《WordPress 限制不同用户角色可上传的文件类型及大小》已经详细介绍了用户上传的问题,今天分享下在 WordPress 媒体库只显示用户自己上传的文件 的方法。在当前主题的 functions.php 文件添加下面的代码:
- /**
- * WordPress 媒体库只显示用户自己上传的文件
- * https://www.wpdaxue.com/view-user-own-media-only.html
- */
- //在文章编辑页面的[添加媒体]只显示用户自己上传的文件
- function my_upload_media( $wp_query_obj ) {
- global $current_user, $pagenow;
- if( !is_a( $current_user, 'WP_User') )
- return;
- if( 'admin-ajax.php' != $pagenow || $_REQUEST['action'] != 'query-attachments' )
- return;
- if( !current_user_can( 'manage_options' ) && !current_user_can('manage_media_library') )
- $wp_query_obj->set('author', $current_user->ID );
- return;
- }
- add_action('pre_get_posts','my_upload_media');
-
- //在[媒体库]只显示用户上传的文件
- function my_media_library( $wp_query ) {
- if ( strpos( $_SERVER[ 'REQUEST_URI' ], '/wp-admin/upload.php' ) !== false ) {
- if ( !current_user_can( 'manage_options' ) && !current_user_can( 'manage_media_library' ) ) {
- global $current_user;
- $wp_query->set( 'author', $current_user->id );
- }
- }
- }
- add_filter('parse_query', 'my_media_library' );
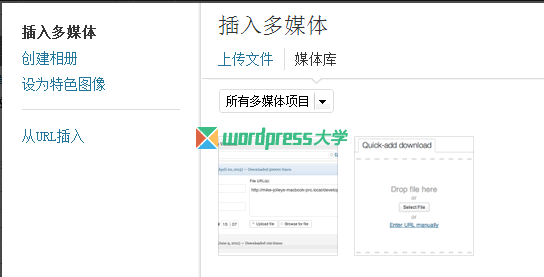
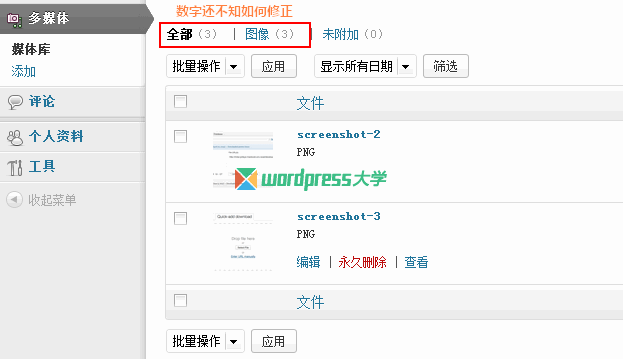
最终效果:非管理员用户 在文章编辑页面的[添加媒体]窗口(下图1) 和 多媒体 管理界面(下图2)只显示自己上传的文件(还不能修正媒体数量显示)


如果谁知道如何修正多媒体管理界面的媒体数量显示,希望告知。
如果大家不想折腾代码的,也可以试试 View Own Posts Media Only 插件。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





我添加了这段代码,功能实现了.可是登陆界面的布局怎么不规则了呢?
编辑 functions.php 有很多需要注意的地方,请自己看一下http://www.wpdaxue.com/wordpress-functions-php.html
能不能实现只在已注册的用户,在前端就能上传和下载文件。而游客不能下载文件。