这是有关结账字段和排序自定义字段系列的第一篇教程。我们从WooCommerce结账表单定制开始。
就像WordPress一样,WooCommerce有许多出色的动作和过滤钩子。使用这些钩子的时候,您只需要修改唯一的文件-当前主题的 functions.php这样就足够了(当然,如果是子主题的functions.php就更好了)。
我们今天将要使用的主要过滤钩子是woocommerce_checkout_fields。
但是,如果您正在寻找如何跳过购物车并为WooCommerce商店实施单页结账,那么此插件应该会对您 有所帮助。实际上,它允许您在商店中创建自定义结账页面。
woocommerce_checkout_fields简介
如果您只是因为要删除一些不必要的结账字段或想禁用邮政编码验证,则可以安全地跳过此步骤。但是,如果您想了解整个过程,那么您来对地方了。
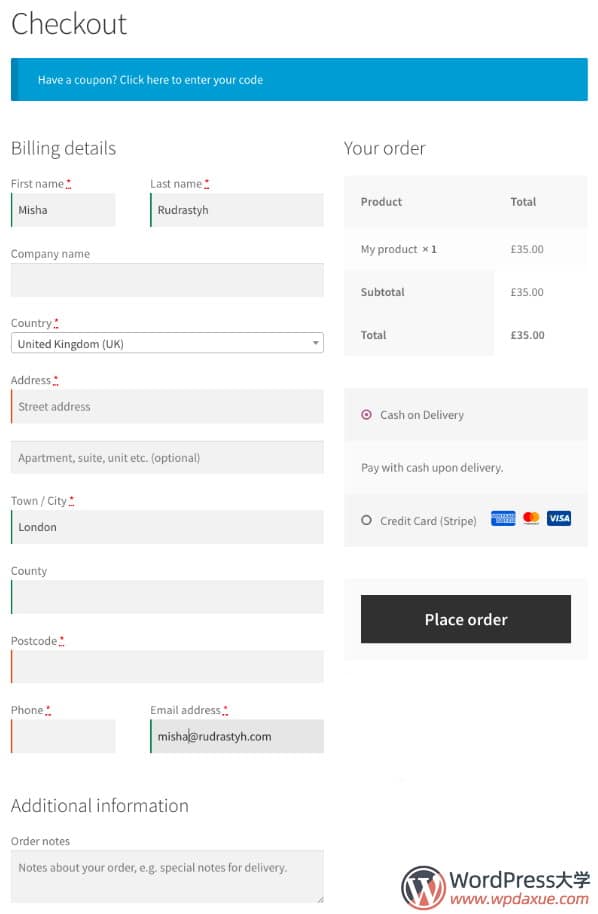
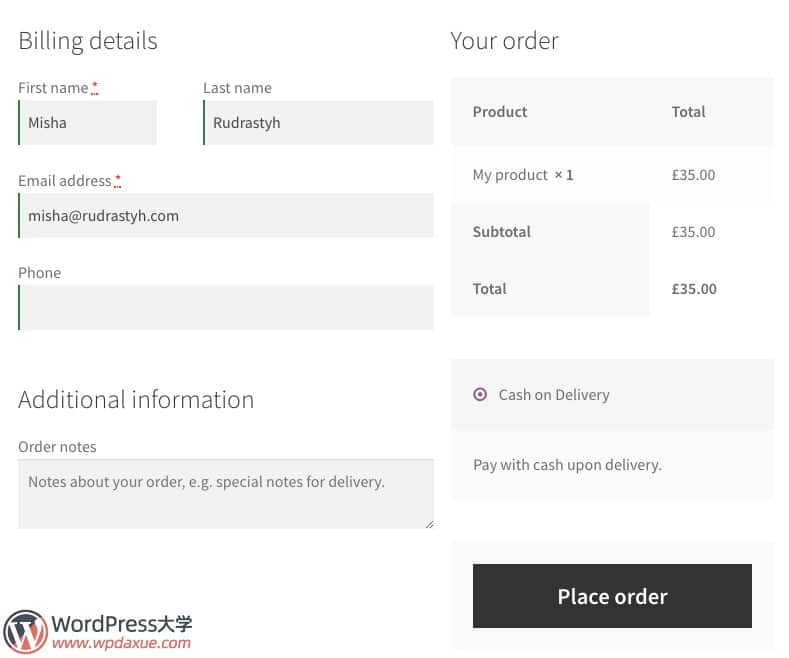
好的,首先打开WooCoommerce商店结账页面。在我网站这里,看起来是这样的。

现在,我们将尝试管理结帐字段。
顺便说一句,如果您正在寻找一种方法来更改“下订单”按钮的文本,那么我推荐本教程。
add_filter( 'woocommerce_order_button_html', 'misha_custom_button_html' );
function misha_custom_button_html( $button_html ) {
$button_html = str_replace( 'Place order', 'Submit', $button_html );
return $button_html;
}插入这段代码后,您将看到带有参数而不是结账表单的所有结账字段的数组。这些字段按组进行排序:billing,shipping,account,order。
一个特定的字段数组如下所示:
[billing_company] => Array
(
[label] => Company name
[class] => Array
(
[0] => form-row-wide
)
[autocomplete] => organization
[priority] => 30
)禁用邮编、电话和省份验证
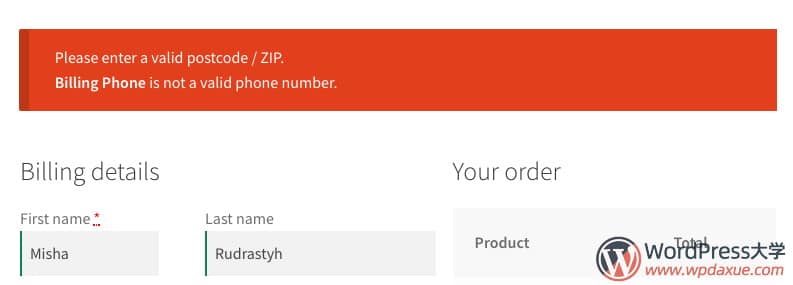
以下是验证。

是的,在本文中,我们将主要使用woocommerce_checkout_fields,但是有时候,当您在结账中同时包含计费和发货字段时,最好使用 woocommerce_default_address_fields动作挂钩(在单独的教程中进行介绍),因为它会同时影响以下位置的发货和计费字段。
因此,使用它禁用邮编和省份验证会更容易一些。
add_filter( 'woocommerce_default_address_fields' , 'misha_disable_address_fields_validation' );
function misha_disable_address_fields_validation( $address_fields_array ) {
unset( $address_fields_array['state']['validate']);
unset( $address_fields_array['postcode']['validate']);
// 你还可以禁用其他字段,比如 first_name and last_name, company, country, city, address_1 and address_2
return $address_fields_array;
}好吧,但是电话字段又该如何禁用呢?它不包含在地址字段数组中。我们将使用woocommerce_checkout_fields禁用电话验证。
add_filter( 'woocommerce_checkout_fields', 'misha_no_phone_validation' );
function misha_no_phone_validation( $woo_checkout_fields_array ) {
unset( $woo_checkout_fields_array['billing']['billing_phone']['validate'] );
return $woo_checkout_fields_array;
}您可以在本教程中阅读有关WooCommerce 结账验证的更多信息。
删除结账字段
有一天,我的客户要求我删除所有结账字段,但姓名、邮件和电话除外,因为她希望客户在来办公室接收购买的产品时以现金付款。
我认为这很明显,但是请不要在CSS中隐藏结账字段。
删除字段是本教程中最简单的步骤之一。这是如何做到的:
add_filter( 'woocommerce_checkout_fields', 'misha_remove_fields', 9999 );
function misha_remove_fields( $woo_checkout_fields_array ) {
// 她希望在结账页面保留下面的字段
// unset( $woo_checkout_fields_array['billing']['billing_first_name'] );
// unset( $woo_checkout_fields_array['billing']['billing_last_name'] );
// unset( $woo_checkout_fields_array['billing']['billing_phone'] );
// unset( $woo_checkout_fields_array['billing']['billing_email'] );
// unset( $woo_checkout_fields_array['order']['order_comments'] ); // remove order notes
// 然后删除下面的字段
unset( $woo_checkout_fields_array['billing']['billing_company'] ); // remove company field
unset( $woo_checkout_fields_array['billing']['billing_country'] );
unset( $woo_checkout_fields_array['billing']['billing_address_1'] );
unset( $woo_checkout_fields_array['billing']['billing_address_2'] );
unset( $woo_checkout_fields_array['billing']['billing_city'] );
unset( $woo_checkout_fields_array['billing']['billing_state'] ); // remove state field
unset( $woo_checkout_fields_array['billing']['billing_postcode'] ); // remove zip code field
return $woo_checkout_fields_array;
}我将钩子的优先级设置为9999,因为我想尽可能晚地运行它。当然,如果您删除结账帐单的详细信息,则不希望使用信用卡卡付款。当然不会。但是,如果您想使用PayPal Standard,一切都应该没问题。
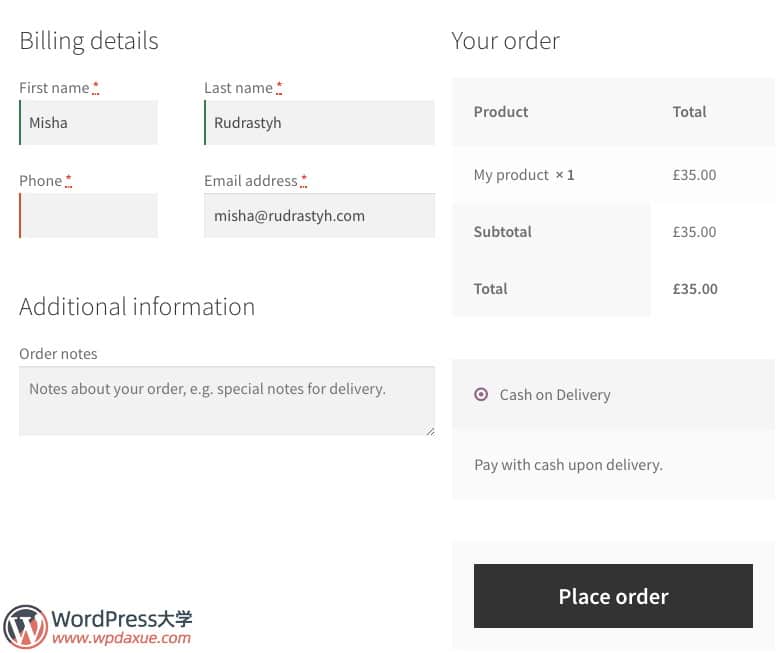
添加上述代码后,我的结账界面如下所示。

如果要禁用条款和协议复选框,实际上不需要任何代码,只需转到WooCommerce设置并将其关闭即可。我们将在下文介绍。
设置字段为可选或必填
好吧,让我们继续讲同样的故事–我的客户问我:“ Misha,请让电话和电子邮件字段全宽显示,在电话前放置电子邮件字段,然后让姓氏和电话字段变为非必填”。
我们先来设置字段是否必填。所需要做的就是更改字段数组中的唯一参数,现在就开始吧:
add_filter( 'woocommerce_checkout_fields' , 'misha_not_required_fields', 9999 );
function misha_not_required_fields( $f ) {
unset( $f['billing']['billing_last_name']['required'] ); // 这就是重点
unset( $f['billing']['billing_phone']['required'] );
// 可以使用类似的方式将字段设置为必填
// $f['billing']['billing_company']['required'] = true;
return $f;
}更改字段排序
正如上文提到的,客户要求我将邮箱地址放在电话字段的前面,由于知识点有点多,我单独写了一篇教程介绍这个。
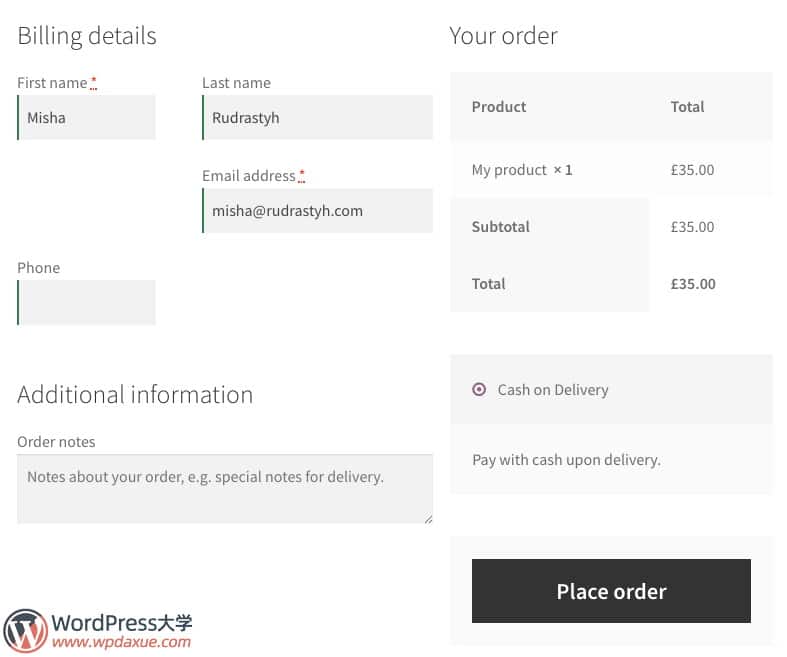
按照教程去操作以后,我们可以看到结账界面变成了这个样子:

为什么会这样呢?由于仅对字段数组进行排序还不够,因此您还必须将适当的css类应用于每个字段。
实际上,每个结账字段都有自己的样式(CSS类),具体取决于其位置,共有3个主要类:
form-row-first–半宽,位于前面form-row-last–半宽,位于后面form-row-wide– 全宽
现在,我们将使用以下代码将电话和电子邮件字段变为全宽。
add_filter( 'woocommerce_checkout_fields' , 'misha_checkout_fields_styling', 9999 );
function misha_checkout_fields_styling( $f ) {
$f['billing']['billing_email']['class'][0] = 'form-row-wide';
$f['billing']['billing_phone']['class'][0] = 'form-row-wide';
return $f;
}最后效果如下:

更改标签和占位符
以下是用来更改账单字段的标签和账单备注字段的占位符的代码。
add_filter( 'woocommerce_checkout_fields' , 'misha_labels_placeholders', 9999 );
function misha_labels_placeholders( $f ) {
// first name can be changed with woocommerce_default_address_fields as well
$f['billing']['billing_first_name']['label'] = 'Your mom calls you';
$f['order']['order_comments']['placeholder'] = 'What\'s on your mind?';
return $f;
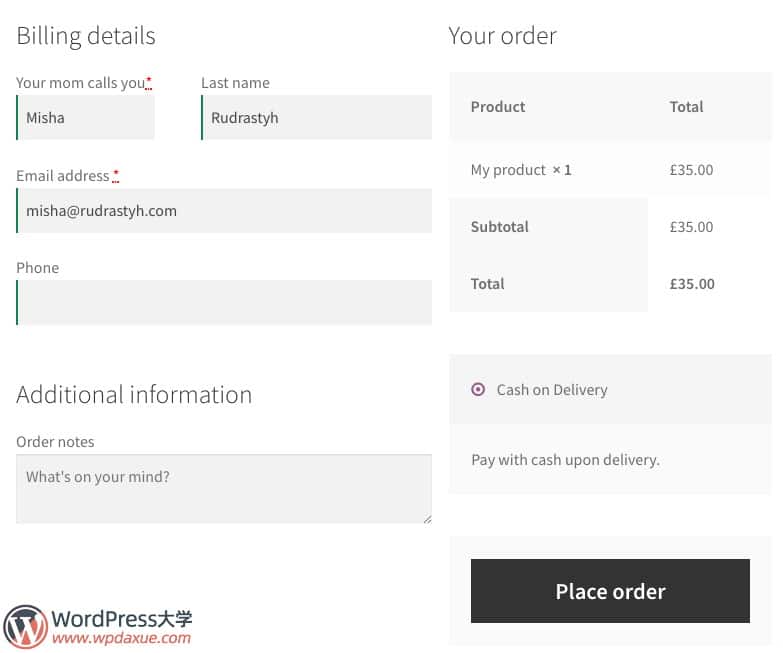
}结果如下:

条款和协议复选框
在继续下一步并开始在代码中创建此复选框之前,我想向您展示一种非常简单且正确的方法。
首先,在“页面”>“新建页面 ”中创建“条款和协议”页面。
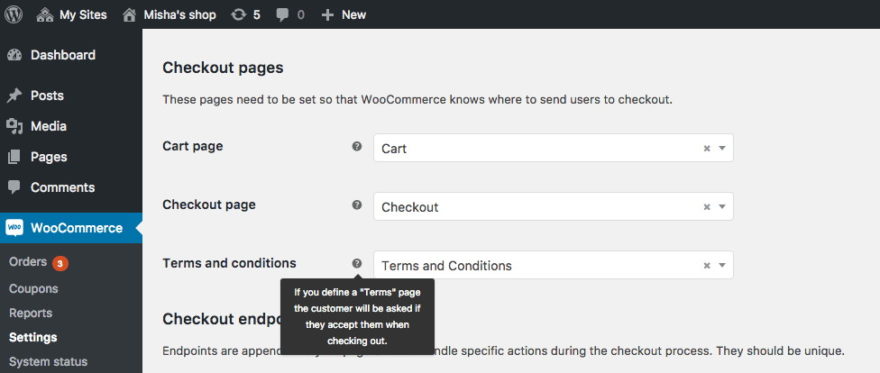
然后,转到WooCommerce>设置>高级,在此处设置页面。

就是这样,在此处选择页面并保存更改后,该复选框将出现在结账页面上的 “下订单”按钮之前。
添加自定义结账字段
在文章的这一部分中,我将在WooCommerce结账表单中添加两个字段:账单明细下方的下拉选择框和“订购”部分的“订阅”复选框。第一个字段将是必填字段。
下面我们详细来说下如何实现。
首先,我们应该决定要在哪里放置新字段。以下是可选位置:
woocommerce_before_checkout_billing_formwoocommerce_after_checkout_billing_formwoocommerce_before_checkout_registration_formwoocommerce_after_checkout_registration_formwoocommerce_before_checkout_shipping_formwoocommerce_after_checkout_shipping_formwoocommerce_before_order_noteswoocommerce_after_order_notes
从位置名称可以一目了然-它也是动作挂钩的名称,我们将在下面使用。此处还以与模板代码中相同的顺序提到了字段位置。
这些位置可能仅在一种情况下不适合您-如果WooCommerce默认结账模板:form-shipping.php并且form-billing.php在主题中被覆盖。在这种情况下,您可以手动将新字段添加到主题文件/woocommerce/checkout目录中。
// 添加字段
add_action( 'woocommerce_after_checkout_billing_form', 'misha_select_field' );
add_action( 'woocommerce_after_order_notes', 'misha_subscribe_checkbox' );
// 保存字段
add_action( 'woocommerce_checkout_update_order_meta', 'misha_save_what_we_added' );
// 选择
function misha_select_field( $checkout ){
// 你可以添加一些自定义html内容在这里
woocommerce_form_field( 'contactmethod', array(
'type' => 'select', // text, textarea, select, radio, checkbox, password, about custom validation a little later
'required' => true, // actually this parameter just adds "*" to the field
'class' => array('misha-field', 'form-row-wide'), // array only, read more about classes and styling in the previous step
'label' => 'Preferred contact method',
'label_class' => 'misha-label', // sometimes you need to customize labels, both string and arrays are supported
'options' => array( // options for <select> or <input type="radio" />
'' => 'Please select', // empty values means that field is not selected
'By phone' => 'By phone', // 'value'=>'Name'
'By email' => 'By email'
)
), $checkout->get_value( 'contactmethod' ) );
// 你可以添加一些自定义html内容在这里
}
// 复选框
function misha_subscribe_checkbox( $checkout ) {
woocommerce_form_field( 'subscribed', array(
'type' => 'checkbox',
'class' => array('misha-field form-row-wide'),
'label' => ' Subscribe to our newsletter.',
), $checkout->get_value( 'subscribed' ) );
}
// 保存字段的值
function misha_save_what_we_added( $order_id ){
if( !empty( $_POST['contactmethod'] ) )
update_post_meta( $order_id, 'contactmethod', sanitize_text_field( $_POST['contactmethod'] ) );
if( !empty( $_POST['subscribed'] ) && $_POST['subscribed'] == 1 )
update_post_meta( $order_id, 'subscribed', 1 );
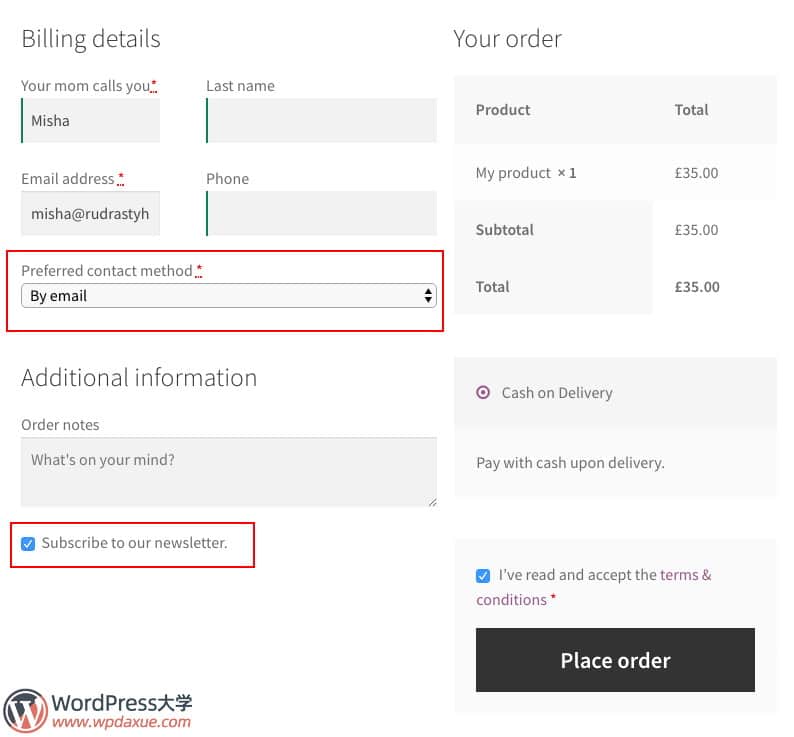
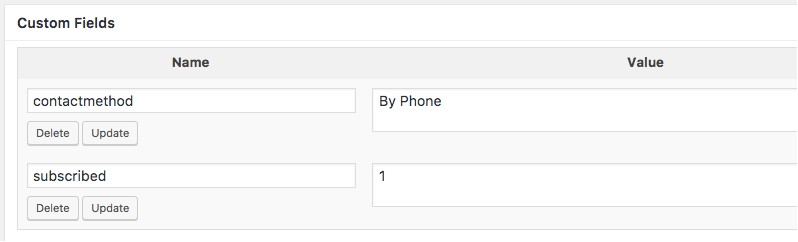
}结果:

提交订单后,您将看到结账字段值出现在新订单“自定义字段”元数据框中:

但是,如何对新的结账字段进行验证呢?woocommerce_form_field() 的required参数仅在字段标签附近添加一个符号* ,但不处理验证。
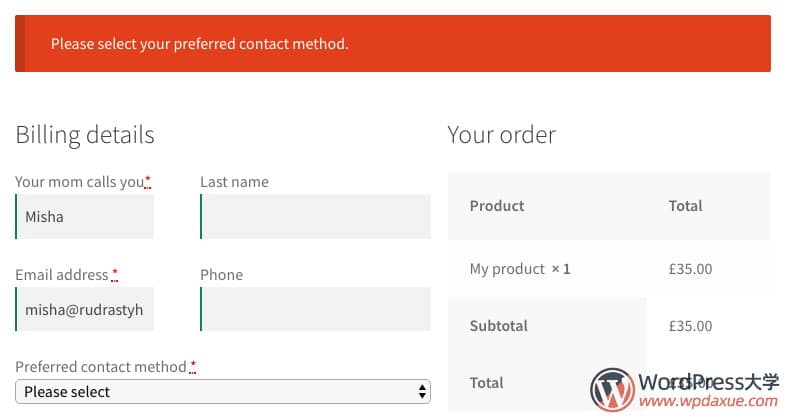
设置必填字段/自定义验证/创建自定义错误通知
如果未选择首选的联系方式,此小段代码将打印通知。如前所述,对于自定义结账字段而言,仅设置required参数为true,还不足以让它变成必填字段,因为缺少验证。
add_action('woocommerce_checkout_process', 'misha_check_if_selected');
function misha_check_if_selected() {
// 你可以在这里添加自定义验证
if ( empty( $_POST['contactmethod'] ) )
wc_add_notice( 'Please select your preferred contact method.', 'error' );
}看一下wp_add_notice函数的第二个参数-它也支持“success”和“notice”通知类型,但是“error”是唯一与此相关的参数。

哈哈,好吧,我应该在这里添加更多有趣的事情:将自定义结账字段集成到:查看订单页面,感谢页面,编辑订单页面(wp-admin),电子邮件…,但是我在一篇文章中讲这么多,那是多么长篇大论了。因此,我决定继续在单独的文章继续探讨,欢迎继续关注我们网站的更新。
声明:原文出自 https://rudrastyh.com/woocommerce/checkout-fields.html ,由WordPress大学翻译整理,转载请保留本声明!




