在之前的教程中,我解释了如何添加自定义结账字段。现在,让我们将这些字段添加到后台的“订单详细信息”元数据框中。
我开始越来越喜欢WooCommerce,虽然文档记录不多,但是它确实允许进行非常出色的定制。
我花了一天时间创建新的漂亮字段,您可以在下面的截图中看到它,但是希望本教程对您有所帮助,并且您将花费不超过一个小时的时间:)

从文章自定义字段说起
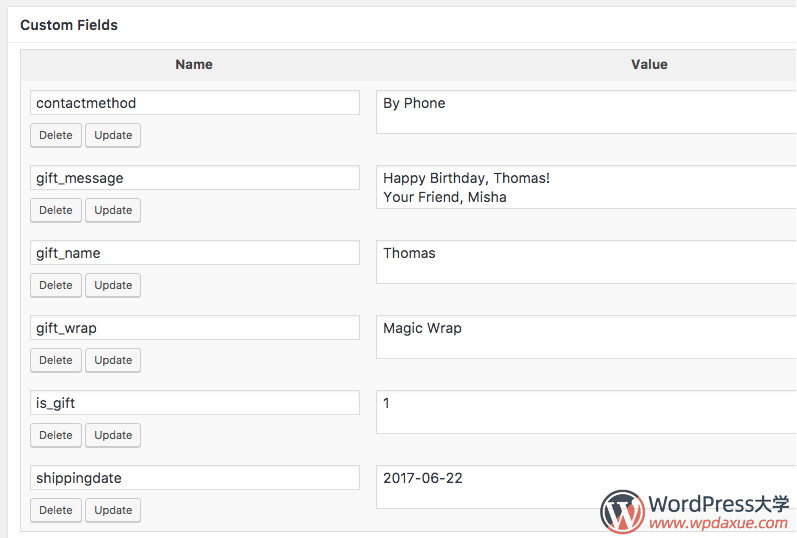
订单详细信息存储在文章的元数据中。我手动添加了以下值,但是您可以使用本教程将适当的字段添加到结账页面。

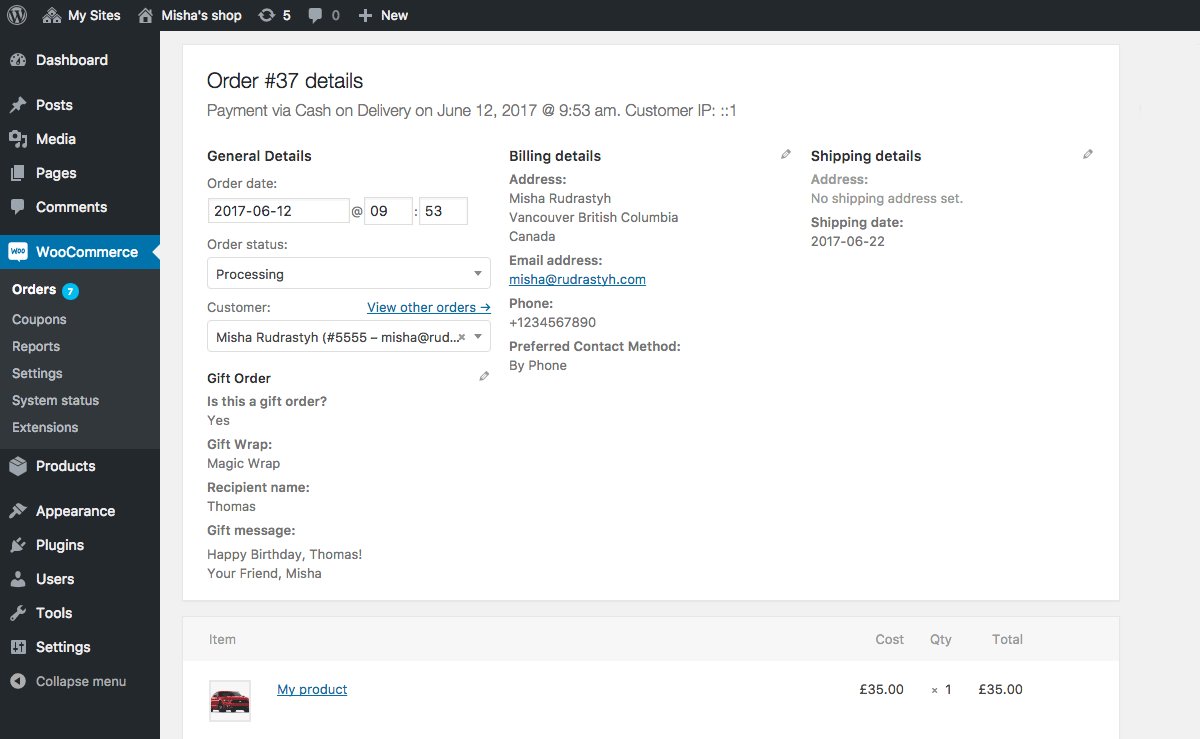
现在,让我们将这些自定义字段添加到订单详细信息元数据框。
3个主要位置:“常规信息”、“账单详情”和“运送详情”
常规信息:文本、文本区域、单选和选择
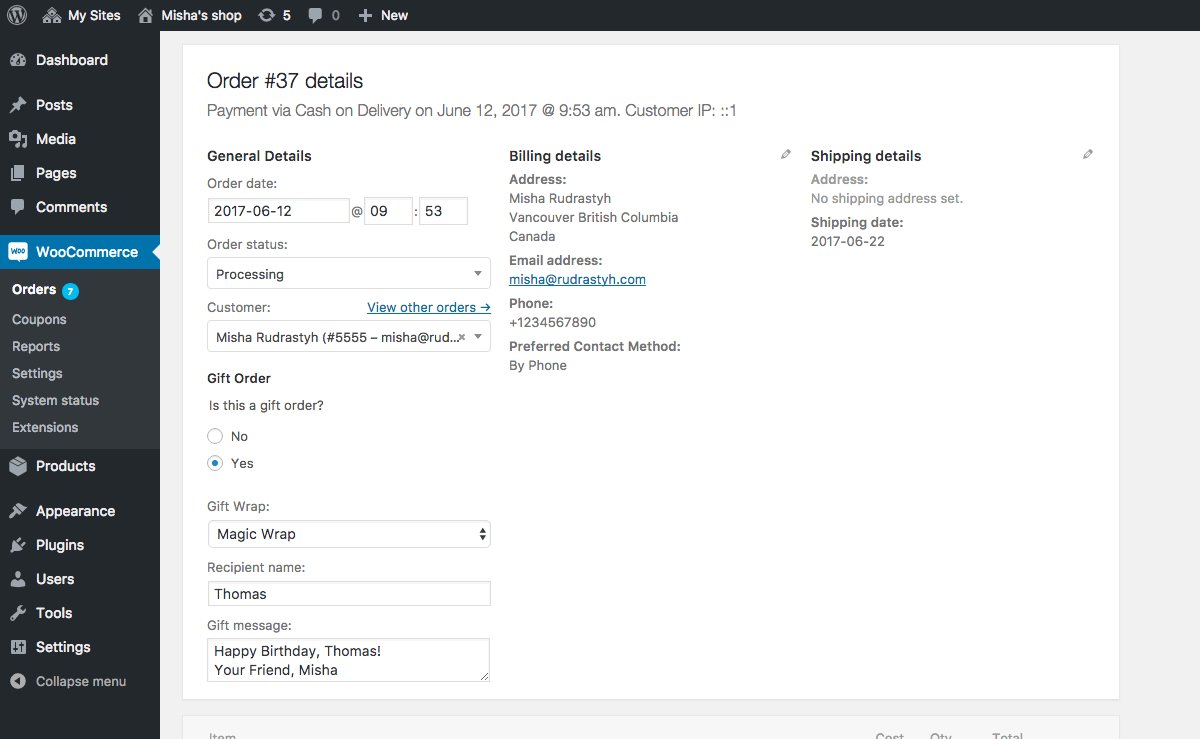
实际上,使用下面的动作挂钩,您可以添加任何HTML。但是,如果您添加了一个带有edit_address类名的链接和两个带有address和edit_address类的容器,那么,当您单击该链接时,address容器将变为隐藏,而edit_address容器变为可见。

这篇文章中的所有代码都可以添加到您当前的(子)主题的 functions.php文件中。
<?php
add_action( 'woocommerce_admin_order_data_after_order_details', 'misha_editable_order_meta_general' );
function misha_editable_order_meta_general( $order ){ ?>
<br class="clear" />
<h4>Gift Order <a href="#" class="edit_address">Edit</a></h4>
<?php
/*
* 获取我们需要的所有元数据值
*/
$is_gift = get_post_meta( $order->id, 'is_gift', true );
$gift_wrap = get_post_meta( $order->id, 'gift_wrap', true );
$gift_name = get_post_meta( $order->id, 'gift_name', true );
$gift_message = get_post_meta( $order->id, 'gift_message', true );
?>
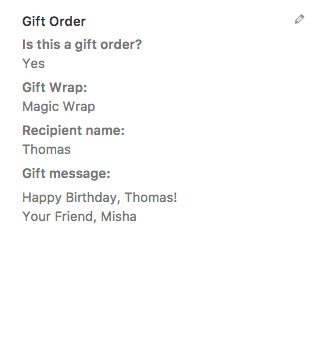
<div class="address">
<p><strong>Is this a gift order?</strong><?php echo $is_gift ? 'Yes' : 'No' ?></p>
<?php
// we show the rest fields in this column only if this order is marked as a gift
if( $is_gift ) :
?>
<p><strong>Gift Wrap:</strong> <?php echo $gift_wrap ?></p>
<p><strong>Recipient name:</strong> <?php echo $gift_name ?></p>
<p><strong>Gift message:</strong> <?php echo wpautop( $gift_message ) ?></p>
<?php
endif;
?>
</div>
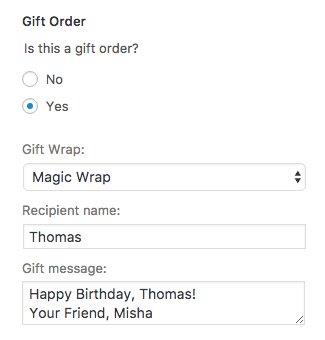
<div class="edit_address"><?php
woocommerce_wp_radio( array(
'id' => 'is_gift',
'label' => 'Is this a gift order?',
'value' => $is_gift,
'options' => array(
'' => 'No',
'1' => 'Yes'
),
'style' => 'width:16px', // required for checkboxes and radio buttons
'wrapper_class' => 'form-field-wide' // always add this class
) );
woocommerce_wp_select( array(
'id' => 'gift_wrap',
'label' => 'Gift Wrap:',
'value' => $gift_wrap,
'options' => array(
'' => 'No Wrap',
'Basic Wrap' => 'Basic Wrap',
'Magic Wrap' => 'Magic Wrap'
),
'wrapper_class' => 'form-field-wide'
) );
woocommerce_wp_text_input( array(
'id' => 'gift_name',
'label' => 'Recipient name:',
'value' => $gift_name,
'wrapper_class' => 'form-field-wide'
) );
woocommerce_wp_textarea_input( array(
'id' => 'gift_message',
'label' => 'Gift message:',
'value' => $gift_message,
'wrapper_class' => 'form-field-wide'
) );
?></div>
<?php }
add_action( 'woocommerce_process_shop_order_meta', 'misha_save_general_details' );
function misha_save_general_details( $ord_id ){
update_post_meta( $ord_id, 'is_gift', wc_clean( $_POST[ 'is_gift' ] ) );
update_post_meta( $ord_id, 'gift_wrap', wc_clean( $_POST[ 'gift_wrap' ] ) );
update_post_meta( $ord_id, 'gift_name', wc_clean( $_POST[ 'gift_name' ] ) );
update_post_meta( $ord_id, 'gift_message', wc_sanitize_textarea( $_POST[ 'gift_message' ] ) );
// wc_clean() and wc_sanitize_textarea() are WooCommerce sanitization functions
}上面代码中,我们使用了以下函数:
woocommerce_wp_text_input(),woocommerce_wp_textarea_input(),woocommerce_wp_checkbox()woocommerce_wp_select(),woocommerce_wp_radio();
您可以在woocommerce/includes/admin/wc-meta-box-functions.php 中找到它们 。参数非常相似:
- id (字符串)字段ID属性
- name (字符串)字段名称属性。如果未设置,将使用ID。
- label (字符串)标签。
- placeholder (字符串)占位符。
- value (字符串)字段值,我们使用
get_post_meta()从数据库/缓存中获取。不需要esc_attr()进行转义,因为函数本身会这样做。 - class (字符串)字段的一个或多个类。
- wrapper_class (字符串)用于包装
p元素的一个或多个类(用空格分隔)。form-field-wide—全宽,如果未设置默认为48%的宽度,左浮动。 - style (字符串)
style字段本身属性的自定义CSS 。对于复选框和单选按钮,总是添加width:16px,因为默认情况下它们是全宽的,看起来令人毛骨悚然。 - description (字符串)您可以在此处添加一些字段描述或注释。将显示在该字段下。
- desc_tip (布尔)非常有趣的参数,当设置为
true时,描述将被添加到工具提示中!我们将在本教程下面进行操作。 - type(字符串)只有
woocommerce_wp_text_input()才使用。输入字段的类型,例如:email,price,decimal,stock,url,默认为text。 - cols (整数)
woocommerce_wp_textarea_input()才使用。设置文本区域的列数。 - rows (整数)
woocommerce_wp_textarea_input()才使用。设置文本区域的行数。 - options (数组)用于选择和单选按钮。
array( 'key' => 'value' )格式的选项数组。
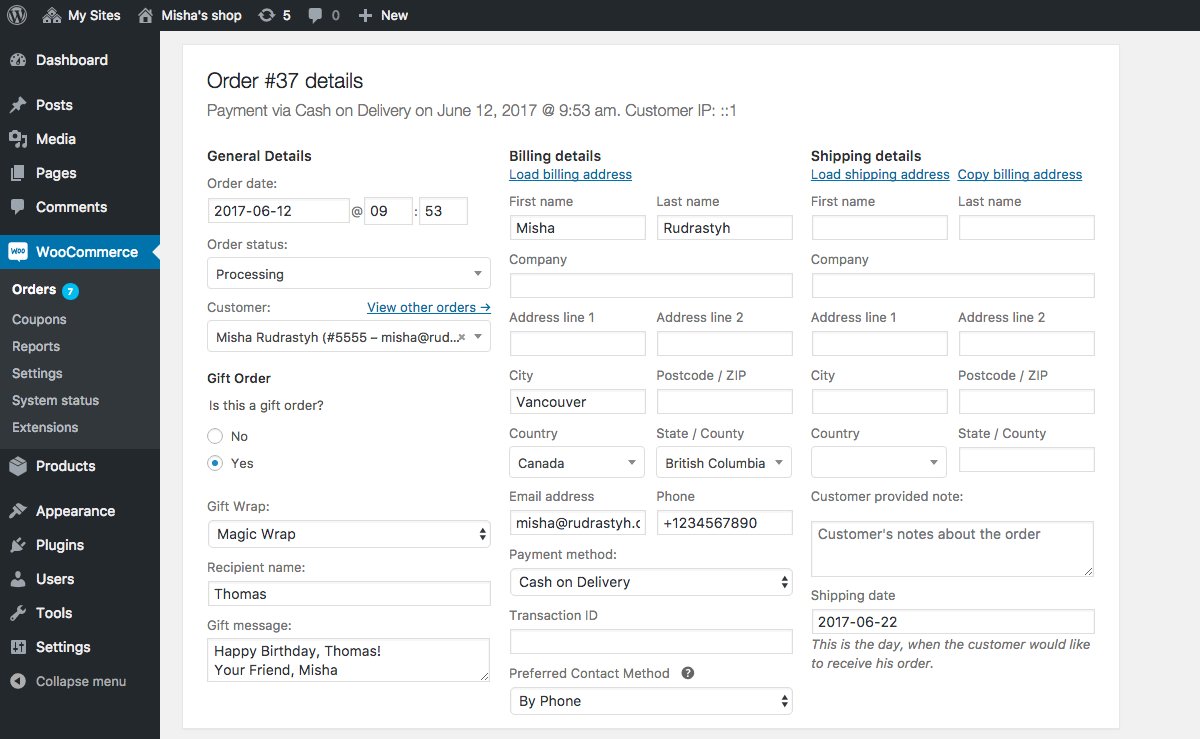
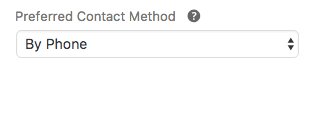
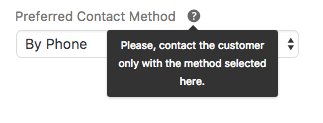
账单详情-自定义工具提示
一切都与“常规信息”部分非常相似,不同之处在于您无需在此处添加“编辑”链接。我们还将在这里学习使用WooCommerce工具提示。

<?php
add_action( 'woocommerce_admin_order_data_after_billing_address', 'misha_editable_order_meta_billing' );
function misha_editable_order_meta_billing( $order ){
$contactmethod = get_post_meta( $order->id, 'contactmethod', true );
?>
<div class="address">
<p<?php if( !$contactmethod ) echo ' class="none_set"' ?>>
<strong>Preferred Contact Method:</strong>
<?php echo ( $contactmethod ) ? $contactmethod : 'No contact method selected.' ?>
</p>
</div>
<div class="edit_address"><?php
woocommerce_wp_select( array(
'id' => 'contactmethod',
'label' => 'Preferred Contact Method',
'wrapper_class' => 'form-field-wide misha-set-tip-style',
'value' => $contactmethod,
'description' => 'Please, contact the customer only with the method selected here.',
'desc_tip' => true,
'options' => array(
'By Phone' => 'By Phone', // option value == option name
'By Email' => 'By Email'
)
) );
?></div><?php
}
add_action( 'woocommerce_process_shop_order_meta', 'misha_save_billing_details' );
function misha_save_billing_details( $ord_id ){
update_post_meta( $ord_id, 'contactmethod', wc_clean( $_POST[ 'contactmethod' ] ) );
}这里的主要问题是,默认情况下,WooCommerce工具提示在本节中看起来不太好,但是您可以使用以下CSS轻松修复它:
add_action( 'admin_head', 'misha_fix_wc_tooltips' );
function misha_fix_wc_tooltips(){
echo '<style>
#order_data .order_data_column .form-field.misha-set-tip-style label{
display:inline-block;
}
.form-field.misha-set-tip-style .woocommerce-help-tip{
margin-bottom:5px;
}
</style>';
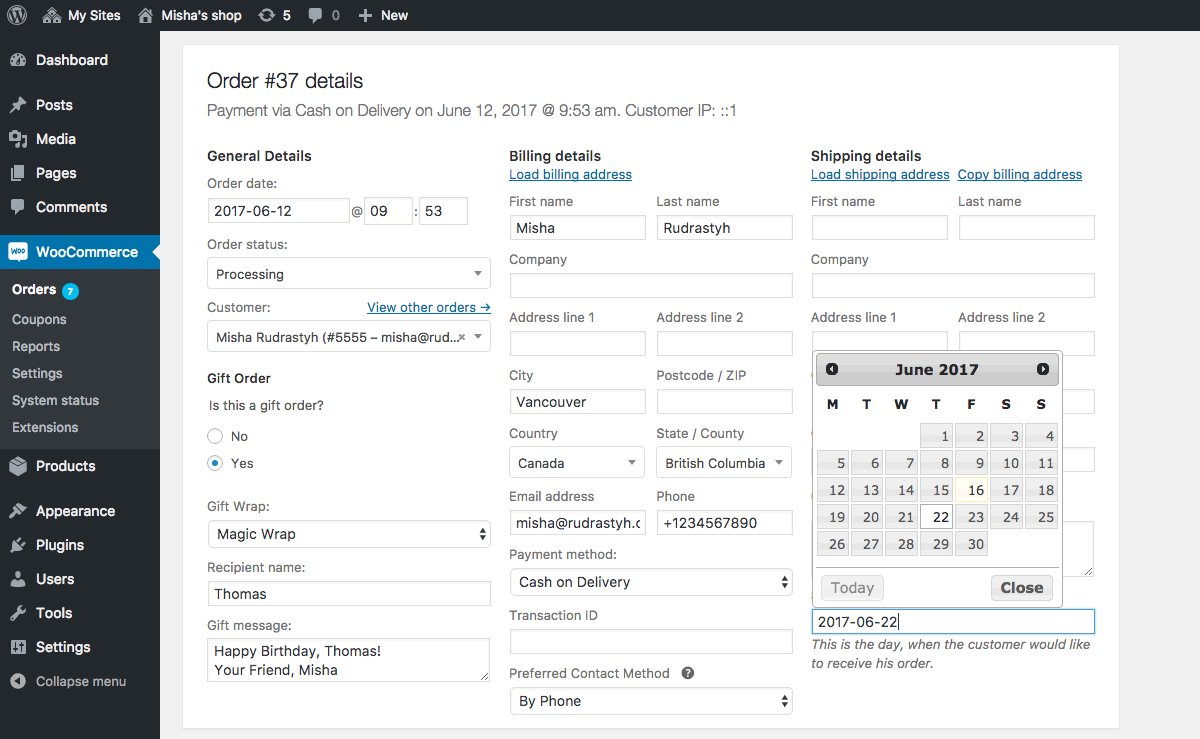
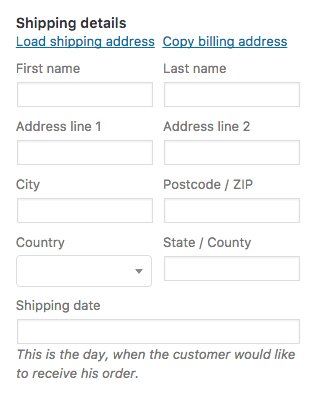
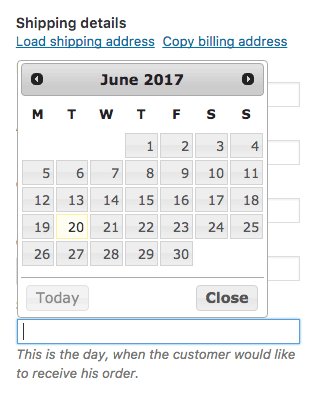
});运送详情-日期选择器字段
在WooCommerce中创建日期选择器字段非常简单。您需要做的就是将date-picker类传递给woocommerce_wp_text_input()函数。

<?php
add_action( 'woocommerce_admin_order_data_after_shipping_address', 'misha_editable_order_meta_shipping' );
function misha_editable_order_meta_shipping( $order ){
$shippingdate = get_post_meta( $order->id, 'shippingdate', true );
?>
<div class="address">
<p<?php if( empty($shippingdate) ) echo ' class="none_set"' ?>>
<strong>Shipping date:</strong>
<?php echo ( !empty( $shippingdate ) ) ? $shippingdate : 'Anytime.' ?>
</p>
</div>
<div class="edit_address"><?php
woocommerce_wp_text_input( array(
'id' => 'shippingdate',
'label' => 'Shipping date',
'wrapper_class' => 'form-field-wide',
'class' => 'date-picker',
'style' => 'width:100%',
'value' => $shippingdate,
'description' => 'This is the day, when the customer would like to receive his order.'
) );
?></div><?php
}
add_action( 'woocommerce_process_shop_order_meta', 'misha_save_shipping_details' );
function misha_save_shipping_details( $ord_id ){
update_post_meta( $ord_id, 'shippingdate', wc_clean( $_POST[ 'shippingdate' ] ) );
}就是这么简单!
关于结账界面的修改,可以看下:
- WooCommerce自定义修改结账字段
- WooCommerce修改账单和收货地址字段
- 在WooCommerce结账页面上更改“下订单”按钮的文本
- WooCommerce自定义结账字段验证
- WooCommerce重新排序结账字段
如果您对 WooCommerce 的使用还不太了解,或者想系统学习 WooCommerce 开发,可以学习教程《WooCommerce 开发指南视频课程(使用详解/主题开发/支付宝网关开发)》。
声明:原文出自 https://rudrastyh.com/woocommerce/customize-order-details.html ,由 WordPress大学 翻译整理,转载请保留本声明!




