WooCommerce有4个不同的过滤器挂钩,可以管理地址字段,让我们弄清楚何时以及如何使用它们。
在创建教程之前,我尝试过使用Google进行搜索,并在WooCommerce中找到了关于计费和运送字段的太多奇怪信息。现在让我们对此有所了解!
WooCommerce中有两种类型的字段-计费和运送字段。在这两个类别中都显示了某些字段,例如名字字段或国家/地区字段。
现在仔细阅读:
- 我们可以使用
woocommerce_default_address_fields钩子在字段中进行更改-在这种情况下,更改将影响所有内容-修改“我的账户”中的账单和运送字段页面以及结账页面。 woocommerce_shipping_fields–相同,但仅影响运送字段woocommerce_billing_fields–相同,但仅影响计费字段woocommerce_checkout_fields–仅影响界面页面,没有其他影响,此钩子已在单独的教程中详细介绍。
删除默认的计费和运送字段
一个简单的示例如下:
add_filter( 'woocommerce_default_address_fields', 'misha_remove_fields' );function misha_remove_fields( $fields ) {unset( $fields[ 'address_2' ] );return $fields;}
字段ID为:
first_name,last_name,company,address_1,address_2,state,city,country,postcode
请注意,如果您使用的是woocommerce_shipping_fields 或woocommerce_billing_fields 过滤器挂钩,则必须在字段ID中添加适当的前缀(billing_或shipping_),例如:
add_filter( 'woocommerce_billing_fields', 'misha_remove_billing_fields' );function misha_remove_billing_fields( $fields ) {unset( $fields[ 'billing_address_2' ] ); // or shipping_address_2 for woocommerce_shipping_fields hookreturn $fields;}
禁用字段验证
在这种情况下,您不必删除整个字段本身,而只需删除它的某个属性(required)。
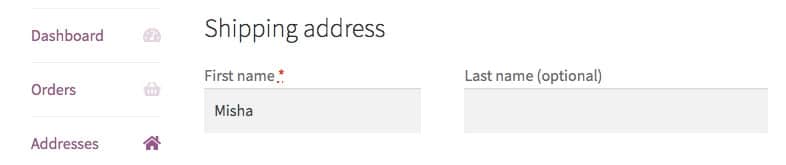
使运送姓氏字段为可选的示例:
add_filter( 'woocommerce_shipping_fields', 'misha_remove_fields' );function misha_remove_fields( $fields ) {unset( $fields[ 'shipping_last_name' ]['required'] );return $fields;}
结果如下所示:

如果要将“姓氏”字段设置为“账单”和“运送”字段组都是可选的,也可以使用 woocommerce_default_address_fields 。
另一方面,如果您想将字段设置为必填,只需在上面代码的第5行将required属性设置为true,如下所示:
$fields[ 'shipping_company' ]['required'] = true;
如何更改默认地址字段?
在前面的示例中,我已经说明了如何使任何默认字段为可选或必需。但这required不是我们可以更改的唯一字段参数。以下是其他参数:
label(字符串)placeholder(字符串)class(数组)priority(整数)
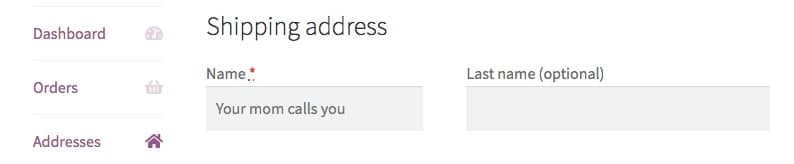
这些参数均可以更改。作为示例,让我们尝试在“账单”和“运送”的“姓氏”字段中进行更改:
add_filter( 'woocommerce_default_address_fields' , 'misha_change_fname_field' );function misha_change_fname_field( $fields ) {$fields['first_name']['label'] = 'Name';$fields['first_name']['placeholder'] = 'Your mom calls you';return $fields;}
结果如下:

您可以在我的有关WooCommerce 结帐字段的教程中找到更多示例。是的,我们在woocommerce_checkout_fields那里使用动作挂钩,但这非常相似。
创建自定义地址字段
创建地址字段比为“编辑帐户”页面或“结账”页面创建字段容易得多。
您甚至不必使用woocommerce_form_field()函数!
真的,这就是关于数组的全部工作:
add_filter( 'woocommerce_default_address_fields', 'misha_add_field' );function misha_add_field( $fields ) {$fields['fav_color'] = array('label' => 'Favorite color','required' => true,'class' => array( 'form-row-wide', 'my-custom-class' ),'priority' => 20,'placeholder' => 'Is it black or orange or maybe green?',);return $fields;}
请记住以下几点:
如果要使用woocommerce_shipping_fields或使用woocommerce_billing_fields钩子,请不要忘记在上面代码的第5行添加字段前缀shipping_或billing_。我认为即使此处没有前缀也可以解决问题,但是添加前缀可以更加保险和精准。
$fields['billing_fav_color'] = array(
您可能会猜想,这也是如何将字段存储在wp_usermeta表的数据库中的元键。
关于CSS类的几句话:
form-row-wide–全宽列,form-row-first– 2列字段,第一列,form-row-last– 2列字段,第二列;
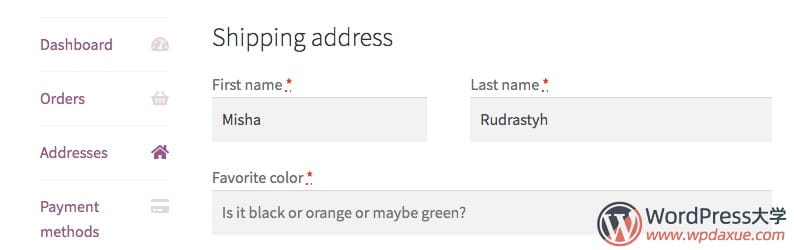
您可以自己使用 priority参数,例如,我设置了20,将我的字段放在“名”和“姓”字段下:

很酷的是,它将在WooCommerce结账页面上显示并且也将完全起作用!
如何将字段添加到WP后台个人资料编辑页面?
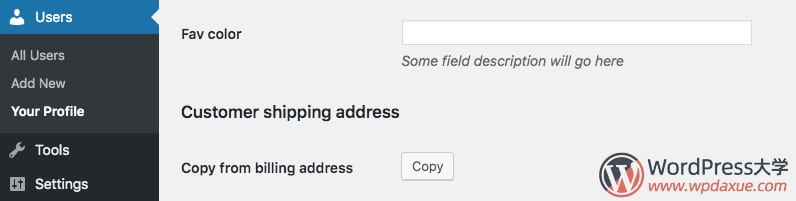
好的,我们的字段现在显示在“我的账户”中的“编辑地址”页面和“结账”页面中。但是WordPres后台呢?如果该字段也出现在“编辑个人资料”页面中,那就太好了,您不这样认为吗?这是我的意思:

好消息是,你不必使用show_user_profile和edit_user_profile挂钩!
有一个特殊的钩子:
add_filter( 'woocommerce_customer_meta_fields', 'misha_admin_address_field' );function misha_admin_address_field( $admin_fields ) {$admin_fields['billing']['fields']['billing_fav_color'] = array('label' => 'Fav color','description' => 'Some field description will go here',);// or $admin_fields['shipping']['fields']['shipping_fav_color']// or bothreturn $admin_fields;}
在这里我们需要两个参数- label和description即可。只要确保该字段名称(第5行)匹配即可。
如果您也想在WordPress后台编辑订单页面上添加字段,请阅读此处的方法。
声明:原文出自 https://rudrastyh.com/woocommerce/billing-and-shipping-address-fields.html ,由WordPress大学翻译整理,转载请保留该声明!




