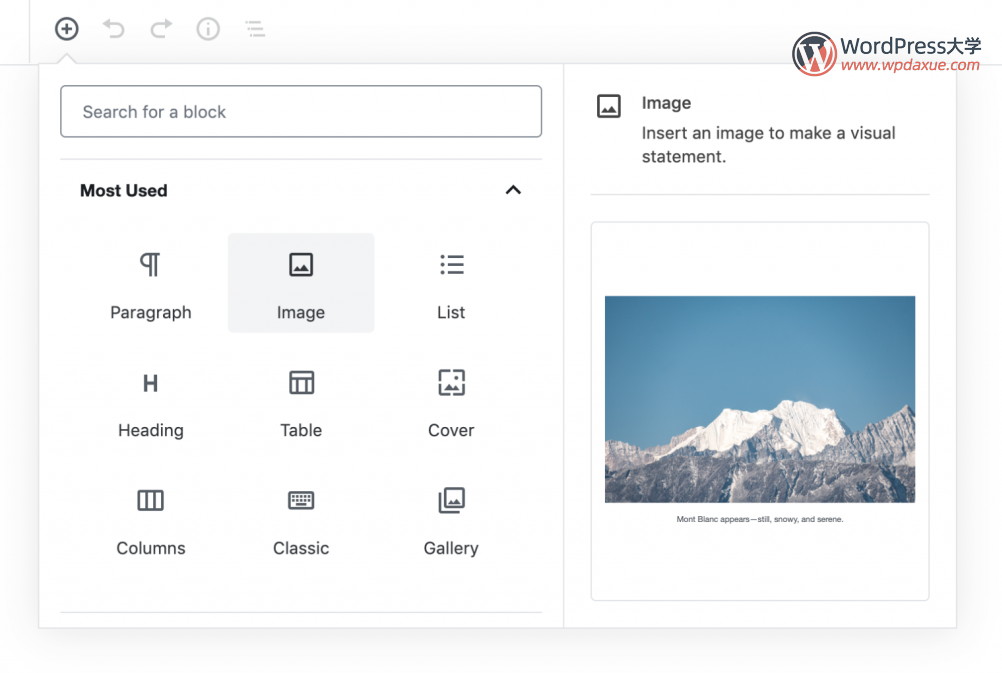
WordPress 5.3 还新增了在插入库之前预览库中块的功能。这可以帮助用户一目了然地确定要插入的块。

要在自定义块中支持此功能,请确保在块设置中定义example属性。
const blockSettings = {
// ... other settings
example: {
attributes: {
content: __( 'Content of the block' )
},
innerBlocks: []
}
}
registerBlockType( name, settings );更多信息请看: https://make.wordpress.org/core/2019/09/24/new-block-apis-in-wordpress-5-3/
拓展阅读:WordPress Gutenberg Block API




