很多主题虽然内置了几个小工具区域,但可能还是无法满足为不同页面(归档、分类、文章类型等)设置不同侧边栏的要求,赶巧我们又不懂代码,怎么办?那就试试 WooSidebars 吧!
WooSidebars 允许创建新的侧边栏区域,然后选择要使用这个新的侧边栏区域的页面,从而非常灵活地实现了不同页面不同侧边栏的需求,一起看下图解:
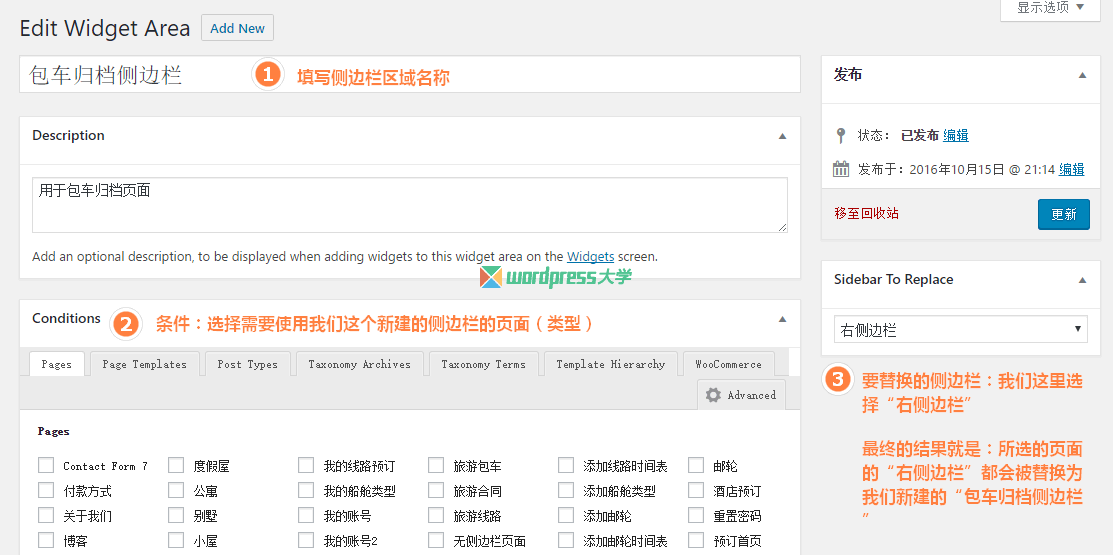
以下就是新建侧边栏区域的界面,注意看下图片文字说明:

以下就是我们刚才创建的小工具区域:

总的来说是非常方便了,对于内容比较复杂多样的网站,灵活地设置侧边栏的内容可以很好地提高用户体验以及网站效益!
在后台插件安装界面搜索 WooSidebars 即可在线安装,或者在这里下载 WooSidebars。有什么问题可以看下官方的教程。
突然想起来,倡萌之前已推荐过另一款类似插件:Custom sidebars,感兴趣不妨也试试,挑选最适合你的!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





能指导下么?看了几遍你这个没看明白,自己整两天也没弄好
不好意思,时间精力有限,我也只能介绍到这个程度了,我这边很忙, 你也看到了,一个月没有发新文章了