WordPress 全站编辑功能现在已经默认开启了,当你安装了全新的WordPress以后,你会发现,后台的外观部分已经做了很多调整,甚至于你连小工具入口都找不到了,这是因为WordPress自带的默认主题已经是区块主题,不再是传统的经典主题了。
那么对于 WordPress 全站编辑(现在也叫站点编辑),你了解多少呢?今天WordPress大学就转载一篇来自 Smashing 的超详细的教程,一起来看看吧!
全站编辑(Full-Site Editing)是 WordPress 5.9 版中添加的主要改进之一。它允许用户通过图形界面对其网站设计和布局进行全面更改,从而使 WordPress 更接近页面构建器的体验。此外,它还提供了创建和自定义主题的新方法。
这些剧烈的变化不仅对 WordPress 用户体验而且对平台生态圈的大部分都有很大的影响。出于这个原因,在这篇文章中,我打算深入探讨WordPress 全站编辑(或简称FSE)。
下面,我将首先介绍什么是全站编辑,并提供有关如何使用它对您的网站进行更改的教程。我还将检查它为主题开发提供的工具,并讨论此功能的到来将如何影响开发人员、主题作者和现有的页面构建器插件。
让我们开始吧。
说明:虽然 FSE 在 5.9 版中首次添加到 WordPress,但此后WordPress 6.0进一步增强了它。这篇文章包括最新的变化。
什么是 WordPress 全站编辑?
简而言之,全站编辑意味着 WordPress 现在可以在基于块的图形用户界面中创建和编辑页面模板和元素,如页眉和页脚。

这是 Gutenberg 项目第二阶段的一部分,也是从 WordPress 5.0 中引入WordPress 块编辑器开始的开发的初步高潮。自最初发布以来,块工作流已经扩展到 WordPress 用户界面的其他部分。例如,您现在还可以将其用于小部件管理。

全站编辑的主要目标之一是为用户提供一个单一的工作流程来更改他们的 WordPress 网站。过去,您通常需要了解几种不同的系统才能创建新菜单、撰写页面或发布内容、填充侧边栏或调整配色方案。更复杂的更改需要您知道如何编辑页面模板文件或编写 CSS。使用全站编辑,您现在可以以几乎相同的方式对所有内容进行更改(即使大部分更改仍然发生在不同的菜单中)。
对于日常用户来说,好处是减少了对前端开发人员的依赖。网站所有者现在可以自己做很多在过去需要技术印章或专业帮助的事情,例如更改页面模板。此外,这些更改现在可以立即在编辑器中看到,而不必在站点的前端和后端甚至代码文件之间来回切换。
同时,全站编辑使主题开发人员和设计人员更容易创建标记并允许更快地制作模板。
主要特点
以下是全站编辑的主要组成部分:
- 页面模板和模板部分
核心吸引力是两个新的编辑器界面,允许您自定义类似于普通内容编辑器的页面布局。您可以四处移动页面元素,更改它们的设计(颜色、字体、对齐方式等),并随意添加或删除它们。对于页眉和页脚等单个模板部分也是如此。甚至可以单独编辑它们。另外,您可以导出您的模板以将它们作为主题使用和分发。 - 全局样式和
theme.json
WordPress 页面构建器插件中的一个常见功能,全站点编辑允许您在一个中心位置为整个站点定义全局样式,例如颜色和版式。过去,您必须在不同位置更改样式(例如,定制器和块编辑器)。FSE 还引入了该theme.json文件,它充当不同 API 的纽带,并包含基于块的主题中的大部分样式信息。 - 模板块和块模式
Full-Site Editing 为 WordPress 和 WordPress 编辑器添加了新的块类型。其中包括站点徽标等静态块,也包括导航块、帖子标题和特色图片等动态元素。这些根据其他地方的设置而改变。甚至还有一个完全成熟的查询块,它基本上是 WordPress PHP 循环。它使您可以在页面的任何位置显示帖子列表。每个块还带有自己的设计和配置选项。
听起来很令人兴奋?然后让我们深入探讨如何实际使用这个新的 WordPress 功能。
如何使用全站编辑来自定义 WordPress
下面,我将首先介绍如何以用户身份利用全站编辑。稍后,我们还将研究是什么使它成为对开发人员和主题设计人员有用的功能。
使用 FSE 的先决条件
为了利用全站编辑,最重要的是你有一个至少运行 5.9 版本的 WordPress 网站。您也可以使用较低版本,但您需要安装Gutenberg 插件并保持最新。
您需要的第二件事是块主题。这是一个可以利用新功能的主题。稍后我们将讨论这些主题与经典主题有何不同。目前,一个不错的选择是Twenty-Twenty-Two,它也随 WordPress 5.9 一起推出。我将在本全站编辑教程中使用它。有关其他选项,请参阅末尾的参考资料部分。
最后,如果您是第一次试用 WordPress 全站编辑,我建议您使用暂存站点或本地开发环境。那样的话,你可以在没有人知道的情况下犯下你想犯的所有错误。
用户界面概述
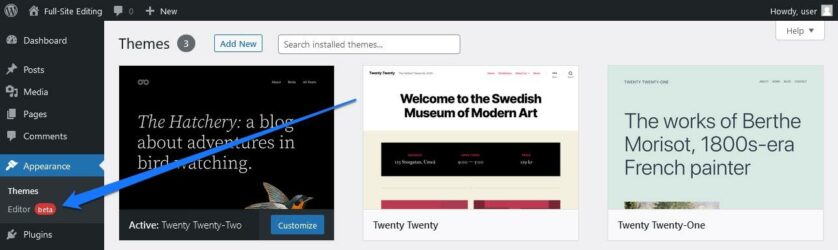
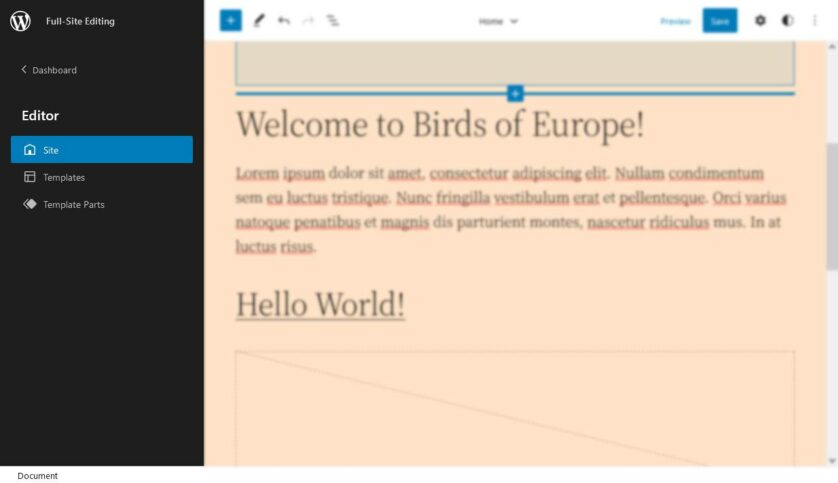
当您登录到您的测试站点时,您可以通过外观 > 编辑器访问全站点编辑(另请注意,缺少小部件和定制器选项)。

另一种方法是通过前端 WordPress 管理任务栏中的“编辑站点”链接。两者都会让您进入主编辑器界面。

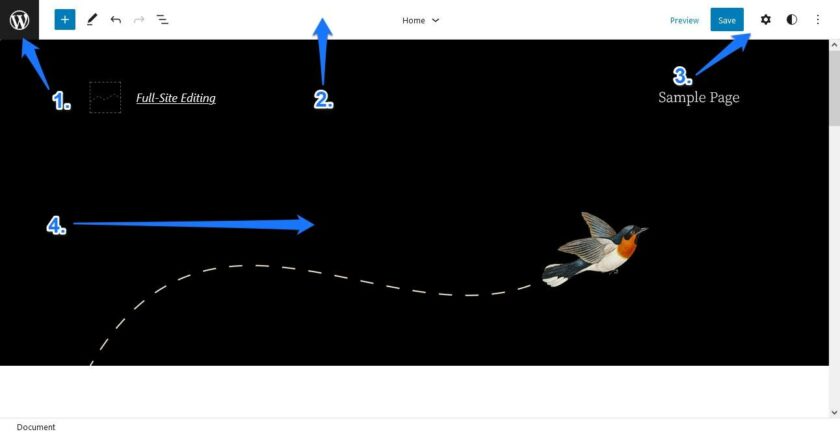
让我们浏览一下此处可用的所有选项:
- 左上角:让我们从这里开始,因为它很容易被忽视。单击 WordPress 徽标会打开一个菜单,用于编辑模板和模板部分。它还具有返回到 WordPress 仪表板的链接。
- 顶部栏:对于以前使用过古腾堡编辑器的任何人来说,这应该看起来很熟悉。它包含添加块和块模式的选项、在编辑和选择块之间切换以及撤消/重做按钮。您也可以打开当前页面的列表视图,选择不同的模板部件,然后直接跳转到它们。
- 右上角:包含用于保存更改和在不同屏幕尺寸上预览设计的按钮。齿轮图标打开整个模板和各个块的设置。此外,这是自定义全局样式的选项。三点图标包含编辑器的显示选项、导出模板和模板部件的能力以及对欢迎指南的访问。
- 中心:中间是主编辑屏幕。您可以在此处更改页面模板并使用块。它也是您的设计外观的准确表示,并包含一些用于向页面添加块和其他元素的控件。
其中大部分都是可切换的,因此您只能打开那些您真正需要和想要的选项。
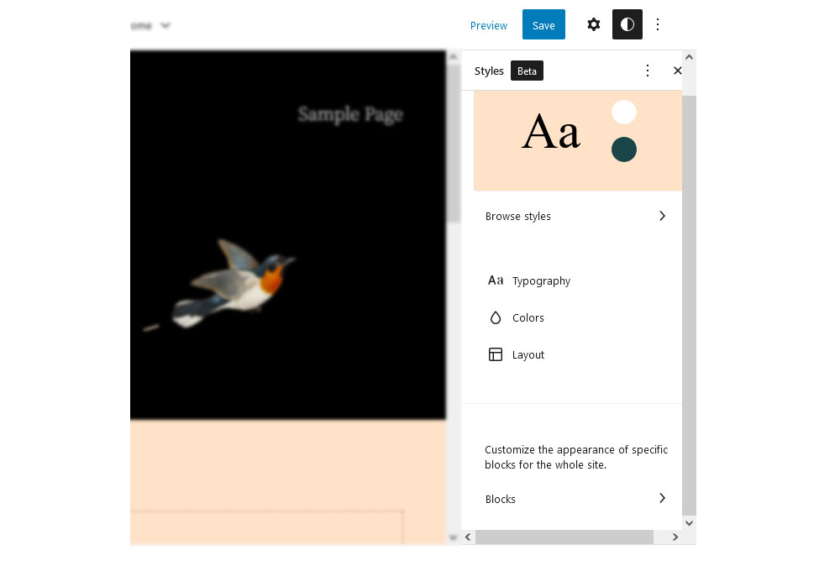
全局样式预设
如上所述,您可以通过单击右上角的半黑半白圆圈来访问此菜单。它提供两种类型的样式选项:针对整个网站和针对单个块。此处具体可用的内容取决于您的主题。

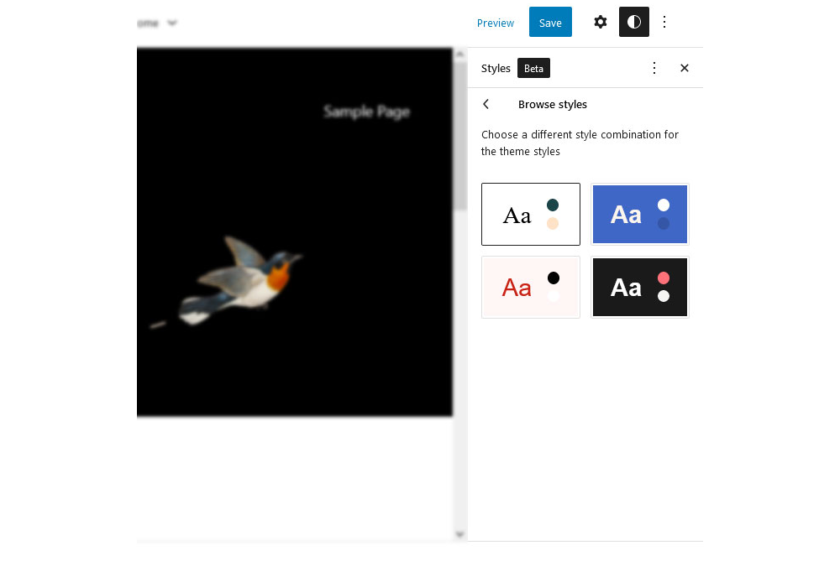
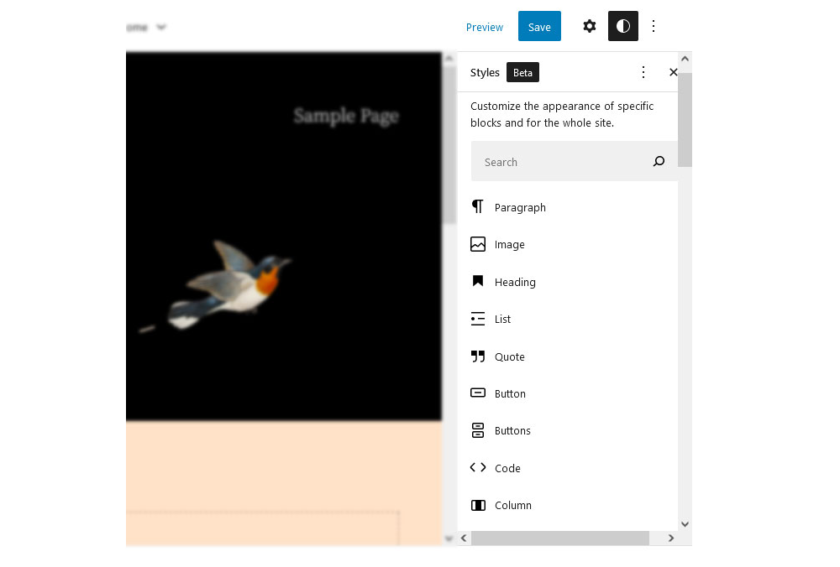
对于 Twenty Twenty-Two,您可以选择排版、颜色和布局。我们将讨论下面的内容。现在,让我们转向全局样式菜单中最激动人心的部分——预设颜色主题。单击浏览样式可以找到它们。

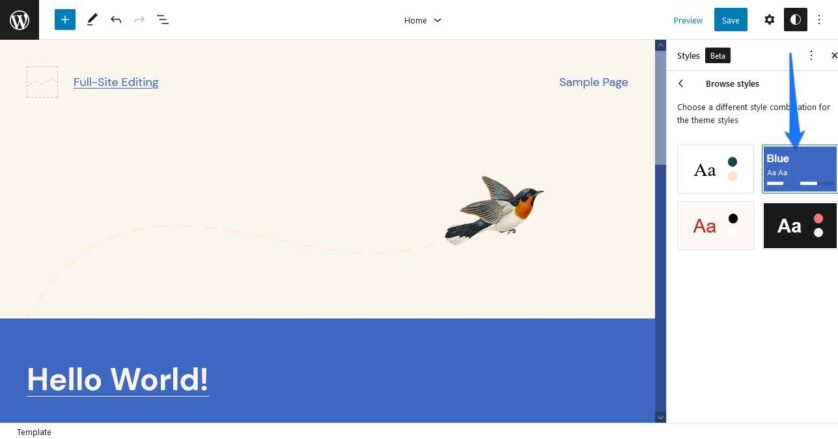
在此菜单中,开发人员可以为整个主题提供样式预设。将鼠标悬停在其中一个选项上以查看其颜色和字体方案的预览,然后单击一下即可采用整个主题的外观。

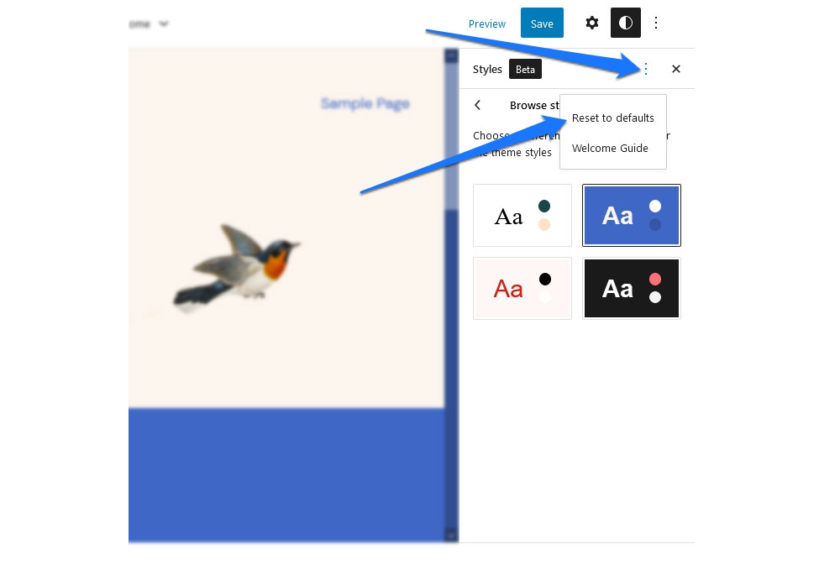
我真的很喜欢这个功能,因为它为用户提供了同一主题的不同版本,他们可以轻松地将其用作自己创作的起点。这有点像主题与它们自己的子主题一起发布。您还可以通过单击顶部的三个点并选择Reset to defaults返回到以前的状态。

全局样式:排版
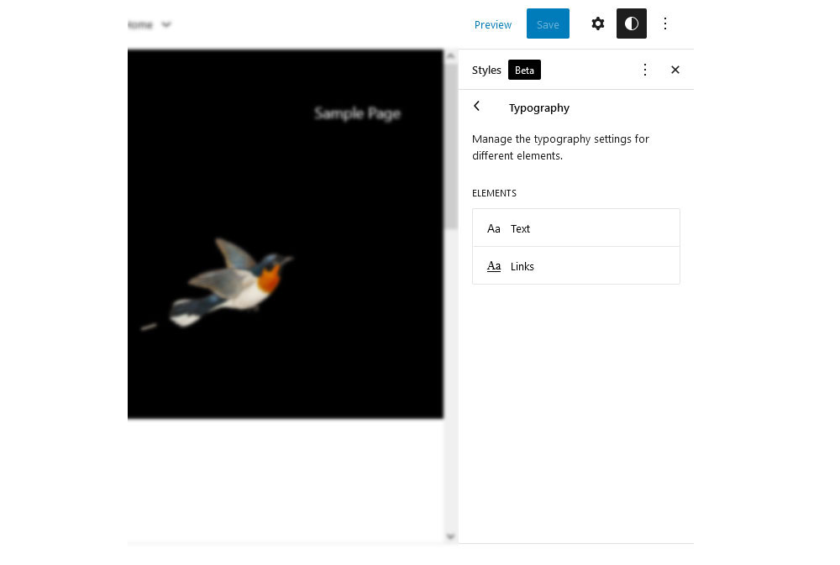
当您点击Typography时,您会进入一个子菜单,您可以在其中选择是否自定义一般文本或链接的样式。

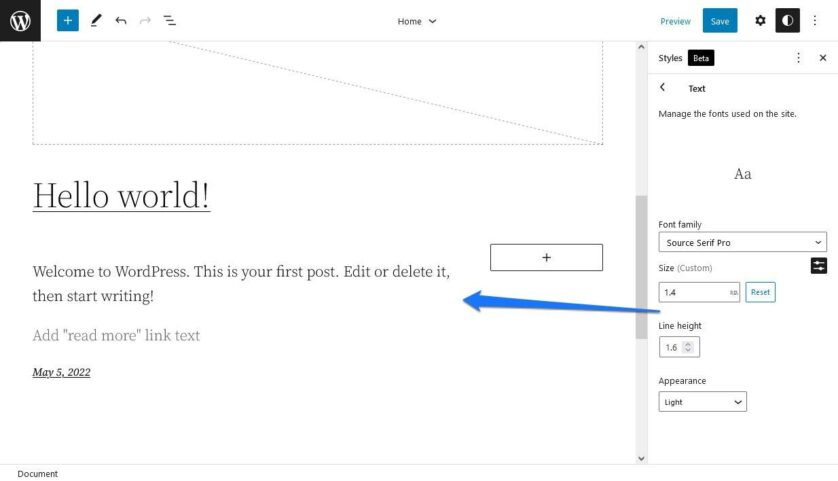
再单击一次,您将转到一个小节,您可以在其中进行实际更改。

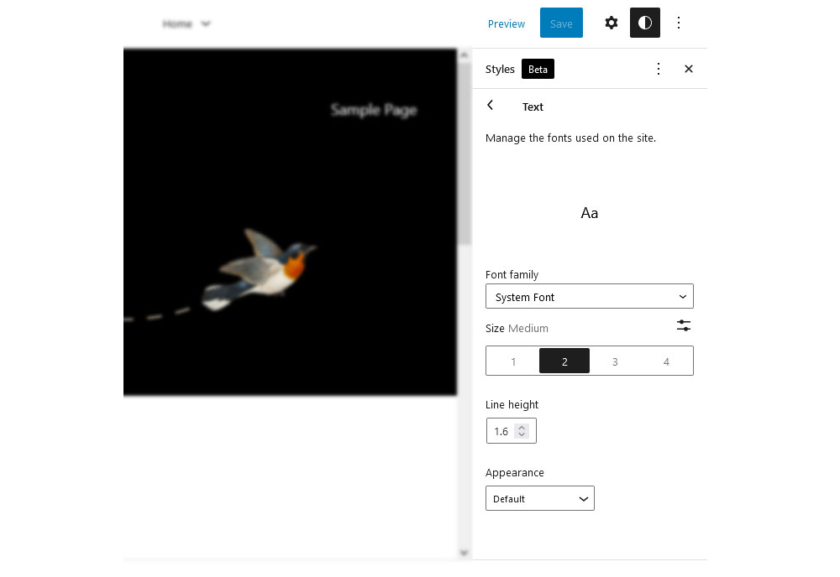
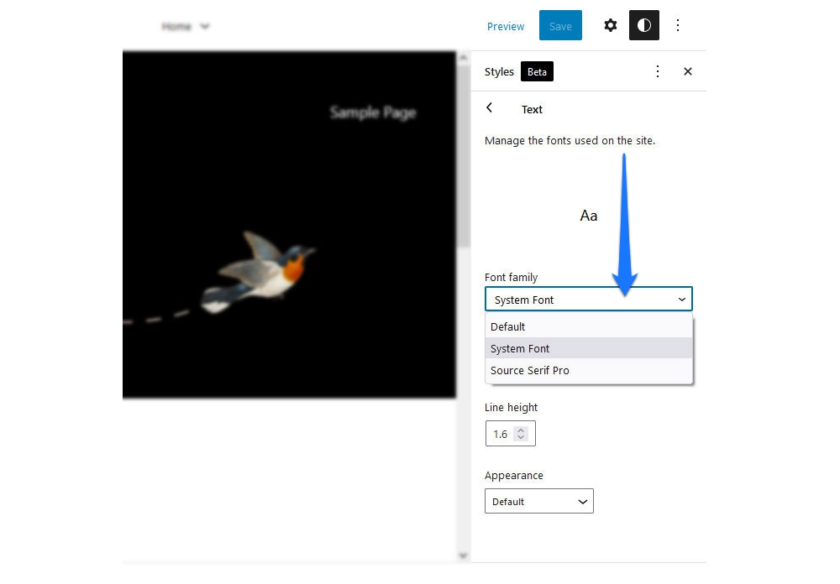
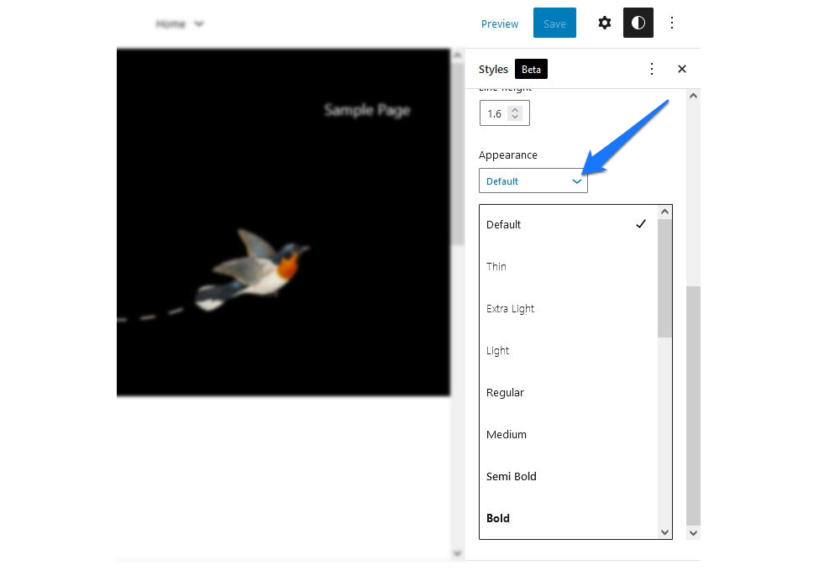
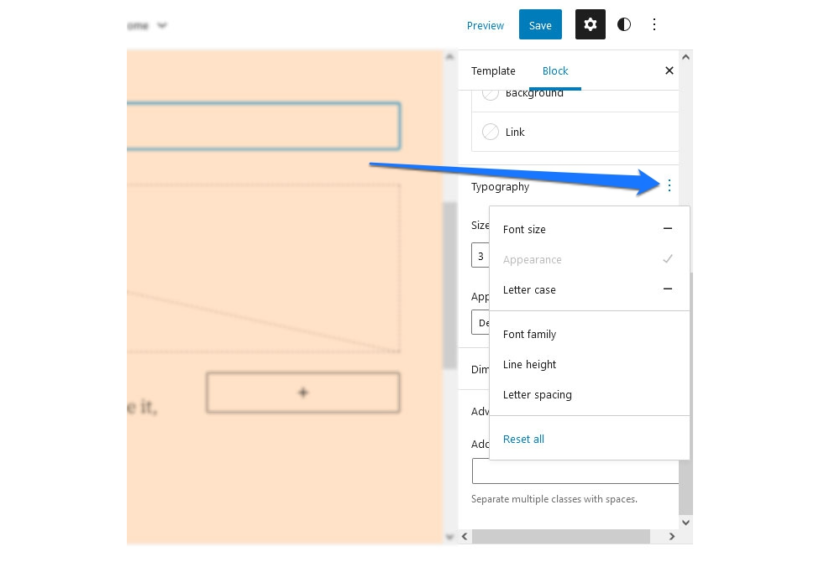
如您所见,可以自定义字体系列、大小、行高和外观,即字体粗细和倾斜度。这里的选项也取决于主题。例如,在Font family下,您只能选择System Font和Source Serif Pro,因为这些是 Twenty Twenty-Two 附带的唯一选项。

然而,这也是因为对(本地)网络字体的完全支持仅在 WordPress 6.0 中可用,而这个主题在此之前就出现了。
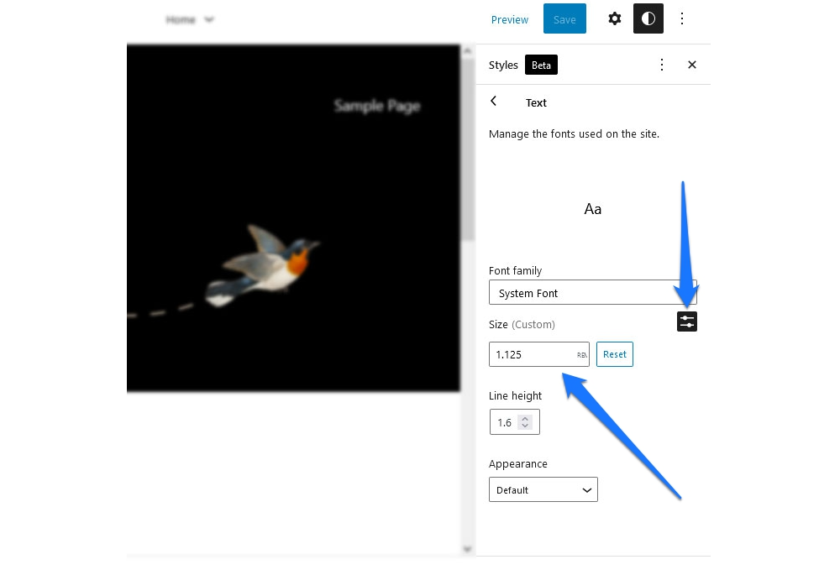
同样,大小下的数字表示主题作者设置的默认值。您还可以选择单击右上角的小图标来设置自定义值。

行高应该是不言自明的。外观下拉菜单可让您从列表中选择字体变体。

如果您选择这些选项中的任何一个,更改将自动在编辑屏幕上可见。

如果您不喜欢所做的修改,您可以随时重置为默认值,如上所述。
全局颜色和布局
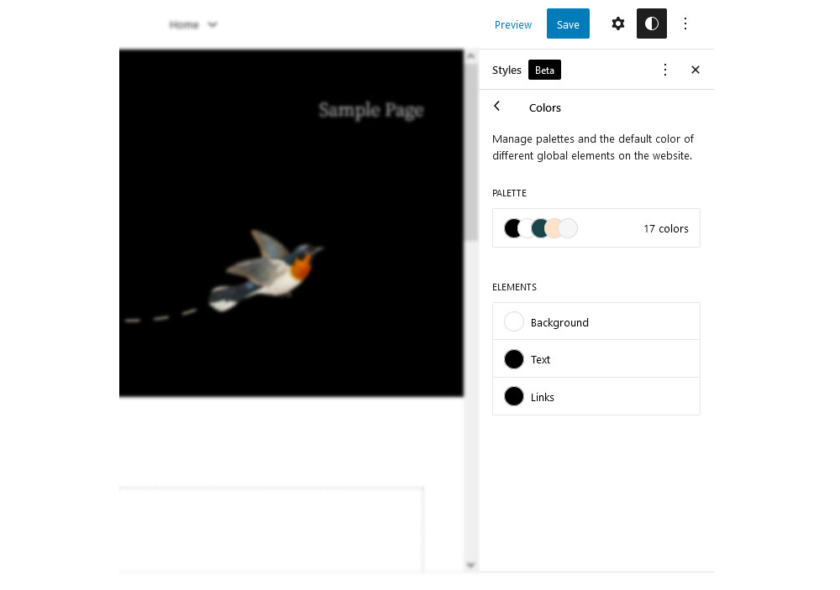
在Colors下,您可以更改不同元素的色调(呃!)。

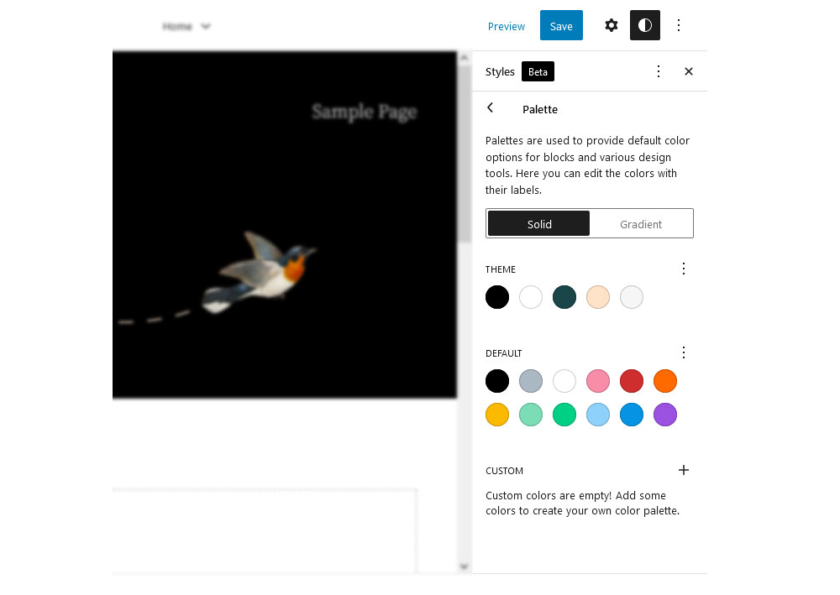
这里有趣的是调色板选项,主题可以在其中提供自己的调色板,包括渐变。这不包括古腾堡提供的默认选项和用户可以创建的自定义颜色。

除此之外,就像排版一样,主题为可以更改颜色的元素提供了不同的选项。在二十二十二中,这是背景、文本和链接。
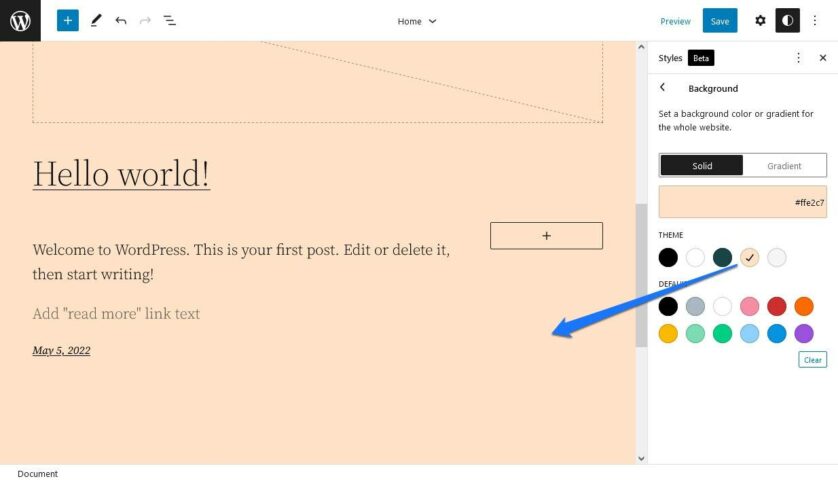
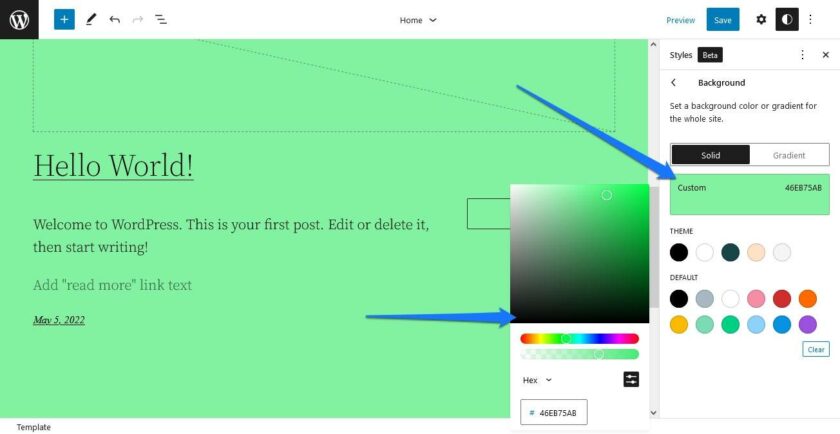
选择其中任何一个后,您将进入一个屏幕,您可以在其中轻松地从可用选项中选择颜色或渐变或创建您自己的颜色或渐变。当您这样做时,您的选择会自动转换为您在编辑屏幕上看到的内容。

甚至还有一个颜色选择器,可让您设置自定义色调或输入 RGB、HSL 或 HEX 格式的颜色代码。

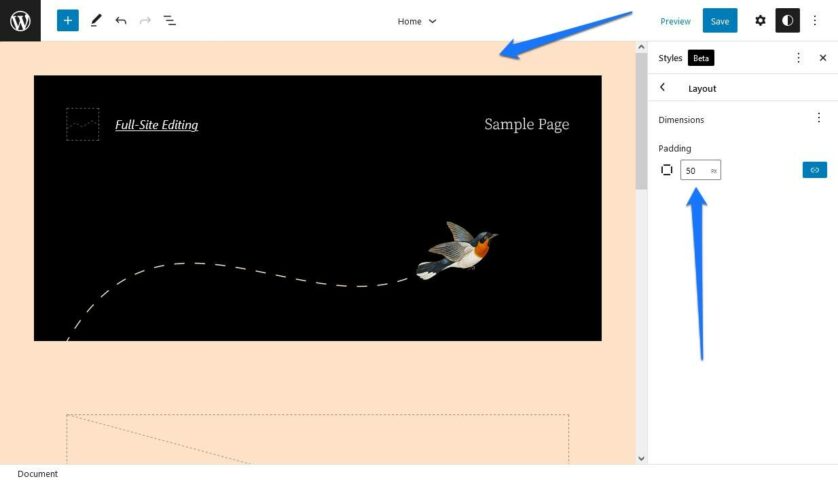
最后,在这个主题中,布局选项只允许您在主页周围添加填充。

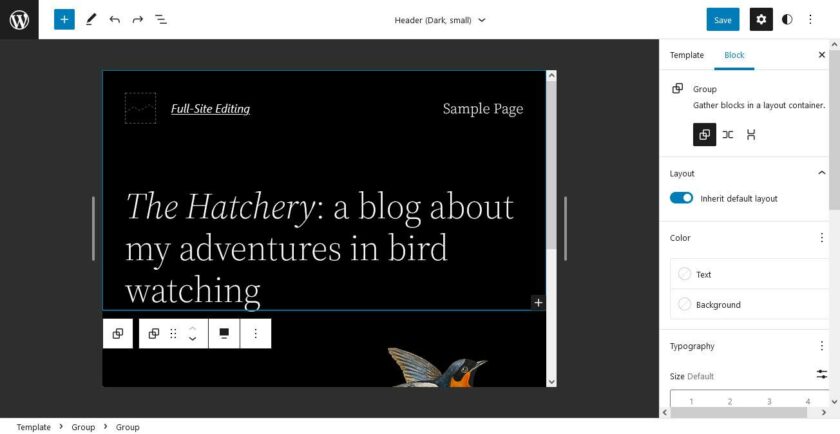
更改单个块的样式
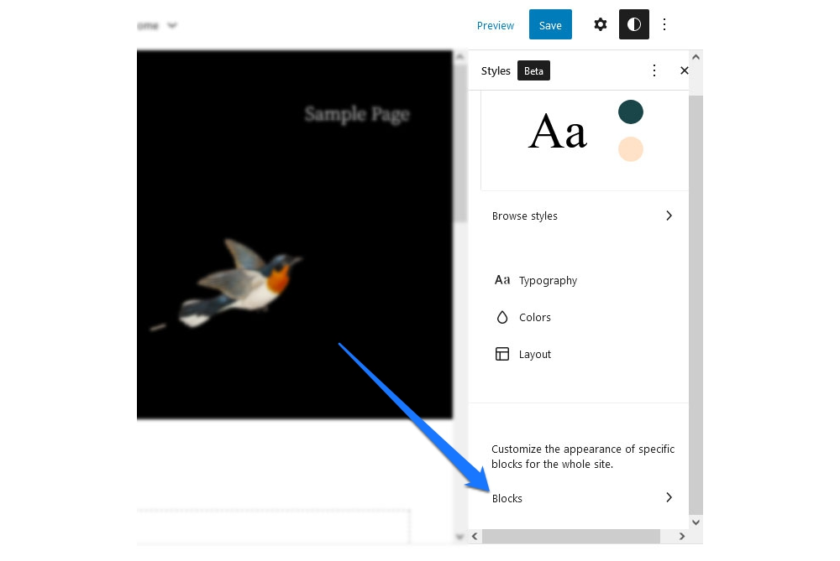
样式默认值不仅适用于整个网站,而且您还可以为各个块设置它们。为此,您可以在底部的 Global Styles 中找到一个选项Blocks。

单击它时,您会找到所有 WordPress 默认块的列表。

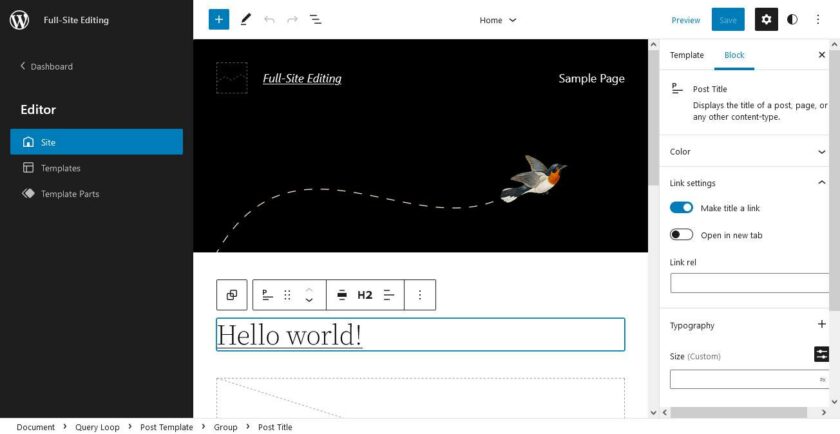
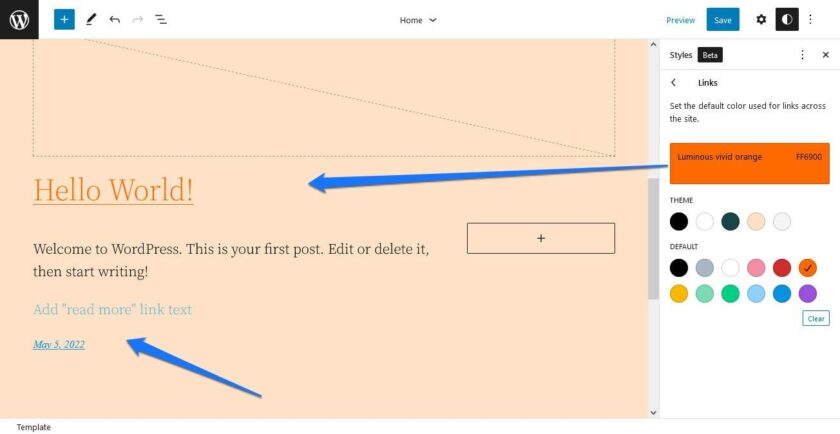
依次单击它们以找到类似的选项,以在每个块的基础上自定义它们的设计。例如,在下面,我将链接颜色全局设置为蓝色,但将帖子标题块(也是一个链接)的颜色设置为橙色。结果,橙色覆盖了初始值,并且标题以该颜色出现。

如果你曾经使用过 CSS,那么这个原则应该非常熟悉。在样式表的顶部设置一些站点范围的标准,然后在层叠中用自定义覆盖它们。这里也是一样的。
移动区块
更改布局的方式与在主 WordPress 块编辑器中的方式相同。你在屏幕上看到的一切都是由块组成的。有些可能组合成组或块模式,但它们仍然是块。
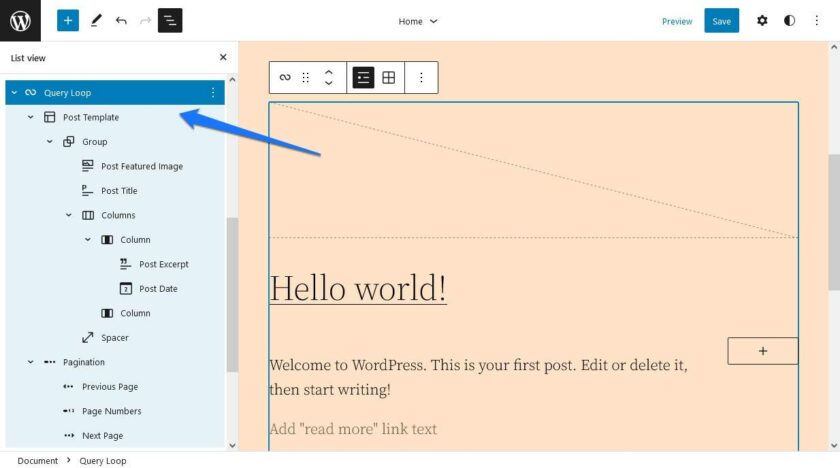
因此,您可以根据需要移动和自定义它们。例如,主页的主要部分是查询循环块,其功能是提供最新的博客文章。然而,它也由不同的块组成,即Post Title、Post Featured Image、Post Excerpt、Post Date、Spacer和Pagination。

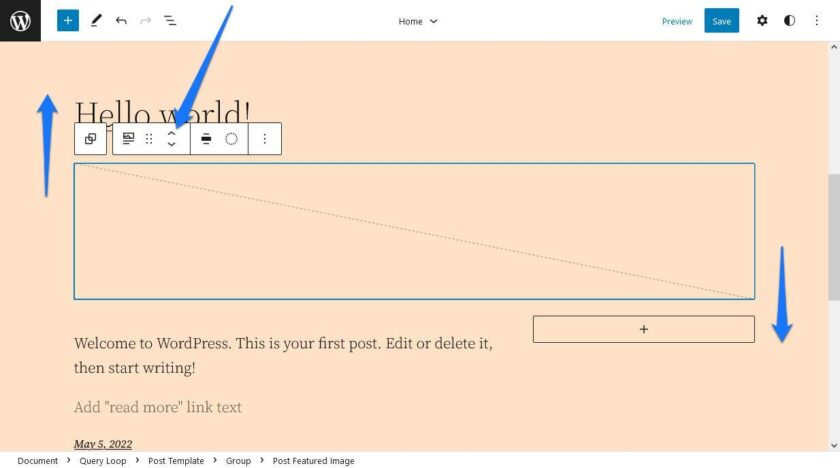
如果你想改变它的外观,你可以很容易地做到。例如,您可以单击“文章特色图片”块,然后使用工具栏中的箭头将其移动到帖子标题的下方或上方。

或者,将鼠标悬停在块上,然后使用Drag按钮(看起来像六个点)将其移动到另一个位置。如果您Save在此之后点击,它将转化为您网站上的设计。
使用块选项
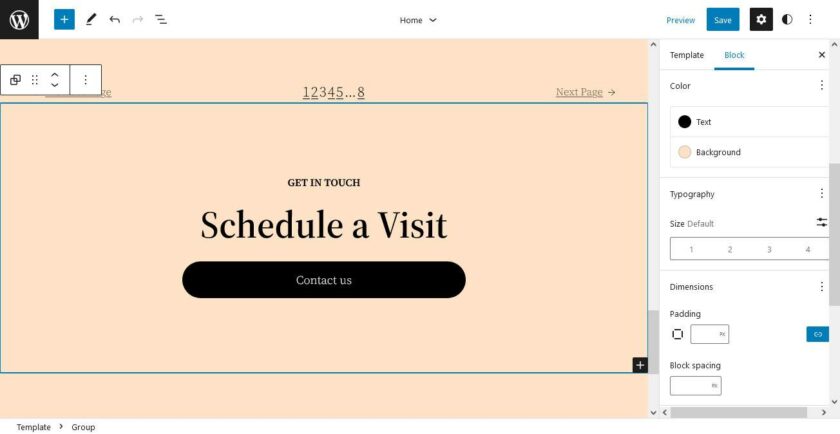
除了能够四处移动它们之外,每个块还具有自己的设置。就像在古腾堡内容编辑器中一样,您可以通过右上角的齿轮图标访问这些内容。选择块后,您将在此处看到其自定义选项。

这个地方的可用内容取决于您正在使用的块。例如:
- 文章特色图片:具有添加边距、填充和配置图像尺寸的选项。
- 分页:控制其元素的对齐方式和方向、换行、颜色,以及是否显示箭头、人字形或不显示任何指示符。
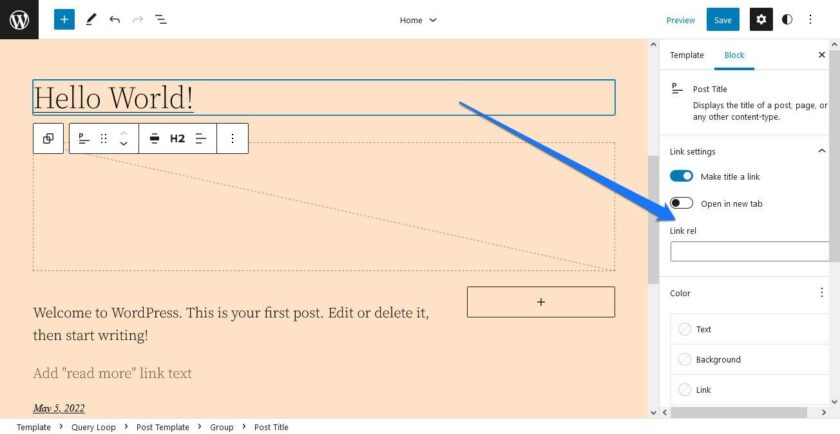
- 文章标题:除了设置颜色外,您还可以决定标题是链接、在新标签页中打开还是具有
rel=属性。您还可以控制颜色和排版(包括使用Title Case的能力)并添加边距。
你明白了要点。请注意,通常隐藏了更多设置,您可以通过各部分中的加号或三点图标访问这些设置。

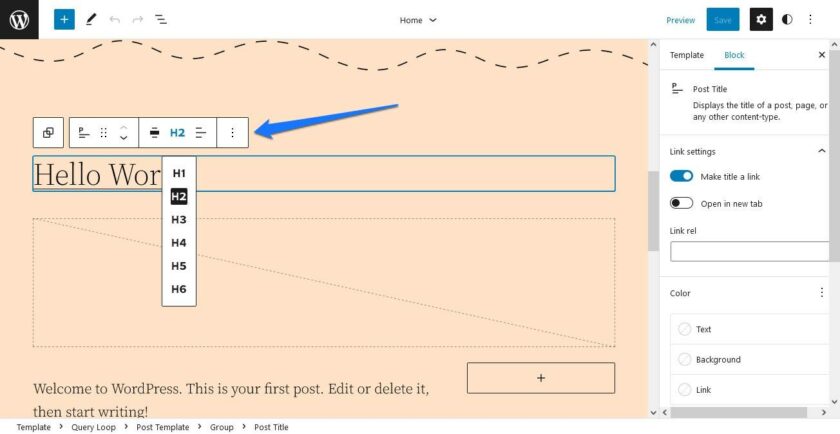
此外,当块被选中时,块顶部的工具栏中有设置。你不应该忘记那些,因为它们可以是决定性的。例如,在文章标题块的情况下,您可以在其中确定标题顺序 (h1-h6),这是SEO的一个重要因素。

添加和删除块
当然,您不仅可以自定义可用块,还可以添加自己的块。这与在内容编辑器中的工作方式相同,并带有不同的选项:
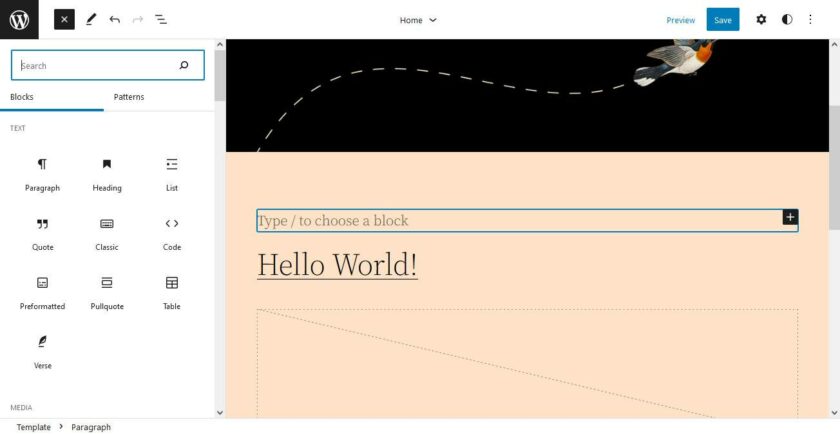
- 将鼠标悬停在模板中的空白处,直到出现加号按钮,然后单击它。然后从块列表中搜索或选择您想要的内容。
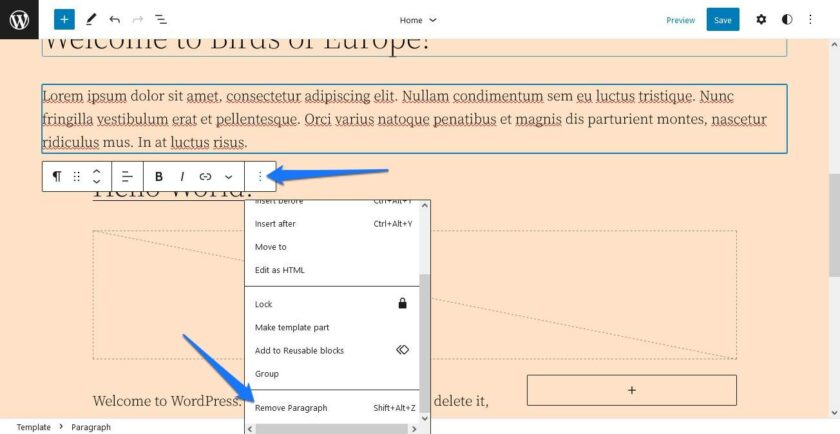
- 单击现有块并使用顶部栏中的选项按钮选择Insert before和Insert after。
- 使用左上角的加号按钮查看和搜索可用块的完整列表,然后将它们拖放到您想要的位置。

在某些地方和现有块中,您还会找到用于添加更多块的图标。此外,您还可以添加块图案,但我们将在下面进一步讨论。
留下问题,这有什么用?
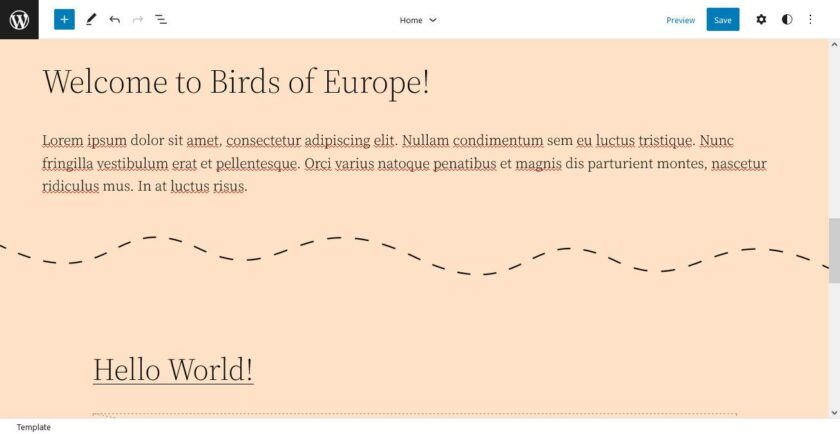
好吧,这意味着您可以轻松地将静态和动态内容添加到主页。例如,查询循环块上方的标题和段落作为您博客的介绍。

当然,您也可以轻松删除不需要的块。只需选择一个并点击键盘上的Del或backspace按钮,或通过块选项将其删除。

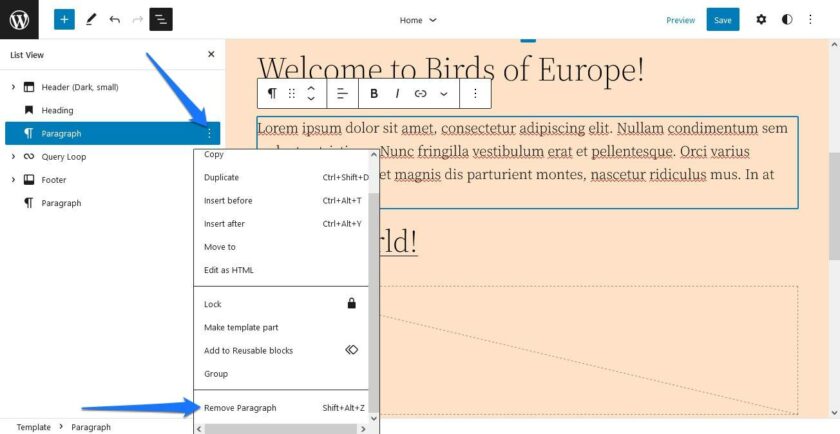
您还可以在顶部打开列表视图(带有三条交错线的图标)并从那里导航到块或选择立即删除它们。

此选项还可以让您全面了解当前正在编辑的站点的任何部分的块结构。
交换和编辑模板部件
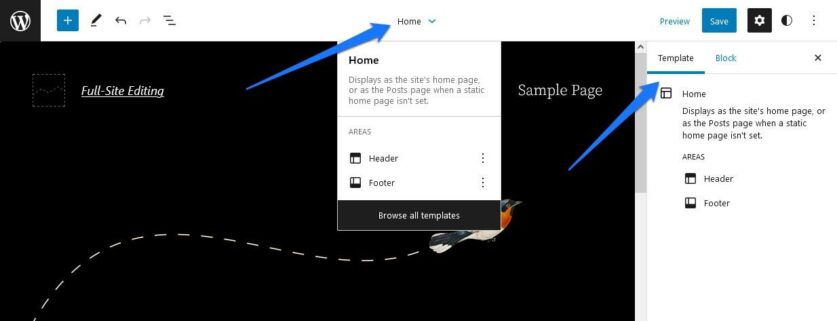
模板部件是模板内的整个部分,您可以将它们作为一个整体进行交换并单独修改。在 Twenty Twenty-Twenty 的情况下,即页眉和页脚。您可以在右侧的模板选项中或单击顶部栏中的箭头时看到它。

模板部分只是页面上的块组,因此您可以按上述方式编辑它们。但是,它们的特别之处在于,主题可以提供变体,让您只需单击一下即可更改整个部分。
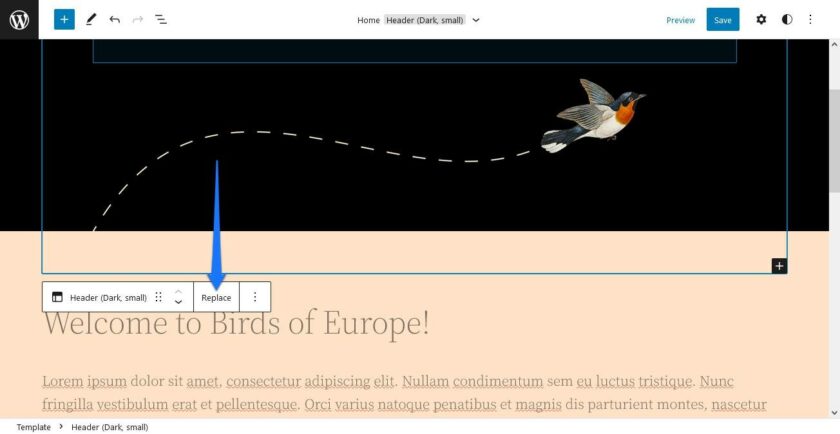
例如,当您在示例中选择标题时,它将在底部的设置栏中显示一个替换选项。

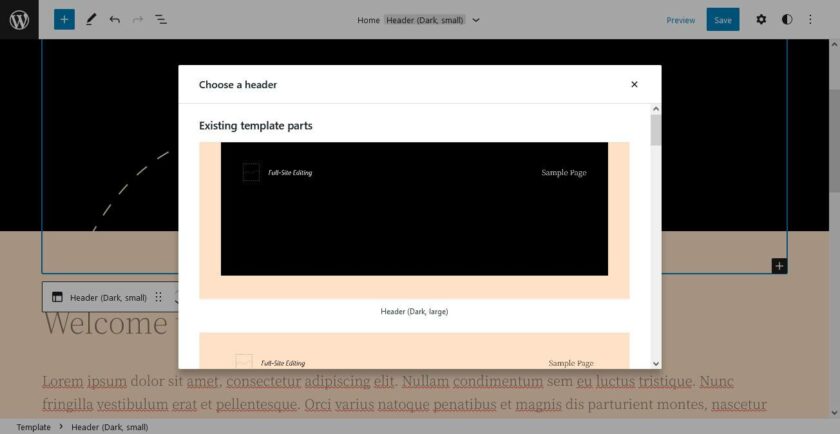
单击它时,您可以看到主题为该模板部分提供的变体,以及适合的块模式。

Twenty Twenty-Twenty 有几个默认选项可供选择。单击其中任何一个,全站编辑将自动用新选项替换整个标题。

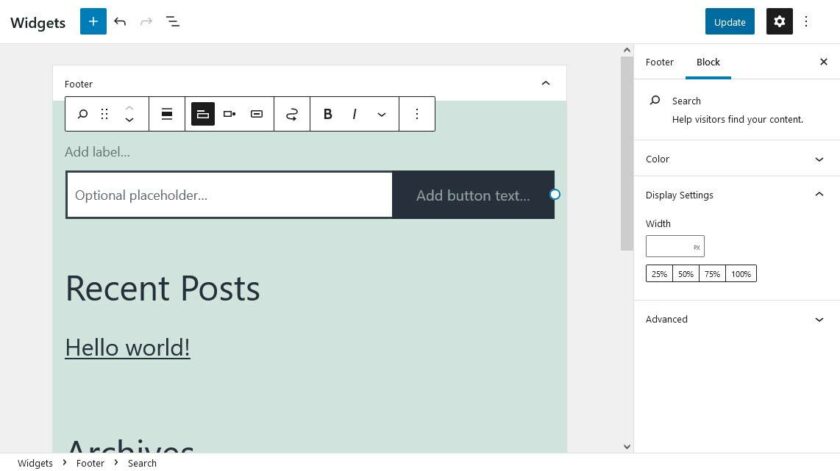
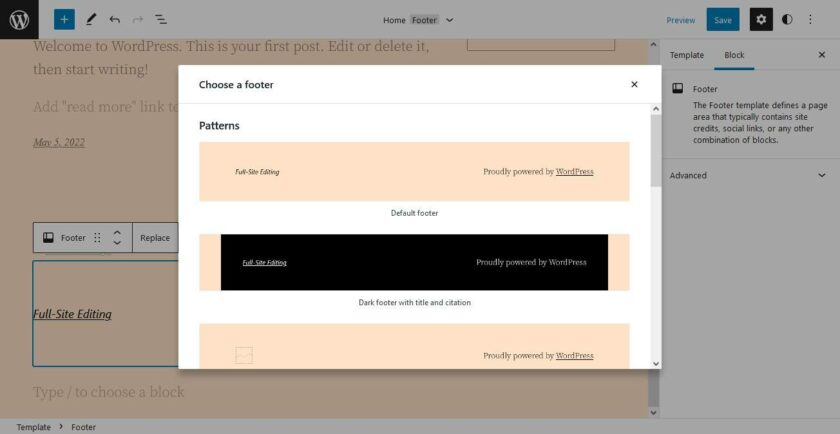
页脚也是如此,其中 Twenty Twenty-Two 也提供了一些。

自定义和创建模板部件
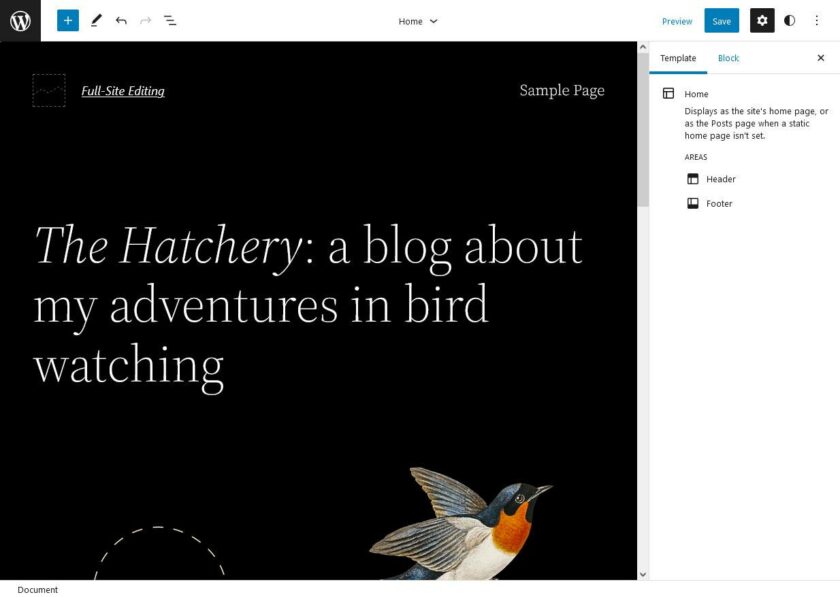
要单独编辑模板部分,请单击左上角的 WordPress 徽标以打开以下菜单。

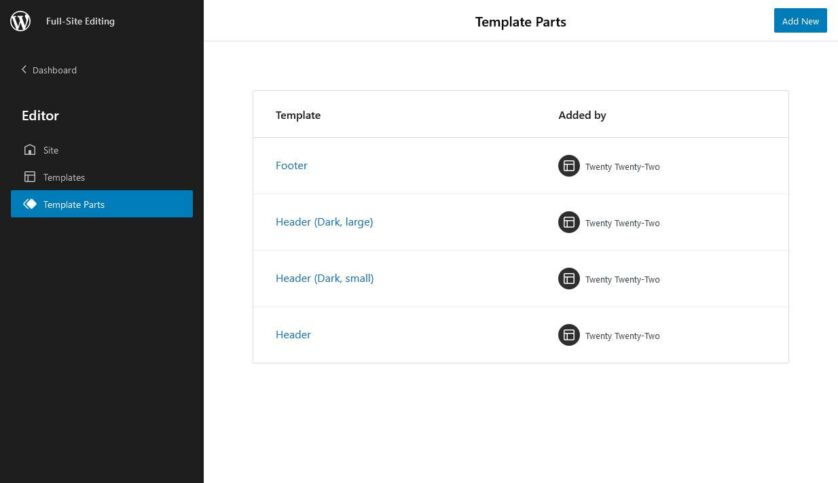
在底部,您会找到一个名为Template Parts的菜单项。单击它可查看您站点上所有可用模板部件的列表。

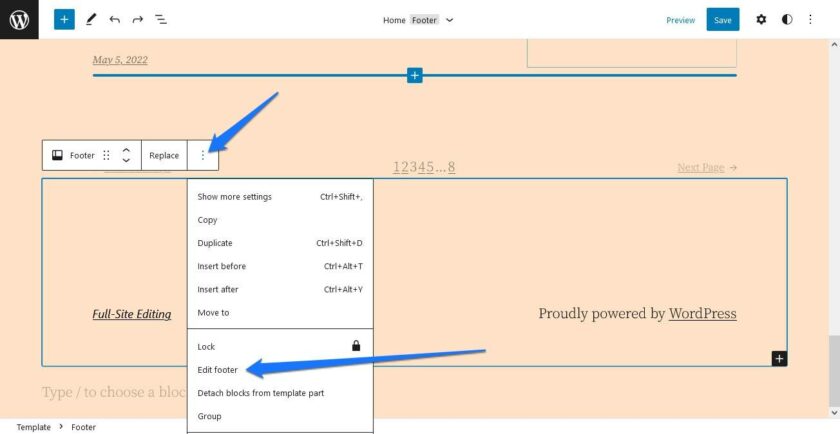
或者,您也可以选择一个模板部件并从其选项中选择对其进行编辑。

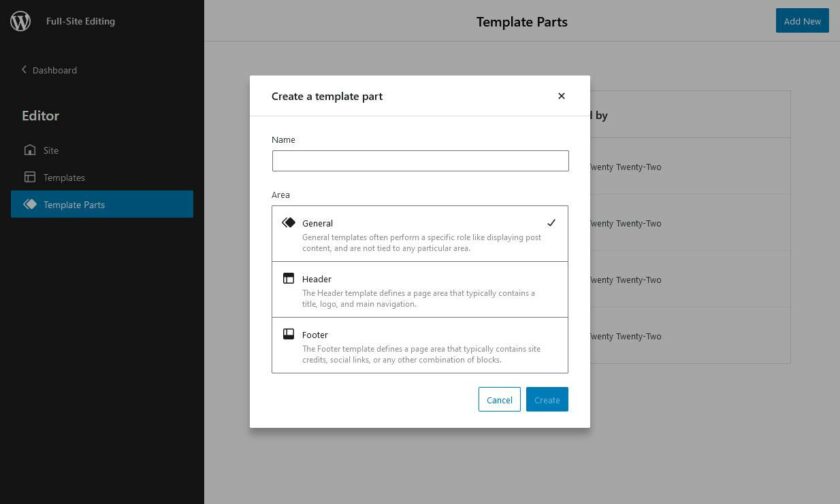
在“模板部件”菜单中,单击右上角的“添加新部件”以创建其他部件。例如,如果您想制作另一个版本的页脚,这将很有用。很酷的是,当您单击它时,除了询问名称外,WordPress 会自动为您提供页眉和页脚模板,因此您不必从头开始(除非您愿意)。

除此之外,您也可以单击列表中的现有零件进行编辑。这与在主编辑器中的工作方式相同。模板部件的唯一不同之处在于您在左右两侧都有手柄,您可以使用它们来缩小和扩大尺寸,以便检查其在较小屏幕(即移动设备)上的行为。

就像模板文件一样,您在此处更改和保存的任何内容都将转换为使用该部分的所有页面和模板。
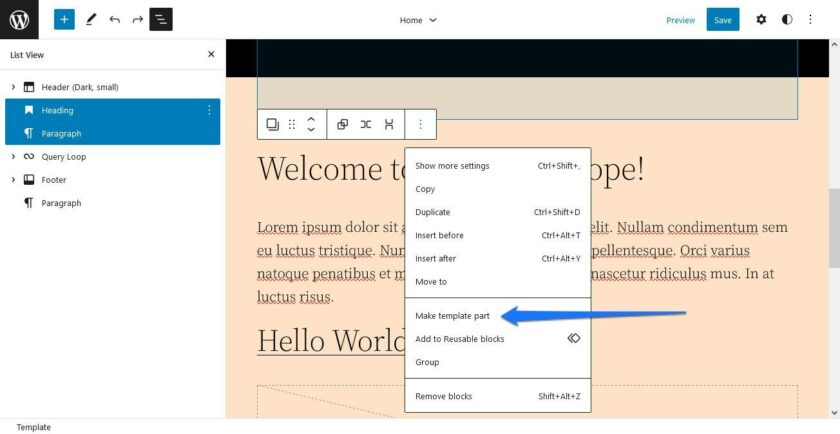
最后,如果您在主屏幕上设置了一组块,您也可以将它们变成模板部件。单击主屏幕或列表视图中的选项,然后选择Make template part。

您需要给它起个名字并选择它所属的区域。当您保存它时,它可以作为模板部件使用。
编辑页面模板
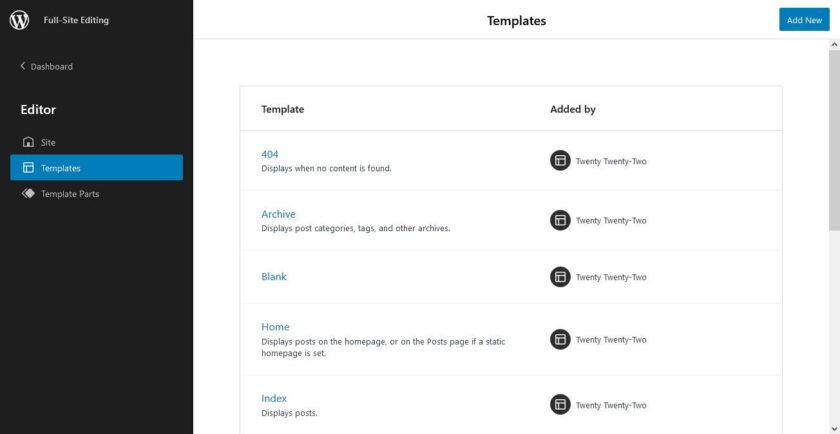
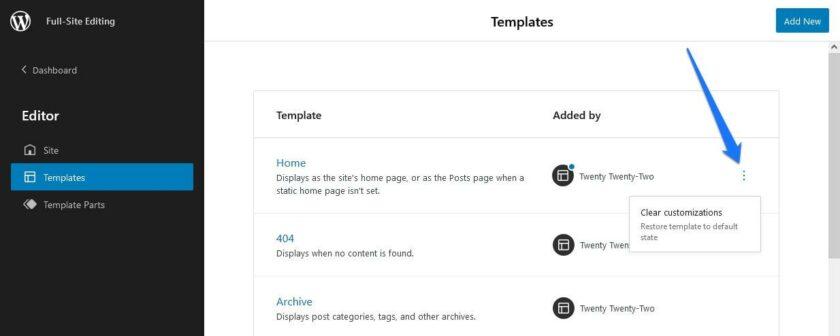
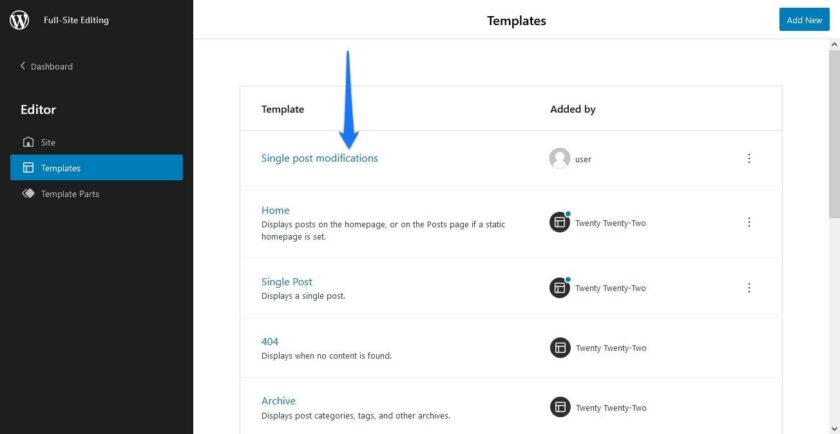
在 WordPress 徽标菜单中,还有一个名为Templates的项目。毫不奇怪,它包含您网站上可用的所有页面模板的列表,从 404 页面到存档和单页到单篇文章。

页面模板通常是控制不同类型内容的基本布局的文件。如果更改模板,该类型的所有内容也会更改。使用全站点编辑,您可以编辑现有模板并在用户界面中创建自己的模板,而不是代码编辑器。
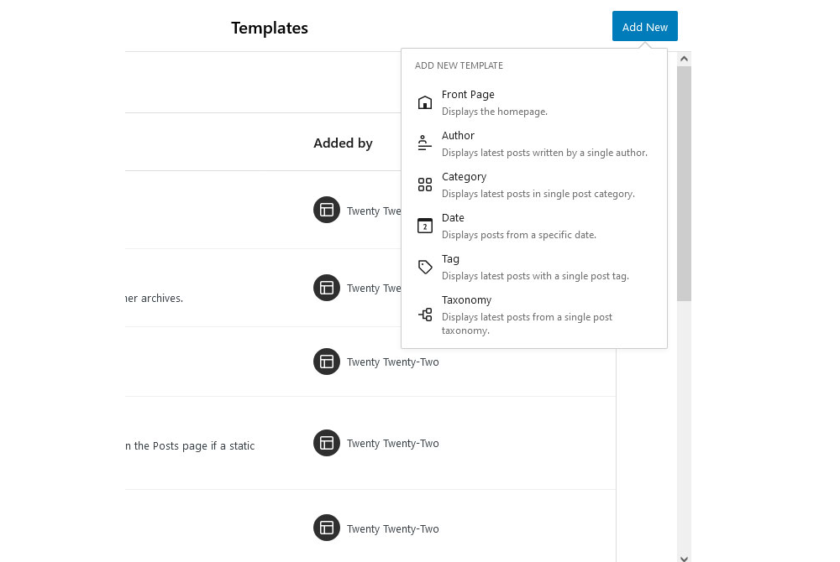
但是请注意,FSE 仅允许您通过Add New创建标准页面模板。很快就会有更多内容。

在这里(以及模板部分)特别方便的是块样板。这些是预先设计的布局,由几个块组成,您可以将其添加到网站页面以立即创建整个部分。示例包括时事通讯注册表单、定价表和活动列表,但也包括简单的东西,如样式分隔线或带有引述或标题的图像。

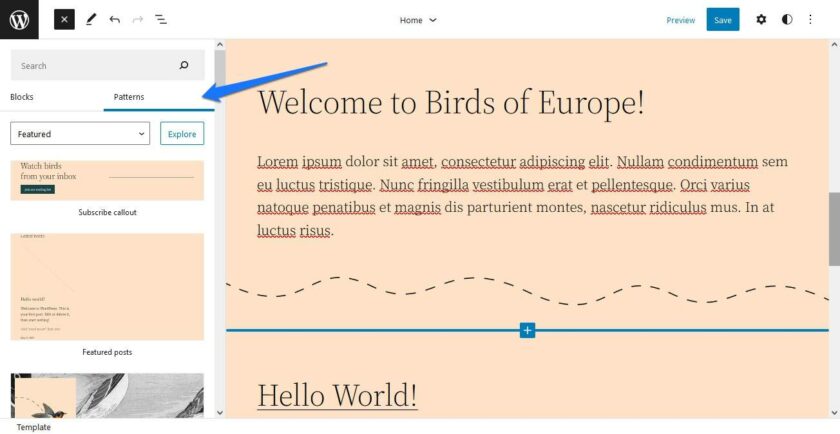
样板使您可以快速组合整个设计。它们也很容易使用!编辑模板时,只需单击左上角的加号并转到“样板”选项卡。

通过顶部的下拉菜单过滤模式,例如,按特色样板、页脚、页面或按钮。如果您找到喜欢的内容,只需将其拖放到页面上即可。您还可以搜索特定内容,例如顶部的“标题”,它甚至会显示WordPress 块目录中的块。
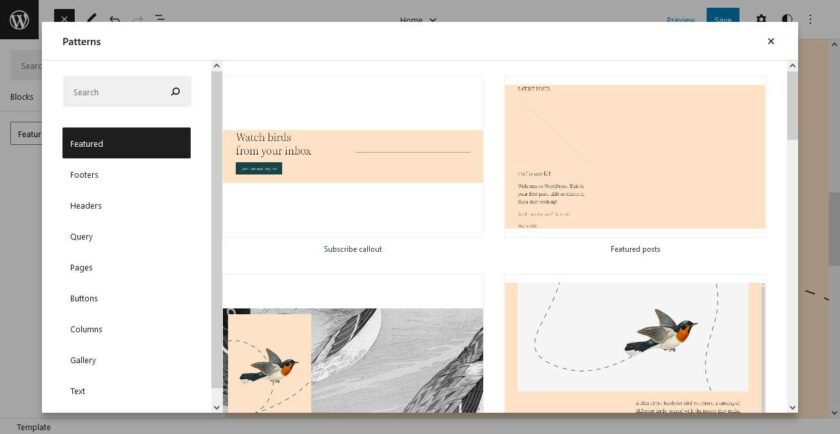
为了获得更好的概览,单击Explore以访问块样板资源管理器会有所帮助。

这会在较大的窗口中显示块样板,并能够在左侧搜索和过滤它们。单击您喜欢的样板会自动将其添加到模板编辑器中,您可以在其中像往常一样定位和自定义它。

顺便说一下,您可以通过单击“模板”菜单中的三点图标并选择清除您为各个模板所做的所有自定义。

添加新的块模式
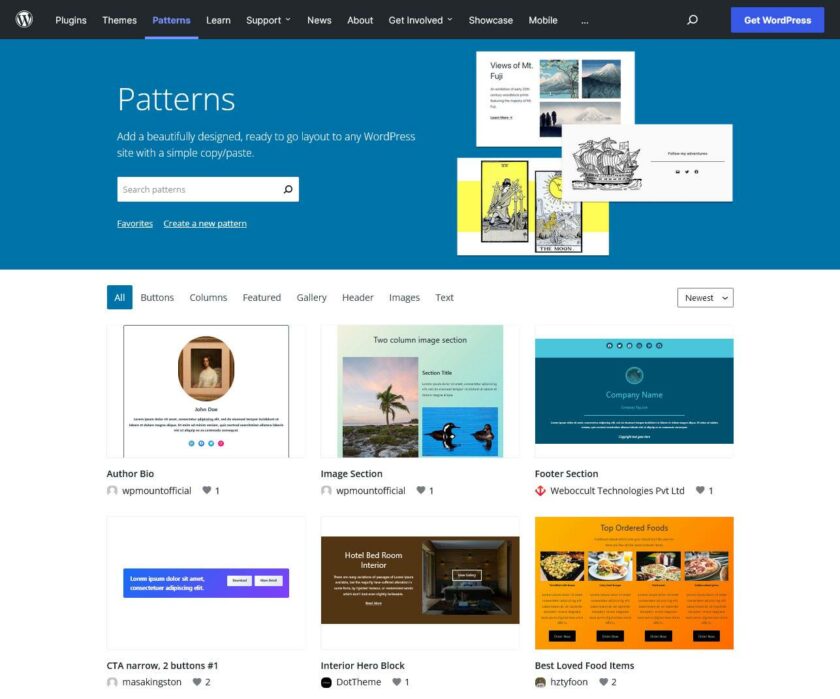
除了使用可用的之外,您还可以从样板目录添加外部块样板。

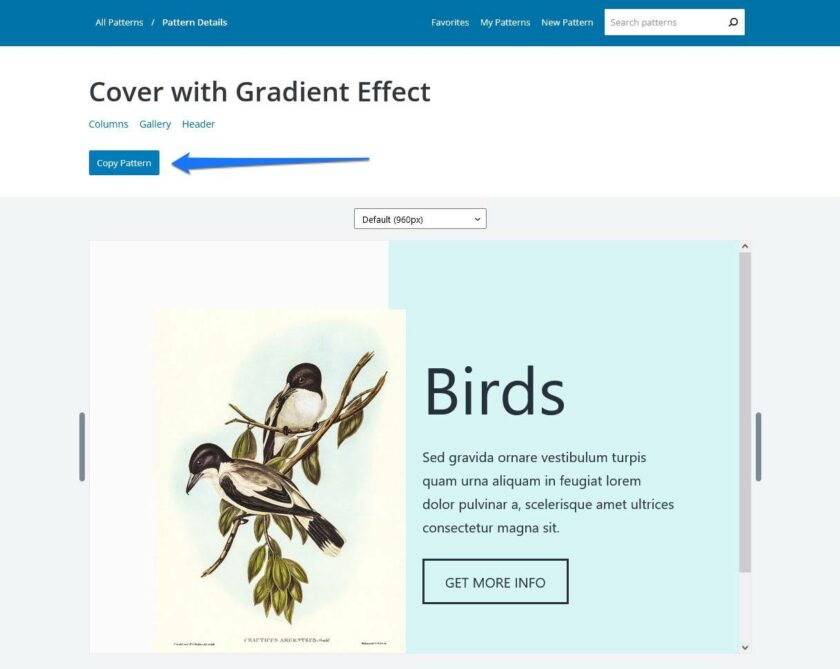
搜索和过滤您的需求。如果您找到喜欢的东西,只需使用Copy Pattern图案页面上的按钮即可将其放在您的网站上。

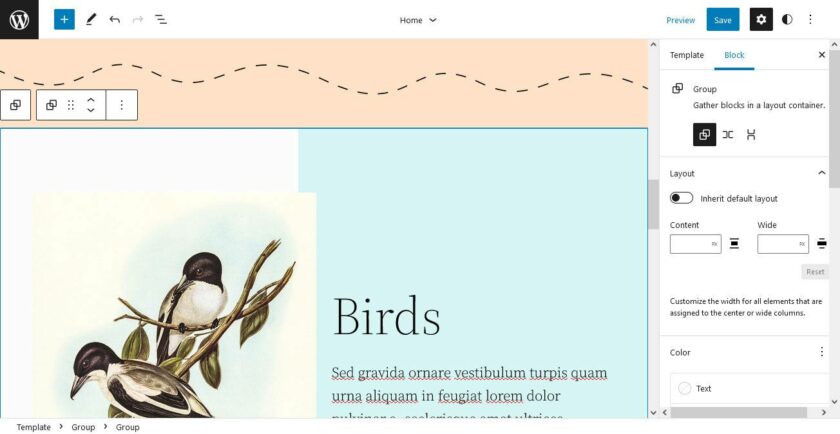
之后,回到Full-Site Editing编辑器并粘贴它。然后该样板将显示在那里。

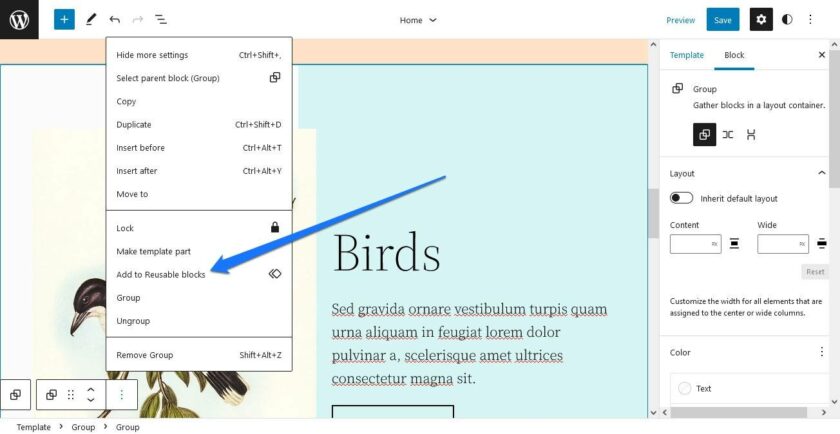
如果您喜欢它并且可能想再次使用它,请单击选项栏中的三个点并选择Add to Reusable blocks。

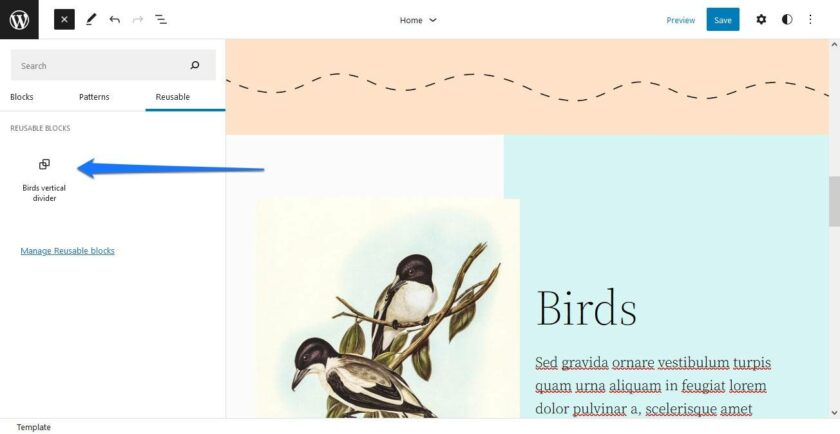
这样,从现在开始,它将在Reusable下的块菜单中可用。

使用独立模板编辑器
还有第二种编辑和创建页面模板的方法,它发生在普通的古腾堡内容编辑器中。它提供的复杂性低于站点编辑器界面(例如,无法访问其他模板),但工作方式相似。
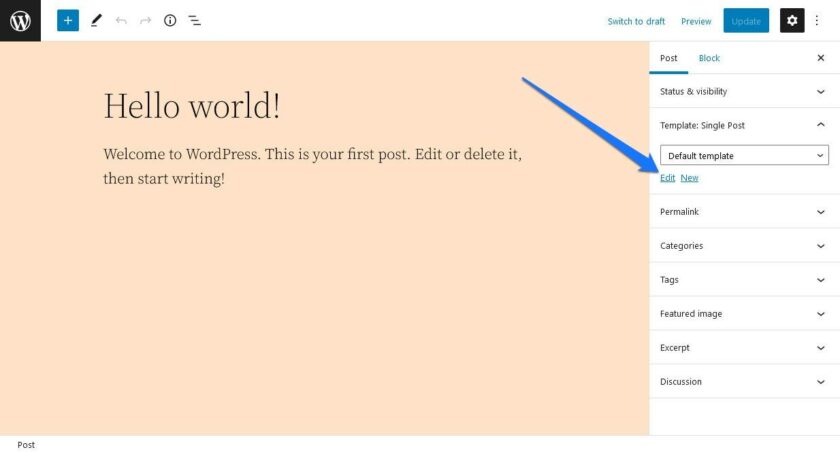
只需创建一个新的帖子或页面,然后在文档设置侧边栏中,找到状态和可见性下方的模板面板。

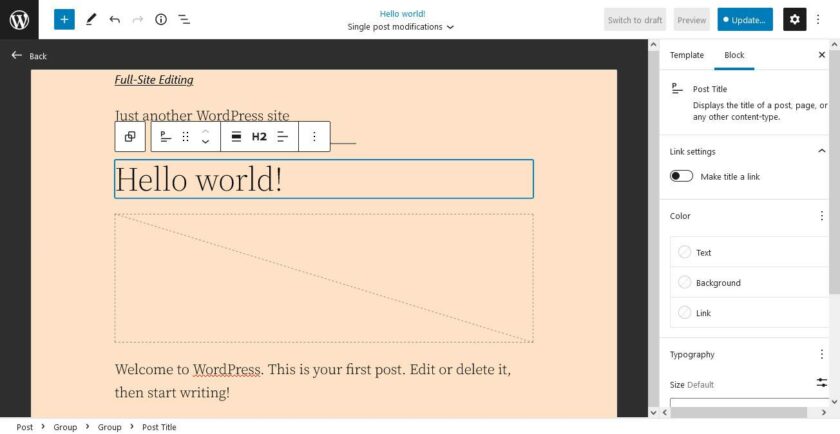
在这里,它列出了您当前的模板,并在下拉菜单中提供了其他选项。您可以通过“编辑”按钮编辑已有的内容,或通过选择“新建”创建新模板。每个打开更有限的模板编辑体验。

以与站点编辑器中相同的方式编辑和保存模板。您以这种方式创建的任何内容也会显示在全站编辑器的模板列表中。

可用于模板的块
为了使 FSE 中的模板成为可能,开发人员添加了许多动态块,这些块可以根据以下内容从数据库中提取内容:
- 站点标题、标语和徽标;
- 帖子标题、特色图片、内容、摘录、作者、头像、作者传记、日期、标签、类别、下一篇和上一篇文章,阅读更多;
- 发表评论、单条评论、评论查询循环、作者、日期、内容、计数、评论形式、链接;
- 档案标题和术语描述;
- 查询循环、帖子列表、帖子模板、分页;
- 模板部分。
这些也可以在普通的 WordPress 编辑器中使用。未来版本中还会有更多内容,您可以通过 Gutenberg 插件尽早访问它们。
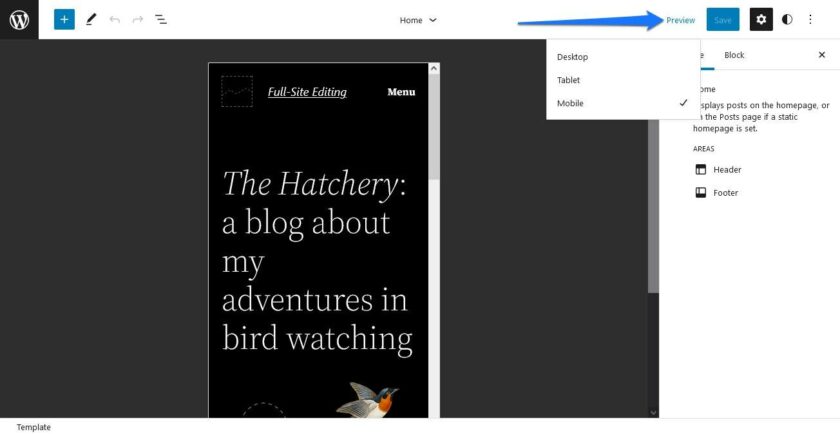
预览并保存更改
完成所需的所有更改后,您可以选择通过单击右上角的预览以不同的屏幕尺寸预览它们。

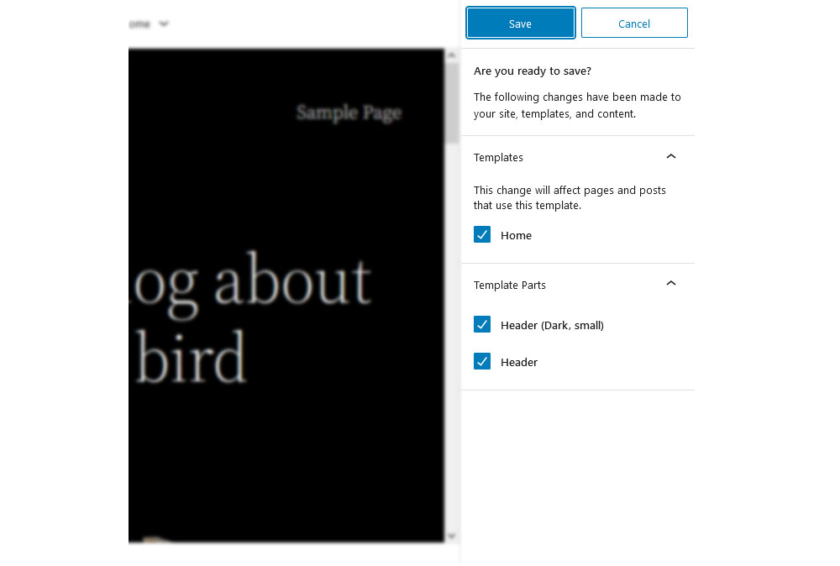
如果您满意,单击Save将使修改永久生效。WordPress 还将列出您的更改将影响哪些模板和模板部分。

这样,如果您想将它们丢弃在一个地方而将它们放在别处,您可以这样做。只需取消选中您不想保存更改的那些组件。再次单击Save,您的选择将转化为您网站的前端。

面向开发人员和设计师的全站编辑
全站编辑对开发人员来说也是一个有用的工具。您可以使用该界面创建模板,然后将它们导出为文件以添加到主题中并作为主题发布。
块主题架构快速入门
要利用这一点,您需要注意 FSE-ready 块主题与经典 WordPress 主题具有不同的架构。首先,全站编辑的模板和模板部分文件不再包含 PHP,而是带有块标记的 HTML 文件。

相反style.css,样式主要由theme.json. 您可以在此处为块编辑器和各个块、样式预设以及 CSS 默认值(前端和后端编辑器)设置样式。事实上,theme.json它是如此强大,通过修改它,你可以改变整个网站的风格。
theme.json这也允许您在同一主题中的不同全局样式集(即文件)之间切换。这是一个仅在 WordPress 6.0 中出现的功能。
主要依赖theme.json大大减少了其他地方的CSS。例如,二十二十二style.css只有 148 行长。相比之下,其前身 Twenty Twenty1 的样式表中有将近 6,000 行。
此外,theme.json使用一种完全不同的标记。然而,您可以仅针对这个文件写一整篇文章,因此您最好从文档开始了解详细信息。
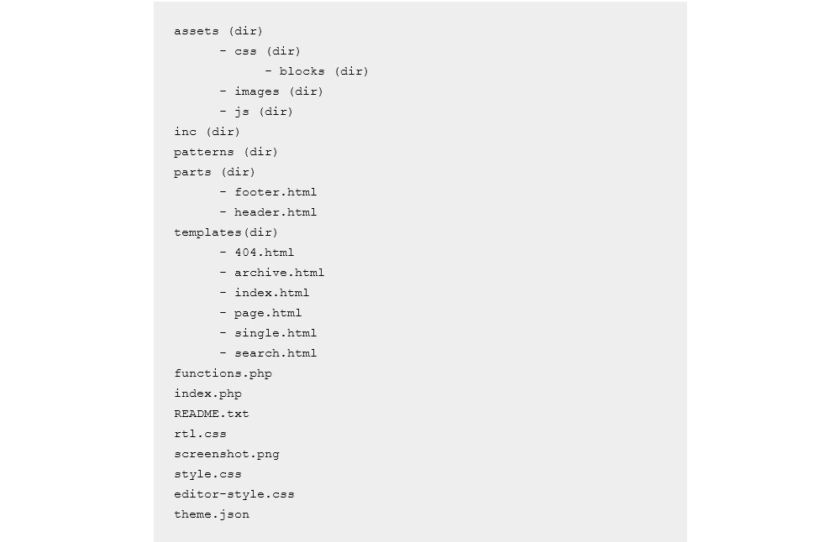
块主题的最低要求是在templates文件夹中有一个index.php、style.css和一个index.html文件。后者将主题标记为 WordPress 的块主题。
如果你想添加模板部件,你将把它们放在一个parts文件夹中。有一个functions.php和theme.json文件是可选的。最后,您还可以包含一个用于全局样式预设的styles文件夹。例如,这可以包括主题的不同配色方案。

除了更改的结构外,在使用块主题时,您还可以通过不同的方式创建模板文件。虽然您仍然可以手动完成,但也可以使用新的 WordPress 界面。
使用 FSE 或模板编辑器创建主题文件
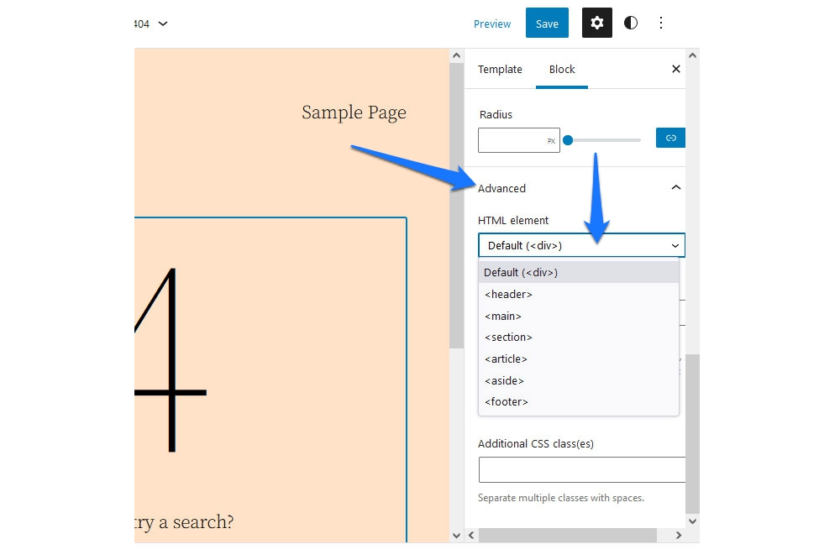
如果您想使用页面编辑器来创建模板,第一步就是按照本文第一部分中的描述简单地设置您的模板。这里的一个重要选项是知道您可以使用模板部分块的高级设置来更改它们的 HTML 元素类型。

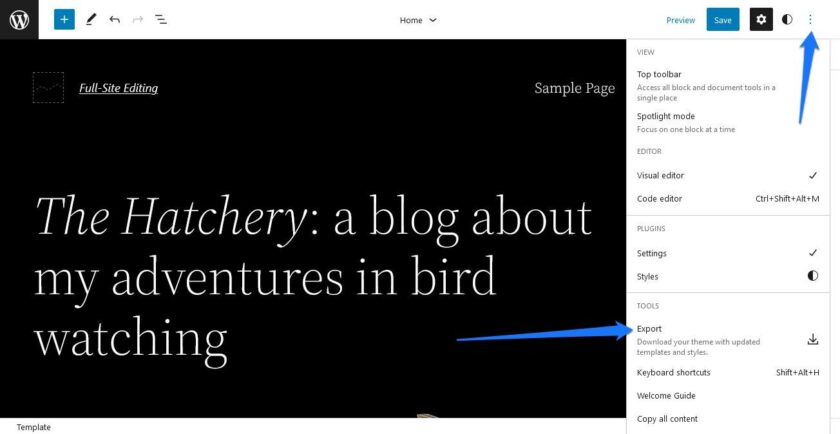
满意后,您可以一次下载所有主题文件。该选项在更多工具和选项菜单中可用,您可以通过单击全站点编辑屏幕右上角的三个点来访问该菜单。

在这里,找到导出选项。它会自动将所有模板和模板零件文件下载为 zip。只需解压它们,您就可以将它们用于您的主题。
手动创建块主题模板
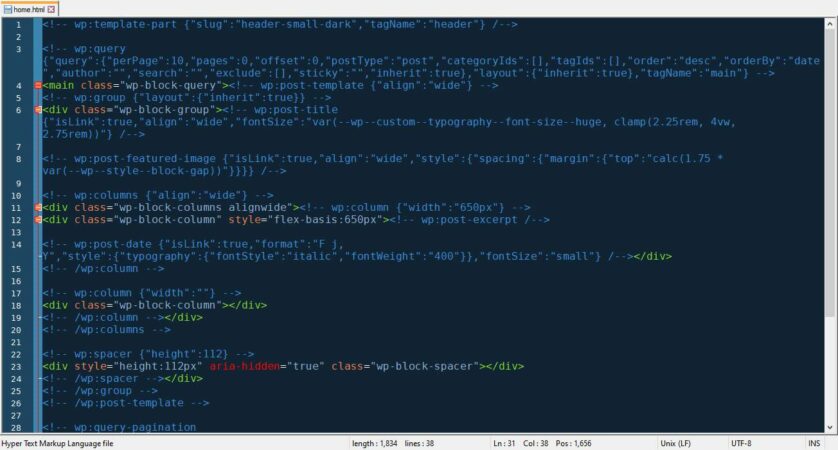
当然,也可以手动创建模板文件。为此,您只需要熟悉块标记。
大多数情况下,这些只是 HTML 注释,其中包含前缀为wp:. 其中一些是独立的。例如,以下是向模板添加网站标题栏的方法:
<!-- wp:site-title /-->其他的,如段落,功能类似于括号:
<!-- wp:paragraph -->
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<!-- /wp:paragraph -->您还可以通过slug. 调用,比如调用页脚footer.html如下:
<!-- wp:template-part {"slug":"footer"} /-->您甚至可以div通过tagName属性自定义 HTML 标记(默认值:):
<!-- wp:group {"tagName":"main"} -->
<!-- /wp:group -->在这里,也可以使用上面的编辑器之一来创建块,然后如果您不确定,只需将标记复制过来。另外,如果您保存文件然后将其添加到主题目录中的相应位置,它也会显示在 FSE 编辑器中。
有关详细信息,请参阅下面的资源列表。
WordPress 全站编辑对生态圈的影响
除了提供有关如何使用全站编辑的教程外,我还想谈谈它的到来对 WordPress 环境和在那里工作的人员意味着什么。
开发人员和设计师的工作机会
不出所料,一个重要的问题是这种功能是否会消除对专业开发人员和设计人员的需求。当用户似乎可以自己做所有事情时,还需要它们吗?
简短的回答是“是的”。
无论是 WordPress 本身还是页面构建器或页面构建器插件,或任何其他使外行人更容易构建自己的网站的技术的出现,都没有消除对专业帮助的需求。这一次也不会发生。
虽然如今,用户不需要为每一件小事(如更改颜色或字体)提供帮助,但仍有许多任务是非技术网站所有者无法使用可用工具完成的,而且他们需要有人来完成这些任务为他们。另外,如果您想要独特的设计而不依赖成百上千的其他人可能也在使用的模板,您仍然需要设计师和/或开发人员。
另外,强大的力量也带来了把事情搞砸的绝好机会(引用蜘蛛侠的话)。仅仅因为每个人都可以使用工具来制作一个设计良好的网站,但这并不意味着每个人都可以。设计不仅仅是技术能力。
更重要的是,并不是每个人都真的想做这项工作。他们宁愿雇用有技能的人,也不愿从头开始学习。最后,一个成功的网站不仅仅是“仅仅”设计,例如 SEO、性能、安全性和维护。
所以,即使建站的障碍少了,也没有必要认为设计师和开发人员是垂死的品种。相比之下,转向新工具提供了大量围绕它们构建服务和产品的机会。
FSE 对主题市场和主题设计师意味着什么?
那么主题创作者呢?现在大家是不是都要换块主题了?
在这里,首先要记住许多主题尚未切换到古腾堡块编辑器,并且经典编辑器上仍有许多用户。后者也将继续工作一段时间,因为至少在 2022 年底之前仍将支持该插件。
此外,上述所有功能都是可选的,而不是强制性的。因此,切换不必是立即的。您甚至可以构建不是完整块主题但能够使用块模板的混合主题。默认情况下存在此选项,除非您专门将其关闭。
然而,从长远来看,将现有主题转移到 FSE 功能可能是个好主意。这是 WordPress 用户可能会越来越期待的东西,因为它为他们提供了更大的灵活性和能力来自行定制主题。
同时,如上所述,您还可以使用 Full-Site Editing 以更少的代码创建主题,从而加快开发时间。此外,它还提供了新的经济机会。除了主题,主题作者现在可以提供块和块模式等扩展,开辟全新的商业模式和机会。
全站编辑与页面生成器插件
现有的页面构建器插件可能是最大的问号之一。当 WordPress 可以做很多他们创建的目的时,Divi、Elementor 和 Co 之类的人会生存吗?
首先,不太可能每个人都会立即放弃他们习惯使用的工具,因此页面构建器插件可能会保留一段时间。此外,其中许多功能目前比 Full-Site Editing 目前形式的功能更强大。保持现有状态的另一个原因。
总的来说,这些类型的插件在过去几年中已经非常成熟,以至于它们有时会与主题打包在一起。因此,他们不太可能突然失去所有市场份额。尽管如此,随着时间的推移,全站编辑可能会逐渐融入其中,尤其是对于将其作为 WordPress 的正常部分了解的新用户而言。
就像其他人一样,页面构建器插件必须不断发展,以便它们提供 FSE 无法提供的东西以保持竞争力。一种方法是提供一种混合插件来扩展 WordPress 的本机页面编辑器。Gutenberg 和 Classic Editor 已经存在类似的东西。
全站编辑:更多资源
如果您想更深入地了解 WordPress 全站编辑的主题,我建议您从这些资源开始:
- 块编辑器手册
块编辑器手册通常是开始任何与古腾堡编辑器和项目相关的好地方。不要错过Theme Developer Handbook中关于块主题、它们如何工作以及如何创建它们的入门读物。 - Fullsiteediting.com
由Carolina Nymark创建的 FSE 专用资源站点和免费在线课程。它包含有关全站编辑的每个部分的章节,从基础知识到如何使用theme.json甚至是入门块主题生成器。此外,它还有一个可用块主题列表。 - WordPress 主题目录:块主题
说到块主题,官方 WordPress 目录现在有一个与全站编辑兼容的主题标签。这样,您就可以轻松找到一些来试用该功能。一直在增加更多。
关于 WordPress 全站编辑的最终想法
全站编辑是 WordPress 发展过程中激动人心的新篇章。它使整个平台的设计过程更简单、更统一,为内容创建者和用户提供了自定义页面的新机会。
同时,FSE 为开发者和主题设计者带来了有趣的挑战。它改变了主题的架构并引入了新的标记和工作流程。然而,该功能还提供了新机会方面的回报,以及一种更快的原型设计和创建需要更少编码的主题的方法。
以上,我们详细介绍了 FSE 必须提供的所有内容。我个人的印象是它是一个经过深思熟虑的功能,它已经可以做的事情给我留下了深刻的印象。我绝对建议将其添加到您的WordPress 技能组合中。
当然,还有改进的余地。例如,我找不到更改链接和其他元素的悬停或活动颜色的选项。此外,它不如现有的页面构建器插件强大,但我相信新功能将在未来缩小差距。然而,我真的很喜欢它的模块化和以不同方式定制不同主题部分的能力。我肯定会考虑在未来更多地使用它。你呢?
您对 WordPress 全站编辑有何看法?您认为它将如何影响用户、开发人员和整个 WordPress 领域?请在评论中分享您的意见!





感觉古腾堡编辑器的最大用途是让每一个页面都有自己的特色,在保持统一的情况下打破千篇一律,不知道这样对不对。如果这样来做的话,托管一个客户的网站收多少钱合适呀?和美工几几分成好?
虽然古腾堡编辑器越来越强大,但是要做出适合的页面布局等等,还是需要专业人士操作的,一般用户压根就不懂这些的。至于什么费用,那是自己的事情了,没办法有统一的价格