虽然倡萌也注册了微信,但是一直都没怎么用,不过现在使用微信的人也是挺多的,如果作为站长的你,想为 WordPress 站点添加微信打赏功能,可以试试 @tangteng 朋友开发的 WordPress 微信打赏插件,可以在每篇文章下面添加一个微信打赏功能,安装插件后,可在后台设置自己的微信收款二维码图片。
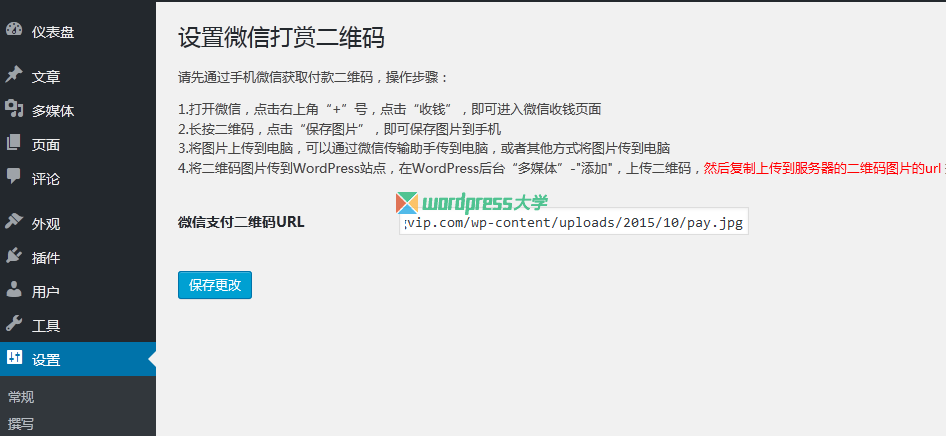
后台预览

前台效果

@tangteng 说明:这个功能是借鉴雷锋网有的文章页下方出现的微信打赏图标,把样式和js挪过来了,给WordPress也开发一个这样的功能,于是做了一个WordPress插件。也当是学习WordPress的插件开发。
插件下载
- 微信打赏WordPress插件zip包下载地址:wechat-reward(点击下载)
- Github:https://github.com/wordpress-plugins-tanteng/wechat-reward
- 插件已经提交到WordPress官方插件列表并通过审核:https://wordpress.org/plugins/wechat-reward/
- 作者官方发布页面:http://www.tantengvip.com/2015/11/wechat-rewrd-wordpress-plugin/
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





如果是点击按钮弹出图片,用elementor 制作点击按钮弹出 popup(图片)不是更方便吗?
找到另外一篇wp安装打赏插件的教程 https://www.zhi12.com/node/9085
博主,能不能让注册的人自己把二维码改成自己的呢?
那你要给注册的人一个上传图片的功能,然后在输出的地方调用
插件安装后,在文章末可以看到打赏的按钮,鼠标悬停没有反应。这是怎么回事?
我的站点是yalv.me
Failed to load resource: the server responded with a status of 403 (Forbidden)
http://yalv.me/wp-content/plugins/wechat-reward/assets/wechat-reward.js?ver=4.3.1
插件的js报 403 错误
Failed to load resource: the server responded with a status of 400 (Bad Request)
http://i1.wp.com/yalv.me/wp-content/plugins/wechat-reward/assets/ico-wechat.jpg?w=654
插件的图片报 400 错误,看路径应该是不正确的
不清楚具体什么原因导致的
生成的收款图片可以永久使用么?
能否测试一下再发呢?两次了,上次那个插件也是,难道我的网站有问题?
Parse error: syntax error, unexpected ‘[‘ in /home/……/wp-content/plugins/wechat-reward/wechat-reward.php on line 36
已反馈给作者。你可以自己编辑 /wp-content/plugins/wechat-reward/wechat-reward.php,将36行修改为:
add_action('wp_footer',array($this,'add_css'));你好,我是插件的作者,这个问题的原因是因为你的PHP版本太低,新的PHP版本(PHP5.4以上)是支持[]这样定义数组的,否则还是只能用array()来定义数组,我这里看来还是改成array的形式。。哎,早点摒弃旧的写法啊!!
作者你好。你的这个插件网站正常显示,但是微信内置浏览器访问就没有了!是设计的时候就这样吗?我的站是www.dujin.org
没错,手机上不显示
手机能打赏就更好了, 直接贴二维码在上面不要弹出也好啊.